Website Support Clinic update – Using form conditionals to allow multiple answers
At a recent Website Support Clinic, I worked with a web publisher who was creating an EdWeb form with a question that had potentially multiple textfield answers. We used conditionals so that the form would only present extra textfields when needed.
Form background
Forms that could benefit from this type of conditional set-up are ones where each user will have a different number of answers for one question. For example, the user could be inputting a series of course codes or their work experience history.
In cases like these where there is no set number of responses a form user could have, you want to be able to present users with the option of multiple entries – but you don’t necessary want to have 10 text components showing on the page when they only need to fill in two.
With conditionals, we can set the form to show an extra textfield only if the user has filled in a previous one.
How to set up the conditionals
In the example image/video below, I’ve set up a form where I want a user to enter in a series of course codes, up to 10.
When the user arrives at the form, I want them to only see one textfield. If they fill it in, another textfield will appear. If they fill in the second textfield, a third will appear; if not, there will be only one extra textfield on the page left unfilled. I want to do this for up to 10 textfields.
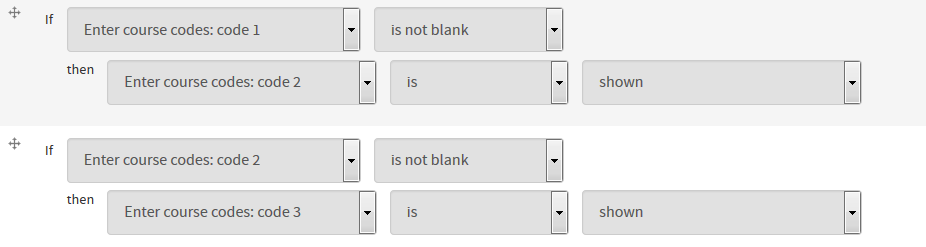
To set this up in EdWeb, in the Conditionals tab of my form, I specify that if the textfield for code 1 is NOT BLANK, then code 2 is shown. If code 2 is NOT BLANK, code 3 is shown (and so on and so forth).
Note that you will have to create each of the individual components for as many responses as you’ll allow – EdWeb conditionals can’t autogenerate new components to appear that you haven’t actually created.
The video below shows these conditionals in action. I enter my first code, and the second textfield appears. In this example, I only have two codes to enter, so I ignore the third textfield that pops up and submit my responses.
Get in touch
If you’d like assistance or advice with any website task, drop us an email to book a support session.