Undergraduate study content model update: creating the programme prototype and collaborating with schools
Our team has been working to transform a list of proposed content components into a visual prototype of the new undergraduate degree finder. Along the way, we’ve collaborated with schools to get a better insight into their content requirements.
Background
Since the autumn, our team has been working on creating the future state for the University’s undergraduate study provision.
This started with creating the beginnings of a content model – a list of all the component parts (called attributes) that could make up a new version of the undergraduate degree finder.
Read my blog post on the beginnings of a content model for future undergraduate study content
How the content model has evolved
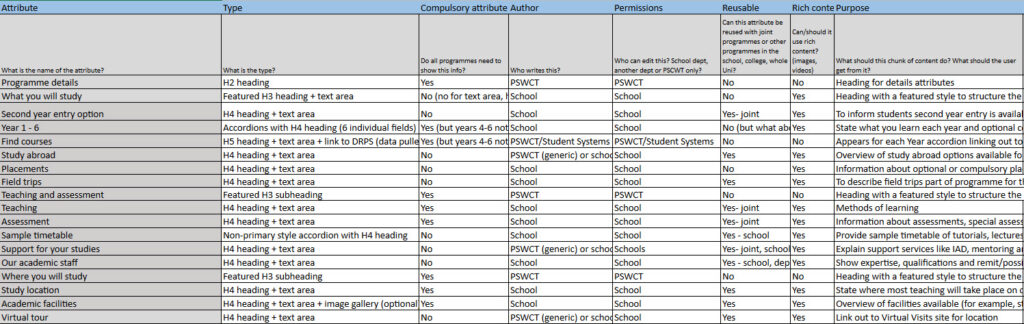
Back in the autumn, the content model was only represented as a spreadsheet of attributes that could be in the new degree finder and details about them, such as:
- the type of content it is (for example, heading or text area)
- who writes the content
- is it required content for all degree programmes
- can it be reused across other degree programmes
Now, the content model is still a spreadsheet, but it has the final list of what will be in the new degree finder.
Over the past few months, we have continually refined the attribute list and details about them as we’ve started to:
- test our content model with different programmes
- collaborate with schools on designing a new degree finder
- determine what’s technically feasible

What the content model spreadsheet looks like for the Programme details main attribute, with rows for name, type, whether it’s compulsory, author, permissions, whether it can be reused and purpose.
Creating the undergraduate programme prototype
The biggest development over the last six months has been turning the spreadsheet content model into a visual prototype.
Using content from BSc Earth Sciences
We built the prototype around BSc Earth Sciences because it’s a programme with a lot of content for non-compulsory attributes that not all programmes will have (like second-year entry and placements).
Through prototyping, we’ve had to decide on what design components should convey each attribute. This was usually determined by how high priority an attribute is – if we know an attribute represents a top task for prospective students, we designed it with a stand-out element to make it easy to find.

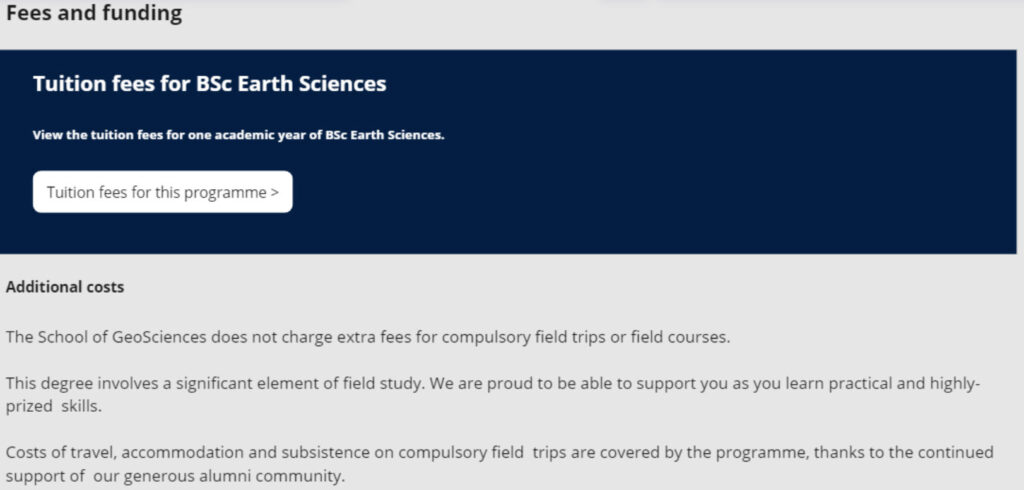
The tuition fees and additional costs section of the BSc Earth Sciences prototype.
Making use of existing design components
We tried to make as much use as possible of existing design components within the University’s design system. This way, we could invest more development time on attributes we knew we needed new design components for.
For example, we knew we wanted to invest more effort into designing a new experience for finding entry requirements, as it is the top task for prospective undergrads, and we knew through previous research the issues the current design presented to users.
Testing our content model with other schools
It would have been risky to develop our prototype using content from only one school. As such, we tested our content model by gathering content from programmes in five other schools to fit into our proposed structure.
Through this, we learned about what worked or didn’t for other schools and made updates to the content model based on the insights we gained.
For example, we have two Biomedical Sciences programmes based in China. A lot of our original assumptions about what attributes would be compulsory changed to accommodate these programmes because they, for instance, have different funding information and should not list info about studying physically in Edinburgh.
Creating and refining reusable content
While creating the prototype, we also identified attributes that will largely be the same across schools. In these cases, our team have created reusable pieces of content school editors can make use of.
Examples of assets that will be reusable include:
- How long it takes to study this programme (relevant to 4-year degrees)
- Living costs
- Accommodation
- Study abroad
- Careers Service
- most attributes in Applying
- most attributes in Life at Edinburgh
If a school or programme has different or more detailed information to provide than the reusable asset, school editors can replace these with their own relevant content.
Collaborating with schools
The majority of the schools we tested our content model with are also the ones who offered to collaborate with us and provide their input as we developed the prototype.
Who we collaborated with
The schools we worked with were:
- Royal (Dick) School of Veterinary Studies
- GeoSciences
- Chemistry
- Literature, Languages and Cultures
- Edinburgh College of Art
What the collaboration involved
The collaboration involved:
- initial chats to learn about current content practices in schools (what’s the content creation process like currently, what’s good or bad about it)
- a workshop to get each school’s assessment of the priority and importance of each proposed attribute (we were interested in attributes that were both important for a school’s programmes and that schools thought needed improving or further tailoring to their programmes’ needs)
- 1-2-1 pair writing sessions or discussions with each school to create content or define requirements for certain attributes (we either focused on the reusable content attributes we wanted school input on, or gathered school-specific requirements for certain attributes)

The workshop featured an activity to get schools to place attributes in quadrants marked by how important the attributes were for their degrees and issues or concerns with the attributes.
Example output: graduate profile
One example of the outputs from our collaboration was the final design of the graduate profiles attribute we worked on with Chemistry. This is an attribute to showcase what graduates of the degree had gone on to do, where we were unsure how best to display this attribute.
Through the 1-2-1 session with Chemistry, content designer Heike was able to gain better understanding of the different types of content schools might have for this attribute. We learned that in some cases, schools would want to feature a graduate of that particular programme. However, schools wouldn’t necessarily have a graduate to feature for all programmes.
Due to this, we created our graduate profile attributes in two parts. Schools can either use:
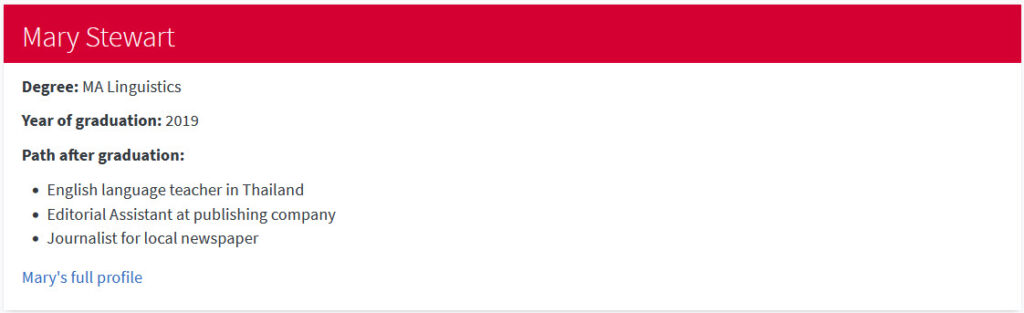
- a dedicated graduate profile element to feature up to two graduates highlighting their name, year of graduation, career path after graduating and a link to a more detailed profile or interview on the graduate
- a free text area to add more general, non-individual-specific information on graduates (such as a video of alumni destinations)

One of the graduate profile options for schools to use. This structured content element lets schools add in details like the graduate’s name, what they studied, what year they graduate, their path after graduation and a picture.
Key decisions
Since our last set of updates on the content model, there are a few key decisions we’ve made on the future state:
Getting rid of the content on subject pages
It’s unclear yet if we’re getting rid of subject pages entirely, but what we will be doing is removing the written content from them. This is because we’ve seen through analytics that users aren’t staying on these pages long, and we know subject pages repeat a lot of the content from programme overviews.
As such, we’ve moved any unique content from subject pages (why choose this subject, student quote) to the programme entry itself.
Read Carla’s post on why we are removing content from subject area pages
Applying content will only be editable by central Admissions
In the current degree finder not all programmes have an applying section, but for those that do, only Admissions colleagues in Student Recruitment and Admissions (SRA) can edit and add content to it.
We’re going to keep this the same for the new degree finder, but all programmes will have an Applying section.
Our previous content model had listed schools as being able to edit this content, but through our discussions with SRA, we decided it was simplest for them to keep editorial control of the section, rather than having a mix of permissions in this section.
No new attributes are compulsory
In the latest content model, there are no attributes marked as compulsory that schools don’t already have content for, with one exception. We don’t want to add to editors’ workloads by asking everyone to creating brand-new content for the first release.
There will be new attributes to make use of if schools wish, but these are not mandatory.
The one exception is we’re asking for all programmes to have a designated summary sentence that can be used in search results.
View the content model and prototype
You can view the latest versions of the content model spreadsheet and prototype on Sharepoint and Miro respectively:
- Undergraduate programme content model spreadsheet (4 May 2023) (University login needed)
- Undergraduate programme prototype
If you’re a school editor and have any comments or concerns about our content work so far, please get in touch. We’re interested to hear any cases we might have missed where the content model doesn’t accommodate something in your programmes.



