Common editing mistakes in writing for the web (and how to fix them)
While working with colleagues in schools on the latest degree finder update, I noticed the content sent through to us reflected common mistakes in writing for the web. Here are my tips for creating digital content that is informative, accessible, and that provides the best possible experience for prospective students.
As a relatively new member of the team, it’s been an interesting experience getting to see the range of approaches colleagues take to writing for the web.
Despite the different approaches, I find I am often making the same few recommendations when editing our digital content.
The key edits and recommendations I have been making are:
- Avoid long sentences
- Keep paragraphs short
- Make use of subheadings
- Write accessible link text
- Use bulleted lists
Avoid long sentences
One of the most common editing issues we saw was use of very long sentences.
We understand why subject matter experts and school editors write in this way. Our degree finder content is aimed at educated people, for example.
However, we have lots of evidence that long and complex sentences can have a negative impact on user experience and therefore the effectiveness of our online content.
Long sentences make your content less accessible
Short sentences are key to writing in ‘plain English’. Plain English refers to text that is clear, concise, and written with the reader in mind.
Keeping sentences short means users can get what they need from your content at first reading. Even highly educated users will appreciate brevity, especially if they’re more comfortable with another language.
Short sentences also improve accessibility for other reasons, especially readability.
Readability is commonly measured using readability scores, which tell you the level of education needed to easily understand a piece of writing.
Text with a readability score of 8 will be easily understood by most readers.
Tips for improving sentence readability
- Don’t think of short sentences as dumbing-down! Remember: even proficient readers prefer clear, concise language
- Avoid sentences of more than 20 words when possible
- Assume you are writing for the general public (reading grade 8 to 10)
- Use free online tools like Hemmingway or Grammarly to check the readability of your content
- Check out the Plain English Campaign for more tools and advice
Use Hemmingway Editor in your browser
Plain English Campaign: tools and advice
Keep paragraphs short
While editing digital content, we find that paragraphs often tend to mirror those we see in printed materials.
In print, we expect paragraphs to be at least a few sentences long.
However, the type of paragraphs we see in print are actually quite difficult to read on the web.
Short paragraphs make your content more accessible
Multiple long paragraphs demand too much of the online reader.
Shorter paragraphs make it easier to scan the page and find and absorb the information they’re looking for.
In content design we call this chunking.
Online, even highly proficient readers much prefer ‘chunked’ paragraphs to the type of paragraphs we normally see in print (Loranger, 2017).
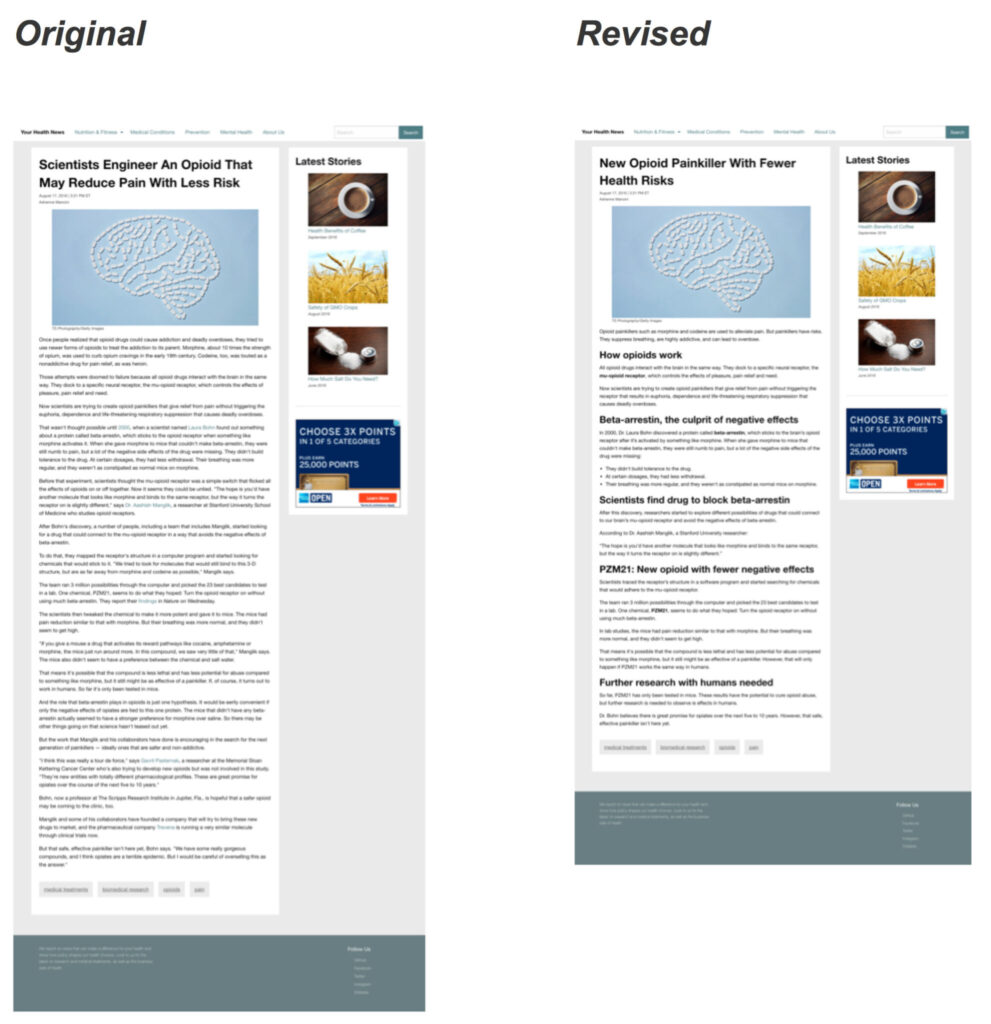
The image below shows the same article, the first with no chunking and the second with lots of chunking (and subheadings) – which one would you rather read?

Example of how chunking improves content (Loranger, 2017)
Tips for chunking paragraphs:
- ‘New idea, new paragraph’ is a useful rule to follow
- Well chunked paragraphs tend to be 1-2 sentences long (with an ideal sentence length of 15-20 words)
- Subheadings enhance chunking – using them as an initial structure for your content will make chunking easier
- If appropriate, use bulleted lists to chunk sentences into paragraphs
Read Loranger’s 2017 article “Plain Language Is for Everyone, Even Experts”
Make use of subheadings
Another area where our content can be improved is by making effective use of subheadings.
Again, we understand that some writers feel subheadings break up the flow of their content, or that they are visually unappealing. However, the opposite is true from the user perspective.
For users, subheadings make content more visually appealing. More importantly, they make content much easier to read and absorb.
Subheadings are essential for a positive user experience
We do not read word-for-word on the web as we do with printed materials.
We know that 79% of web users scan a webpage before reading it (Nielsen, 1997). Eyetracking research has shown that users tend to scan webpages in an F-shape pattern (see image below).
F-Shaped reading pattern (Neilsen, 2006)
Users will read text at the top of the web page thoroughly but will resort to scanning the rest of the content along the left-hand side as they scroll down.
Subheadings make finding information easier because they accommodate that F-shaped reading pattern.
More importantly, subheadings improve accessibility for our users, including those with motor and visual impairments.
For example, screen readers can be set to only read out subheadings to make navigation easier. Without subheadings, these users will find it extremely difficult to navigate content and find the information they are looking for.
Tips for writing effective subheadings
- Add a subheading every time a topic changes so users can easily scan your page
- Use subheadings as a framework for structuring your page
- Use specific, meaningful headings
- Use sentence case – evidence shows sentence case is easier to absorb and scan
- Front load headings with the most important words first
Write effective subheadings: more advice from Content Design London
Read Nielsen’s 2006 study on F-shaped patterns for reading web content
Write accessible link text
Another common mistake we see in editing for the web is link text.
We are prone to write for the web as we see elsewhere, and we see this in the use of generic text for links such as ‘Read more’ or ‘Click here for more information’.
Well-written link text will give users a better experience
Think of the F-shaped reading pattern. Users will usually scan down the left side of a page rather than read every line.
Putting links on their own line and using descriptive text is a highly effective way of drawing users’ attention and making it easier for them to find the information they need.
Link text is also important for accessibility reasons.
Screen readers can be programmed to only read-out links. Therefore, it is important that link text makes sense without any surrounding copy.
Tips for writing good link text
- Make link text specific – always avoid generic terms like ‘Read more’
- Make link text descriptive and reflective of the destination content (think of links as a call to action)
- Front load links with the most important words
- Put links on their own line, not mid-sentence
Write effective link text: more advice from Content Design London
Use bulleted lists more often
Finally, our digital content would certainly benefit from more widespread use of bulleted lists.
Writers will often assume that bullet points disrupt the narrative flow of their content.
However, we know that bullets actually make content easier to read and absorb.
Bullets make your content easier to read
Bulleted lists are a useful way to chunk paragraphs and break up long sentences.
Due to that F-shaped reading pattern, bullets make content easier to read, process and absorb.
As an added bonus, bullets are eye-catching.
When writing for the degree finder, for example, bullets would be a great way to highlight the ‘selling points’ of your programme or subject area.
Look at the following content I edited as an example:
Original:
We are founding members of the Soillse (the National Research Network for the Maintenance and Revitalisation of Gaelic Language and Culture), the Gaelic Algorithmic Research Group and Faclair na Gàidhlig (a collaborative project to publish a historical dictionary of Scottish Gaelic).
Edit:
We are founding members of:
- Soillse (the National Research Network for the Maintenance and Revitalisation of Gaelic Language and Culture)
- the Gaelic Algorithmic Research Group
- Faclair na Gàidhlig (a collaborative project to publish a historical dictionary of Scottish Gaelic)
The content has lots of interesting information for prospective students.
If it remained a paragraph, there’s a higher likelihood the user would scan past this information and miss it altogether.
I would argue the edit with bullets does a better job of making this content eye-catching and is much easier to read.
Tips for using bulleted lists
- If you have 3 or more items in a sentence, consider making a list
- Items on a bulleted list can consist of single words or phrases
- Try to put the keywords at the start of each bullet point
- Use bullets to draw the reader’s eye to information you want to highlight
Read this Nielsen Group article on using bulleted lists in digital content
Conclusion
If you would like to find out more about digital content best practice, refreshing your Effective Digital Content training is a good place to start.
Effective Digital Content training
Alternatively, check out some of the articles and studies cited in this post.




Your article left me with a desire to learn more.