You might be surprised EdWeb can…
At the January Web Publishers’ Community session, I presented on 15 features you might not know about EdWeb. This post is a write-up of the slides you can use for reference and share with colleagues.
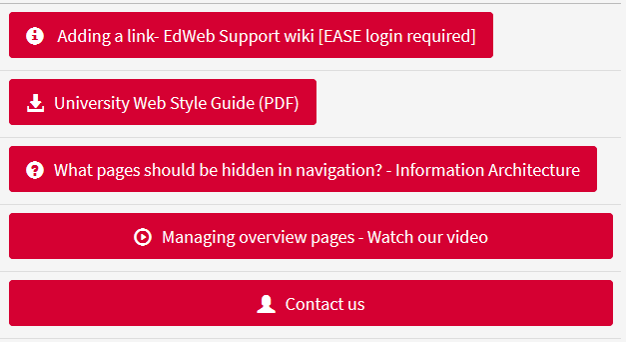
Call to action buttons
Where do you want your website visitors to go next? You can make these links stand out with call to action buttons.
The buttons can either be the width of your link text or the width of your page. There are a series of icons to indicate what the action is about, including further information, download, search and contact.
The colour of the button will match the colour of your site, though the editing interface will always show it as the default red.
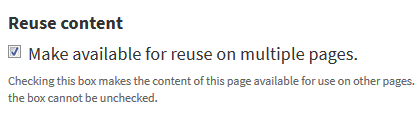
Reuse text content
The idea of reusable content is you can have the same content sitting in multiple places but only one master copy. This means that an update to the master copy updates every instance of the content asset sitting on different pages.
 One example of this is the Contact IS Helpline button on the Information Services site. Previously the IS Helpline email was scattered all over the IS site. These instances have now been removed and replaced by a reusable content asset that’s a call to action button to a contact page. This means all users who want to contact Helpline are funnelled to a single place that can be updated, so pages won’t ever have out-of-date contact info.
One example of this is the Contact IS Helpline button on the Information Services site. Previously the IS Helpline email was scattered all over the IS site. These instances have now been removed and replaced by a reusable content asset that’s a call to action button to a contact page. This means all users who want to contact Helpline are funnelled to a single place that can be updated, so pages won’t ever have out-of-date contact info.
Reusing text content wiki guidance
Social share buttons
Currently users can share your content with social media buttons to Facebook, Twitter, LinkedIn and email.
These buttons must be added to your entire site at the homepage level, but future developments will allow more flexibility in where they can appear.
Request social media sharing buttons on your site
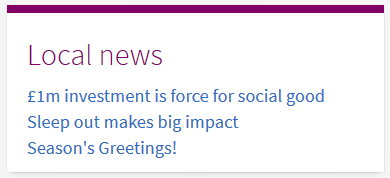
Automated feed of news items
The dynamic homepage pane can autogenerate a list of pages in a section. This is ideal for displaying news items as you won’t have to manually update the homepage with new items.
In dynamic panes, you can adjust the number of items that show and whether it’s displaying by publication date or section order.
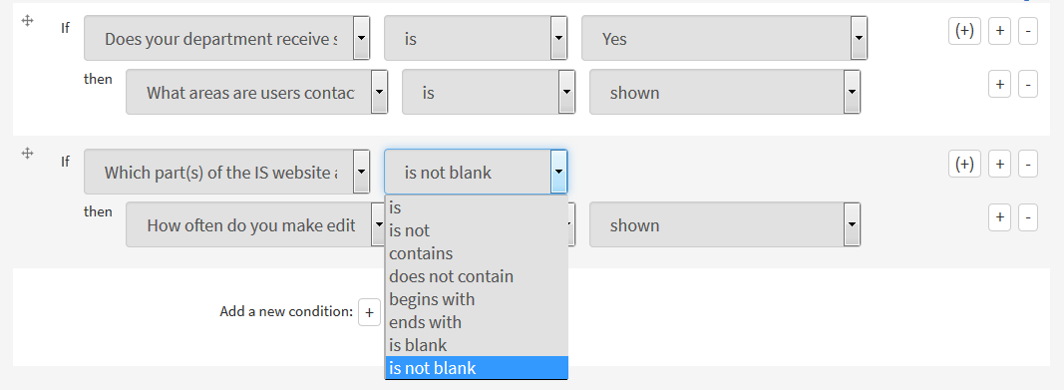
Conditional logic on forms
There are a host of conditional setting on forms that allow you to either make a question show, be required or set to a specific answer based on how another question on the form is answered. Examples include:
- If you select option A, show question 1; if B, show 2.
- If the textfield question is not blank (that is, the user filled in an answer), show the next question.
Customise form email submissions by answer
You can email form submissions to a designated email address, but you can also set these email submissions conditionally. In other words, you can email form submissions to different addresses based on the answer to a question on the form.
The rightside screenshot is from the contact form on the New Students site. Students select what their query is about, and based on their answer, a relevant department is emailed the form submission.
Customising email submissions by answer wiki guidance
Add Dotmailer mailing list sign-up form to pages
If you have a newsletter and mailing list through Dotmailer, you can add the sign-up forms generated by Dotmailer to your EdWeb pages as javascript widgets.
Full details on how to set up the form and request it be added to EdWeb are on the Communications & Marketing wiki.
Dotmailer EdWeb form integration guidance
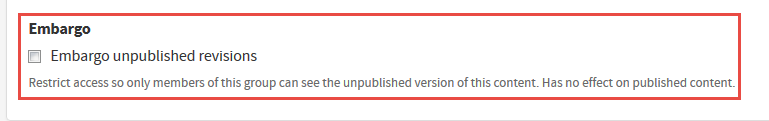
Embargo drafts
Anytime a user visits a restricted page, they log into EdWeb, which means they see any current drafts and previous versions of the page. Embargo draft allows you to hide these drafts from visitors to your site.
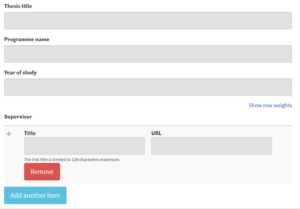
PhD profiles
You can check a box on profile pages to specify they are for PhD students. This will enable a new tab to insert PhD details, including thesis title and programme name.
Profile overviews with PhD titles included
The introduction of PhD profiles means you can now create profile overviews that list thesis titles, instead of the traditional name/role/email/phone format.
Profile overview content type wiki guidance
Event feed with web application content type
If you use the University’s event booking system, you can add a feed of your bookable events to an EdWeb web application content page.
Adding event feeds to EdWeb wiki guidance
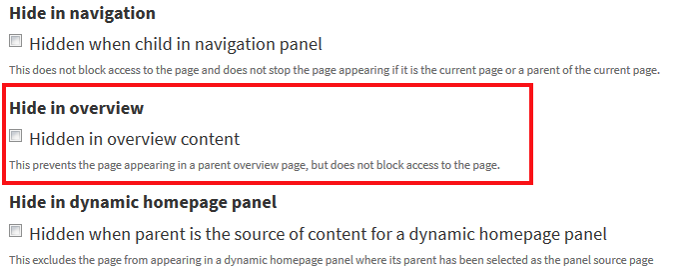
Hide panels from overviews
Previously on overview pages, if you wanted to hide a panel from showing in the autogenerated list, you’d have to move that page to the bottom of the section and adjust the panel list number to exclude it.
Now the order of your pages doesn’t matter – if you want to hide it as a panel in the overview, you can check the Hidden in overview content box in Location & Navigation.
Highlight text to make it a quote or feature box
If you highlight text on an EdWeb page and select the quote or feature box option, it will add that text into your selected element. Check out the above video for a demonstration of this.
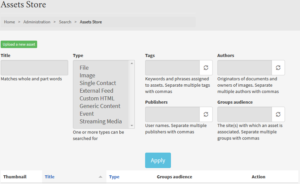
You don’t have to edit a page to add an asset
 There is a dedicated page in EdWeb for the Asset Store outside a page’s editing interface. If you use the vertically styled menu in EdWeb, you can find this under Manage >> Search >> Assets Store, or use the link below.
There is a dedicated page in EdWeb for the Asset Store outside a page’s editing interface. If you use the vertically styled menu in EdWeb, you can find this under Manage >> Search >> Assets Store, or use the link below.
Auto-create link text for internal links
If you go into LinkIt (not having any text highlighted) and add an internal link into Search content, EdWeb will create link text for you (it will be the title of the page you’re linking to). Check out the above video for a demonstration of this.
Need some help?
If you’d like some in-person help or advice using any of these EdWeb features, drop us an email to book a support session.