A rapid and user-centred development for Clearing 2020
We worked to support our Admissions Service colleagues by developing a new web interface to display degree programmes in clearing, following agile principles and a user-centred process.
What is clearing?
If you’ve never been involved in higher education recruitment, you might not know what clearing is.
Clearing is something that happens every year in almost all universities. Essentially, it’s a process where universities try to match up their remaining course vacancies with students who are still in the market for starting a degree the following month.
This process can be very stressful for some prospective students. It may come at a time where some students did not meet the requirements for their desired course; others might have decided to change their plans at the last minute.
In either case, the stress felt at this time is only compounded as some students will likely be considering multiple courses offered by various universities.
What we needed to do
Usually when the University of Edinburgh uses the clearing process it is for a small number of programmes. So designing web pages in the past was easy – a static web page with a short list of options updated by one or two web editors.
This time we were heading into the unknown due to the disruption caused by Covid-19.
Designing for the unknown
Going into this project we had no idea how many programmes would be in clearing, we had no idea how many students would apply, and of those who did apply, given the circumstances, we had no idea how many would ultimately qualify for their chosen degree.
All of these factors created real uncertainty, and this meant we had to design and build the solution with the assumption that potentially hundreds of degree programmes would be shown with thousands of potential students simultaneously browsing those programmes.
We were fully aware of what was at stake; the success of this project would directly impact the success of clearing. The effectiveness of what we built would have a direct impact on the experience of applicants on a series of highly stressful days following the release of Scottish and other UK exam results, and also on our colleagues across the University who were going to be manning phone lines to help them.
Challenges for me as the developer
One of the things clear from the outset was that the business as usual methods of up-front project planning, using agile techniques shoved into a traditional Waterfall approach, simply would not work. If we wanted this to be delivered within the short timeframe then we had to full embrace human centred design and agile principles.
Rapid design testing and iteration
We had to move fast. We didn’t have months to design and build; we had to go from concept to the live system in under 5 weeks.
What this meant in reality was doing things like writing the System Design Document, at the same time as we were developing prototype user interfaces and testing them, then iterating on those and using those learnings to reshape the system design.
It also meant starting development even when we weren’t totally sure what the final solution would look like. We developed, tested, iterated, and repeated that cycle, all the while retroactively updating documentation instead of writing it all up-front.
Successful collaboration
One of the most rewarding experiences of this project for me was the very close collaboration with our UX specialist – Gayle Whittaker.
Read Gayle’s blog post on the user-centred process for the Clearing project
Working with Gayle meant we could quickly design and test potential approaches to presenting the course list and related features before I had even written any code.
Getting feedback on early design concepts through Gayle’s usability testing meant I had much greater confidence I was developing something that would work for users. It also made liaison with colleagues in Admissions much smoother because we could focus on what worked and what didn’t from direct evidence rather than opinions.
So our approach of usability testing in tandem with my ongoing software development meant we could then use findings to refine things as we were building them.
This approach, compared with building everything and then testing it as a whole product, resulted in much more efficient development; it meant that we didn’t have to go back and rebuild what we had already done. As a software developer, this is a huge bonus.
In projects without that close collaboration between UX and development, the risk is that more time is spent on having to go back and rebuild and at the end of the day still not ending up with something that really works well for users.
The end result, and feedback
…Clearing was – given all of the complexity and uncertainty – a really successful day… I wanted to make sure I said thank you – …[your work] made a huge difference in managing the call load…
This project was only made possible because everyone came together and committed to making it possible. Everyone from Content Design, UX, Development and Production. Without that collaboration and without all of these teams committing to work together using agile principles it simply would not have been possible to achieve the end result that we did.
In the bigger picture, we were only contributing one part of the overall student experience. And in a challenging year with a number of political decisions causing additional stress for everyone, we could only do what we were tasked with.
The interface we delivered worked really well, and while other things were challenging, it was good to be able to remove one potential areas of pain in the student experience.

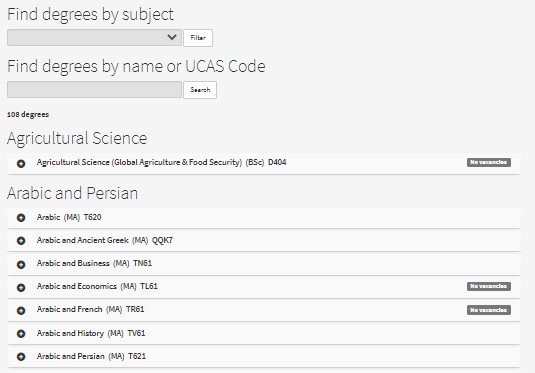
The Clearing Vacancy List
Find out more at this month’s Web Publishers Community
Gayle and I are presenting a case study of our work at the Web Publishers Community on 29 September 2020.
Book a place at the Web Publishers Community (University login required)



2 replies to “A rapid and user-centred development for Clearing 2020”