Enhancing our cookie banner for better user experience
At the University of Edinburgh, cookies play a vital role in enhancing our digital experience, affecting everything from website functionality to personalised advertising. However, obtaining user consent for cookies has always posed challenges, particularly with the evolving landscape of regulations and user expectations.
Our current cookie banner
In 2023, we adopted a one-screen overlay for our cookie consent banner, aiming to simplify the user’s decision-making process regarding their data preferences. This change was aimed at fostering transparency and informed choices, as discussed in this blog post by Stratos Filalithis:
The University’s cookie consent approach is changing
Despite these improvements, continuous monitoring and feedback have revealed several challenges:
- Low acceptance rates: our analytics and personalised advertising cookies have seen low acceptance rates, limiting valuable insights into user behaviour that could enhance our website content and overall visitor experience.
- Mobile user engagement: the need to scroll to access cookie preferences on mobile devices has potentially deterred users, particularly those accessing our site via social media ads, from engaging further with our content.
- Impact on paid campaigns: the decline in data availability has made it challenging to assess and justify the return on investment of our paid advertising campaigns.
User-centred approach
To better understand and enhance the effectiveness of our cookie banner, we undertook user research. This study focused on interactions with five real-world cookie banners, comparing them to our University’s banner. Through observational research and interviews, our objective was to gain a more nuanced understanding of users’ behaviour and decision-making in relation to cookie banners.
Additionally, we examined how design elements influence consent rates for analytics and personalised advertising cookies.
This research was conducted with the dual goals of improving acceptance rates and ensuring our practices adhere to the regulatory standards set by the Information Commissioner’s Office, thereby reinforcing our commitment to trust and transparency.
Cookies | Information Commissioner’s Office
More detailed findings and methodologies from this research will be covered in a forthcoming blog post.
Research insights overview
Our findings included:
- Automatic decision-making: decisions around cookie settings are often predetermined by users’ past online experiences, indicating that habits related to cookie acceptance are ingrained and subconscious.
- Impact of design and content: The design and textual content of the cookie banner can influence user decisions, though such elements alone are insufficient to significantly alter established behaviours.
- User trust and beliefs: Trust in how personal information is used profoundly affects user decisions on cookies, highlighting the need for clear and honest communication in our cookie banner.
Implementing a more effective cookie consent banner
Armed with these insights, we have designed a new cookie consent interface that addresses both user experience and compliance needs effectively.
We have collaborated with:
- the University’s Web Governance Group
- the Digital Protection Officer
- IS Applications Software Development
- Marketing and Communications teams
- Accessibility and Disability team in Information Services Group.

A test University webpage with the first screen of the new cookie banner

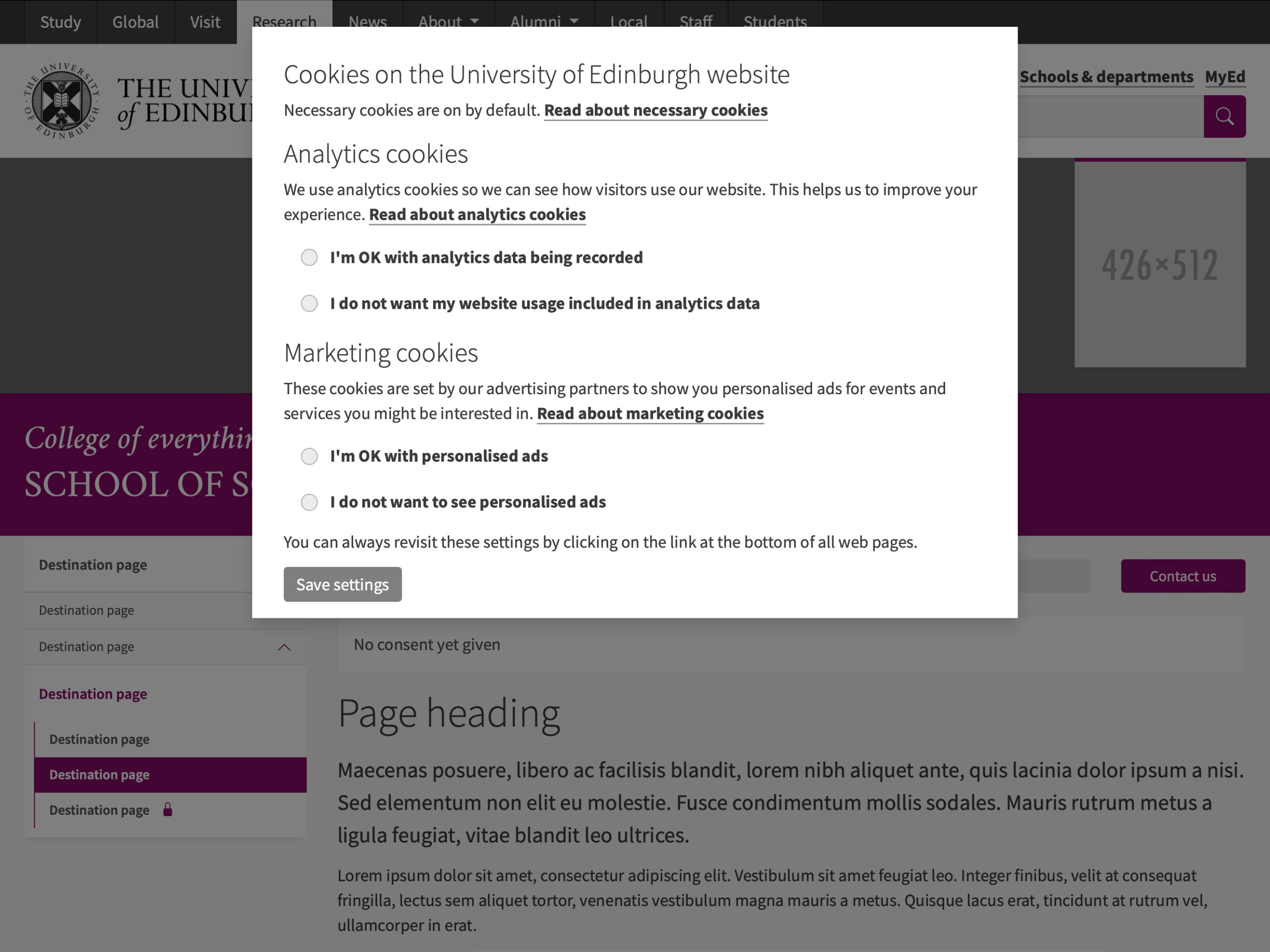
The second screen cookie settings banner
Upcoming changes
Upcoming changes include:
- A two-step approach: the new banner will offer straightforward options on the first screen: accept, reject, or customise settings for additional cookies. The ‘cookie settings’ button will lead to a second modal where users can fine-tune their preferences for analytics and personalised advertising cookies.
- Improved design positioning: the banner will now appear at the bottom of the webpage, ensuring it does not obscure essential branding elements like the University logo and facilitating identity verification by the user.
- Optimisation for mobile and desktop: changes include a no-scroll design on mobile devices and a lighter background colour for the banner, which has shown higher visibility in usability testing.
- Improvements to the banner content: we have simplified the wording on our banner to make it less technical and easier to understand. This clear, straightforward language is designed to provide users with the essential information they need to make informed decisions.
Accessibility improvements
We have also looked to make some accessibility improvements on the back of the cookie change. The cookie banner will be released with new link styling which includes an underline beneath the link text which remains visible all the time. This will make it easier to see and read links. We have made our link styling fall in line with other organisations practices to link styling such as GOV.UK and compliant with the Web Content Accessibility Guidelines 2.1 AA standards which we are required to meet under the Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018.
Making links easier to see and read on GOV.UK
The change to the link styling will also be adopted across the University’s central web platform EdWeb 2. Anyone wanting to adopt the new link styling just needs to update the version of EdGEL (the University’s digital pattern library) they are using on their site to v5.3.2 or higher.
You can see the new link styles implemented on the EdGEL pattern library.
Furthermore, we are actively working to enhance the cookie banner experience for screen reader users. This effort is ongoing, and we will provide more updates as they become available.
Implementation timeline
When will the change come into effect?
The newly enhanced cookie consent banner has already been integrated into EdGEL. This resource is available to everyone, allowing for the incorporation of its components and patterns within websites and web applications across the University. Furthermore, the updated cookie consent banner is set to debut on the central University platform, EdWeb 2, aiming for this to happen before the end of April 2025.
Finally, it an important note re visitors who have previously set their cookie preferences on the University website: once the new banner is implemented, existing users will not be required to reset their cookie preferences. Existing consent will be respected, and any previously collected data will be maintained under the current terms until they naturally expire one year from the date given.
As before, this will unlikely be the last we hear about cookie banners and we will certainly have future revisions.
We encourage feedback and will continue to refine our approaches to meet both user expectations and regulatory requirements effectively.
Internal University wiki pages about the cookie banner change. This requires University login to access.
UK GDPR compliance guidance for websites
Read more about the evolution of the University’s cookie banner
EdWeb cookie banner is changing – Blog post by Bruce Darby
The University’s cookie consent approach is changing – Blog post by Stratos Filalithis


Thanks for the update Sonia. Interesting to read about your work on this, and look forward to the detail in the follow up you mention.
Be also interested to hear more about amending global styles to enhance usability and accessibility. It’d be great to see a blog about link styling. Thanks!
Thanks for sharing Neil.