Design systems thinking – lessons and learnings from Design System Day 2021
The Gov.uk Design System is internationally recognised as an example of design system best practice. The first Gov.uk Design System Day offered a valuable opportunity to learn how the system is run behind the scenes, and to apply this to the University Design System project.
Read more about the project in the blog by Stratos Filalithis:
The University Design System a journey that has just started
About Design System Day 2021
The day offered around 20 different workshops, discussions and presentations to choose from, all focused on different aspects of running and maintaining a design system. Sessions were primarily ran by staff from the Gov.uk Design System team, with input from the NHS Digital Services team as well as independent consultants.
I picked an activity about writing technical guidance, a workshop looking at contribution processes, a breakout about maintaining yet growing design systems, and for the final session of the day: a discussion about incorporating user research into design systems. Apart from the keynote, sessions weren’t recorded, but the Gov.uk Design System team helpfully supplied notes and slides for all the day’s activities as a follow-up.
Lessons, learnings and applications
By the end of the day I’d absorbed lots but wasn’t sure how I’d apply it. In the weeks that followed, however, I regularly consulted both my own notes and those provided by the organisers to draw on what I’d learned in the context of the University Design System project. I’m doing this continually, but so far, the key messages that have resonated with me, and with the ongoing work on the project can be summarised under four headings.
Patterns drive design systems
Sarah Drummond (former CEO of Snook) gave a keynote highlighting the relationship between systematising and patterns seeking. In design systems, the word ‘pattern’ can mean a type of page or a template or it can mean a solution to achieve an action (for example: a way for a website user to input data), but Sarah’s talk encouraged a broader use of the term – applied to the core purposes of design systems. A good design system acknowledges patterns in the ways people design: the approaches they take, the rules they apply, and the guidance they seek, and responds by offering them what they need at each stage of their process. In this way, it builds on existing experience and knowledge, ensures a uniform approach and avoids repeating work that’s already been done.
We are all predisposed to seeking patterns in life, or defining the rules
– Sarah Drummond, former CEO of Snook
A mature design system like the Gov.uk Design System packages everything Gov.uk designers need in a structure that’s reflective of the way they work, and the outputs they need to produce for their users. Despite this, it isn’t a question of ‘one size fits all’ – illustrated by the fact that other governmental design systems have been built alongside the Gov.uk Design System, for example, the Home Office Design System.
It’s important to understand that the success of the University Design System will hinge on it matching specific design needs, and we’re addressing this by striving for a deep understanding of how our staff currently create, build and adapt digital products and services. Over the past few months, we’ve been learning from colleagues across the University and directly feeding this knowledge into the design system information architecture and our prototype storefront.
View Sarah Drummond’s keynote from Design System Day 2021 on YouTube
Successful design systems maintain a balance between growth and maintenance
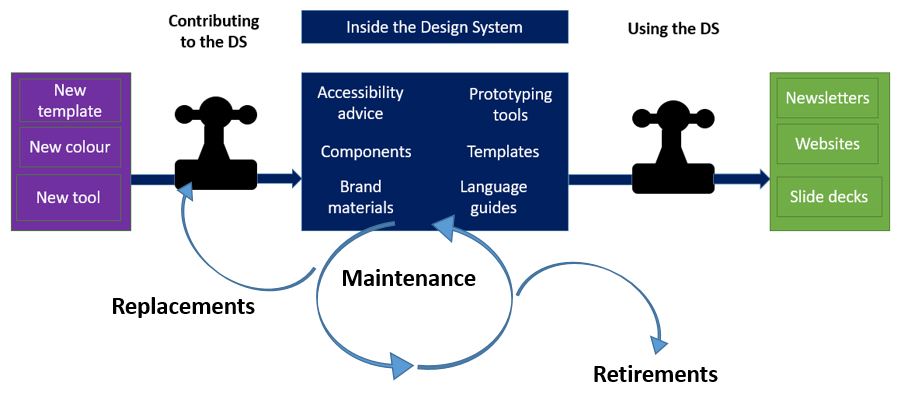
In ‘Thinking in Systems’, Donella H. Meadows represents systems with stock and flow diagrams to understand their behaviour. The ‘stock’ represents the system’s reserve (in the case of a design system, this could include things like components, guidance, templates etc.) which is added to and removed by inflow and outflow processes (depicted as taps). A typical design system will run with people using the system’s contents in their designs, while fresh ideas and variations are contributed, and a good system needs a means of maintaining existing stock to ensure it is still fit for purpose, while managing the influx of new ideas.

Design system interpretation showing inputs, outputs and maintenance loops, adapted from ‘Thinking in Systems’ by Donella H. Meadows
Georgina Platt from NHS Digital ran a session exploring ways to manage growing a design system while maintaining what was already in it. Well-established design systems like Gov.uk’s and the NHS Digital Service Manual both use GitHub backlogs to keep track of issues being worked on, and to manage their backlogs, had adopted measures like limiting issues to a finite number and tagging issues to highlight similar areas of work. Despite this, both were aware of a growing number of components and templates requiring maintenance, while the desire to incorporate new design elements in products was simultaneously increasing, making it difficult to ensure their systems were free from duplicated design solutions.
Within the University Design System project, we want to ensure our design system launches with a stock of carefully-chosen design elements. We’re using an inventory to map current usage of page-types and components across the University web estate from which we’ll select a core set of components to include in our first iteration. To prepare us for a contribution mechanism further along the line, we’ve mapped out a comprehensive contribution process, with a checklist of criteria at each stage to manage inputs. We’ve also researched GitLab as an option for our backlog, investigating both from a contributor and consumer perspective.
Design system communities grow, they’re not created
The role of community within the design system ecosystem – in particular how communities contribute to design systems – was a recurring theme throughout the day. The value of groups of people working collaboratively to contribute and develop parts of the design system was widely recognised. There were, however, challenges associated with managing and sustaining community contribution processes. Imran Hussain, Community Manager at Government Digital Service ran several sessions about community which surfaced issues like: making the contribution process open and inviting to all, offering opportunities to work together, incentivising people to get involved and stay involved, encouraging working openly, determining community power and influence, and aligning system priorities with community needs.
It became clear that design system community successes had emerged from situations where there was already a vested interest in making something better. For example a group of individuals from different government services had all sought to improve the ‘task list’ pattern across their specific services. A ‘designathon’ had given them the opportunity to work together and improve this pattern collectively, for the benefit of all and the system as a whole.
We’ve been adopting a similar approach with different strands of work within the University Design System project. For example, responding to a need to update University guidance around language, Ariadne Cass-Maran engaged with the Disabled Staff Network, the Edinburgh Race Equality Network and the Staff Pride Network to co-design an Inclusive Language Guide. The process is described in Ariadne’s blog:
Content holds design systems together
Eoin Shaughnessy, Technical Writer, and Calvin Lau, Content Designer, both from the Gov.uk Design System team ran an activity on writing technical guidance which was eye-opening for two reasons. Firstly it illustrated the volume of varied content which goes into the Gov.uk Design System– menu items, headings, guidance notes, microcopy for components and patterns, developer documents, process documents, release notes, update alerts. Secondly, it demonstrated the importance of investing time and effort to achieve ‘right content, right place, right time’ – reinforcing the message that without it’s content, the Gov.uk Design System would be unusable.
We’ve invested time and effort on content in our University Design System. Taking what we’ve learned about the way our staff design, we’ve put together a prototype with thoughtfully positioned content, tested it in different contexts and made tweaks. We’ve also embedded our Editorial Style Guide as a key part of the design system. At a more granular level, we’ve applied content considerations to our components, described in a blog:
What’s in a component: Content considerations for a crucial part of the University Design System
What’s next: continuous learning and application
I’ve frequently drawn on what I learned from Design System Day 2021 as we continue the University Design System project. Taking a snapshot in time, the Gov.uk Design System and the University Design Systems are very different products at different stages, with different audiences, however, their aims and ambitions – around achieving efficient, coherent design – are similar. As we move along our roadmap towards our key milestones, themes, topics and discussion points from the day are becoming more relevant, and applying lessons and learnings from Gov.uk will help us make our Design System the best it can be for the University.
I shared what I’ve included in this blog post at a presentation for the Web Publishers’ Community session in November 2021.
Access the recording of the November 2021 Web Publishers’ Community session (wiki – University login required) .

