Widening Participation project recap
In 2023 we collaborated on a project with the Widening Participation team to rework their web content aimed at prospective undergraduate students. Our approach made sure we had a shared focus, we collaborated effectively with subject matter experts, and we appraised our work as we progressed.
Background and user stories
The Widening Participation team contacted us earlier this year to ask for our help to improve the content on their site.
Widening participation (WP) refers to a collection of strategies which aim to increase the participation of underrepresented groups in higher education.
We worked with the WP team to prioritise key areas of the site, which were:
- Widening access offers
- Edinburgh Cares
- Reach and Access to Creative Education in Scotland (ACES)
Sample user stories
User stories are descriptions of the purpose of a piece of content from the perspective of the user. They help us articulate user needs and what our content needs to do.
For this project, we used user stories to help us identify the key purpose of the three pieces of priority content we were working with and to inform the changes we needed to make to improve the user experience.
As a prospective UG student who thinks I might be eligible for a widening access offer, I want to check if I am eligible for a widening access offer, so I know if I can apply with minimum entry requirements.
As a prospective UG student with care experience, I want to know what support is available to me when I apply and start my studies, so I can understand what financial or other support is offered.
As a prospective UG student interested in Medicine, Veterinary Medicine or Law, I want to know whether I am eligible to join the Reach project, so I know if I can access support from the project and be more likely to be made a UoE offer.
How we worked
Our collaboration with the WP team
Due to the complexity of the subject matter, our collaboration with the WP team throughout the project was really important.
We divided the content among our continuous improvement team.
For the most part, we set up one or two hour long review sessions between the relevant content designer and our contact in the WP team, usually with a week or two in between each session.
The review sessions gave us the chance to:
- ask the WP team any questions we had and draw on their expertise
- get feedback on our design decisions
- make sure the changes we made hadn’t impacted the accuracy of the content
Content crits
We also held content crits among the content designers in our team working on the project.
Content crits (or critiques) are sessions where we share what we’re working on to get feedback from the rest of the team.
We use these sessions to share thoughts on what could be improved, what might be missing, and to identify any content that needs to be removed because it doesn’t align with the user stories we’re working to. They’re also important to help maintain consistency between the content designers working on the project.
We used the ‘rose, thorn and bud’ method to structure our content crits, which Lauren wrote about in a recent blog post.
Read about the rose, thorn and bud method for content crits in this blog post from Lauren
Project retro
After the project had wrapped up we held a retro (or retrospective) among the members of the PSWC team who were involved.
During a retro, we review the project by asking three questions:
- What went well?
- What could have been better?
- What ideas do we have to make things better?
Each person involved in the project comments on each of these questions and we discuss them as a team.
Based on this assessment, we then come up with a list of actions that will implement what we learned from this project in the next project we work on.
What we did
Widening access offers
Widening access offers refer to the extra consideration given to applicants who have faced certain barriers that could make attending university more challenging. Applicants who qualify for widening access offers are awarded either a Flag or Plus Flag, which impacts whether they can apply with standard or minimum entry requirements.
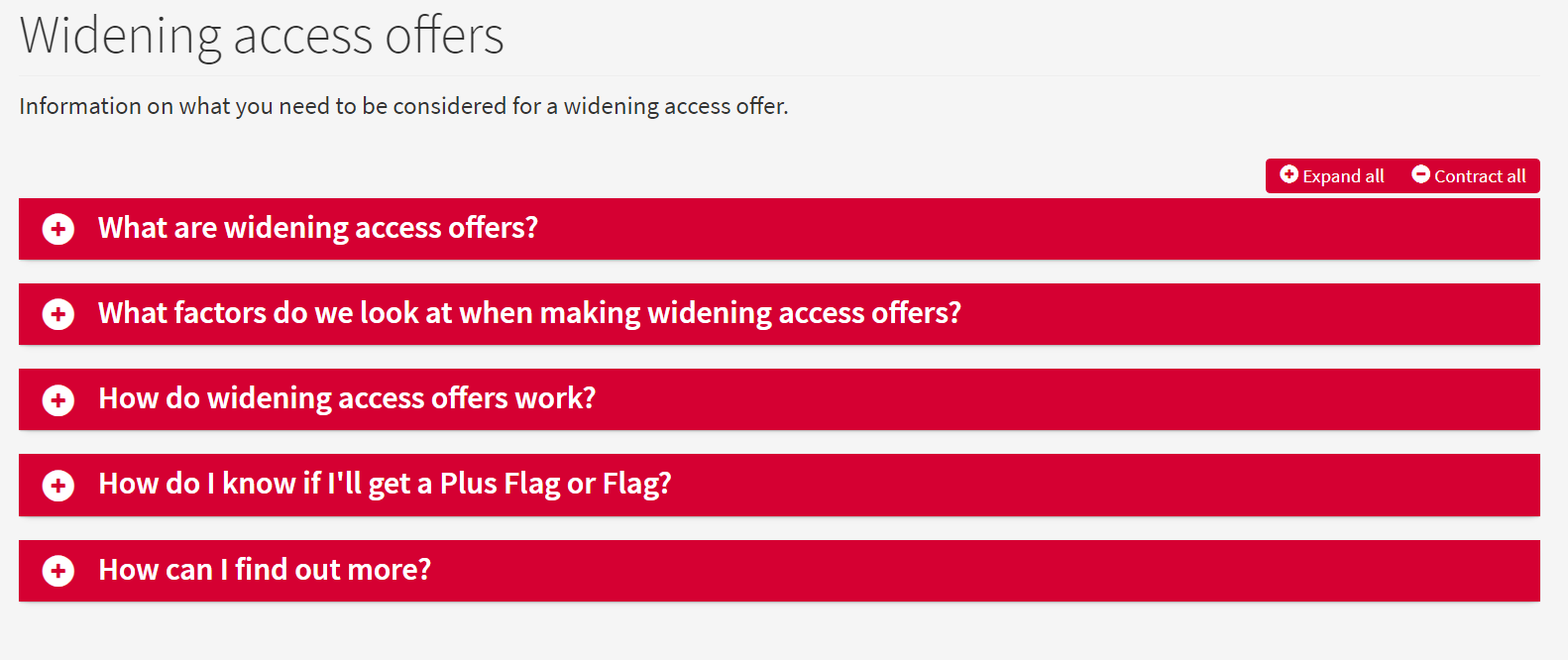
The widening access offers content was originally contained within a number of accordions across two pages.

The content was originally contained within a number of accordions across two pages.
After a review of the content, we felt the existing pages presented too much detail at once and could be overwhelming.
We decided what content was most important based on the user stories we developed. We also used the user stories to help us decide what the call-to-action could be for these pages.
We got rid of the accordions and, based on the user stories, organised the content across four new pages:
- What widening access offers are
- How to check if you might be eligible for a widening access offer
- What happens if you are eligible for a Flag
- What happens is you are eligible for a Plus Flag
We also decided to remove some of the more supplementary information, such as the detailed criteria for widening access offers, from the main user journey we structured in our content.
The content with these finer details was still available for users to view, but we made it less prominent by hiding that content in the navigation. Instead, we provided links to it on the other pages in the site, where appropriate, with context surrounding the links about why you might be interested in reading the detailed criteria.
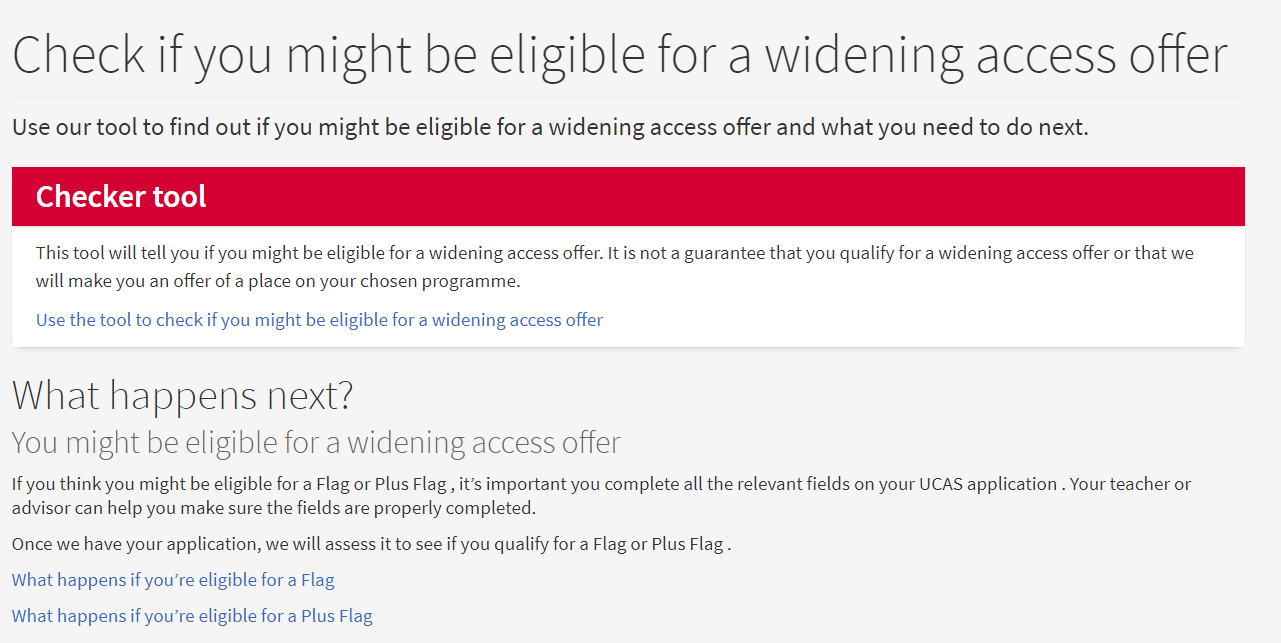
To make the content easier to scan, we added subheadings and used feature boxes to highlight the most important information.

We used feature boxes, subheadings and calls to action to better align the content with the user stories we’d developed.
View the updated Widening access offers pages
Edinburgh Cares
Edinburgh Cares is a department within the WP team that supports care-experienced students, estranged students and student carers.
The core challenge when redeveloping the Edinburgh Cares content is that although all these students receive similar kinds of support, there are also several differences in the level of support each student has access to and so it was important to make these distinctions clear.
It was important to keep the user stories at the forefront to ensure the most important information was easy for users to find. This included information on entry requirements and support available throughout the application process, and while at the University.
We noticed in the original Edinburgh Cares content, some pages had more detailed information about the support available than others.

Some pages had more detailed information about support available than others, and we felt that terms such as “care-experienced” needed a clearer definition.
As such, we decided to structure the content in a more unified way that would allow a student to complete the necessary steps in order.
This updated content includes the following sections:
- A clear definition of care-experienced students, estranged students and student carers (so students could understand if these terms applied to them or not)
- What entry requirements you should apply with (these can vary, for example, depending on if someone has completed a recognised bridging programme)
- Apply for funding
- Apply for accommodation
- When you’re a University student (this section includes all the support available and how to access it)
- Contact details

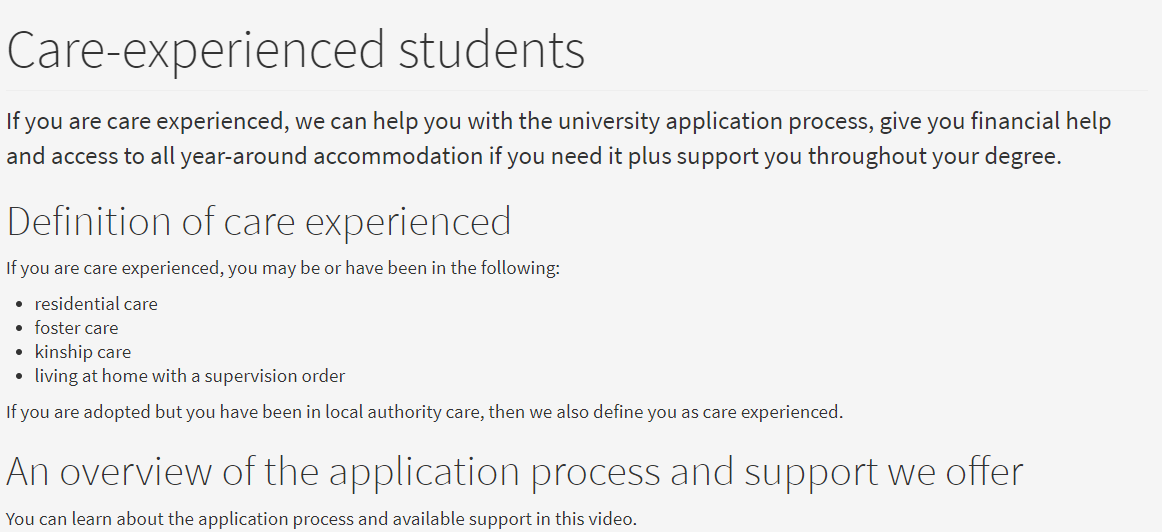
In the updated version, we included definitions of terms (such as ‘care experienced’) so students could understand if these terms applied to them or not.
View the updated Edinburgh Cares pages
Reach and ACES
Reach and ACES are national WP projects, which are funded by the Scottish Funding Council (SFC). While Reach supports S4 to S6 students aiming to study law, medicine or veterinary medicine, ACES assists those who want to study a visual creative subject (for example, art, design or architecture).
All the content was originally provided in accordions. We opened up the content so that users can see it right away and only kept one accordion for content related to subjects supported by ACES.

The ACES content was originally held in a number of accordions.
The eligibility criteria for both projects are complex. In the main pages, we kept the information related to subject areas and the main criteria only, as this content is the most relevant to users. We moved the more in-depth information and the eligibility checker tool to a subpage.
In addition, we carried out a high-level review of the content by:
- adjusting some of the content to improve the readability
- incorporating the SFC logo and an image gallery for ACES
- setting clear calls to actions
- reviewing the WP team’s contact details
- adding British Sign Language (BSL) information about how to access content in this format

We aligned the ACES content with the user stories by making it more readable, using subheadings and setting clear calls to action.
View the updated Reach Edinburgh page
What we learned
Collaboration is key
Collaboration between content designers and subject matter experts (the WP team in this case) is key to designing effective content, especially in a siloed organisation like ours.
Creating the space to collaborate is the only way to make sure we as content designers fully understand the content we’re working on, and is therefore essential to creating the best experience for our users.
The collaborative approach to this work has given us strong clear messages that better support our important applicant audiences and has ensured our web content properly serves their needs. We’re looking forward to continued collaboration!
– Dr Shane Collins, Director of Student Recruitment and Admissions
Good planning helps things run smoothly
Having a plan agreed in advance for how content would be reviewed and adapted kept the project structured and running smoothly.
Setting a time limit for completion of the work meant we were able to keep to a tight schedule while making sure we covered everything we needed to.
Reviewing content regularly keeps us on track
In between our designated collaboration sessions, holding content crits among members of the PSWC team allowed us to reflect on the progress of our work.
The crits gave us the opportunity to get feedback, bounce ideas around, and think about alternative approaches in advance of sharing our designs with the WP team in the collaboration sessions.
Read more about our project work
This work was one of several collaborations with colleagues in other teams across the University that we’ve been involved in.
You can find out more about other projects we’ve collaborated on and our ways of working through our blog.
Payments Office – “Our improvements to finance content led to a 75% drop in enquiries”
Tuition Fees Service – “Tuition Fees website – the impact 6 months on”




Great time to get this before I go to the WP launch today. Thanks.
Excellent work – well done!