How to collaborate for a better University Website experience
The move to EdWeb has offered the University a unique opportunity to shift to a new, more collaborative culture and take full advantage of the available knowledge and resources. UWP have taken the initiative of mapping a development collaborative framework for EdWeb through a project co-funded by the College of Science and Engineering.
One of the main drivers for implementing EdWeb using an open-source web CMS framework, Drupal, was to be able to become a more open organisation, reaching up to the global web community. The advantage of engaging, collaborating and contributing back to the Drupal community was self-evident as improvements to the framework would directly benefit the University’s website provision. As the University hosts its own internal web community within its Schools and Business units, it was apparent that a similar model would assist in making EdWeb development more efficient. The aim would be to deliver enhancements targeted to address business needs quicker.
A plan for a new website service
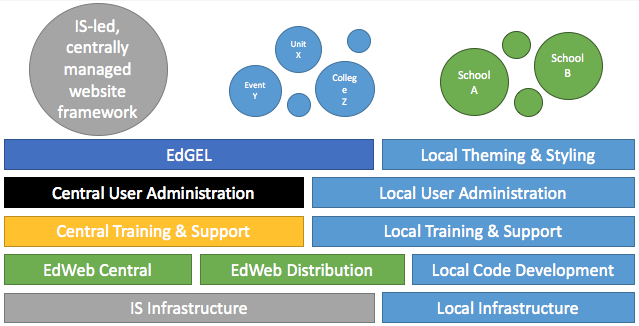
Planning of the EdWeb service consisted of a University web presence mapping that consisted of various aspects of ISG web services, as used by the University, instead of the old “you’re either in or out” approach that used to exist during Polopoly (the previous University central web CMS). Elements of EdWeb, either as the central service, its EdWeb Distribution counterpart or the EdGEL digital design framework can be used, complemented by UWP provided training and support, to fulfil Business Units requirements.

EdWeb service usage can go beyond a simple “you’re in or you’re out”. The left side reflect full services usage, while right side reflects on no usage at all. In between there’s the “grey area” of using elements of the services.
EdWeb CMS information (UWP website)
Initial experience of the EdWeb service showcased that there was a lot of ground to cover to fulfil the potential of this new model. The following questions were answered by updates to the service provision:
| Question | Answer | |
|
Release of the public EdWeb Road Map | |
|
Release of the EdWeb Change Management process | |
|
Active management of the University web communities | |
|
Introduction and management of the EdWeb Collaborative Framework | |
The EdWeb Collaborative Development Framework
The project to establish the framework launched in July 2016 with the following two aims:
- To holistically map the different aspects of collaboration regarding EdWeb and related services, and
- To engage stakeholders to define areas that would benefit from further work and prioritise action.
A stakeholders consultation workshop took place in early August 2016 including colleagues covering the roles of website service managers, digital professionals and web developers. The goal was to highlight the top priorities between positives and negatives, and identify any elements that are currently blocking the achievement of the collaborative framework vision. These priorities where then mapped into a workflow diagram to represent all separate stages and activities of the framework, including existing and future processes.

Members of the University web community were invited to contribute their ideas regarding the EdWeb collaboration framework in a workshop.
The main outputs from this project are:
- The realisation of the size of this framework that covers a large variety of areas, from funding and securing of resources to development and long-term support, and stakeholders.
- The areas where to put attention to refine existing or introduce new processes to achieve the framework’s goals.
- Re-establishing the desire among University units to collaborate and share the knowledge so as to achieve common goals.
- Confirming that a lot of ground has been covered in terms of actively managing the University website community and providing useful and innovative web services. Even so, there’s still some effort required to achieve the desired efficiencies and community-driven developments through collaboration.
EdWeb Collaborative Development Framework project report
The work being done in UWP and the establishment of this framework provides unprecedented collaboration opportunities for the University. It brings together colleagues across Colleges and Support Groups to resolve common issues in more efficient ways, improve knowledge exchange and help foster a sense of community.
Gareth Poxon, IT Service Manager,School of Biological Sciences, College of Science and Engineering
The next steps for the EdWeb service management team is to analyse these outputs and plan actions to address highlighted issues while actively reviewing prioritised areas to lead to their more efficient integration within the framework. All this will happen alongside the University website community by requesting feedback to validate requirements and by disseminating updates through the usual channels and monthly sessions.


3 replies to “How to collaborate for a better University Website experience”