Mapping the new student experience
This summer we worked with IS Helpline, Student Induction and Student Systems to improve our digital provision for new students.
This work was part of our collaboration project with IS Helpline, looking to improve IT self-help materials as a means of reducing support calls.
With the new academic year coming up, we decided to switch gears in the project and focus on improving self-service materials related to the new student experience.
Journey mapping workshop
New students face a deluge of information from a variety of departments prior to starting their studies. As such, we felt it was important to involve other units in our work in this area to gain a better understanding of what information each unit is presenting to new students and when. We invited colleagues from the Induction and Student Systems teams along to a user journey mapping workshop.
At the workshop, we mapped out the different stages a new student experience from submitting an application to the University through to starting their degree. The aim was to identify pain points in the process and look for opportunities to improve new student materials for the coming academic year.
We started by asking the participants what the first stage of the new student journey is (from their perspective). Since different departments become involved at different stages of the new student journey, this meant we could build a timeline of events, with the represented departments collaborating to fill in the gaps for one another.
For instance, Student Systems took us through the stages of the EUCLID application process, while Information Services filled in the points at which University EASE and email accounts are set up.
For each event, we discussed what issues arise during them. These pain points formed the basis for what actions we would take to help mitigate these issues.
Working closely together with the Student Systems and Student Induction teams on mapping the new student experience has enabled us to identify and prioritise improvements to areas most closely affecting new students’ IT and computing needs, many of which would not have been as apparent to us had we all been working in isolation.
Their input has been invaluable in informing the times at which new students receive specific pieces of information, the methods by which they receive them and many of the IT-related anxieties that they face before and upon arrival here at the University.
This has allowed us to put in place improved content to hopefully help allay those anxieties well in advance, enabling them to experience a far smoother and more relaxed transition into using the various University IT services at the start of year.
-Gavin Anderson, IS Helpline
Improvements identified through workshop insight
IT and computing for New Students
It was pointed out at the workshop that new students are often directed to different departmental websites depending on who is providing the information. However, a better user experience would be to direct new students to a single hub of information related to starting their studies.
In this case, that single hub was the New Students website. We therefore decided to create an IT and computing page in the New Students website, rather than continue to host this information in the IS website.
We took this opportunity to improve the new students IT page, reducing it into two categories: essential and recommended services. Essential covered the compulsory IT steps new students must take before arriving (accessing email, getting your card). Recommended covered popular services that our target audience would want to know about, but could be dealt with after starting their studies (connecting to eduroam, printing).
IT and computing page on New Students website
Contact form
Pointing students to a single hub of information encourages us to create content based on topic or task, rather than service provider.
We addressed this same service provider issue in the contact page for the New Students site. It was previously directing visitors to the main University contacts site, which lists a host of departmental contact details.
However, students aren’t looking to get in touch with department X. They are looking for help with a particular issue, and they shouldn’t have to know which University department is the one that can help them.

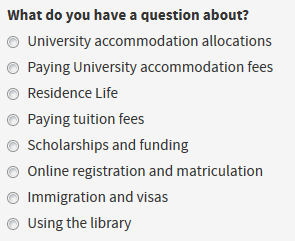
The new contact form asks users to select a topic, which determines which department receives the submission.
We created a new contact form for the New Students site that addressed this through listing a series of popular topics a student might have a query about, including:
- Accommodation allocation
- Paying tuition fees
- Immigration and visas
Based on the topic the student selects, the form submission is then emailed to the relevant department, who can get in touch with the student.
Restricting use of ‘register’
Student Systems made us aware of the confusion over the process of ‘registering as a student’.
Registering as a student is a formal process that includes confirming your details through EUCLID (the application portal) and confirming your attendance once you arrive in Edinburgh.
However, many departments use the term ‘register’ for their various services (for example, ‘Register for EASE access’). New students can get confused when they are told they haven’t registered as a student, when they have successfully registered for other systems and services.
As such, we sought to audit our materials for the use of ‘register’ and remove them unless they refer to the formal student registration process.
Learn more about the project
Read about our various activities in the Helpline-UX collaboration project in our blog posts.


