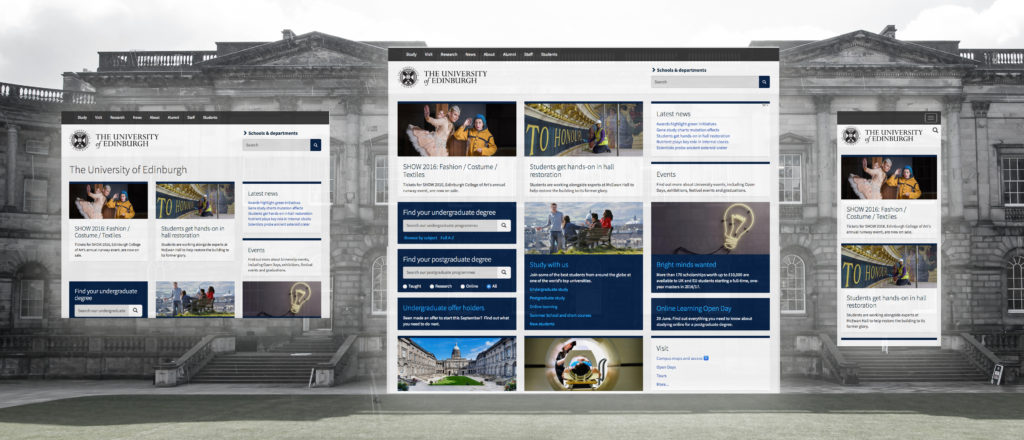
New look for University’s homepage
The University homepage has received a dramatic new look marking the completion of the website migration project to EdWeb. The EdWeb project has been delivered collaboratively by teams within Information Services, including IS Applications and with stakeholders from Schools, Colleges and business units around the University.
What’s new?
From the very top to the very bottom the whole of the central University site is now completely responsive and designed to work seamlessly on mobile devices. Using Drupal has allowed us to create a modern, responsive design for the University’s web presence. We now have a site that adapts its layout according to the user’s device and have lead the way for the sector in doing this for the whole site, as a fitting change for a world-leading institution.
It’s worth remembering at this point that we have also created a design framework called EdGEL. This GEL meaning Global Experience Language, allows anyone creating web content for the University to maintain continuity in design with the rest of the University’s website, simply by taking and using the EdGEL design components. And we are looking forward to seeing this design adopted across the University and not just for the central website.
Improved user experience
All of this of course enhances the user experience by providing visual continuity in all aspects of the University’s web presence. As a significant proportion of website traffic to the University is on now mobile devices, having a fully responsive design allows us to better meet our user’s needs.
Collaboration
We couldn’t be here without all the help we’ve had from staff and students around the University. We now have over 600 editors working to maintain content across this devolved and very diverse organisation.
We are also preparing for our first ‘code sprint’ in June. This is an established occurrence in the open source community and we want to tap into these processes within the University as well. This code sprint will be a gathering of the University’s development and coding talent to spend a day working on EdWeb to solve issues and bring in new functionality.
Finally we also have our distribution of the code base itself that academic schools can take and develop for themselves, if they choose not to go with the central service. There is also a standard process for them to feed their experience back into the central service.
“The move to an open source platform that could more easily be used by others within the University heralds a new era of co-operation across what has traditionally been a disparate community. We have sought to find a balance between centralisation and independence to allow a unified look and feel but with scope that allows a higher degree of creativity for individual colleges and schools. This allows each area to develop their site to suit not only their vision and identity while still remaining within a common framework. This is incredibly powerful.” – Heather Larnach, Team Manager, Production Management
Looking for a new EdWeb site?
Our website contains lots of information on what you need to do if you’d like to create a new EdWeb site, or want to move a site into EdWeb.