Post-it Plus – an essential tool for the UX Service
In the UX service, we rely on a number of tools to support our day-to-day work. In this new series of posts, I will be showcasing some of these tools for the benefit of the wider user-focused community at the University of Edinburgh. In this first installment, I will be talking about the Post-it Plus App, so please stick around.
The Post-it—or sticky note—is an essential part of any UX practitioner’s tool kit. It can be used for a variety of purposes, from mapping user journeys to conducting large-scale thematic analyses. In fact, even if you are not involved in user research methodologies you will probably find yourself using them regularly for one task or another.
This article is not about why or when you should make use of sticky notes, but about how you can enhance your sticky note experience using the Post-it Plus App.
The Post-it Plus App
The Posit-it Plus App is a free application available on iOS devices that allows you to capture sticky note arrangements and digitise them, making them easy to modify, organise and export.
This app was recently recommended to me at a workshop run by the UX service. During these sessions, it is not uncommon for the walls to be covered in sticky notes. Posit-it Plus enabled me to quickly capture and digitise all of these physical notes, to arrange them neatly and to share a PDF with the group shortly after the session.
I found the app easy to use and an ideal solution to the problem of organising a large and unwieldy collection of written notes. In the following section I will provide a demonstration of how the app works.
How it works
Here is a step-by-step guide on how the app works. In this scenario, I have created a basic experience map of going to the pub.
An experience map is a method often used in user research to visualise the end-to-end experience of users as they accomplish goals. It helps us think from the user’s perspective and visualise the interactions and friction they experience.
Find out more about experience maps on the UX Service website
I have mapped out the experience with sticky notes, but I need to share the results with my user-focussed drinking buddies. Time to open the Post-it Plus app.

I used sticky notes to create a basic experience map of going to the pub
Step 1. Capture your notes
Open Posit-it Plus and press the plus-shaped button at the bottom of the screen, then press and hold the camera icon and take a picture of a section of sticky notes. Take the shot from a suitable range so that the writing on the sticky notes is readable. I recommend capturing sections of up to 10 notes at a time.
Once you have taken the photograph the app will attempt to recognise the sticky notes. If it fails to recognise any you can click on them individually to select them manually. Remember, you can also re-take the photograph if necessary. When you are happy that all the notes in the image are selected, press ‘Create Board’.

I took pictures of the sticky notes, one section at a time
Step 2. Edit, name and add more groups
When you capture a group of sticky notes you can reposition how they are displayed on the dashboard. To move notes just press and drag them with your finger. I like to upload all my sticky note groups before arranging, but it is up to you how you do it.
You can also tap on the board for more options, like renaming the group or choosing a different arrangement, including grid-like patterns that stretch either horizontally or vertically. Remember to rename your group – it makes life much easier.
When you are happy with your group, simply repeat the first step and capture another. Keep doing this until all of your sticky notes are captured.

I edited the layout
Step 3. Organise
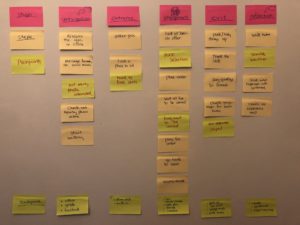
Once all your sticky note groups are uploaded, you can organise them. I have arranged my notes into six columns but you may wish to do this differently depending on your project. Again, just drag and drop until you’re happy.
You can also add new notes that you did not photograph. This is done by simply pressing the plus-shaped button and then the ‘add note’ button on the right-hand side. This function lets you draw a new note to arrange onto your board.

I organised all my notes into six groups
Step 4. Export and share
When an arrangement is finished, it is time to share with the team. This is where the app is very useful. You just have to tap the export icon at the top-right corner of the screen to export the board to a PDF, PowerPoint, Excel, image, .zip or Post-it Plus file. I highly recommend exporting a version of the Post-it Plus file as a backup. This file can be opened and edited on the Post-it plus app on other iOS devices.
View the exported PDF of my example project
Download the exported PowerPoint file of my example project
Download the exported Excel file of my example project
In summary
Hopefully this short demonstration has been helpful and will encourage you to give Post-it Plus a try, even if you just want to experiment.
You’ll soon find yourself with the ability to share and make sense of your masses of sticky notes before they start falling off the wall.
Find out more about the app on the Post-it Plus website
Keep an eye out my next UX service tool share in the near future.
Get in touch
If you’d like to find out more or bring the UX Service on board to help you better understand your users, get in touch.


1 replies to “Post-it Plus – an essential tool for the UX Service”