Website Support Clinic update – Events
I recently worked with a web publisher who was interested in the event content type, but wasn’t sure if it could meet their content requirements. I talked them through the content type’s layout, behaviour and also the different options for creating an event overview page.
Event page layout
The event content type allows you to enter/upload the following information:
- Event title
- Summary – a short teaser of what the event is
- Image
- Page content – the main body of content where you can provide more details
- Location details
- Map link (such as a link to campus maps)
- Additional details link (such as a booking link)
Event content type guidance on EdWeb Support Wiki (EASE login needed)
Events as reusable assets
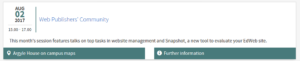
When you create an event, you have the option to mark the page as available for reuse in the References tab. Checking this creates a feature box which links to the full event page, but also shows you the summary, time and location details up front.
These boxes can be used to create an event overview (see below).
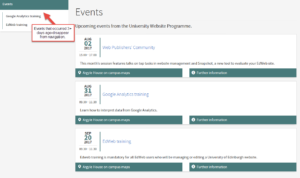
Past events dropping out of navigation
Once an event has occurred more than three days ago, it drops out of the left-hand navigation, regardless of whether you’ve specified to hide the page in navigation.
Note that this behaviour only applies to navigation. Any overview panels or reusable assets linking to the event will have to be removed manually.
Overview page options
Reusable asset overview

An overview page made out of the reusable assets. Note that past events disappear from the left-hand menu.
If you’re going to have an overview listing of your events, I recommend creating your events as reusable assets, so your readers can easily view the key event details of what, where and when.
To create an event overview, search the asset store for your events and drag them onto the page.
Once your event is finished, you will have to manually remove the asset in order for it to not show.
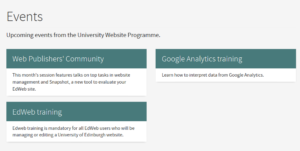
Traditional overview
You can also take advantage of an overview page’s subsection dynamic overview which auto-generates your page with a set number of panels to pages within the section.
However, this means only the title and summary of your event will show (and not the time and location details).
This option has a bit less overhead though, in that if you set the section to show panels for the first X number of events listed in the section, you don’t have to take care of adding them to the page or removing them (provided you position new events at the top of your subsection).
However, as mentioned above, because events disappear from navigation after three days, you may run into situations where the event is no longer showing in the left-hand menu, but it is showing in the overview.
Overview content type guidance on EdWeb Support wiki (EASE login needed)
Is the event content type right for you?
The event content type has some neat features, but consider your requirements when creating an events section in your site.
For example, the web publisher I was working with needed to provide details for a series of seminars in their unit. Not every seminar came with an abstract or extra details, though, which meant there would be no content populating the left side of the event page.
In this case, the event content type might have meant more overhead as it required gathering extra content that up to this point wasn’t always provided.
Get in touch
If you’d like assistance or advice with any website task, drop us an email to book a support session.