Design sprint 2 research summary: Programme page customisation
We ran a design sprint to find out how we could enhance the digital experience for prospective undergraduate students by providing them with tailored content relevant to their fee status and stage in their prospective student journey.
We’re running design sprints to identify what we should build into the future replacement of our undergraduate and postgraduate degree finder. Design sprints give us a space to explore ideas and test them with students to uncover insights about our service through a human-centred approach to digital solutions.
Read Neil’s blog post about how and why we’re using design sprints
Design sprint process
The design sprint allowed us to evaluate whether the concept of customisation has got any potential. A sprint, as the name suggests, is built for exploring ideas and quickly learning fast on whether we’re on the right track before going any further.
The challenge of a sprint sets a particular focus for the short duration of the sprint. Our challenge was:
- Prospective students, applicants and offer holders encounter too many University websites during their decision making process.
- How can we present useful, usable and influential taught programme information consistently?
We mapped the steps that a prospective student goes through to achieve the desired goal. We mapped:
- Prospective UG and PGT students, applicants and offer holders deciding to attend university, making a decision and enrolling.
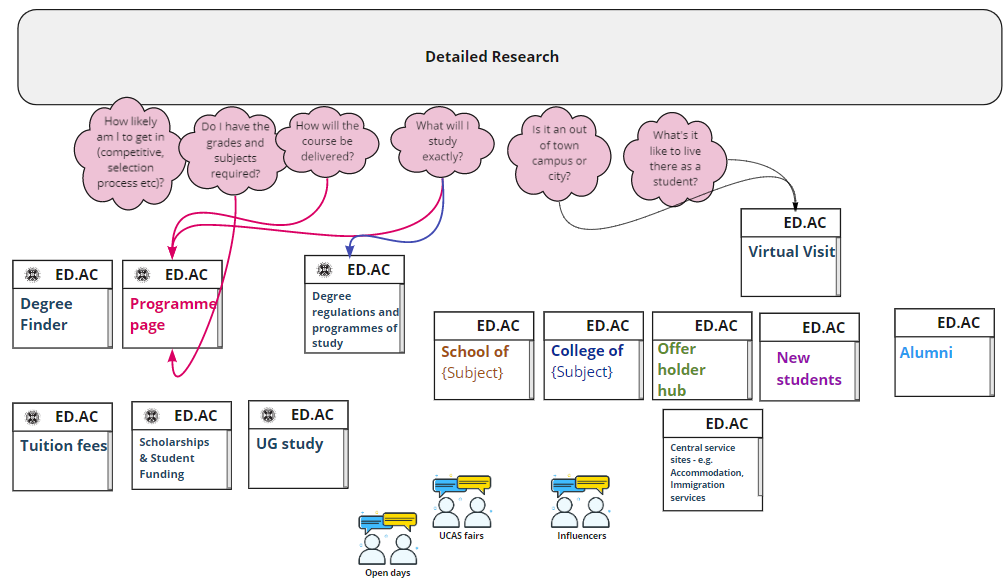
Our journey map showed the many different sources of information they encounter and how complicated this made it for them to make a decision to apply.

Small section from our detailed map showing the many sources of information they encounter
From the map, we identified different audience groups who have common core tasks that have different priorities depending on their scenario. They all need the same content just at different stages in their journey from ‘decision’ to ‘enrolment’. Recurring content included:
- Location
- Entry requirements
- Fees and funding
- Subject in portfolio
- Programme content
Choosing a solution to prototype and test
After sketching ideas and discussing them, sprint attendees chose to explore a particular hypothesis:
- Prospective students would value customising programme page content to suit their particular circumstance: for example, International student or domestic; offer holder or thinking of applying.
This allowed us to prototype a user journey where we could display different content for a variety of circumstances, allowing the user to make changes to the experience to meet their specific needs by configuring content that they see.
The prototype is effectively a ‘facade of a real thing’ – a clickable image – which we asked test participants to use as if it were real, while we observe how they respond and ask questions. This allows us to see whether our idea has any potential, without asking participants to imagine.
The prototype was built to explore our customisable proposition, not to test the design and interaction of it – that can come later once we know whether this idea has any potential.
We tested our concept with 6 participants: 1 thinking of applying, 3 applicants and 2 offer holders.

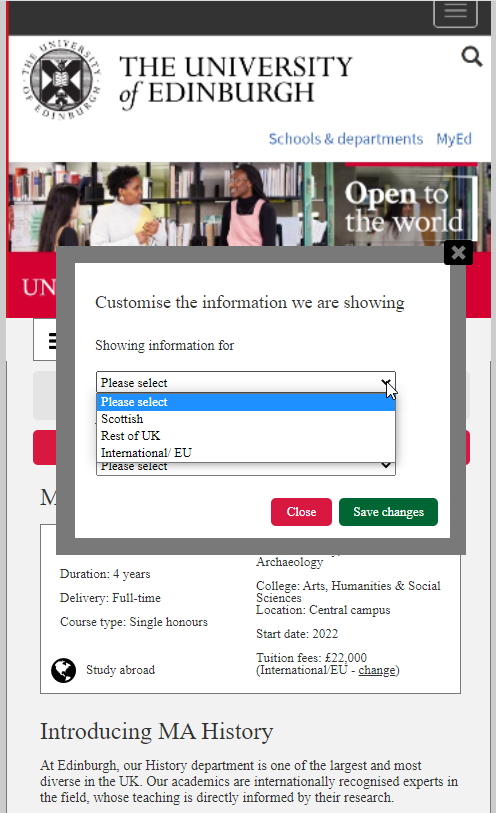
Our prototype shows a pop-up appearing after a student has used search in the degree-finder and selected a programme
Our prototype allowed users to make their own selection from the scenario we gave them to set what information was to be displayed on a programme page. The scenarios were:
- International school leaver thinking of applying, wanting to know how much it costs and the qualifications needed to apply
- Scottish school leaver with an unconditional offer who would like to sign up to an event and connect with other offer holders on the same degree
Concept testing
From our testing with participants there was no rejection to the idea of customising page content. Participants were positive on the idea of tailoring content, making their own selections about what they see and how information is organised depending on their circumstance.
useful to customise content, don’t have to mentally filter out a load of information
it’s a really, quick easy way to get rid of the information that doesn’t apply to you – or doesn’t apply yet
This is where customisation works well under the assumption that users know best what their goals and needs are. It would enhance the user experience because it allows users to control their interaction to the specific content that fits their circumstance.
Expectations of customisation
Participants expected that their customisation would be saved for other areas of the website too, not just for the programme pages, and having it available to them as soon as they arrived on the website.
Our participants were familiar with university programme pages as they had all been through, or going through, the process of researching what and where to study. This meant that finding offer holder information in a degree finder programme page wasn’t where they would expect to find it, yet they liked being able to see information that was related to the degree they were accepted to, so there is definitely some potential there to explore further on.
Design, test, learn and iterate
The approach to sprints is an incremental and iterative specification of requirements driven by student and business needs. We need to understand these needs and contexts so that we can consider how we need to meet those needs and iterate on prototyping and testing as certainty grows.
We are integrating what has shown potential from our design sprints into a master work-in-progress prototype that anyone with EASE credentials will be able to explore and see the future degree finder (façade) take shape.
Each design sprint will inform an element of the future degree finder. We’re running our next one on the cost of studying a degree.
We will continue to showcase our work through our playback sessions, so look out for our next event to sign up and take part.




Thanks Gayle. Always interested in this work and look forward to the next post