Recently I had the great opportunity of attending the Microsoft 365 Global Developers’ Bootcamp. This consisted of two workshops, each going through a series of activities around a themed task, developing applications for use with Microsoft Teams, and using the Microsoft Graph API.
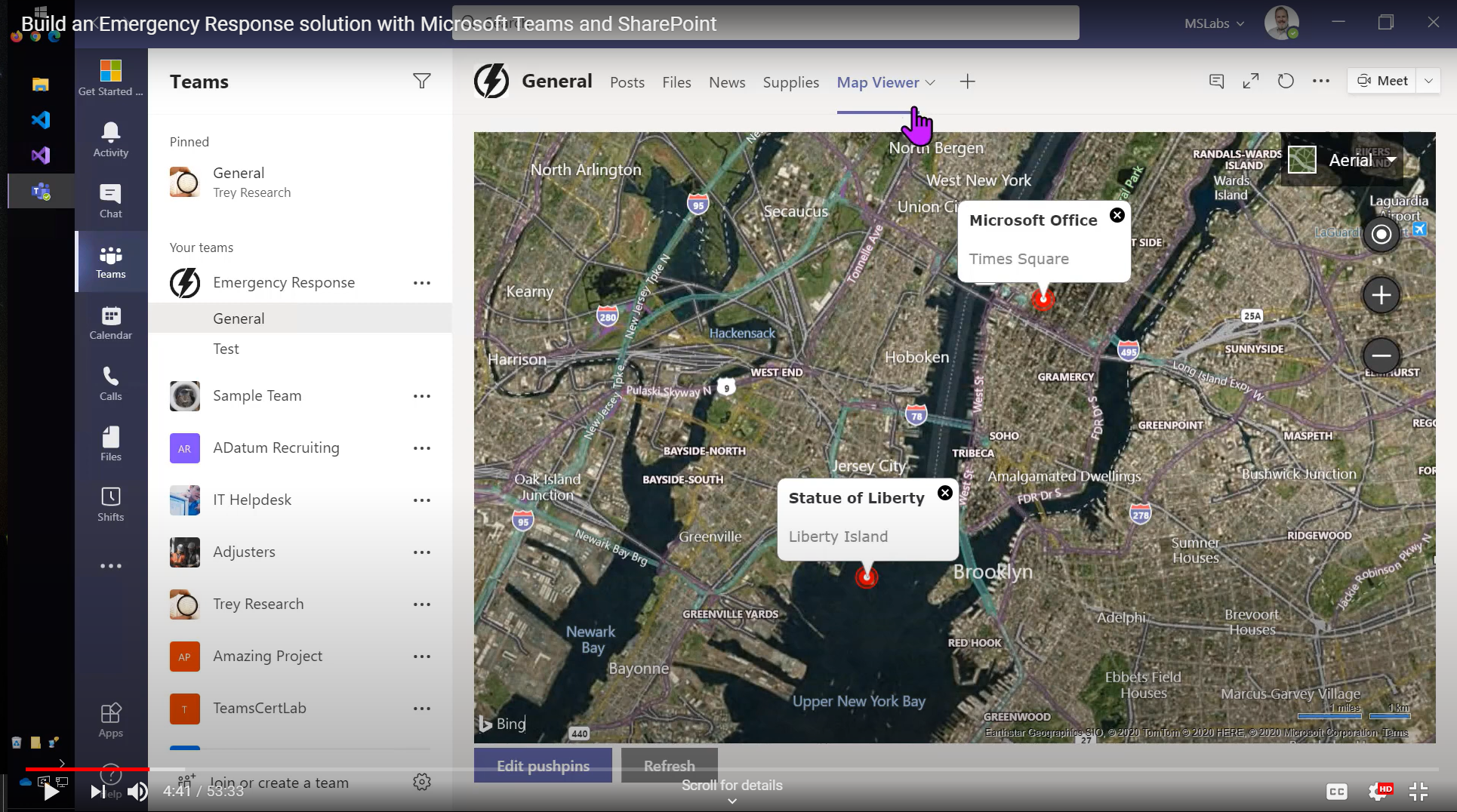
The workshop for Day 1 was ‘Build an Emergency Response Solution with Teams and SharePoint’.
This workshop was run by Bob German, and it took us through a series of tasks to create a Teams app for coordinating the response to an emergency such as a natural disaster. It grew out of work done to help with the aftermath of the 2004 Boxing Day Tsunami in Asia.
Teams: Background Information
Teams would be good for organising an Emergency Response Solution with workers in the field because it integrates many different communications functions, and also because it works on phones.
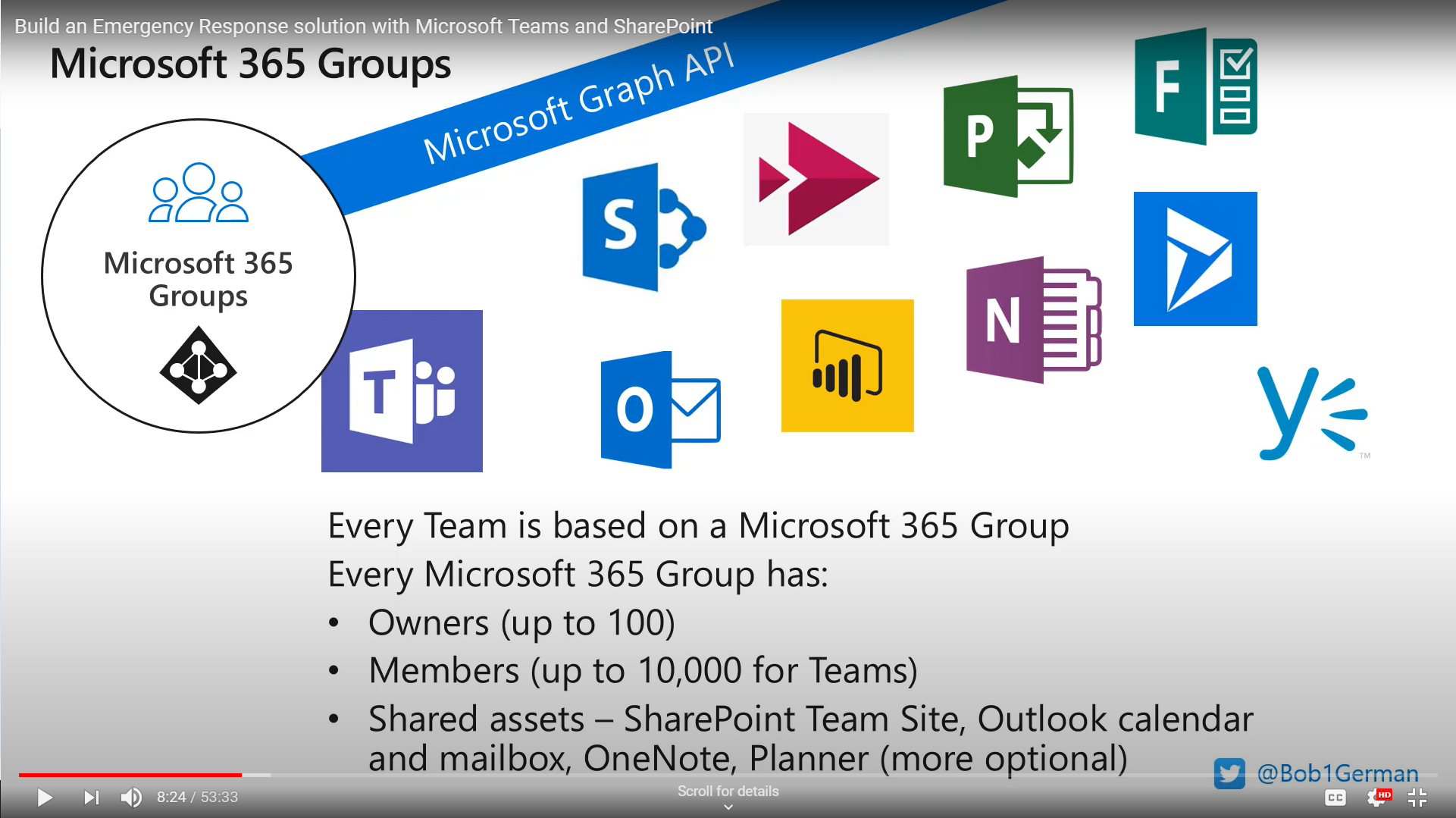
Teams was based on an earlier technology, Microsoft 365 Groups, which means that each group has a collection of owners and members, stored in Microsoft’s Azure Active Directory. It also means that each Team has its own associated SharePoint site, OneNote notebook, Planner and Outlook calendar and mailbox.
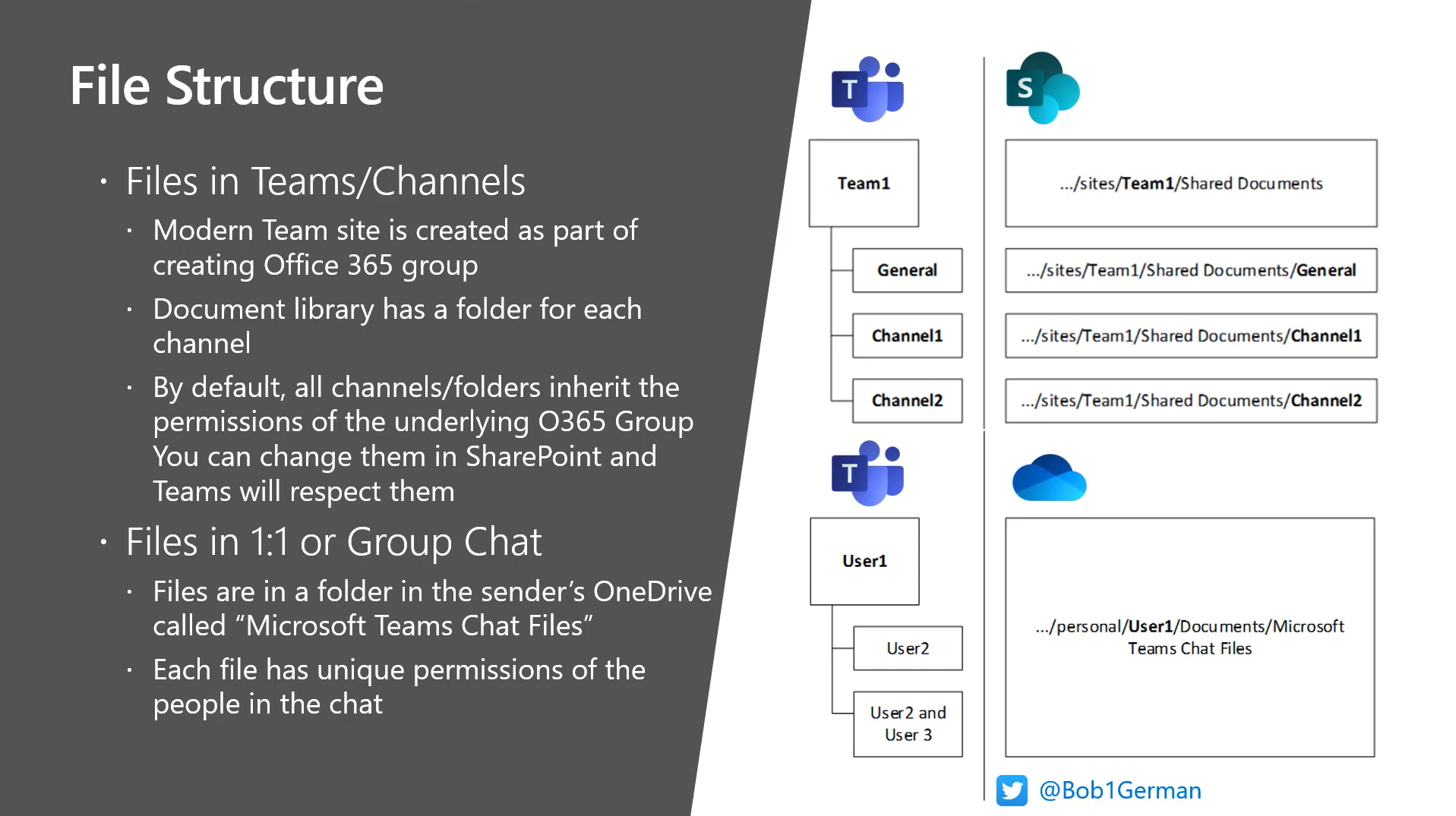
Teams stores all its files in its associated SharePoint and OneDrive directories, as shown in the screenshot from Bob’s video below:
The built-in SharePoint site stores the Team’s files in directories corresponding to each channel in the Team. Permissions are inherited from the underlying O365 group, and can be changed in SharePoint.
The users’ chat files are stored in a Teams chat files folder in the user’s OneDrive account, with permissions that allow them to be accessed by the people in the chat.
Because the Team’s data is stored in apps that are integrated within the Team, it can also be accessed to create new apps and functions within the Team, using the Microsoft Graph API and SharePoint Framework programming.
Building the App
This is a video Bob German made about the workshop:
The presentation slides can be found here (links to GitHub).
This task had the following setup requirements (all free):
- Install Visual Studio Code (download here)
- Install Node.js version LTS 10.x (that’s the version currently required by SharePoint Framework)
- Node Version Manager (nvm) if you need it to switch Node versions
- A Bing Maps API key
- A Microsoft 365 Developer subscription
One more thing before we start…
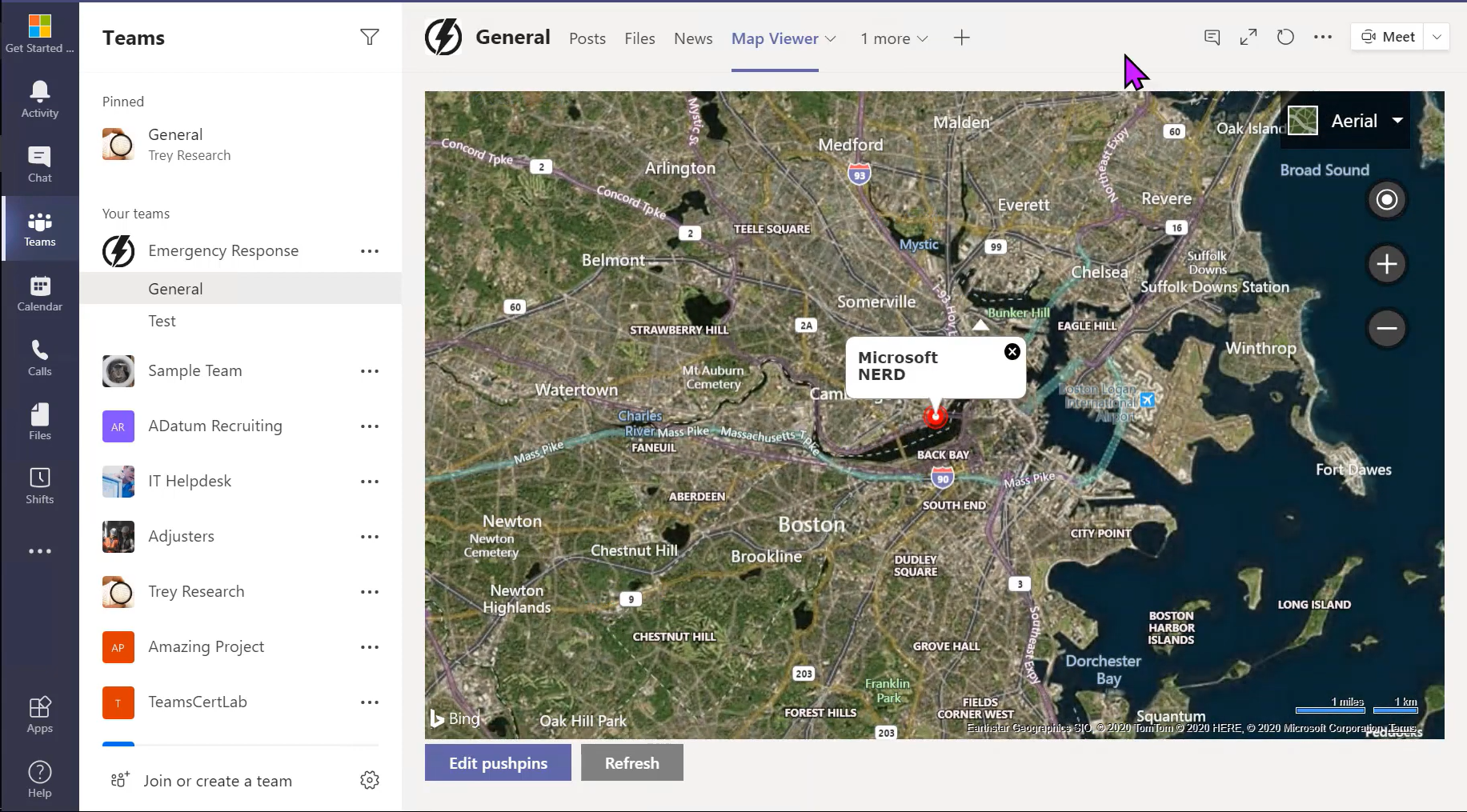
Two of the map locations in Bob’s video showed the Microsoft addresses ‘Microsoft Office’ in New York’s Times Square, and ‘Microsoft NERD’ in Cambridge, MA (see below). I’m not even going to look these up because I want to believe in them, so don’t crush my dreams!

Getting Set up
The first step was to set up a ‘tenant’ using a Microsoft Developer account. This is like a sandbox account, so that you can develop apps and make changes without destroying anything about your organisation’s setup at work.
A step by step guide to how to do this for the lab exercise, with screenshots, is here.
This useful article and video explain more about what a Microsoft tenant is: What is a Tenant?
The two default domain names used when a Microsoft tenant is created are 'onmicrosoft.com' and 'onsharepoint.com'.
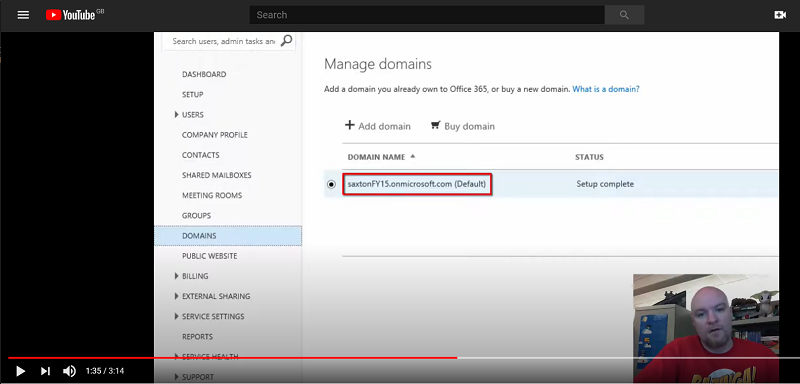
This screenshot from the YouTube video above shows the tenant name being used as a subdomain attached to the front of the ‘onmicrosoft.com’ domain:

Screenshot from YouTube video, ‘What is a tenant’, by Guy in a Cube
The login name would then be
username@tenantname.onmicrosoft.com
The tenant itself is free, but it becomes a container that holds subscriptions you own for other Microsoft products to be associated with that tenant. Because of this, the tenant name has to be unique within all of Office365.
This document explains how Microsoft’s cloud based subscriptions, licenses, accounts, and tenants all relate to each other: Subscriptions, licenses, accounts, and tenants for Microsoft’s cloud offerings
This Microsoft article and video also explain the process of setting up a Microsoft Developer tenant for use with the SharePoint Framework: Set up your Microsoft 365 tenant
In addition, for accessing the communications Team for the lab, we needed to use a Microsoft Community account that they had sent us login credentials for earlier. This all required some complicated switching between (for me) 3 different versions of Teams, as work communications were still going on in another one: one in the app, one in a regular browser and one in an incognito browser window.
Their recommendations were:
If you use Microsoft Teams with another organization you will need to switch to use the account above to access the Microsoft Community tenant. If you need to continue to use your current tenant simultaneously, you can access the community tenant via the web by opening a new private/incognito browser and visiting teams.microsoft.com.
They also suggest creating a browser profile for each tenant that will have its own favourites, stored credentials, and cookies so you can easily work in your development tenant(s) as well as your production environment.
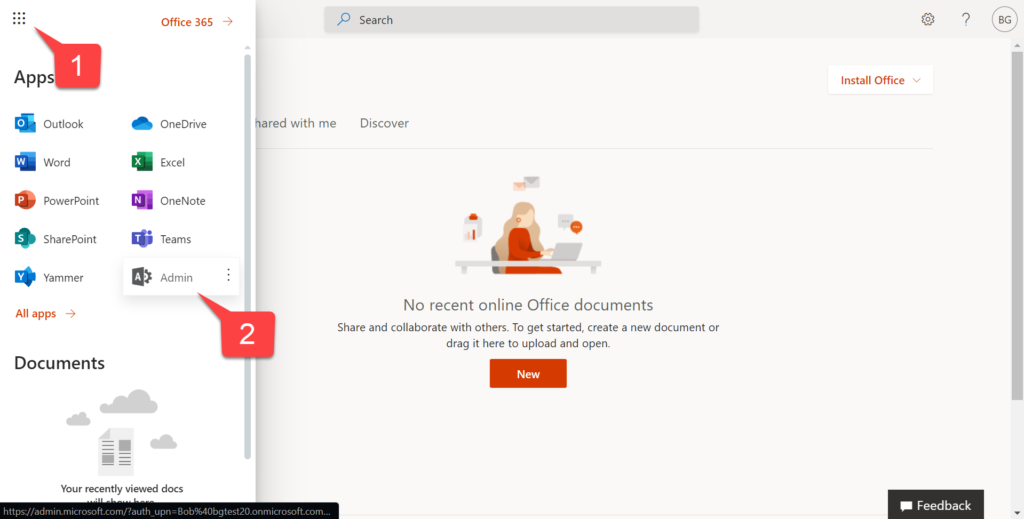
To use your new tenant with admin privileges, go to the Microsoft 365 admin center and log in as an administrator of your new tenant. To navigate there, select the application launcher 1️⃣ and then Admin 2️⃣:

With so many different accounts, logins and admin panels involved, I did wonder at times if Microsoft were taking the fun out of programming and replacing it with bureaucracy. But with the admin groundwork established, the process of putting together Teams apps did become a lot more fun and rewarding.
What’s next?
There is a very useful looking YouTube playlist here called Microsoft Developer 365 that starts with Bob German’s video:
Microsoft Developer 365 YouTube Playlist
Links
Emergency Response Teams App
- Video: Build an Emergency Response Solution with Teams and SharePoint. Workshop by Bob German
- Instructions on GitHub
- Visual Studio Code
- Node.js
- Node Version Manager (nvm)
- A Bing Maps API key
- A Microsoft 365 Developer subscription
- Lab set-up: Step by step guide
- What is a Tenant?
- Set up your Microsoft 365 tenant
- Subscriptions, licenses, accounts, and tenants for Microsoft’s cloud offerings
- Create your Azure free account today – Get started with 12 months of free services
- Quickstart: Set up a tenant
Further Training
- Microsoft Introduces StartDevChange Event For Beginners In Tech
- Microsoft 365 Global Developers’ Bootcamp
- Post-Event Learnings: What is Microsoft 365?
- Microsoft Developer 365 YouTube Playlist
Misc – Further links
- App manifest schema
- Upload your app in Teams
- Build a Microsoft Teams tab with the Microsoft Graph Toolkit
- Use sample data packs with your Microsoft 365 Developer Program subscription
- Assign or unassign licenses for users in the Microsoft 365 admin center
- Your Microsoft 365 developer subscriptions
- Using a Node Version Manager
- LinkedIn Learning: Visual Studio Code Productivity Tips
- How to install and use Ngrok – Complete Guide 2018
- One Productivity Hub workshop files in my GitHub account
- Microsoft Graph Toolkit: UI Components and Authentication Providers for Microsoft Graph
- Microsoft Graph Explorer
- Microsoft Graph documentation
- Teams app that fits
- Teams Toolkit Overview
- Embedding modern SharePoint pages in Microsoft Teams as personal apps







Leave a Reply