EdWeb deployment update August 2019
On August 13, we will apply a collection of development work and bug fixes to EdWeb. These include an image gallery, accordion element, easier ways to provide video on EdWeb pages, and a new Landing Page content type. These developments were funded by Communications and Marketing and the College of Arts, Humanities and Social Sciences.
Image Gallery
We’ve received many requests for image gallery functionality over the life of EdWeb, but it’s taken some time to ensure that our solution meets the needs of those who want to use it: “image gallery” doesn’t mean the same thing to everyone. Accessibility has also been at the forefront of our minds when delivering this, and we’re happy with how it works across mobile devices and those using assistive technologies.

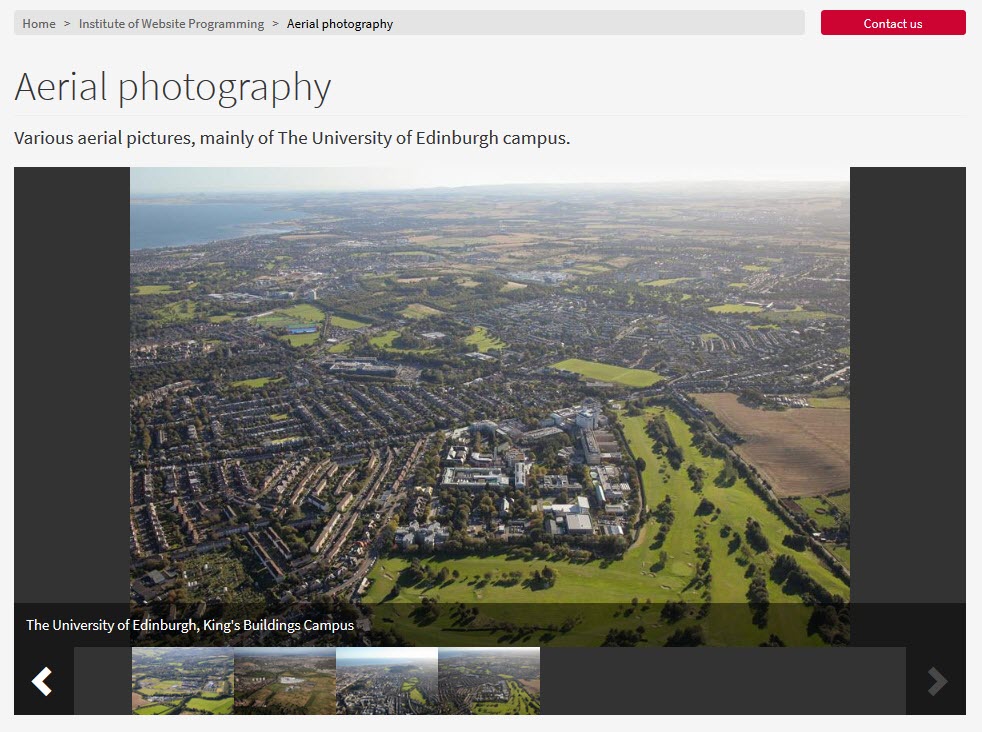
The new image gallery in EdWeb is a fully accessible method of displaying a range of high quality photographs on your pages.
The image gallery will be available from the asset store – creating a new gallery will take you away from a page you are editing (so that you can upload images to it), so it’s best to create the gallery first before making edits to any page.
Images for this example gallery were sourced from the Communications and Marketing image collection. They maintain a bank of photographs for University staff to use in their teaching, learning, recruitment or marketing activities.
Communications and Marketing image gallery wiki page (EASE login required)
Accordion and feature box enhancements
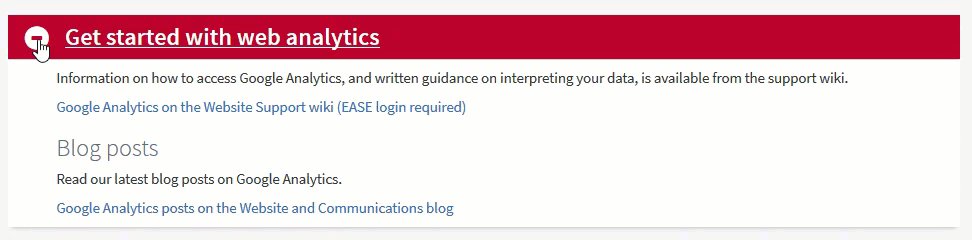
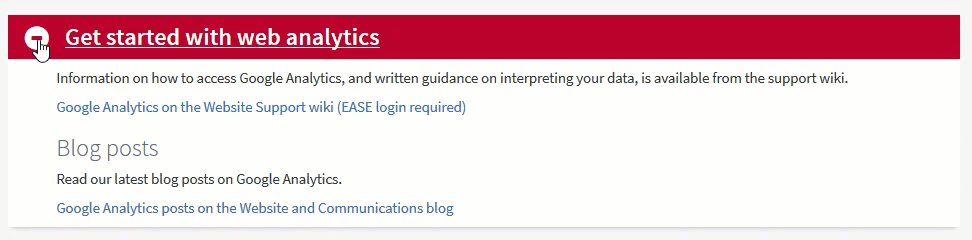
It will now be possible to make the feature box stand out more (using the ‘primary style’ option) and to make the feature box into a collapsible box, or ‘accordion’. We’ve also corrected a couple of feature box bugs: primary style now persists through an edit/save, and you can add assets to feature boxes.
The expanding/contracting feature box should not be used exclusively to “shorten” long pages: where a longer page is all relevant to your users, it’s not helpful to hide key information from them.
Where a long page contains small sections that are not all relevant to users, though, the accordion is useful to minimise scrolling and aid content scanning.
Nielsen Norman group advice on when to use accordions in content
The Effective Digital Content course also provides advice about creating ‘chunks’ of content, particularly when displaying it in a list which users will scan.
Chunking your content – Effective Digital Content video on Media Hopper
These enhanced options are available when right-clicking on an existing feature box. It is also possible to add an expand/contract all button, where you are presenting multiple accordions on one page.
The ‘primary style’ accordion in action

Easy video placement
We have also made changes to the video asset. It will now be possible to add Media Hopper videos and playlists directly from the asset store, without having to use the HTML asset.

A media hopper playlist embedded within an example EdWeb page.
It will also be possible to add video assets directly to homepages, using a new video panel type.

Landing Pages
We’re also adding a new content type to EdWeb – the Landing Page – but this won’t be generally available to begin with. It’s a more flexible way of driving specific audiences from campaigns to fulfil specific tasks (sign up for an open day, donate, apply and so on). These pages will be trialled in limited fashion to begin with, so that we can fully understand if there are any issues with their use. They are very flexible in terms of design, so we need to understand how to optimally use them before we can provide full guidance on their use. You should expect to hear more about this page type later in the year, but you may see changes to the University homepage in the coming months that indicate the types of possibilities offered.
Bug fixes
Along with the feature box bug fixes mentioned, we’re adding a minor correction to the autocomplete functionality in search to ensure it is fully accessible. We’ve also removed some labelling from the theme branding display of the homepage to use EdGEL standards.
EdWeb Distribution
Due to the number and complexity of the changes to custom modules within EdWeb this month, updates to the distribution will be delayed by a few days, but we do expect this to be available very soon after the Live deployment. We will mail the University Web Site Technology mailing list when these updates are ready to deploy to your own version of EdWeb.
Subscribe to the University web site technology mailing list (EASE login required)

