From personas to behaviour modes
We have evolved our personas for future web services. We now focus on our users’ behaviours, not their roles.
History of our personas
 Website and Communications have been using personas for more than a decade to help inform decision-making around the development of EdWeb. Many people who have worked with our team or attended our Web Publishers’ Community sessions may have come across our EdWeb personas before:
Website and Communications have been using personas for more than a decade to help inform decision-making around the development of EdWeb. Many people who have worked with our team or attended our Web Publishers’ Community sessions may have come across our EdWeb personas before:
- Coleen the comms specialist
- Ed the everyday editor
- Olive the occasional user
- Terry the tech specialist
These personas served the team well over the years. But with our work to reimagine the future of our web services, and our attention turning to the development of a new Web Publishing Platform, we recognised that these old personas needed to evolve.
Co-designing a new iteration of our personas
 A few years ago we undertook a programme of user research into the needs of our web publishing community. This research was not just with people directly involved in editing or managing websites. It also considered others in web publishing ecosystem, such as academics and senior managers — people who may not directly edit their own content, but still have an influence on decisions surrounding the web estate.
A few years ago we undertook a programme of user research into the needs of our web publishing community. This research was not just with people directly involved in editing or managing websites. It also considered others in web publishing ecosystem, such as academics and senior managers — people who may not directly edit their own content, but still have an influence on decisions surrounding the web estate.
Through one-to-one interviews, co-design events, and activities during Web Publishers’ Community sessions, we worked with more than 100 people to enhance our understanding of the users of web services.
Blog post: Outcomes of our co-design activities informing future web services
As part of these events, we asked people to edit the old EdWeb personas. This told us which parts of the personas actually resonated with our users, and what elements were missing.
 As the co-design activities continued, the personas evolved to become even more role-focused. At one stage, these were distilled back down to six interim personas:
As the co-design activities continued, the personas evolved to become even more role-focused. At one stage, these were distilled back down to six interim personas:
- Terek the tech expert
- Colette the comms/marketing manager
- Donald the do-it-all
- Serena the senior manager
- Aileen the academic
- William the writer/editor
 Using these role-based personas worked during the co-design sessions because it enabled participants to more quickly relate to them and engage in the activities. For example, academics could quickly gravitate to the Aileen persona, and communications specialists could identify with Colette.
Using these role-based personas worked during the co-design sessions because it enabled participants to more quickly relate to them and engage in the activities. For example, academics could quickly gravitate to the Aileen persona, and communications specialists could identify with Colette.
But interestingly, participants often created multiple versions of Aileen and multiple versions of Colette. Frequently, Aileen #2 had more in common with Colette #2 than with Aileen #1!
So while the emergent role-based personas were useful at helping our participants engage with the activities, they were proving less useful at helping us as a team understand our users. That is why we thought of them as interim personas rather than anything more permanent.
A different type of persona — moving towards behaviour modes
At this stage we began to take inspiration from prominent examples of personas going beyond demographic information and roles.
Indi Young has outlined the dangers of focusing on demographic details in your personas:
Demographics can cause assumptions, shortcuts in thinking, and subconscious stereotypes by team members…
Blog post by Indi Young: Describing personas
We could see this in the way the old EdWeb personas were sometimes used. It was easy for people to accidentally drift towards lazy, stereotypical thinking about our users: “Coleen the comms specialist wants a shiny carousel! Terry the tech expert wants complicated functionality!”
Our approach to tackling this problem was to adopt behavioural archetypes, as outlined by Radina Doneva:
Behavioural archetypes are structured models of customer responses to a brand. As the name suggests they tap into the behavioural level of cognitive processing. In a nutshell, the focus is on who does what, how they do it, and why.
Blog post by Radina Doneva: Behavioural archetypes instead of personas
We also drew heavily on Co-op Digital’s case study of developing their own behaviour modes instead of traditional personas:
Cognitive empathy requires not a face, not preferences and demographics, but the underlying reasoning, reactions, and guiding principles.
Blog post by Co-op Digital: We’re using ‘behaviour modes’ to keep users at the centre of decisions
Creating our own behavioural archetypes
 To create new versions of our personas more aligned to the behaviour mode approach, we ran some sessions within Website and Communications to establish what the common groupings of behaviours are among our users.
To create new versions of our personas more aligned to the behaviour mode approach, we ran some sessions within Website and Communications to establish what the common groupings of behaviours are among our users.
To do this, I created a digital whiteboard containing sticky notes of the insights we’d gathered through our user research. This included some high-level findings from our interviews, and many of the common items that users had added to the interim personas thorough our co-design sessions. But crucially, I mixed these sticky notes up, and avoided all mention of our previous persona names.
Through remote workshops, members of Website and Communications began to create their own groupings from the sticky notes. The only golden rule was: no contradictory items in the same group. So “My web presence needs to make a big impact” couldn’t be in the same group as “My website is not such a high priority”.
From our initial activities, we quickly identified four main groupings. These were gradually refined over time to become our four new personas.
Our new personas
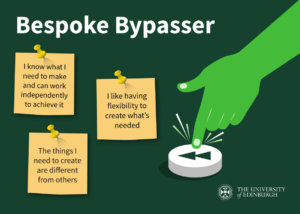
 Bespoke bypasser:
Bespoke bypasser:
- “I know what I need to make and can work independently to achieve it.”
- “The things I need to create are different from others.”
- “I like having flexibility to create what’s needed.”
 Institutional influencer:
Institutional influencer:
- “I need reassurance we’re complying with standards.”
- “I want a joined-up approach, consistent across Schools, Colleges and Groups.”
- “Responsibility rests with me.”
 Time-poor multi-tasker
Time-poor multi-tasker
- “I feel overwhelmed by demands on my time.”
- “I have a wide range of competing responsibilities.”
- “I need things to be as simple as possible.”
 Community contributor
Community contributor
- “I want to learn and share.”
- “I’m highly skilled in my field.”
- “I need more support and guidance.”
While these new personas look like a major departure from the original EdWeb personas, this all began with our users making scribbles on top of those 10+-year-old originals. These personas are now rooted in over a decade’s worth of research, thinking and experience — but reformed in a way that brings them fully up to date and relevant to our current work.
We have already found it highly useful to work with our personas to drive our decision-making around aspects of the development of the Web Publishing Platform and the Design System.
Continuously evolving our personas
These personas are not finished, and nor will they ever be. They should be continuously updated as our understanding of our users improves and as our services evolve.
We’ve given some thought to ensuring that these personas are framed positively, in a way that users themselves would associated themselves with. We are keen to involve our users in ongoing activities to inform the next evolution of our personas. Shortly we will make detailed versions of the personas available for people to contribute to.
Join our Web Publishers Community to stay up to date on this work


Really interesting read Duncan. Thanks for sharing. Appreciate the links out to further reading too.
Great to see our personas continue to be challenged and evolve through new research and the demands of new projects. Absolutely vital to ensure they remain relevant and useful.
I note the shift in focus away from the CMS editorial community, and towards decision makers and CMS developers. Perhaps I’m inferring things that aren’t there, but it would be great to read more about this in a future post.