Defining the UXD process to support a user-centred web publishing platform
As the project to build the new web publishing platform continues apace, we used the project roadmap to define a process and a plan of user experience design activities to help achieve our milestones and keep us on track.
The web publishing platform project (or the WPP project as it’s come to be known) has set out to build a platform which is the first and obvious choice for our entire web community. User experience design (UXD) is clearly instrumental to this aim, and it was important that our UXD activities aligned with the wider project to underpin and support goals laid out in the project roadmap.
Read Bruce Darby’s blog about our vision for the Web Publishing Platform
UX and Agile
Working with our agency Manifesto, we are running the WPP project with an Agile methodology, adopting the Scrum framework. In practice, this means our work is planned and completed in a series of two-week sprints. Each sprint has a goal, and all the activities within the two-week period contribute towards that goal. Making UXD work within Agile requires some thought, since many of the activities necessary within user research (a fundamental part of UXD), including recruitment and qualitative data analysis, can take longer than two weeks. Beginning a sprint with no user research insight hinders the project team from working in a user-centred way, but shoehorning user research into the confines of a sprint isn’t practical either.
To keep working in a user-centred way, we needed a UXD process which favoured a proactive and strategic approach over a reactive and tactical one. We needed a way for UXD discovery and insights to happen continuously, to offer user-based evidence to drive and guide project decision-making and activities. The ‘dual track’ approach presented itself as a potential way to integrate UX, development and design within Agile. In this model a ‘discovery track’ runs alongside a ‘development track’, with the two intertwining around milestones on the roadmap. The two tracks are ideally staggered, so UXD discoveries can inform and support development decisions and builds.
Read a more detailed description of Dual Track Development from Jeff Patton
Using our roadmap
To think about a more strategic UXD process we needed to ‘zoom out’ from individual sprints and look at the wider project roadmap. Roadmaps are visualisations to help steer teams towards the vision (for the WPP: ‘A world-class web publishing platform – which is the first and obvious choice for our entire web community’). They are intended to ‘set direction while embracing uncertainty’ – as Bruce McCarthy and coauthors set out in the book ‘Product Roadmaps Relaunched’, and can contain high-level components like the vision, the business objectives, themes and timeframes, but also can encompass specific product areas and features.
Our roadmap sets out the milestones or goals we want to achieve in pursuit of that vision, arranged in the order we think we’ll need to address them. Agile is an iterative methodology – with an emphasis on continually reflecting and adapting, so the goals on the roadmap and the order we tackle them in may change, but for the purposes of defining our UXD process, the roadmap was a useful tool. We used several large milestones (which we’re calling epics) from the roadmap to help us focus our thinking around the process.
Adapting the Double Diamond
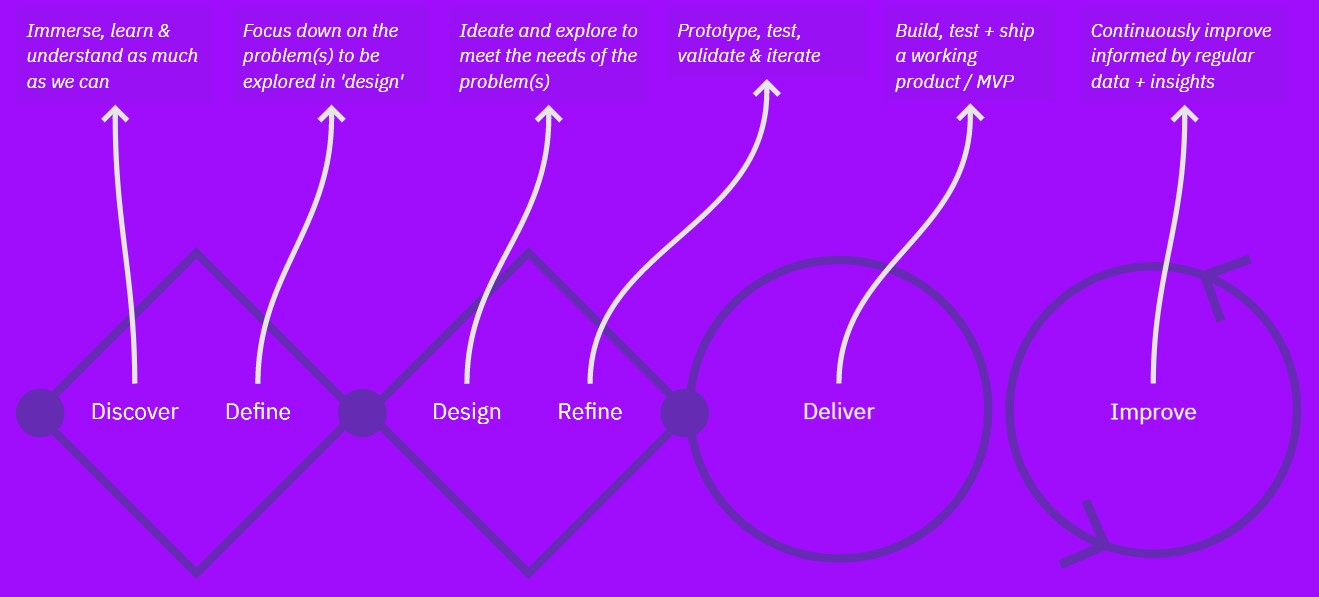
Our teams are used to working with the Design Council’s double diamond design framework, so it was natural for this to form the basis of our process – embedding the core phases: discover, define, develop and deliver. Our colleagues from Manifesto helped us adapt this framework to our context and break down each of the phases into representative tasks and goals.

One of our working adaptations of the Double Diamond process, created by Manifesto
Taking this further, we then thought about appropriate activities, techniques and approaches for each stage to set out a basic toolkit to apply within the WPP project. Stage by stage, tools included the following:
- Discover – user interviews, usability testing, content audit, stakeholder interviews, competitor analysis, desk reviews, surveys, platform reviews (e.g. Google Analytics)
- Define – insight analysis, problem framing, ‘How Might We’s’, prioritisation, KPI setting
- Design – ideation, sketching, user journey mapping, design sprints (for complex challenges or areas of innovation) initial backlog generation
- Refine – prototyping, user test planning (participant screeners, test scripts, task setting), participant recruitment, scheduling and incentivising, usability testing, backlog refinement
- Deliver – development support, UI refinement and production
- Improve – reviewing data, hearing from service owners, tracking KPIs, hypothesis testing.
The roadmap, one milestone at a time
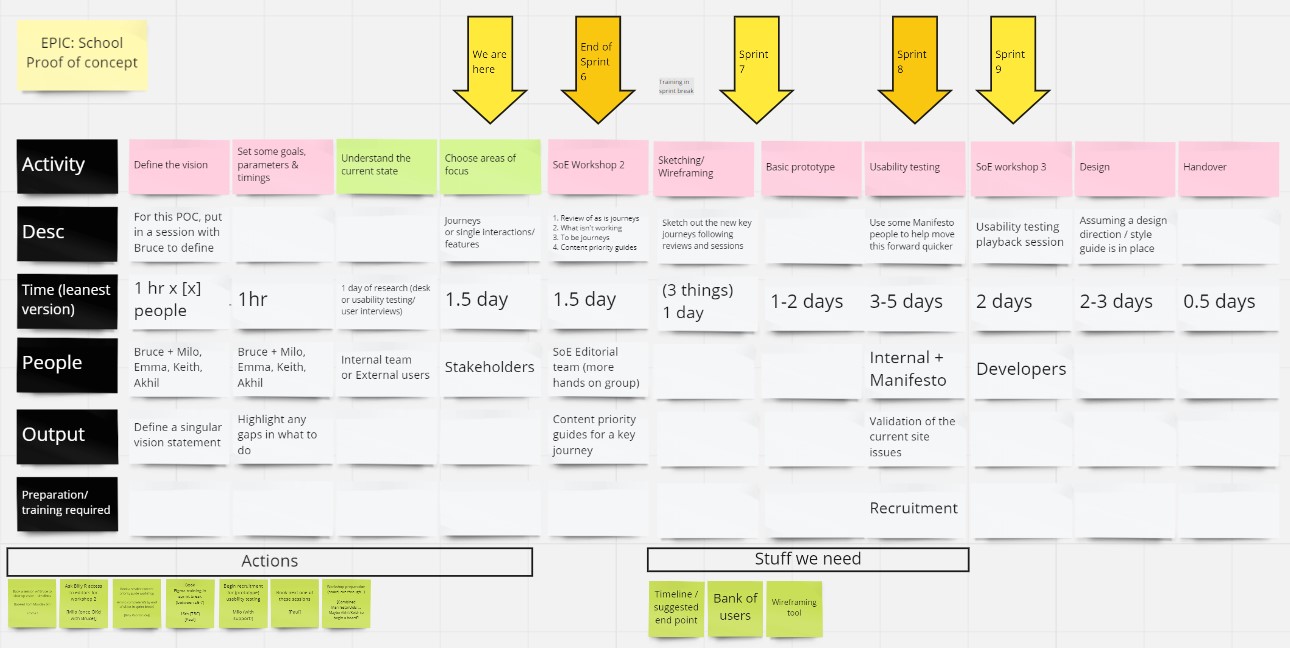
Thinking about each epic on the roadmap in turn helped us define our process from the bottom up, as we were able to see the sorts of UXD activities we should deploy and when to address these. Epics currently on the WPP roadmap include: ‘A better editorial interface experience’, ‘Integration of the WPP with the Design System’, ‘A user-centred Design System storefront’, and ‘A proof of concept School-level site’. For each epic we used a simple table format in Miro to map out the details of: activities, descriptions, timescales, preparation, people, outputs and outcomes. We considered the order in which activities should happen and the leanest adaptation of the process – considering our available resources.

An example of a table used to plan UXD activities for the epic: ‘A proof of concept School-level site’
A process emerges
Looking across the tables we mapped out for each epic, we saw commonalities which helped us tease out the key stages or flow of our process:
- Vision and goal setting
- Understand the current state
- Choose an area of focus
- Sketching
- Prototype creation
- User testing
- Wireframing
- Design
- Handover
Next steps
Having defined the stages of our UXD process, we are now revisiting the roadmap to plan the specific details of work – creating tasks to add to our Jira backlog to address in coming sprints. Using the roadmap we’re starting to see ways our UXD process can act as a ‘discovery track’ to support the project – for example where pieces of user research can support more than one epic, and can guide and intertwine with strands of development work. We’re taking this further by looking at where our process intersects with other key development processes defined and documented in the project, to encourage alignment and promotion of more strategic ways of working.


4 replies to “Defining the UXD process to support a user-centred web publishing platform”