It takes a village: what happens when one content design project involves multiple stakeholders
When we began a recent project with Finance, we didn’t anticipate just how many different teams would end up involved. In this post, I share the insights we gained into silo culture, and the resolutions we made for next time.
Project background: the Financial Registration Form
In 2021, the Finance team created a new webform for all students to complete at the start of the academic year. The Financial Registration Form (as it was then known) was created as a short-term solution to a longer-term problem: students failing to pay their tuition fees on time.
With bigger changes to the fees payment process in the works, the Financial Registration Form was set up to temporarily solve the problem by:
- providing detailed instructions to help students pay their tuition fees
- reducing the number of enquiries sent to the Finance team
- helping Finance staff track fee payments and set up instalment plans
- assisting Finance staff in answering enquiries
The form asked for some basic details, including level of study (undergraduate or postgraduate) and funding type. After submitting the form, the student was led to a landing page listing different subpages with instructions on how to pay (depending on funding type).
In practice, the Finance team found that many students submitted the form more than once or had difficulty following the correct guidance. As a result, they continued to receive thousands of enquiries.
Seeking to resolve these issues, Finance asked our team to revamp the form and the content surrounding it. As always, we started with a discovery phase, during which we identified key stakeholders.
Creating a list of stakeholders
For the purposes of this project, we wanted to talk to any University staff involved in any stage of the fees payment process. With the help of the Finance team, we came up with a list of 12 contacts across various departments:
- Finance staff who set up payment plans, track fee payments, and handle student enquiries about fees
- Fees staff who send fees data to Finance to generate invoices
- Admissions staff in Schools who handle deposits and deliver data on student scholarships to Fees
- Pre-arrival and Induction staff within Student Recruitment and Admissions who manage content on the New Students site about fees payment
- EdHelp staff who deal with enquiries about fees, and manage web content about fees payment
- Enquiry Management staff who deal with enquiries from prospective students about fees
Working with stakeholders early in the project
The next step was to hold interviews over Microsoft Teams during which we asked our stakeholders about:
- their role and responsibilities
- their involvement in the fees payment process
- common enquiries they receive from students about paying fees
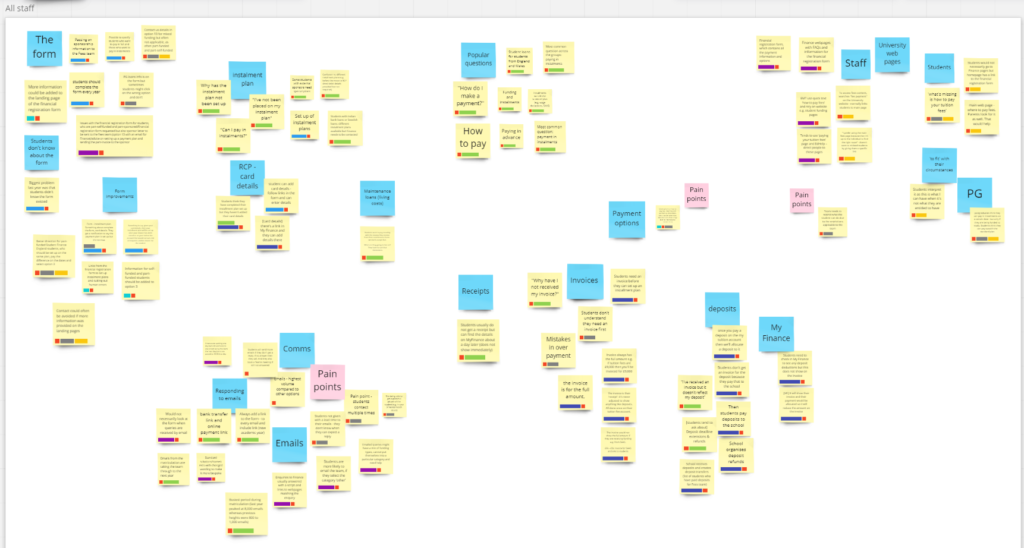
We used the insights from these interviews to create a map on Miro, highlighting key aspects of the process and the pain points they caused.

Our map on Miro showing insights from our staff interviews.
Beyond these interviews, we maintained regular contact with two key contacts in the Finance team. This was crucial for keeping us on track as we developed the new content.
Discovering other stakeholders along the way
As the project progressed, we discovered that our list of stakeholders wasn’t as comprehensive as we had thought. Specifically, we had failed to identify key staff within three separate teams.
Content editors in Finance
Although we had been communicating with the Finance team from day one, our focus had been on staff directly involved in fees payment. What we overlooked was that other members of the Finance team are responsible for editing content on the Finance webpages.
Failure to contact these staff members early in the project led to delays in:
- getting access to the Finance webpages
- setting up our test area in the Finance site
- receiving approval to make edits
The MyEd Portal team
At the midway point of the project, we posted about our work on a University-wide Teams channel and received a message from the MyEd Portal team. They told us they had recently redesigned My finance and were in the process of doing usability testing.
As My finance is the channel where students find their invoices and make fee payments, it was crucial for us to have a clear understanding of how the new system would work. We quickly scheduled a catch-up over Teams to find out more.
The resulting meeting was productive for both us and the MyEd Portal team. Not only could we update them on our changes to the Financial Registration Form and the surrounding content, we also got some much-needed insight into the user interfaces that students would encounter when paying their fees.
All in all, the meeting was a success. However, had we been aware of the MyEd Portal team’s work earlier, we could have:
- involved them in our discovery phase interviews
- drawn on the user research they had already carried out
- given them updates on our content changes sooner
Knowledge holders in Student Administration
The final curveball in the project came when we began working on a guidance page for students with US loans. This process is complex and unique, and after talking to our contacts in Finance, we realised we would need the input of staff directly involved.
With the end of the project approaching, we scrambled to contact funding staff in Student Administration. The staff we reached out to were incredibly helpful, but due to commitments on their side, feedback ended up coming late on in the project, ultimately adding to our workload and time pressures.
Once again, an early failure to identify a stakeholder cost us down the road.
What we learnt from this project
Silos get in the way
Across University teams, there’s a huge amount of overlap when it comes to student services. And yet, many teams work independently, meaning knowledge-sharing and cross-department collaboration is limited.
When it came to this project, silo culture made it hard for us to identify key stakeholders, simply because we didn’t have enough knowledge of other projects going on across the University. It also caused delays in getting much-needed input from people outside the Finance team, for whom our project was (understandably) not a top priority.
…but collaboration is still embraced
Despite the hurdles we encountered, we found that the staff we reached out to were energised by the opportunity to collaborate. Even a simple post on Teams asking for usability testers garnered a heartening number of responses.
As expected, the multiplicity of insights resulted in better, more effective content.
What we’ll do next time
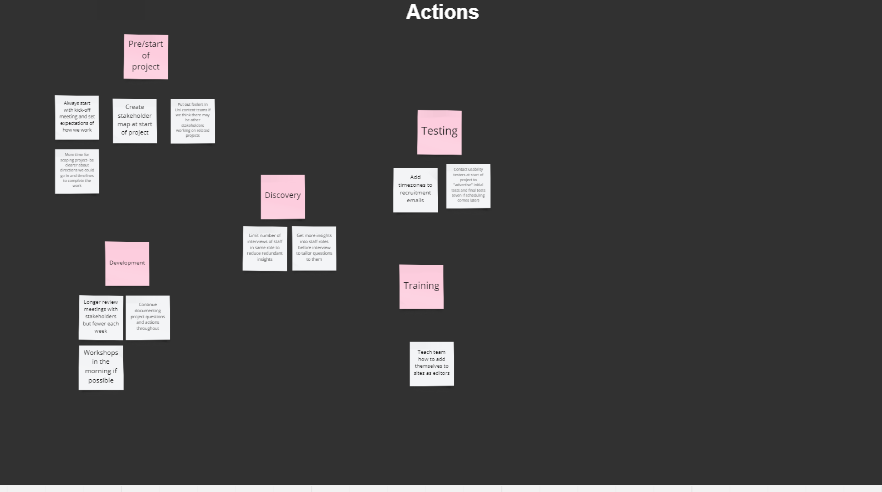
At the end of this project, we held a team retrospective to reflect on how it went and what we could do better next time. Using these insights, we created a list of actions to carry forward. For addressing the silo issues, these included:
- giving ourselves more time to scope the project and identify the help we might need
- creating a stakeholder map to get a clear picture of the people involved
- putting out feelers to other University teams about the work we’re doing (for example, by posting on Teams)

The Actions frame from the Miro board we created for our project retrospective.
When it comes to dismantling silo culture, there’s no quick fix, but as Neil Allison (our Head of Prospective Student Content) wrote recently: “Silos will be far less apparent if we organise around the services we provide, and expectation better managed if we present ourselves more by what we offer rather than by what our organisational subgroups are named.”
Read Neil’s blog: Good services (in the University)
With that in mind, we’d love to hear about the services currently offered by other teams within the University. Comment below to let us know what you’re working on.




2 replies to “It takes a village: what happens when one content design project involves multiple stakeholders”