Assisting Covid-19 research with UNCOVER
As part of my work in Website and Communications, I was asked to quickly design, develop, and deploy a single page web application to display a list of pending research papers related to Covid-19.
Why this was needed, and fast
The University’s global reputation for research has many looking to the institution for direct access to Covid-19 related research and reviews. An application was needed that would facilitate academics and researchers across the world with their own research, to aid them in being as effective as possible in eliminating the virus. The application had to be an aggregator, taking information from a multiple source and presenting it in a way that’s easy to use and view. This would also remove barriers like researchers sending enquiries, or if a the data was simply provided in a raw format, they don’t need to process it and do their own filtering.
The four main goals of the application were:
- Must be publicly accessible on the University website
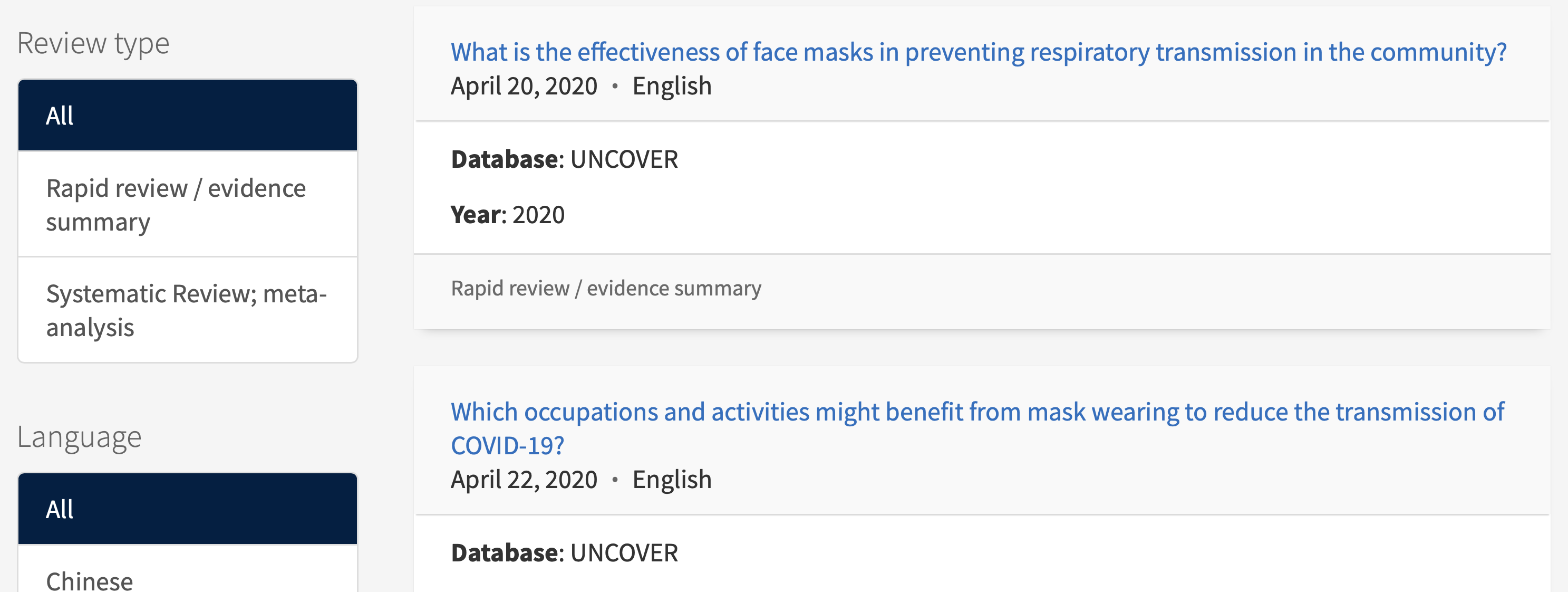
- Must to allow visitors to quickly locate reviews through filters
- Must be able to react to new or changed data without technical intervention
- Must be able to scale indefinitely without compromising performance or usability
Building the solution
I was asked to drop everything and move to work on this as highest priority. Because of the criticality of the global situation, the usual processes and procedures were shelved to focus on just delivering the application – everything else could wait, or be completed retroactively. Just 45 hours passed between being told about the project, and its go-live. Usually, a project like this would have resource scheduled, requirements specified, milestones identified, arrange a UX review, eventually implemented, robustly tested, documented, and only then it is delivered, usually weeks after a green light – which is almost always perfectly fine. In this instance, it had to be an order of magnitude faster.
After some quick and basic paper mock-ups, I had my vision on how the application would look and function, and it would evolve as the implementation progressed. Keeping the four main goals in mind, I set out to develop the application to meet them as close as possible, and I needed to be flexible enough to allow for feedback and finalised specifications (which were uncertain at the beginning) to be integrated. Looking further ahead, the application was implemented in a way that allows for future expansion of data, filters, and the design of the review cards to be a straightforward process, even if it’s not done by me.
According to my code editor, I spent just over 21 hours solid in the implementation (I use WakaTime to track my editor usage for personal projects). The rest of the time would have been research, in-browser debugging, attending some Microsoft Teams meetings, and sleeping. It was a tough shift, but I think it was worth it. Let me be totally clear on this: it was my own choice to work out of hours, and my managers actively discourage it. I figured that if I just kept working to get this out the door faster, it can get into the hands of people who can maybe make a difference.
The technical details
Using a small PHP project hosted on a University web server, it takes a data CSV file line by line, and builds a HTML output. The HTML output contains appropriate EdGEL / Bootstrap 3 classes and markup. The filter controls and options are all dynamically built from the content structure, removing the need any manual intervention in the future, or if anything changes. In initial discussions, a table was suggested to present the data, but after seeing the raw file, I knew it wouldn’t work. Using a card-based presentation would allow for the data to be presented in an easier to read way, and allows for some additional flexibility in the design of the application.
Utilising EdWeb’s (the University’s corporate website content management system) “Web application” content type (AKA: a web proxy), I was able to pull the content rendered on the web server into EdWeb. This function allows me to safely ingest content from remote sources, and display it as part of the web page. All of the pre-planned HTML and CSS classes implemented in the PHP project come through to be themed by the website’s Bootstrap 3-based EdGEL framework. I also supply a small portion of custom CSS to be applied to some non-EdGEL elements.
To support the interactive portions of the application, I utilised EdWeb’s additional JS feature to apply additional Javascript to the web application page. This feature allows me to specify either uploaded or remote Javascript files to be applied to a page or section within EdWeb. I deliver Isotope, a third-party Javascript library that has powerful filtering and sorting utilities. I’ve utilised this library on personal projects, so I took my experience and existing code to quickly integrate it into the application.
Once published, EdWeb does the hard work to fetch the content, render the page, and seamlessly deliver the additional Javascript and CSS. The end result is available to view at the link below.
View the UNCOVER register of reviews page

What’s next?
Hopefully the rest of the team can become involved in developing a more sustainable system for managing reviews. I’m hoping to get up to speed in Drupal (specifically Drupal 8), it will hopefully be a great opportunity to learn from the team, and contribute to shaping our teams development practices and procedures going forward. I’ll probably talk more about that when we have something solid to go on.
I’d like to thank the brilliant folks in the Usher Institute for trusting the team to develop the application, and also colleagues, managers and leadership within LTW and the broader University community who have been a source of optimism and encouragement during the dire global situation.
About UNCOVER
UNCOVER is a network of population health researchers and information specialists who are committed to responding quickly to requests from policymakers for evidence reviews.
Learn more about the Usher Institute
About Learning, Teaching, and Web
The Learning, Teaching and Web Services Directorate (LTW) brings together educational design and engagement, e-learning, digital skills and training, the University website, web services, graphics, multimedia and classroom technology teams to support learning, teaching and outreach for an enhanced student experience.
Learn more about Website and Communications


1 replies to “Assisting Covid-19 research with UNCOVER”