Website Support Clinic update – Form starter guide
At a recent Website Support Clinic, I worked with a web editor to digitize a sign-up form. If your department still uses paper forms for some processes, EdWeb’s form content type is a great time- and paper-saver.
EdWeb forms are quite powerful in the functionality they can provide, and as such, can seem quite daunting to use. However, there are only a few essential bits you need to know to start creating basic forms.
Request access
Before creating your form, you’ll need to request access to add the form content type.
Form Components
EdWeb has 12 types of form components, but you’ll mostly have to deal with five of these.
Allows user to enter their email address.
Select Options
Allows user to answer a multiple choice selection, either one single answer or multiple checkbox options.
Textfield
Allows user to enter a short string of text, such as Name or Address.
Textarea
Allows user to enter larger chunks of texts, such as feedback/comments.
Markup
A space for a sentence or paragraph of text to sit within the form. Note that this is used for background or explanatory text in your form—it’s not a component users interact with.
Putting components together
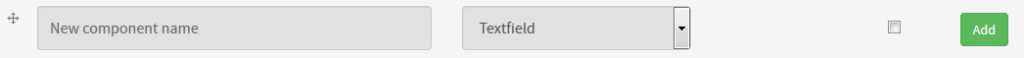
When adding form components, in many cases, all you’ll need to do is give the component a name which should be the question you want the user to answer such as ‘Postcode’ or ‘Why are you applying for this scholarship?’. Check the box for Required if necessary, and once you click Add, there are a bunch of extra options for styling your component such as help text or a default value, but if you do not need these, you can just press save.
The exception to this is for markup where your component name is not what shows on the page. Instead, name the component something short to summarize the markup, and you are then able to add the text in the Value box once you select Add.
Confirmation page
Once all your form components are in place, head to Form settings to set a confirmation message. In the text box, you can add a message such as ‘Thank you for submitting this form’, but you can also choose to redirect users to a different page (such as your homepage) under Custom URL.
E-mails
While not necessary, e-mail notifications are a good option to set up on forms, especially if non-EdWeb users need access to the form data.
To send copies of form submissions to either yourself or people in your department, all you need to do is enter an address, click Add, then Save. There are other options for customising your e-mails you may want to take advantage of, such as setting the sender name and e-mail as that of the form submitter, or sending e-mail submissions conditionally based on an answer in the form.
Customising form submission e-mail header details
Customising e-mail submissions by answer
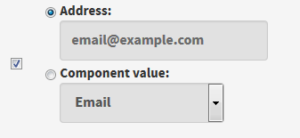
To send an e-mail to the form submitter, make sure there is an E-mail component in your form, and instead of selecting address, choose Component value and select the e-mail component.
Results
Form submissions are always available to view in EdWeb. By clicking on Results, you can view each submission, and under the subtab Download, you can download a spreadsheet of the results, another great option for non-EdWeb users to access the data.
Get in touch
If you’d like assistance or advice with creating a form or any website task, drop us an email to book a support session.