Design sprint 1 research summary: Testing a prototype for a new degree search
In the space of a week we worked collaboratively to design and test a prototype degree search and filter function with students. In this post I summarise our findings for colleagues who couldn’t attend our research playback session.
By working rapidly and testing early we’re identifying areas to prioritise and which ideas users do and don’t find useful.
This iterative way of working, where we test and learn fast, is key to the design sprints approach we’re using for the degree finder.
Read Neil’s blog post about how and why we’re using design sprints
Working in the open is very important to us. That’s why we’re inviting colleagues to co-design with us and to review the user research we conduct on our prototypes. It’s also why I’ve written this blog. We want colleagues to understand and be confident in the design decisions we make along the way.
This post summarises what we learned, with elements of the summary derived from the research playback session I ran a couple of weeks ago.
At this session, around 50 colleagues watched the videos we’d recorded and helped us prioritise the biggest issues and most positive elements.
Invite to the March research playback session
The prototype
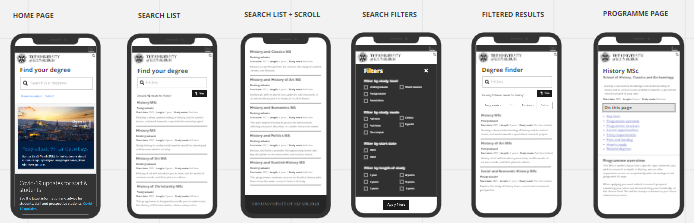
We built the prototype in Miro. It’s based on the priorities and sketched ideas from the sprint sessions with colleagues.
It is a mock up of screens for six steps in a search journey, from starting on the home page to arriving on a degree finder programme page.

Our prototype that we tested with 8 representative postgraduate students
A few things to note about the prototype:
- it’s static, meaning you can’t click on it (because we didn’t have time to prepare an interactive prototype for the first sprint, we’re looking into interactive options for sprint 2)
- it is very basic visually but it does quickly visualise the search and filter function (that’s what we wanted to test here, not the aesthetics of a website)
- it is designed in mobile view (because it’s easier to scale up a mobile design to desktop than vice versa)
- the information we included and the filter options are based on priorities for students and the University that we identified in the sprint work with colleagues
Our research goals
We wanted to evaluate the usefulness of a search and filter concept on the University website, with a focus on postgraduate programmes that provided more options to refine the results.
To do this we wanted to know:
- can people identify that the search on the homepage is for all study levels?
- do the filters help them in their search?
- is the search result content understandable and clearly communicated?
- are there criteria missing that would help them refine their search?
Testing the prototype
We tested with eight representative users. Everyone was currently applying or researching undergraduate or postgraduate degree options at a range of universities.
We let each of them do a task on our prototype and asked a few questions to understand what they were thinking as they looked at the screens.
We provided a scenario for the task:
- You are investigating the potential of studying a postgraduate degree in History, and you’re still considering specifically what this might be.
- You’ve narrowed your interest down to three universities, one of which is Edinburgh.
- You’ve come to the websiteto learn more about the degrees on offer.
- You are ideally looking to start studying this September.
- You’re currently working and trying to decide whether to commit to full time study, or take an approach that would enable you to stay in employment.
What we learnt
Insights we gained from the testing included:
- Options other than search are important: some participants preferred the option to view programmes by subject or an A to Z list rather than search
- Students are wary of missing out on the right degree: some worried a filter or a search keyword might exclude a programme of interest and preferred to scroll all search results or A to Z lists for this reason
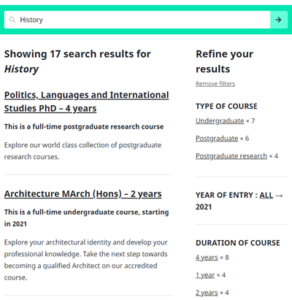
- The way we displayed search results was helpful: many participants found the key programme information we included useful and liked the short two line programme description
- Our filtering options were relevant: participants liked the filter options and that they could filter by several criteria but some felt the ability to also filter by subject, award or college or school would be helpful
- The remove filter function was clear: participants liked that the applied filters were displayed on the search results screen with the ability to remove them
I like the one sentence description. Gives you an idea of the degree without being overwhelmed. I can see quickly which to rule out with the information available.
Comparing with another university
We also asked participants to visit the University of Bath course search and do the same task, looking for opportunities for postgraduate study but this time looking for degrees that interested them.
We chose the University of Bath’s search as their results page had a different filter design that we could learn from to inform our design.
University of Bath’s course search

University of Bath’s course search results and filter design
This exercise helped us identify functions and information participants found helpful that we hadn’t included in our prototype. For example, it was helpful to have the availability of placements on a degree shown in the search results and filters.
But it also identified issues participants faced with the Bath site, for example:
- the grouping together of programme title, length and mode of study together in search results made it harder to scan and easily pick out key information. Some preferred the layout of our prototype search results for this reason.
- the filter design was confusing and difficult to use. The underlined filter criteria, no checkboxes, were misinterpreted as links to new pages.
- the numbers against the filter criteria were not clear. Those who did recognise what the numbers were for said that it looked strange and didn’t read well.
What’s next?
We will incorporate our findings into an interactive prototype that we’ll build on and iteratively test in future design sprints. The iterative testing will include desktop and mobile as filter design rules can differ substantially and will need to be thoroughly tested on both.
The purpose of our design sprints will be to develop our idea – it’s a quick process where we embrace the time constraints but it’s an iterative process that we can learn quickly through testing with real users getting qualitative feedback that we can act upon.
As always we will continue to showcase our work through our playback sessions, sharing our work as we go so that we collaboratively provide the knowledge we need to make a service that works for prospective students.
Get involved in our design sprints
You can be part of our design sprints either by:
- participating in the design workshops (commitment: 2 half day sessions)
- attending a research playback sessions, contributing to our test findings (commitment: about 2 hours)
Design Sprints: Get involved to shape the future degree finder



