The Kano model: Helping us think about the value of features
In recent months I’ve been investigating the Kano model, which is a way to plan and prioritise features of a product to better meet user expectations. After discussing with the team, we decided to try it out through the planning process for some upcoming EdWeb CMS features.
We received funding this autumn to deliver new features in EdWeb that are intended to facilitate greater interaction with visitors to the website – social media sharing features and ‘rate this page’-type functionality.
The initial brief was quite open though. How do we identify the core set of essential features, and beyond that the extras that are likely to be most cost-effective while delivering greatest levels of satisfaction to the web publishing community?
Enter the Kano model.
In this post, I’ll give you an introduction to the Kano model, provide links to learn more, and then outline our experiences using a prioritisation process based around it.
What is the Kano model?
The Kano model is a theory of product development and customer satisfaction developed in the 1980s by Professor Noriaki Kano, which classifies customer preferences into five categories.
The Kano model can help us predict the reaction of users to key elements of a product. It also provides an explanation as to why users are initially delighted and why their delight fades over time.

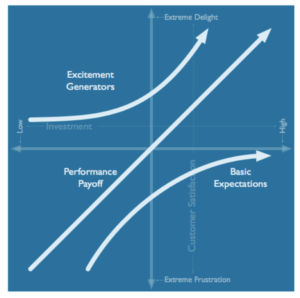
The three main groupings of the Kano model: Attractors (Excitement Generators), One-dimensional features (Performance payoff), and Must-have features (Basic expectations) (Image source: uie.com)
Learn more about the Kano model
Rather than try to explain the model, I’d recommend the following materials which are among the best I came across when reading up on the Kano model:
- Understanding the Kano Model – A Tool for Sophisticated Designers (uie.com article) – This article provides a good lead in to learning about the Kano model by explaining with examples of digital innovation by companies like Google, Flickr and Zappos.
- Leveraging the Kano Model for Optimal Results (uxmag.com article) – This article provides an overview of the Kano model, and discusses how its use can be enhanced in conjunction with other techniques like usability testing and personas.
- Sophie Dennis presents on product management:
- Prioritising the user experience (slide deck from UX Cambridge 2016 on Slideshare.com) – I found this slide deck’s worked example of prioritising features for a conference to be incredibly useful.
- The Art of Things Not Done: prioritising the user experience with the Kano model (presentation video and slides from NUX conference) – Sophie Dennis talks through a similar slide deck to the UX Cambridge presentation above, but without the worked example.
- Jared Spool presentation video and slides: “Building a winning ux strategy” at The Lean Event conference – Jared Spool makes the case for the use of the Kano model with loads of anecdotes and case studies to illustrate the main concepts, in an expanded version of the article he wrote for uie.com (linked above).

Jared Spool’s session covers how to build a strategy that solves real problems, not just adds new features. (Image source: theleanevent.net)
There is always more to build than you have the time, people and money for.
Always.
Jeff Patton, author of User Story Mapping
What we did
Brainstorming, rationalising and discussing
We’ve had these features in the pipeline for a long time, and had background research already. So we had a fair idea of the kinds of things we might do. But it has been clear from the outset that with the funding available we were only ever going to be able to do a subset of this list.
Five of the team got together to take part in a mini-workshop for about an hour and a half. Together we represented the editorial, support and tech development elements of our team.
The first thing we did was brainstorm the features we might expect to see. Everyone wrote their own items independently and expressed them in terms of what a CMS user or a website visitor would want to do. Essentially very quick and rough user stories.
Together we then sorted the post-it notes we’d written individually; de-duplicating, clarifying, rephrasing and discussing them as we put them on the wall in groups that made sense to us. We find this is a very quick and productive way to sort out our potential requirements and get everyone to a common level of understanding.
This process is far quicker, more effective and more enjoyable than collaborating in the drafting of a requirements document.
Mapping to the Kano model
So at this stage we had a 2 sets of post it notes, each in subgroups; one for social media sharing and one for ‘rate this page’ functionality. The descriptions were rough, but they were commonly understood as we’d spent the past half hour creating and refining them together.
We split into two groups and started mapping the post-its to a graph which used the scales:
- Low impact to high impact
- Low cost to high cost

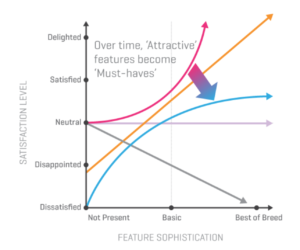
Over time, attractive features become must-haves. We also tried working with these axes. (Image source: uxmag.com)
(We actually had one group trying a slightly differently pair of axes as different articles I’d read proposed different things. One group tried ‘Low satisfaction (disgust)’ to ‘High satisfaction (delight)’ and ‘Absent (wouldn’t miss it)’ to ‘Best of breed’. These axes had additional descriptive points on the scale too. On reflection, after the exercise we found this version slightly more difficult to work with.)
So, by doing this mapping exercise we placed each of the feature requirement into one of the three region categories of the Kano model:
- Must-have features
- One-dimensional features
- Attractive features
What also happened as we did this was that new ideas came out about how we could practically do less or more with a particular feature, which would make it more technically difficult (or easier) and would (we assume) hold a different level of expectation or appeal for the CMS user.
So the mapping process helped us to discuss the nature of the features once again, refine our descriptions and break functionality down into smaller chunks that we may or may not deliver.

Presenting our work back to the wider group facilitated better shared understanding of potential features and how we felt the CMS user group would perceive them.
At the end of this session, I was very pleased how smoothly it had gone, considering we’d never attempted it before. (Admittedly, it helps working with a group of people who all know their roles, and are familiar and comfortable with workshop collaboration exercises).
Using the Kano model gave us the opportunity to expose our potential project deliverables to another dimension; that of how they fit into user expectations. This has helped a lot in prioritising work and defining the MVP (minimal viable product).
Stratos Filalithis, Project Sponsor
From Kano to a development roadmap
A few days later, Bruce and I got back together to review the Kano graphs we’d produced and turn them into user story maps which would help Bruce to plan the order of the features we introduce to EdWeb.
Following the method outlined in Sophie Dennis’ slide deck, we:
- Mapped the stages a CMS user would go through in the process of using the functionality
- Assigned the features we’d identified as must-have features, as these would be the ones we need to deliver first (the ‘product backbone’ as Jeff Patton would put it)
- Worked through the one-dimensional and the attractive features which could form the basis of subsequent releases
Using the Kano model together in a workshop environment was a great way to discuss and quickly and easily evolve potential requirements. We got a common understanding of what we thought we needed and our priorities, which made it easier to write full user stories for development.
Bruce Darby, Product Owner & Project Manager
Next steps
Being able to properly map will go into each release relies on us understanding how long each feature is going to take to develop.
Bruce is now working with Billy and colleagues in IS Applications Division to estimate the cost of each feature development. With this detail, he will be able to establish how many of the features we’ve planned out we’ll be able to deliver, and when.
We’re also beginning a process of engagement with the CMS user community and project sponsors to validate our assumptions about what are must-have, one-dimensional and attractive features. The collaborative, user-focused approach we’ve taken makes it easier to express the work we plan to do through narrative and mock-ups. This is being shared for comment via the development wiki.
Interested in workshops and Kano to help plan your product strategy?
Get in touch if you’d like advice on running similar sessions yourself, or to get me to facilitate it for you.
Remember – this approach will work for any kind of features of a product or a service. So while our story here is about new software features, we could have used it for website content development, or user support and training, or event management.
Neil Allison’s profile and contact details





2 replies to “The Kano model: Helping us think about the value of features”