Sprint-8 interim update: Final push for a new fees website
With a little over a week before it ends, the second check-in for this final, extended sprint gave us the chance to demo the new Fees Service contact form and our completed improvements to programme fees tables. The PSWC team also described the status off all site content towards the delivery schedule for go-live and beyond.
Dates: 8 April to 21 April (8 working days to sprint completion)
Due to the disruption caused by the Covid-19 virus, we opted to extend the length of our final scheduled sprint working with the Fees Service team.
Sprint 8 will run until 1 May. This is too long a period to operate without our usual formal review point, so we scheduled two interim updates to ensure all stakeholders were briefed on progress.
Focus for second Sprint 8 check-in
The check-in was another welcome opportunity to take stock of where we are, with little over a working week left before completion of our final sprint and delivery of an improved fees experience for prospective students (scheduled for early May).
We set out on the second-half of this extended sprint to walk-through:
- our new Fees Service contact form (supporting improved enquiry channelling)
- our fully functional fees tables
- a status check of all content in this final week
- in readiness for launch, our agreed delivery schedule for the new website
Progress
Recap – new content designed for student needs
We began by taking stock of what was already set for review by the Fees Service, including revised content for:
- Fees status – students don’t always understand the purpose of a fees status assessment, or when and how it happens.
- Fee policy – students are put off interacting with policy information because of its complex and dense structure, and then make enquiries that they could’ve answered themselves.
Functional walk-through – full fees tables
Our software engineer, Aaron McHale, then presented a final functional demonstration of the full programme fees table.
The Scholarships and Student Funding website contains a large amount of fees information, including legacy data going back around ten years. We know that students encounter significant usability problems with the enormous fees tables, and our previous technical review had identified opportunities to improve their management by making better use of EdWeb’s functionality.
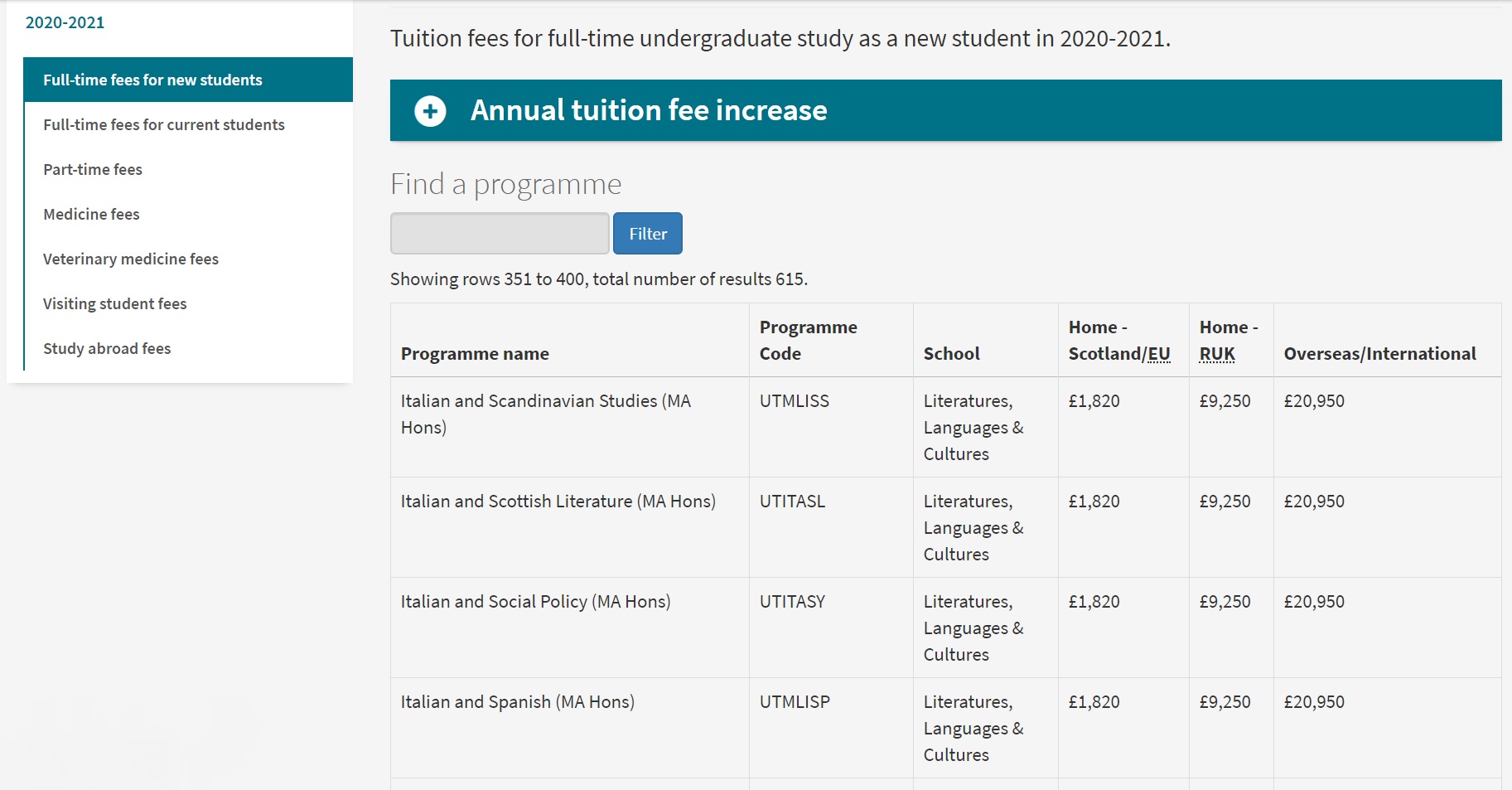
Aaron showed the new tables in action, with readers now able to filter tables via keyword, or navigate programmes alphabetically.
This also negated the need to worry ourselves, for the time being, with the existing fees search – which needs significant improvement work.

The new full fees tables allow readers to filter programmes via keyword, or navigate alphabetically
Gayle Whittaker, our UX specialist, then touched on some of the testing we ran against the functioning prototype. Although we couldn’t use students directly, we were able to call on the services of various family members to help refine the interface.
All in, we tested the prototype with 6 participants to ensure that the functionality was understood – verifying it was a useful feature to use. During our discovery phase we had identified this as a problem and observed users having to use the Ctrl-f / find function in the browser to identify what they were looking for.
The testing also identified some confusion as to what the filter was filtering on. While people assumed that it filtered the whole table – or just the programme name – it wasn’t clear.
Therefore we made a visible label stating explicitly what it will find, ‘find a programme’.
Overall this simple function makes a big difference, enabling users to find what they need much more effectively and efficiently.
We’ll do more usability testing to the entire site after go live.
We’ll then be able to evaluate whether users can complete their top tasks (can users carry out their goals?) and identify any usability issues, for example problems with navigation, page layout or content.
This evidence will inform further decisions with the fees website over time.
A new contact form for Fees Service
Next up, content designer Lauren Tormey briefed us all on the build of the contact form, via the EdWeb CMS form functionality. The Fees Service fields a significant number of email enquiries year-on-year, and at present visitors are currently directed to a single email address. This causes the service several problems:
- It’s time consuming to monitor the quantity and nature of enquiries.
- It’s impossible to steer enquirers to provide specific information, which often means multiple emails to-and-fro before the query can be resolved.
- Enquiries for other teams get bundled into fees-related emails which then need to be forwarded on or addressed.
- Enquirers often send emails asking questions that they could’ve answered themselves more quickly via the website.
The form rebuild was informed by strong historical evidence of the most common types of user enquiry, which we identified with the Fees Service.
These have now been summarised and streamlined, with form fields segmented neatly by audience and improved content drop-downs.
Now, the student only needs to provide essential information before their enquiry is efficiently routed. Good news for the student, good news for Fees Service staff.
The form also accounts for some common queries that shouldn’t be going to the Fees Service at all. For example, payment enquiries will now go to finance (and not cause further backlog for the Fees Service themselves).
The creation of the new form also allows us to better establish effective reporting for the Fees website in general. The single form establishes a common funnel we can monitor.
In fact, measuring pre-enquiry interaction with the website is going to be fundamental to ongoing improvement. If the form reports, for example, that there is clearly ongoing confusion with regards annual increases of fees, we can step back and design a more effective service. Helping reduce future enquiries and increasing self-service.
Next step is to build the enquiry form and test it with users.
Content status and delivery schedule
With completion of the website close at hand, we also reported on the status of all content in the site.
Unsurprisingly, the bulk of our work was in internal QA – following our simple workflow – and we confirmed that we were primed to handover the work for final review and sign-off by our Fees Service colleagues.
![Simple workflow for internal QA and Stakeholder [SH] sign-off](https://blogs.ed.ac.uk/future-student-experience/wp-content/uploads/sites/788/2020/05/simple_workflow_2.png)
Simple workflow for internal QA and Stakeholder [SH] sign-off
To ensure sufficient time for the Fees Service to review and sign off, we agreed to deliver the site content in two batches, as follows.
- Delivered for sign-off by end of Fri 24 April:
- Contact form design requirements/build
- Current fees
- About page
- Payment page
- Fees status questionnaire
- Full fees table
- Visiting students pages
- Fees policy pages
- Delivered for sign-off by Wed 29 April:
- Study abroad pages
- Essential costs guidance
- Future fees
- Past fees
- Mini fees
- Homepage [designed last]
Looking ahead
We’re now in the final days of the build for the Fees Service website. I am delighted to say that, despite current circumstances and some fairly marked challenges, we are delivering on schedule.
Shortly after the sites goes live, we will be:
- checking our site linking
- optimising the university search to map relevant priority search terms to the most appropriate content
- eEnsuring the new site dovetails with the central studying and SSF websites
- conducting further usability testing to evaluate how successful users are when completing specific tasks using the service
However, the mission for improved fees experience doesn’t simply end on go-live – it is an ongoing commitment. We will also be:
- checking our site linking and redirects
- agreeing a responsibility matrix which in future will be shared across the Fees Service and PSWC teams
- developing guidance for schools-based web publishers so that they can adjust their content for prospective students to reflect the new site provision
- reflecting on the project as whole, so we can improve our own working processes and consider anything we couldn’t fully deliver [yet!]
- ratifying our approach with the Fees Service for:
- Enquiry monitoring/reporting via web form
- Ongoing content management
Track our progress sprint-by-sprint
We’re summarising our work as we go, so everyone knows what we’re doing (and what we’re not).
Read all our sprint review blog posts
If you’ve any questions, get in touch.



