Recently I’ve been working on a Power App for academic and teaching office staff to organise feedback on postgraduate dissertations. Microsoft recommend a maximum of 30 connectors per Power App, so I decided to pass the course codes to Power Automate, where a Switch action could be used to choose which course’s SharePoint lists to read data from.
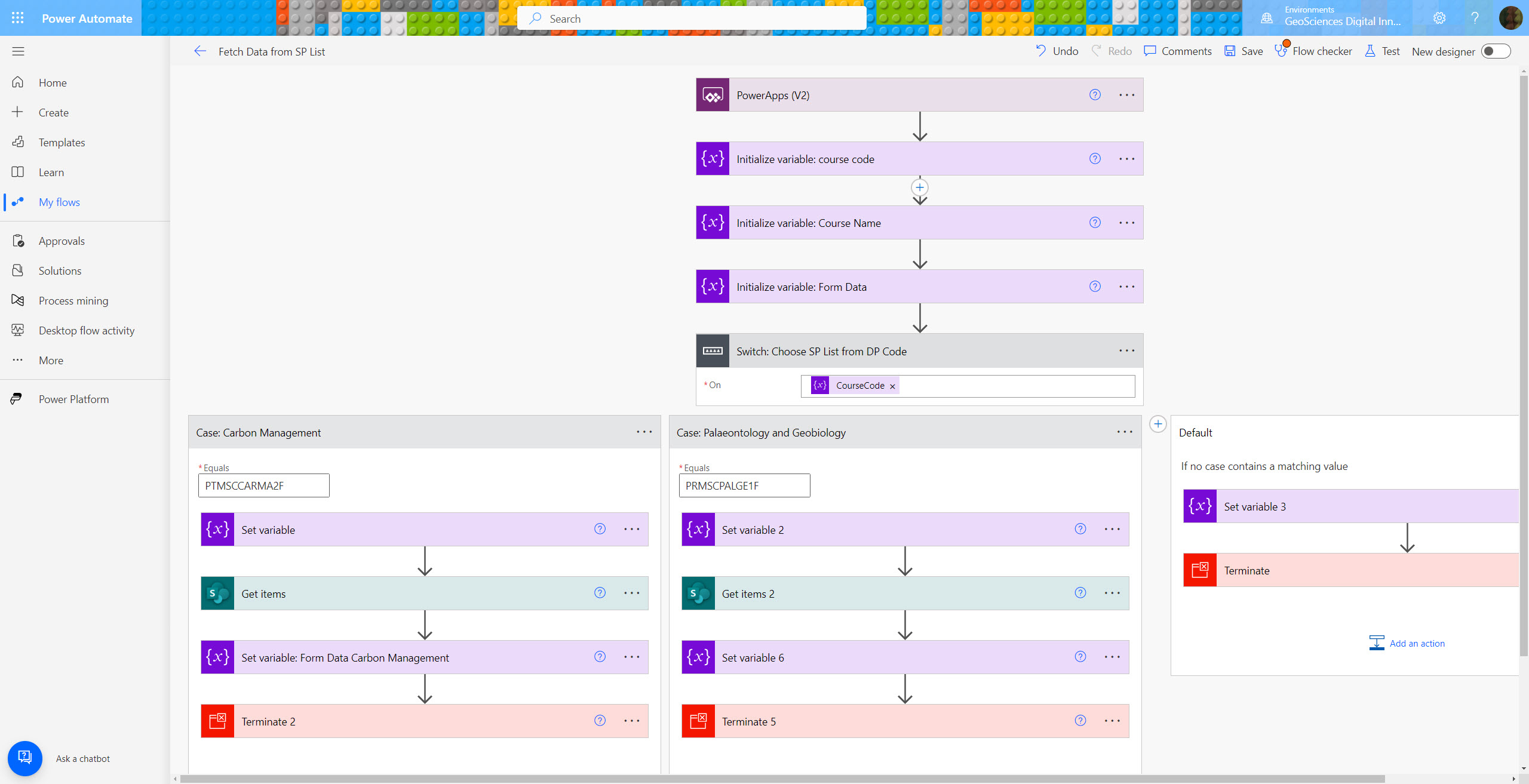
This is how I had set that up in Power Automate:
The Switch statement compares the course code passed in from Power Apps with text strings providing the code for each course. It should match one of them and then follow that course of action. But it didn’t. The two seemingly identical strings didn’t match, and the flow ran into the default (matching none) condition instead.

Confusing road sign at Elan Village
cc-by-sa/2.0 – © Chris Henley – geograph.org.uk/p/265977