Website Support Clinic update – Google Analytics Dashboard
At a recent Website Support Clinic, I worked with a web publisher to create dashboards in Google Analytics. Dashboards are a customisable collection of widgets where you can view a snapshot of different metrics.
The web publisher was interested in viewing pageviews and unique pageviews for ECA courses in the Degree Finder. Since the URLs for each course in the Degree Finder end in a number code and are not structured by School/College, you cannot create a filter to show just ECA courses.
View different metrics in one place
With dashboards, you can view a collection of different metrics that you would otherwise have to look up individually. In this example, this means creating a collection of widgets to show you the pageviews and unique pageviews for each ECA course page in the Degree Finder.
Besides pageviews, your dashboard can show information on anything from your users’ geographical locations to the devices they were using to access your site – all in one viewing screen.
How to create dashboards
In Google Analytics, Dashboards is the topmost heading of your left-hand side panel. Under Dashboards, you click ‘+New Dashboard’.
You can create either a starter dashboard or a blank canvas. With the latter, you build the individual widgets you want. With the former, you’re given a pre-populated dashboard that includes widgets on:
- Users
- New users
- Sessions by country
- Session by browsers
- Average session duration
- Bounce rate
In a blank canvas, you create individual widgets, which can show maps, timelines, tables or different charts.
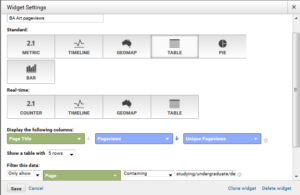
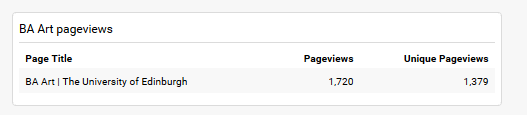
In the ECA example, we needed to create a table with pageviews and unique pageviews for Degree Finder links. After giving the widget a name and selecting the Table option, we selected to display the following columns as Page Title organised by pageview and unique pageviews. Then we created a filter to only show the page containing the course URL path in the Degree Finder.
Once we created the first widget, we could just continue cloning it, only making changes to the title and URL filter. At the end of the process, you are able to view the analytics for relevant Degree Finder links in one space.
Google Analytics training
If you’re interested in viewing analytics on your site, we run a monthly Google Analytics training session. Our Google Analytics wiki page also offers a video tutorial and guidance booklet you can follow along to.
Book on to Google Analytics training (requires EASE access)
Google Analytics wiki guidance
Get in touch
If you’d like assistance or advice with any website task, drop us an email to book a support session.





It’s important to note here that you don’t filter with the full URL, just everything that follows from ed.ac.uk/
So for example, if you wanted to display pages only for English literature (http://www.ed.ac.uk/literatures-languages-cultures/english-literature)
Then the filter is
literatures-languages-cultures/english-literature
If you put in the full URL into the filter box, it won’t work properly. This confused me for a while.
Hi Nick,
Thanks for bringing that up. I’ve amended the text to say URL path to make that clearer.
Note though, you can actually add in everything starting from www- it just doesn’t work with http://. This is necessary if you wanted to look at something like http://www.ed.ac.uk/students as many URLs will include ‘students’ in their path.
Lauren
That’s helpful. It does beg another question, though.
I’m using a filter to determine metrics for those who have entered at this landing page.
http://www.ed.ac.uk/medicine-vet-medicine/
(Only show Landing Page containing…)
Using a simple metric, for example, “Sessions” for 18 Oct-17 Nov, there will be a disparity in the stats, depending on whether I use
1 ) http://www.ed.ac.uk/medicine-vet-medicine/ (19, 399)
2) http://www.ed.ac.uk/medicine-vet-medicine (22,284) – no forward slash
3) medicine-vet-medicine/ (20, 694)
4) medicine-vet-medicine (24, 127) – no forward slash
Can you explain the differences in the stats here? My understanding of a “landing page” is the page through which people entered the site, which I assume includes subsequent pages at lower levels (ie still on that path).
Does that make sense?
Or should I be using the “page” filter rather than the “landing page” filter? I guess the distinction is quite important.
Hi Nick,
Can you send this through as an email to website.support@ed.ac.uk (I’ll get notifications that way). And let me know if you’re setting this up as a dashboard widget or segments.
Lauren