Sometimes I wish I could caption literally anything. But at least since the move to home working, I’ve been wishing I could get live captions for online meetings and training sessions. I think transcripts are probably a bit too intrusive without consent, along the lines of making recordings, but live captions would often be so useful.
So I am very happy today, because I have finally found a way to get live captions that I think will work for anything with sound that plays in the browser on the computer. It was developed for Android first and so it involves installing a new version of Google Chrome called Canary, that is still in beta testing.
Here are the instructions:
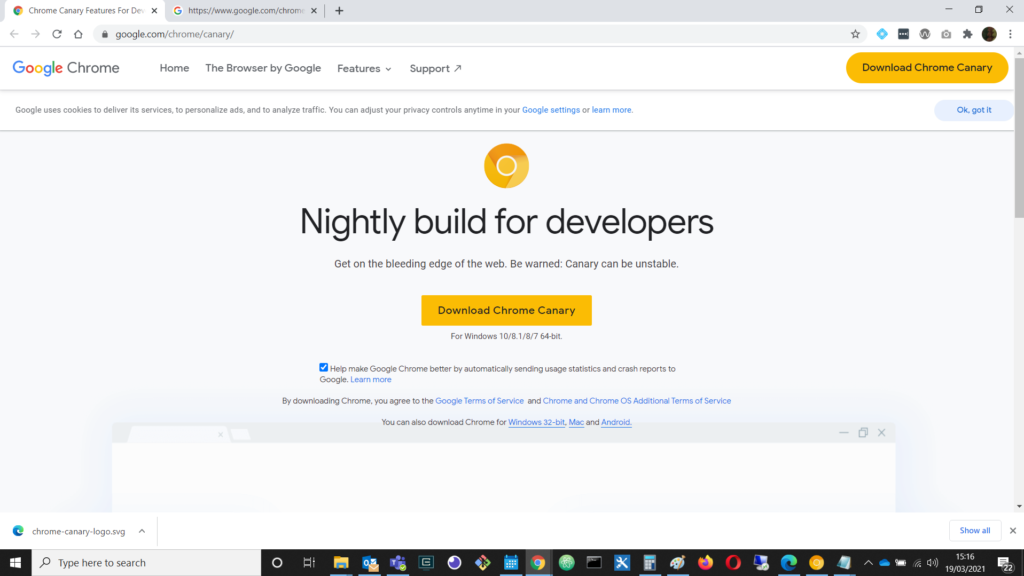
- Download and install Google Chrome Canary from here:
https://www.google.com/chrome/canary/

Downloading Chrome Canary: really liking the all-yellow version of the Chrome logo. I just know great things are ahead…
- Visit this URL in the Canary browser where you can change the settings:
chrome://flags/#enable-accessibility-live-captions
- Enable live captions
- Relaunch the browser
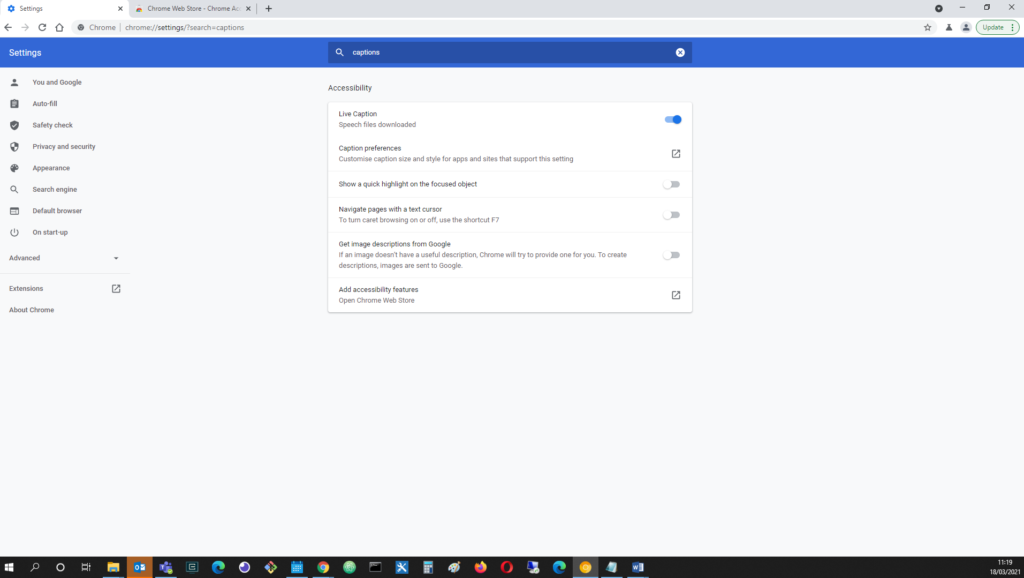
- Switch on the Live Captions setting in the browser options (enter this URL to search for it:
chrome://settings/?search=captions)
- You should be able to see captions whenever there are spoken words now. I can confirm that this works with Collaborate live sessions and video playback, as well as Teams meetings in the web browser (although the Teams Desktop App has better caption and transcript options of its own).
Testing out the Live Captions
The first chance I got to try this was in our morning Teams meeting…
So, here they are working in a Teams meeting in the browser:

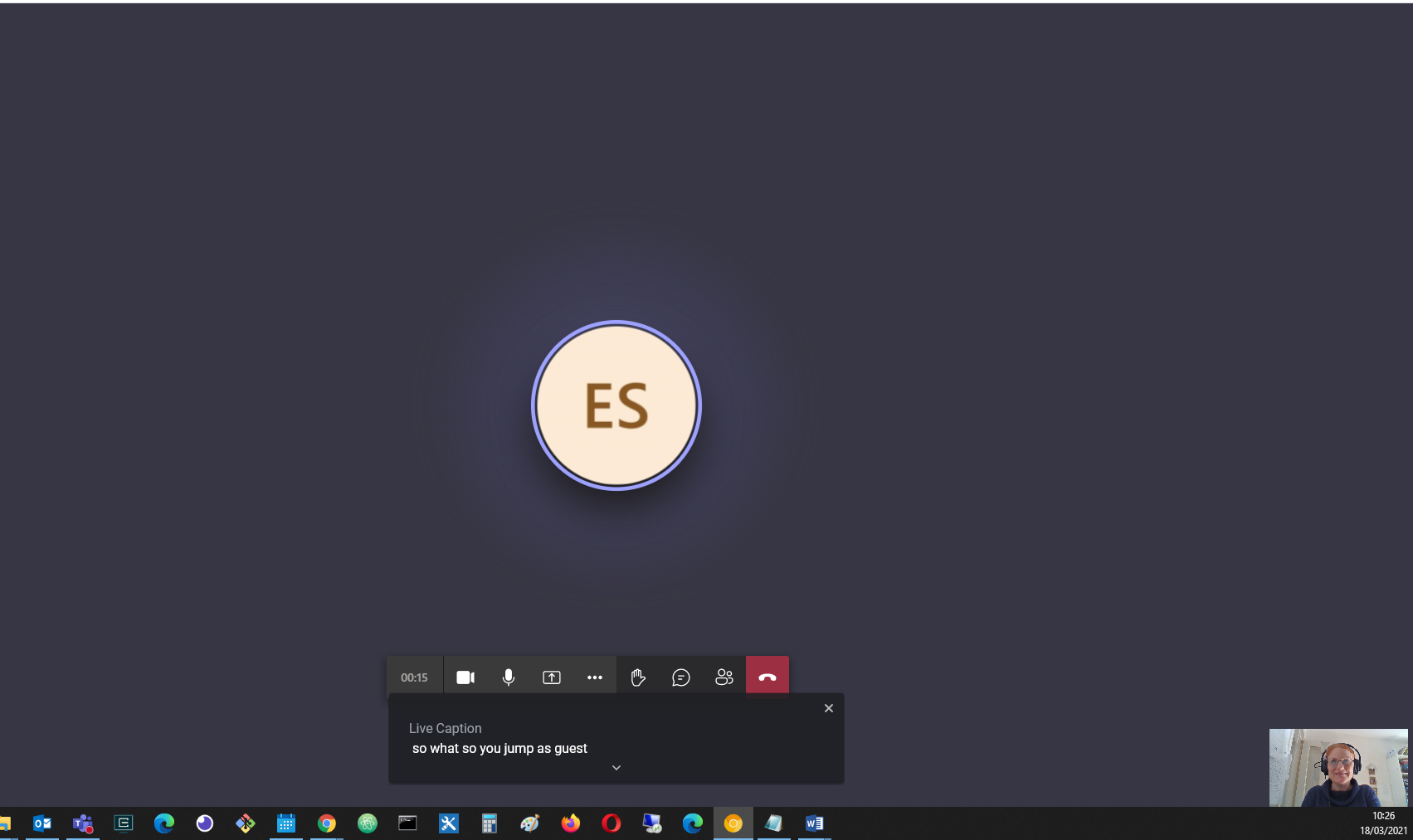
Live Captions in Teams (Web Browser Version): Good to see them, though again, not perfect – if you have access to the desktop app, click the three vertical dots for better captioning options in Teams meetings. I look a bit goofy in the corner because I’m excited to see this working for the first time!
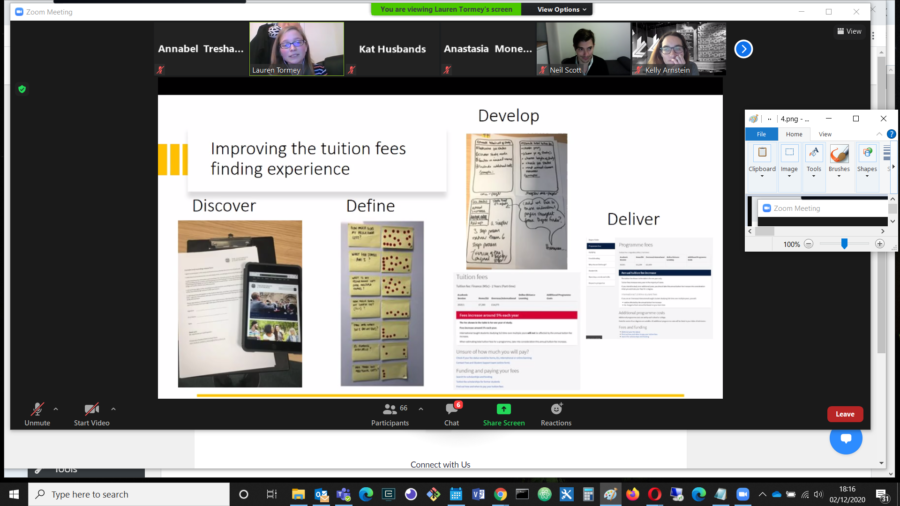
Here they are, working in a Collaborate video playback:

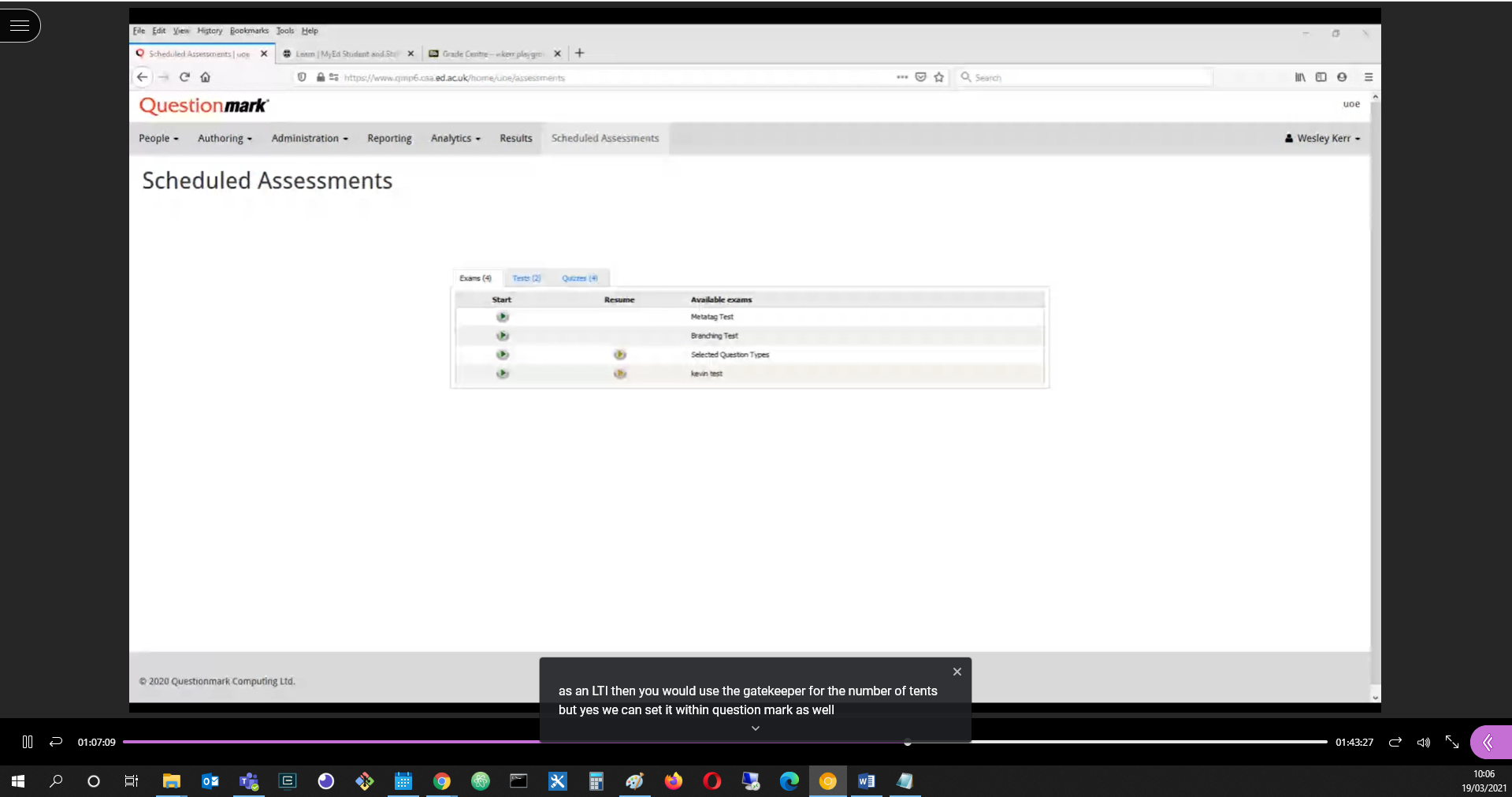
Live Captions added to video playback in Collaborate: They aren’t always right, but they definitely are there!
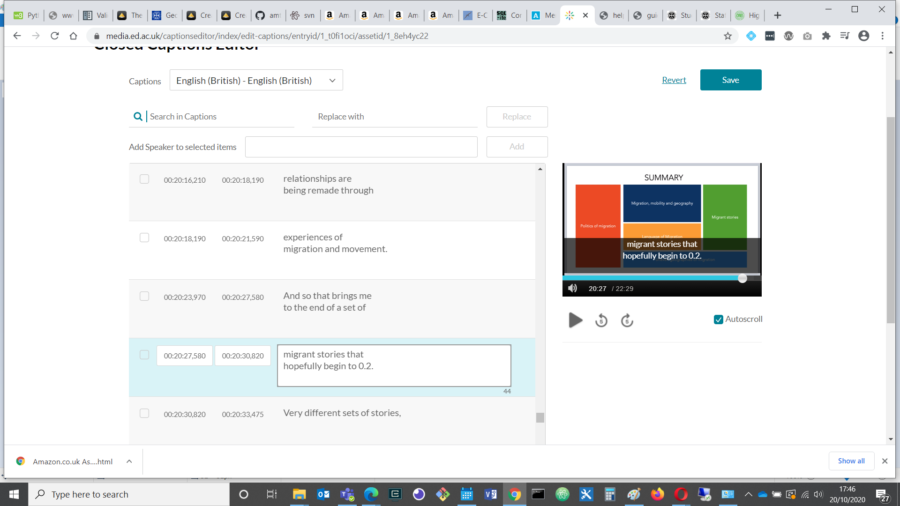
Here they are working in a Collaborate live webinar:

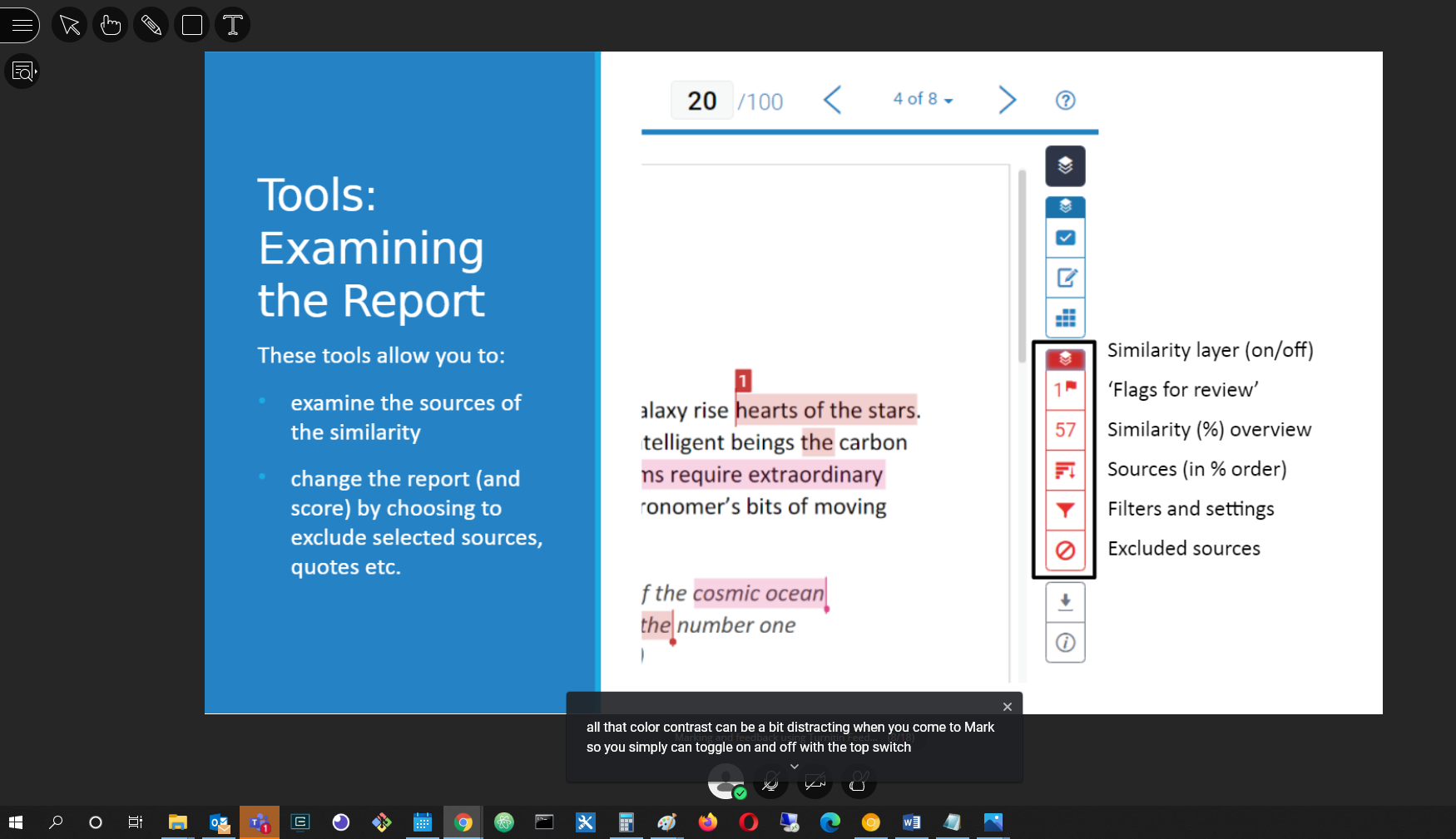
Screenshot of Live Captions working in Collaborate: looks fantastic, very useful!
Is that Teams notification annoying anyone else?
And here they are working in YouTube:
(Which also has its own captions, but I’m including it as a demo)

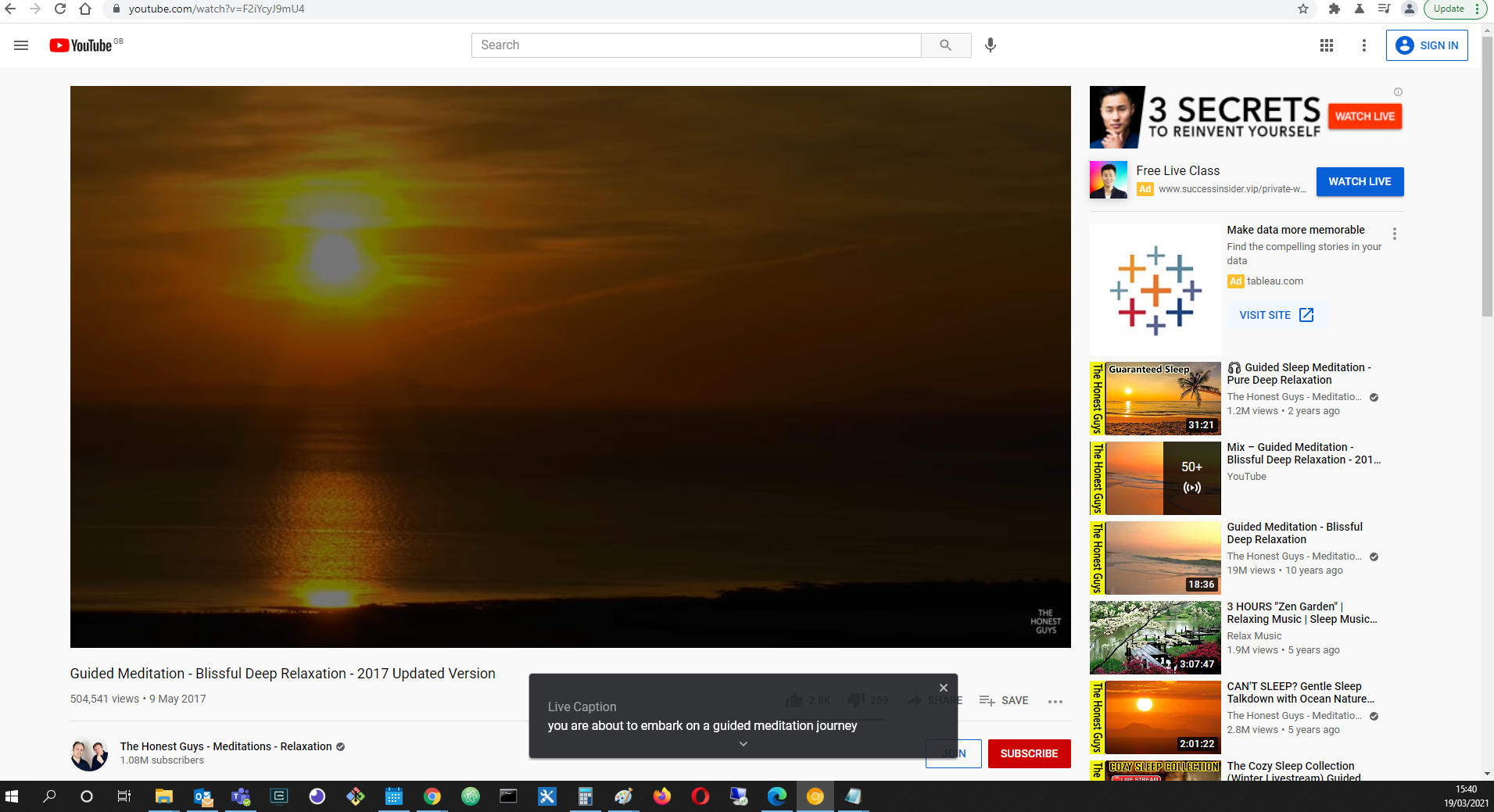
Screenshot of captions in YouTube – in this case, very accurate too!
Also, lovely guided meditation, courtesy of The Honest Guys
So, I really like this – thanks, Google!
Can we have slow down, rewind and replay next please? I thought at first, they’re not miracle workers – but I suppose with enough buffering they probably could.
And I wonder if it would work with Google glasses…
Links
- Chrome Unboxed: First Look: Live Captions on Chrome are Mind-Blowing
- The Honest Guys
- Google Android Blog: If it has audio, now it can have captions
- TechSpot: Google is bringing Live Caption to Chrome for desktop
- Chrome Story: How to Use Live Caption on Google Chrome