Immigration project sprint 3 recap: redesigning the enquiry form
In this sprint, we focused on reducing the number of enquiries to the Student Immigration Service (SIS) by redesigning their enquiry form to include self-service prompt text for students.
Working with user stories
During this project, we worked with user stories, which provided a framework for our designs.
A user story is a statement that describes a particular user in a specific scenario and a task they want to complete. We generated these user stories from our research in the discovery phase and grouped the stories by topic.
Examples of user stories (Content Design London blog post)
Throughout each development sprint, we referred to these user stories to ensure we designed content that provided answers for students and helped them to complete their tasks on the Student Immigration site.
User stories for sprint 3
In this sprint, we focused our attention on how students contact the service and redeveloped the contact us page and enquiry form.
Sample user stories
“As a SIS website visitor or enquirer
I want to be able to easily find a way to contact the service when I have a question I can’t answer for myself on the website
So that I can complete my immigration-related task with the support of SIS staff”
“As a SIS website visitor or enquirer
I want to be able to easily contact SIS
So that I can complete my immigration-related task with the support of SIS staff”
What we did
A content audit
Firstly, we completed a content audit of key areas on the Student Immigration Service website, namely:
- Applying for a visa
- Arriving in the UK
- Bringing your family
The purpose of this audit was to match the user stories to the relevant pages and see how well the current content answers the user stories. This allowed us to see an overview of the content and to identify some key pain points that we would need to address in our designs.
We created a content audit template to ensure the team reviewed all pages in the same way.
Ideation and prototyping workshop
After the content audit, our team participated in an interactive workshop to begin work on redesigning the contact us page and the enquiry form.
During this workshop, we reviewed the current content and discussed what we thought was missing from it. Next, we thought about how we might improve both pieces of content, and finally, we sketched out some quick prototype ideas in a ‘crazy 8s’ exercise.
In this activity, using pen and paper, we created eight solutions in eight minutes. Once we completed the activity, we passed our ideas around the team and each person would highlight the ideas they liked most in each design.
This collaborative process really helped to refine our design ideas before we started writing the content.
Redesigning the form and reducing enquiries
We agreed with the SIS (Student Immigration Service) team that the new enquiry form should signpost students to relevant information on the site that could answer their questions.
As a result, we designed a form that prompted help text when a user selected what topic their enquiry was about. This way, students could click through to a specific page with answers to the most popular types of enquiries before they submitted their question.
We wanted to reduce common enquiries that could be answered using content on the site, as this would allow the SIS team to dedicate time to more complex enquiries.
We also liaised with colleagues throughout the University to remove the SIS team’s email address and replace it with a link to the contact us page, as this would guide students to the new enquiry form.
Usability testing
Before we published the enquiry form, with the added prompt text, we conducted usability tests with colleagues to assess our designs.
We asked participants to imagine they were a new student about to start their studies and told they needed to request a CAS (Confirmation of Acceptance for Studies) number as part of the visa application. But they had not yet received their CAS number. As such, we wanted to test if the prompt text would help students in this scenario.
Overall, the content tested well, but there were still areas that caused participants to trip up, so we needed to make some changes. Once we gathered all our notes together and discussed the findings as a team, we decided to change the layout of the prompt text and highlight important information more, so it stood out more.
What we learned
Manage students’ expectations to help them self-serve
In this sprint, we learned that requesting a CAS number for a visa application was not a simple process. As a result, we needed to clearly explain to students what was involved so that we could manage their expectations.
Many students sent enquiries to the SIS team to ask ‘where is my CAS?’ as they assumed it was an automated process, when it is not. As such, we knew that adding timelines to the prompt text was one way to manage expectations, and these extra details should discourage additional enquiries to the team.
The outputs
The enquiry form
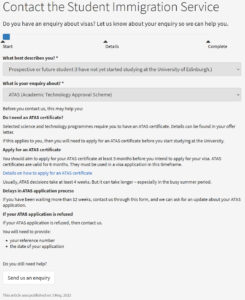
The updated enquiry form now includes helpful prompt text for popular enquiry topics.

The enquiry form displays prompt text when a person selects what their enquiry is about. This is what shows when someone has a question about ATAS.
In addition, we combined the existing visa extension form into this enquiry form. The SIS team explained they needed to know more details about a student’s circumstances, so rather than update another form, we decided to use the new enquiry form to capture this information.
As a result, this change allows students to provide relevant details and the team can then assess what a student would need to do next based on their circumstances.
The contact us page
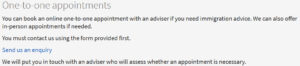
This content was updated to clearly explain what services are available to students and how the team could help students with their visa applications.
For example, online appointments are available, but we learned from our research that this was not widely known, so it was an important service to highlight on this page.

The new contact us page highlights the availability of online appointments.
How this sprint informed our future work
In this sprint, we reflected on the added benefits of in-person team collaboration. We all agreed it made a noticeable difference to the ideation and prototyping process, so we wanted to do more in-person workshops in the future.
In addition, we agreed to make a space in our project management tool going forward where we could each write daily reflections on the work we did. This was to make our daily check-ins easier by helping us remember what actions we completed the previous day.
Learn more
Read our other recaps posts on the Student Immigration Project



