Reacting to a system downtime during a content design project
During a recent project with the Finance team, we learnt about a planned system downtime that would have an impact on the content we were creating. Here’s how we tackled the issue with some carefully placed reusable assets.
Project background
At the beginning of June 2022, we began a project with Finance, which involved overhauling a webform (then known as the Financial Registration Form) and the content surrounding it. The main aims were:
- to encourage more students to pay their fees on time
- to reduce student enquiries to the Finance team
You can learn more about the background of the project by reading our other blogs.
Read our Finance project blogs
Content around My finance
As part of the fees payment process, students frequently interact with the My finance channel on MyEd. This is a password-protected portal where students can view, among other things, invoices for tuition fees and past payments.
My finance is also a payment portal, which means students can use it to pay all or part of their tuition fees. For this reason, much of the content we created as part of this project included instructions on viewing invoices and paying tuition fees in My finance.

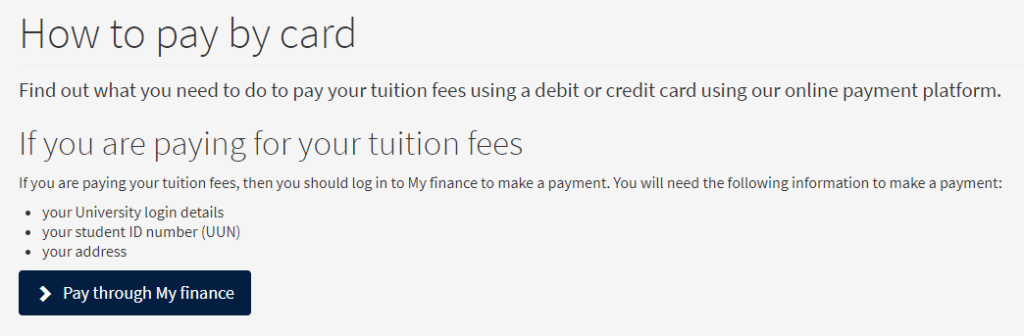
An early version of our guidance for self-funded students paying by card, featuring instructions about logging into My finance.
The planned downtime
Four weeks into the project, we discovered that a complete shutdown to the finance systems used across the University would be occurring at the end of July, and continuing into August.
We quickly reached out to relevant colleagues to get a better understanding of how this would affect the fees payment process for students. We learnt the following:
- the downtime would last from 22 July to 31 August
- students would be unable to access My finance during this period
- invoicing would be delayed until the beginning of September, due to finance systems being inaccessible to staff
Although creating comms around this wasn’t necessarily within our remit, we knew the downtime would impact the way in which students paid their fees. As a result, it would compromise any content we had already created referencing:
- payments through My finance
- using My finance to view invoices or past payments
- receiving an invoice
By ignoring the impact of the downtime, we risked creating more confusion for students around the fees payment process – exactly the opposite of what we set out to do!
At this point, we were well into the second week of July, with both the start of the downtime and the end of the project approaching fast. We had to ask ourselves: what’s the best way to address this issue without significantly adding to our workload, or the future workload of the Finance team?
How we addressed the downtime
1. We contacted staff responsible for student comms
The first step was to connect with colleagues who would be sending out student comms announcing the planned downtime. We received their comms in a shared Word doc and used this as a starting point for what to include in our own messaging.
2. We highlighted pages that mentioned invoices or My finance
Our next step was to go through all the new pages we had created and identify any areas mentioning My finance or invoices.
We did this as we knew that students wouldn’t access our pages through one single point of entry (such as the main Student Academic Fees page). In fact, many would go directly to the page relevant to their specific funding status, and would miss any general messaging we placed on overview pages. The guidance would therefore have to appear on every single page featuring instructions about My finance or invoices.
In total, we identified 15 new pages that would require messaging about the My finance downtime, and 3 existing pages on the Finance site that required a more general message referencing both invoices and My finance.
3. We devised messaging with the Finance team
Working from the student comms we had been given access to, we came up with our own messaging and reviewed it with our contacts in Finance.
Where the general student comms advised on alternative ways to make payment while My finance was unavailable, our content needed to address slightly different issues. We wanted to make students aware that:
- invoices would be delayed until September, but one-off tuition fee payments could still be made
- instalment plans would not be set up until September (due to invoices being delayed)
- they would not be able to view receipts of payments made in My finance, but would still get email confirmation
Instructions on alternative payment routes already existed on our new pages, meaning we didn’t have to address this topic specifically.

A shared Word doc showing our messaging about My finance and delays to invoicing.
4. We built reusable assets and added them to the Finance site
With our messaging decided, the next step was to add it to the 18 pages we had identified. We opted to do this by building two reusable assets containing feature boxes.
One feature box displayed a brief explanation of the My finance downtime and could be inserted at relevant points within pages. The other displayed a more general message about invoicing, instalment plans and My finance, and was designed to appear at the top of certain top level pages, including the main Student Academic Fees page.

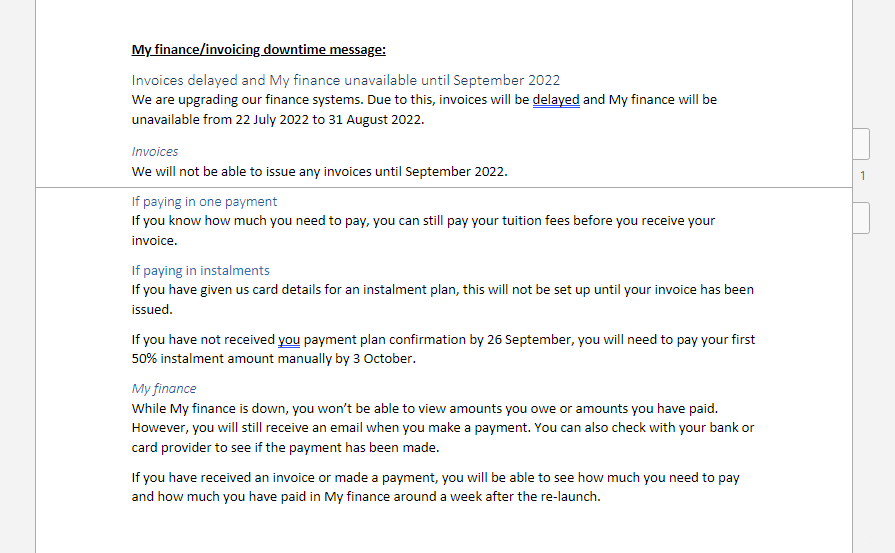
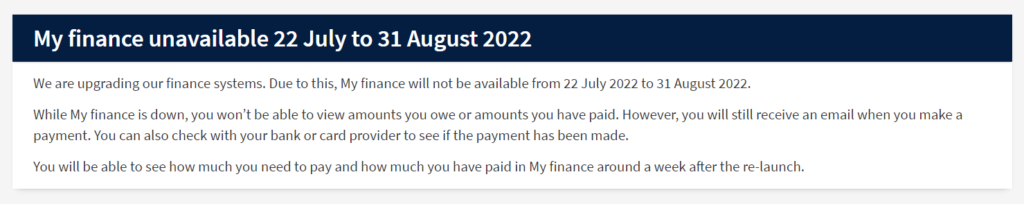
Our reusable asset announcing the My finance downtime.

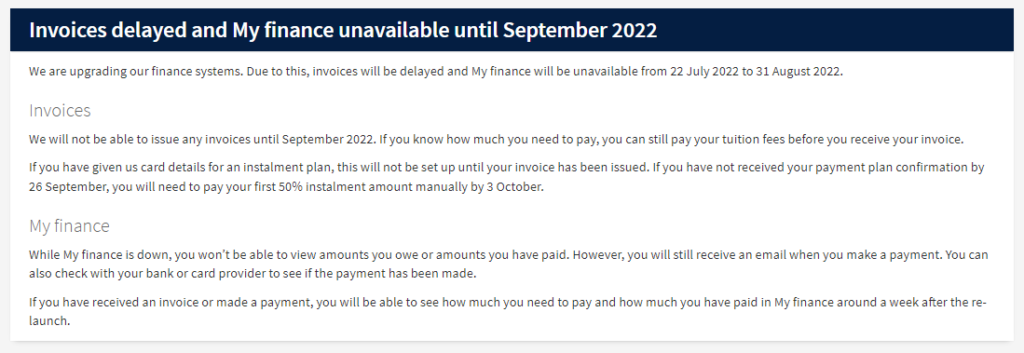
Our reusable asset announcing invoice delays and the My finance downtime.
Reusable assets were the perfect solution in this context, as they allowed us to:
- speed up the process of populating pages with our downtime messaging
- make the content easier to maintain, as the feature boxes would only need to be updated in one location
- ensure consistency in messaging and styling across separate pages

The “Usage” tool on EdWeb, showing pages which feature our reusable asset announcing the My finance downtime.
5. We checked in with Finance about maintaining the assets
To ensure the reusable assets would be taken down after the systems were back online, we spoke to our contacts in Finance and made sure they were comfortable with making edits and deleting the assets in the future.
However, following the end of the downtime in September, the team opted to update rather than delete the feature boxes from their pages.
After an extended period without access to their systems, there were still some kinks for the Finance team to work out – a key one being ongoing delays with invoices. The best solution, therefore, was to repurpose the reusable assets by updating the messaging, ensuring that students remained in the loop.
Tips for dealing with system downtimes
System downtimes and outages are unavoidable when working within a large and complex web estate. To minimise disruption for your users, follow these tips:
- Find out as early as possible about any planned downtimes. In our case, learning earlier would have taken the pressure off later in the project.
- Consider the needs and habits of all your users, not just the majority. If the downtime will affect a minority of people in a specific, significant way, this should be incorporated into your messaging.
- Place your messaging in multiple locations, not just on one or two high-use pages. Users won’t always navigate through your site the way you intended.
- Make sure your messaging stands out on the page (feature boxes with primary styling are useful in this regard).
- Don’t forget accessibility. Avoid continuous capitals, naked URLs, and text contained within an image.
- Embrace reusable assets – but make sure they will be maintained, updated and deleted as required.



