Implementing and evolving a megamenu in the Web Publishing Platform
Since testing the megamenu concept, we have been developing this component as part of our approach to website navigation in the new Web Publishing Platform
Testing a megamenu versus left-hand navigation
In current EdWeb sites, the left-hand menu is the primary navigation component. As part of the Web Publishing Platform (WPP) project, we wanted to test to see if people could use a megamenu instead of a left-hand menu to complete tasks on a typical University School site. The test showed that both menu structures supported the completion of the tasks, and that for some tasks, people took less time and fewer clicks to reach a defined destination using the megamenu than the left-hand menu. The results of this test informed further iteration and development of a megamenu to support migrations completed throughout 2022.
Read more in the blog: Comparing a megamenu to a left-hand menu in task-based scenarios using Figma and Maze
Implementing a megamenu in migrated sites
EdWeb is built on Drupal 7 and the new Web Publishing Platform is being built with Drupal 9. Compared to Drupal 7, Drupal 9 has much improved capability ‘out of the box’. To ensure we build the new platform effectively and sustainably, we have sought to use core Drupal modules and functionality, developed and maintained as part of the open-source Drupal community instead of creating custom code. For this reason, Drupal’s ‘TB’ megamenu was implemented in the 25 sites migrated to date.
View the list of migrated sites on our Website and Communications webpage: EdWeb to Web Publishing Platform migrations
Iterating the megamenu – building a HTML prototype
As part of our user-centred approach, we’re following a UX design process and an Agile methodology, adopting the Scrum framework. In practice, this means we are regularly iterating on work we have completed, to test and validate our decisions, with a view to informing the way we progress along our roadmap.
Read more about our user-centred process in the blog: Defining the UXD process to support a user-centred web publishing platform
Applying this to the megamenu, we wanted to understand how this component would work with some of the larger, deeper sites in the University web estate. Joanne Gordon and Julie Freeman from the WPP team built a HTML prototype of a megamenu modelled on a School site with eight top-level navigation bar items, and menu items to a depth of six levels beneath this, using real site content.
Features included:
- Top-level (level 1) menu items appearing in the horizontal navigation bar
- Next-level (level 2) menu items appearing in categories (or columns) in the drop-down (or overlay)
- Maximum four categories in the drop-down with wrapping if the number of level 2 menu items exceeds four
- Megamenu drop-down expanding ‘on click’ rather than hover

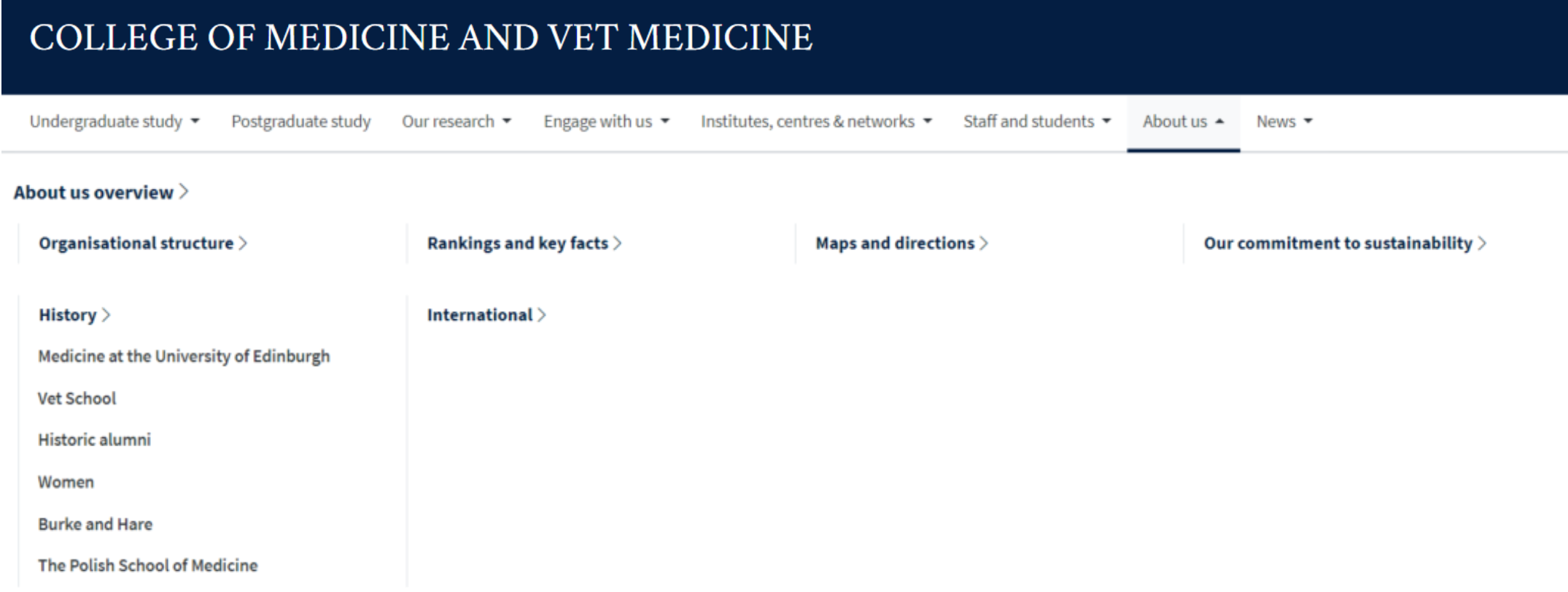
Megamenu prototype modelled on College of Medicine and Veterinary Medicine site (with dropdown expanded)
Testing and refining the HTML megamenu prototype
Once built, we were keen to test the prototype, to find out how well it supported users navigating to defined pieces of content. Specifically, we wanted to test the following:
- Does the menu structure and interactability make sense to those using it?
- Can people use the information in the menu to navigate to a desired destination in a way that is natural to them?
- Can they use it to easily reverse their actions?
- How easily can they process the information they are presented with to navigate where they want to go?
Ariadne Cass-Maran conducted usability tests on desktop and on mobile, with staff volunteers. The tests showed that people found it difficult to use the megamenu prototype to get to content at deeper levels. They struggled to process the large number of menu items presented, to enable them to effectively follow a pathway to the desired content. Testing the menu with a keyboard and also using assistive software such as the JAWS screen reader affirmed the findings of the usability tests.
The results of the usability tests, together with the accessibility-related findings, were collectively synthesised by the WPP team in playback and analysis sessions. The decision was made to refine the megamenu by restricting the items it contained to a depth of 3 levels to support a more usable, accessible navigation user experience.
Next steps – additional navigation components, further definition and guidance
Deciding that the megamenu will not display menu items below three levels has highlighted the need for additional navigation components to provide pathways to content. In response to this, we have scheduled sprints on our roadmap to design and test navigation components to accompany and complement the megamenu.
As we build the megamenu in Drupal, we’re continuing to define its parameters and specifications based on the content and site structures it needs to accommodate. To support web publishers in the move to the megamenu ahead of migration, we’re defining guidance and best practice recommendations to cover:
- Writing effective menu labels
- Selecting and arranging content in the megamenu
- Types of content to include and exclude from the megamenu
To visualise content in the new megamenu, our Content Migration Liaison Assistant, Nick Bush, has helped us develop an interactive playground tool to model and experiment with content in the new megamenu structure.
Help us as we continue to evolve the megamenu and navigation approach
The megamenu represents a significant change to the way we approach navigation in University websites. We want to make sure we develop the best suite of solutions to fit our content, use cases and web publishing community. Over the coming months we will be looking for input – testing our additional components, critiquing our guidance, and feeding back on our playground tool – we will be reaching out to the community for help in these areas.
If you would like to help shape the megamenu, or if you have questions, concerns or comments, we would love to hear from you. Please get in touch by emailing website.support@ed.ac.uk
Read more about our work on megamenus, navigation and information architecture in these blog posts:
Comparing a megamenu to a left-hand menu in task-based scenarios using Figma and Maze
From left-hand menus to megamenus – our visualisation tool
Revisiting our Information Architecture Guidelines


4 replies to “Implementing and evolving a megamenu in the Web Publishing Platform”