How we chose Articulate as the platform for Effective Digital Content
We’ve been developing a new version of the Effective Digital Content online course. This post looks at how we moved on from the prototype stage and which technology options we considered.
This post is written by Nick Daniels and Katie Spearman from the User Experience (UX) Service.
This is part 3 of our short series on how we built the new version of Effective Digital Content.
Other posts in this series are:
- Part 1: Developing our Effective Digital Content online course
- Part 2: How usability testing helped us to design our Effective Digital Content online course
Moving from a prototype to a working solution
In a typical design process, you use your initial ideas to build a rough and ready prototype. This doesn’t need to look nice; it just needs to be something that you can put it in front of users to test your ideas. In fact, having a rough-looking prototype is an advantage when it comes to testing, because it encourages you to focus on the content of the design rather than the visual aspects. You want to learn whether the words are doing their job, and discussions about colour and layout are less useful at this stage.
We’d written the course content for our new version of Effective Digital Content as a Word document. This gave us our low-fidelity prototype. But at some point we knew we would have to move the course into an digital learning platform of some kind.
Platform requirements
The platform would need to:
- present learners with the course content (mostly in the form of text and video)
- allow learners to self test, for example through automatically marked multiple choice questions
- allow learners to navigate through the course in a defined sequence.
Ideally, it would also:
- register course completion in People and Money (our institutional human resources system)
- let learners apply the course concepts to examples from their own working context.
As with any digital content project, we needed an accessible end product that presented users with as few usability issues as possible.
We researched how others were delivering training
When deciding how best to develop our prototypes into a digital learning course, we looked at how others were delivering their training.
We completed an online content design training course
To experience what it was like to learn content design principles in an online learning environment, we enrolled in the FutureLearn course – Introduction to Content Design.
Introduction to Content Design – FutureLearn
This allowed us to view the content from the learner’s perspective and explore what sorts of interactive elements and tasks were useful to help us complete the modules.
It was also interesting to see how the community aspect of learning was approached by others providing self-serve courses. This course used a discussion forum for learners to share ideas and questions. Whilst this did allow you to see what other questions had been asked, because you weren’t in a live training environment there was ambiguity around who would respond and when.
We learnt from others in the University who deliver online courses
We spoke with our colleagues in the:
- Educational Design and Engagement team to get their views on how best to develop our prototypes, drawing on their experience of designing various types of online courses.
- Social Responsibility and Sustainability training team who had recently created courses in Articulate Rise 360 as part of the University staff training programme (such as Introduction to Sustainability) to gain insights into their experience of using the software.
We met with the University of Liverpool Digital Communications team
We had an informative session with the Digital Communications team at the University of Liverpool about how they deliver their content design training.
We gained useful insights around how they encourage a sense of community and knowledge sharing amongst staff who publish digital content. For example, their ‘UX breakfast’ events and their Teams channel to gauge interest in topics for training sessions.
This validated our thinking around the importance of having some interaction with learners as part of the course and linking this up with our other UX/content design training offerings.
We reviewed different technology options
We looked at a few different authoring tools; each had its pros and cons.
SharePoint
We created a playground site to test out the capabilities of SharePoint for the course. We learnt that it would be possible to build a basic course consisting of a sequence of linked pages, predominantly text, but with the option to add images and embed videos. It would also be easy for us to edit and iterate the course going forward. There were, however quite a few limitations which led us to discount it as an option, such as the inability to:
- effectively chunk up content for learners, increasing the likelihood of information overwhelm and disengagement
- create the interactive elements we wanted without developing custom functionality
- allow learners to track their progress within the course
- easily embed the course in People and Money to record sign-ups and completions
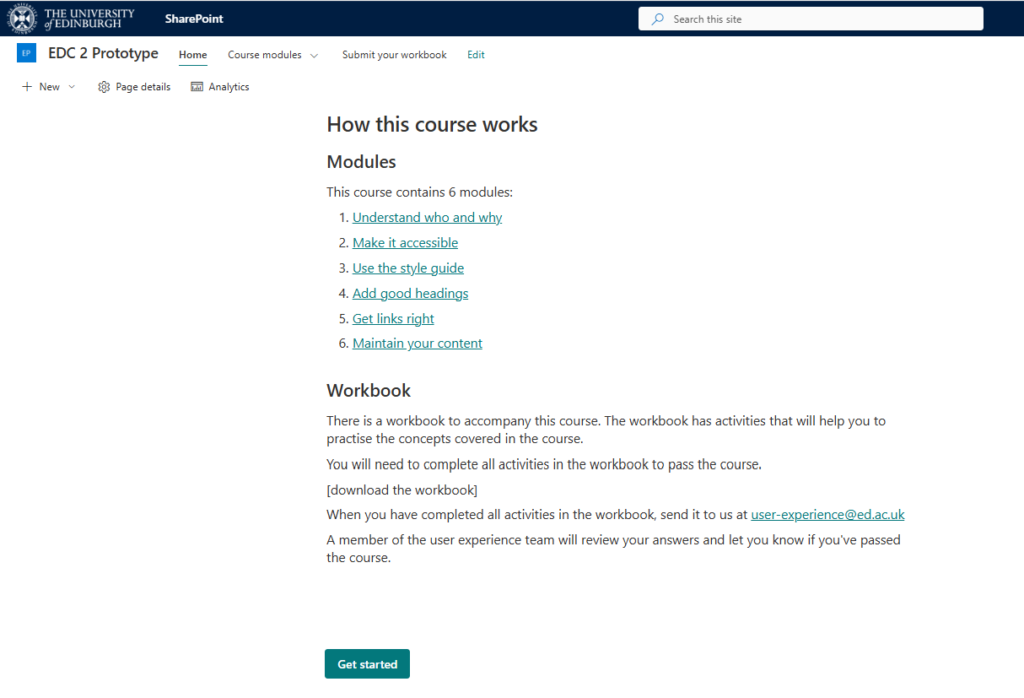
Ultimately, when working through the SharePoint materials it felt more like you were reading through guidance documents, rather than completing an online course.

A screenshot of the SharePoint playground site we created with our prototype course content.
Articulate Rise 360
We took advantage of free trial access to Articulate and spent time exploring how our prototypes would translate into an online course. This went well – we found Articulate intuitive to use and it had a lot of the functionality that we wanted, such as the ability:
- to create easy to follow modules which included engaging interactive elements
- to embed into People and Money, so we could keep a record of course enrolment and progress
- for learners to track their progress, self-test and complete the course easily in multiple sessions.
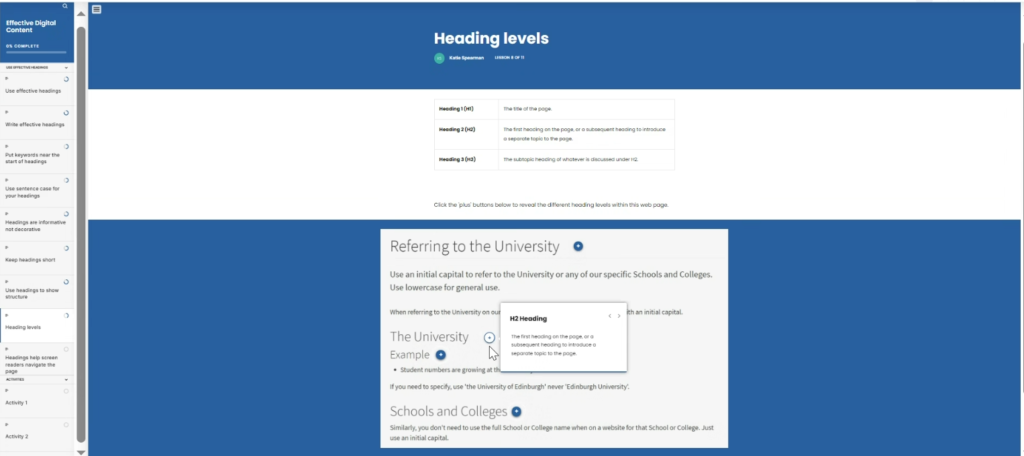
Articulate didn’t have the functionality to enable learners to write free text answers to questions. We therefore continued to explore alternative ways to achieve this as it was important to us that learners were able to answer with reference to the University web pages they work on.

A screenshot of our prototype course content showing how different interactive elements might work.
Xerte
We did also consider Xerte as an option as it was free and we knew that it was supported by the University. There would have been a certain amount of upskilling required and whilst there was a good amount of functionality, the ability to create interactive elements was minimal. After looking through examples of Xerte courses, we decided it wasn’t quite what we were looking for.
We decided on Articulate Rise 360
After considering the various available options, we decided to build the course in Articulate. Alongside this, we continued to develop our Word document workbook to accompany the course so learners can apply the course concepts to examples from their own working context. The workbook also allows us to communicate with publishers and provide feedback on the workbook activities, helping to foster a sense of community.
In our next post in this series, Mel Batcharj will talk through the process we followed when building the course using Articulate.

