Early beginnings as a Green Digital Design Intern
About me
Hiya! My name is Zbigniew, a fourth year undergraduate student doing Product Design at the Edinburgh College of Art. This summer I joined the ranks of the UX team as Green Digital Design Intern, to build on the foundation created by the previous sustainability intern, in order to:
- improve the University’s web estate effort towards Net Zero Carbon emission goals for 2040
- apply the 2024 learnings on sustainable web design through practice-led case studies
- find ways to create websites that are both good from the point of user experience and low carbon emissions.
Having spent seven weeks in this position so far, I think it’s a good time to share what have I been up to.
Weeks 1 to 3: Foundation and training
Just like my past internship, the first couple of weeks were all about understanding the scope of the project and induction into Information Services Group.
The topic I had to learn a good deal about was sustainable web design. Though I was not familiar with the inner workings of web hosting, the book by Tom Greenwood and several seminars on the subject were helpful in connecting the dots.
The way I could describe this design approach is as a balance between maintaining optimal user experience and implementing different tricks to optimise the carbon footprint of a website. This can include altering the colour scheme, media file formats and usability testing to verify what bits are of no use to the website’s audience. Not to mention things like green web hosting!
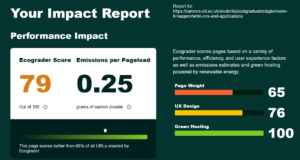
A tool that would become my staple was Ecograder – a really nifty site that allows to generate specific data indicating what parts of a website might be worth taking a closer look at.

The majority of the time though was spent on getting to know my team, reading documentation made by past year’s interns and getting on with training that included Content Design, Web Accessibility, as well as Figma.
Weeks 4 to 6: First contact with clients
As this year’s internship is practice-oriented, by the end of June I had the pleasure of meeting the representatives of Careers Service and Edinburgh Innovations. Both organisations had quite different needs and scenarios at bay, with one requesting more help with data analysis prior to their new site launch in August – while the other was very early in the web sustainability efforts.
Nonetheless, the way I got my head around both case studies was by collating existing information during desk research, conducting online interviews and applying Ecograder analytics to review sample pages that could suggest areas for improvement.
All of those finding were built up on a whiteboarding website called Miro, which is a really handy tool for not only designers but any person that needs to visualise different pieces of information!

While I was starting to get busy with the case studies, I was able to take time for relevant training that included green data analytics and carbon literacy – which I really appreciated as it showed that my internship’s structure was really thought-out.
A small but interesting side project I got involved into was helping Mostafa, the Digital Content Style Guide Intern, by suggesting possible addition of sustainability practice in the existing editorial style guide.
Week 7: Putting in the work
After some additional reading and shorter chats with clients I started tackling specific tasks agreed upon with my manager Emma.
In the case of the Careers Service, this involved a good deal of data analysis and entry based on Ecograder reports for multiple webpages that the client will migrate to a new site. While this seems like hassle – it really isn’t and the thing about design in live projects is that a baseline understanding is necessary to help the organisation make adjustments once August comes around.
As for Edinburgh Innovations, while Ecograder was still involved, I had the opportunity to map out the existing flow of the website in a chart format within Miro. During that process not only have I started to get a better understanding and ideas on how we could alter the navigation steps, but I have also managed to report that a good deal of the website components was out of date. Thanks to quick intervention from both sides, that is no longer the case and the model for redesign is more stable.

Though I noticed different problems between websites of Careers Service and Edinburgh Innovations, the recurring issue contributing to overly large carbon footprint is related to the way videos are embedded within. Having done some testing and discussing the findings with other interns working on the subject of sustainability, it is possible that I have discovered a web estate-wide inefficiency in the media scripts. This is a scenario that requires long-term effort and multiple people collaborating on the solution but definitely offers potential for positive change.
Next steps
As for upcoming work, I am starting to summarise the findings based on Ecograder analytics in form of a report requested by one of the clients, as well as preparing the necessary elements for usability testing for another website. While one might think of digital design as a bunch of interfaces and mockups, those tend to be the tip of the iceberg – whose main structure I have been forming for those seven weeks. With the former out of the way, I will crack on with visualising prototype pages in due time.
Summary reflection
As is often the case, things take more time to get sorted than one thinks – especially when there are multiple people working on overlapping segments and my time is slightly limited. But I am quite confident that my work so far was a positive contribution to university’s sustainability goals and projects that my colleagues will be working on. I am positively impressed with the way I was given a good deal of space to learn and explore on top of my assigned responsibilities as a Green Digital Design intern!

