A cautionary tale…
If you’re looking for how to do this yourself, let me save you some time: there’s a good post about it here: How To Change The Favicon In SharePoint Online, but it does require SharePoint Designer and the last 2 steps didn’t quite work for me.
Fatal Distraction:
Once upon a time…
I was almost making progress on starting a SharePoint project when instead I got annoyed with the enormous number of identical tabs that SharePoint opens in the browser:

Too much, SharePoint, and it all looks the same!
So I wanted to upload a favicon for my subsite. It’s the little icon that goes in the web browser tab to distinguish one site from another. Like this:
My favicon of choice, but bigger
It’s maybe a 10 minute job to change it on ANY NORMAL WEBSITE. So I thought it would be a nice, useful way to find out a little bit more about the workings of SharePoint…🤪
Subsite of Leaves.
Does anyone else remember that 90s cult classic book, ‘House of Leaves‘? If you only read the reviews on goodreads.com, you’d think it was hipster before its time, whereas in fact the most accurate review was this one:
Totally infuriating. It made me feel dumb, bored, and annoyed all at once. If I want that, I’ll date my first boyfriend again.
– Sarah
Anyway, in the interesting story that was buried under the annoyingly pretentious, apparent early boyfriend style fake commentary, there was a family that moved into a new house, only to discover that the parts of the house behind one particular door kept randomly changing shape in unexpected ways.
At one point, a couple of them tried to map the rest of the house out. They went hiking down a staircase for (I think) eleven days, with water, food supplies and camping equipment, finding nothing but more stairs. Eventually, another search party set off down the same stairs to find them, and it took them a couple of hours. And THAT is what reminded me of trying to change my favicon in SharePoint.
Google Tried to be My Friend
Almost immediately, I found this clear and useful article that seems like it should have worked (spoiler: it nearly did):
How To Change The Favicon In SharePoint Online
But I thought, surely there must be a way to change the favicon from within SharePoint itself, without having to use a separate program, SharePoint Designer.
So I had a look around in SharePoint as well.
Is its function location based?
In some content management systems, just uploading a favicon file with the right format and in the right location is enough to get it found and used.
So I found myself a nice cheery icon, made it 16 x 16 pixels in size, gave it the name ‘favicon‘, and saved it in a ‘.ico‘ format. This would be my favicon file. It WILL.
Reading through the helpful post linked above, I discovered that the favicon file should go in the Site Assets library, which makes complete sense as it would be a site asset.
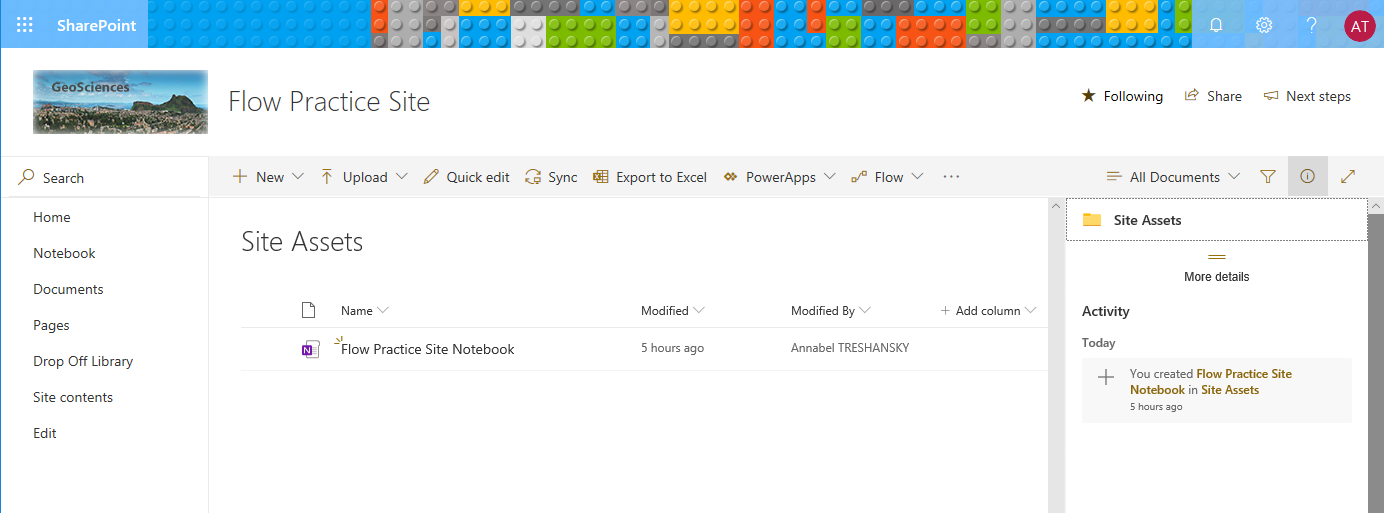
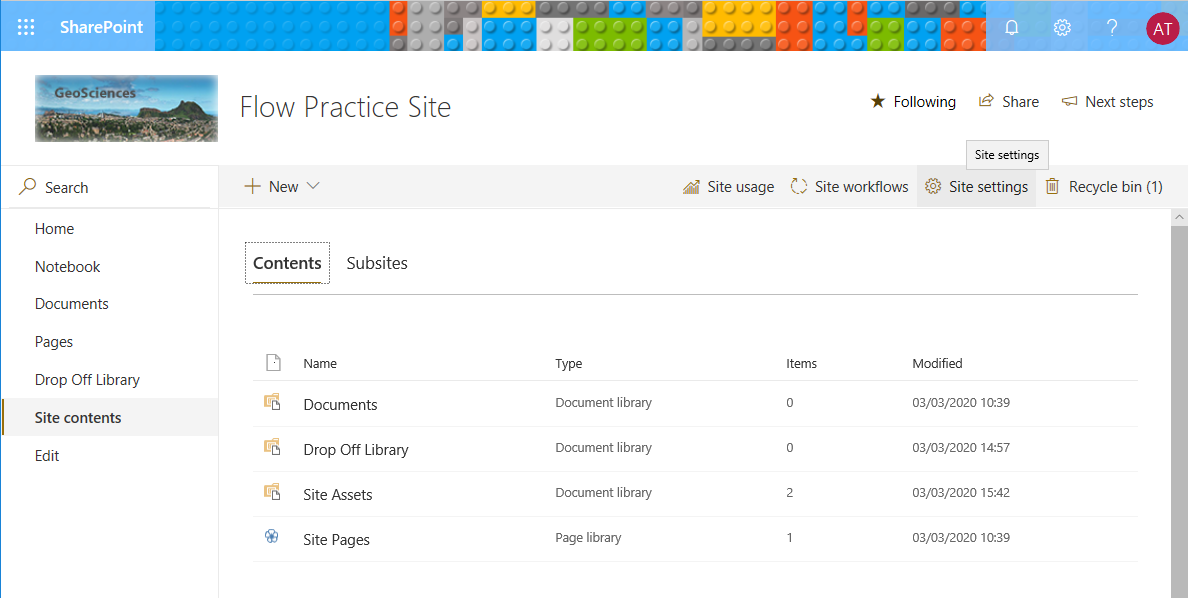
A quick preliminary look in the Site Assets Library revealed nothing but a OneNote site notebook, which is undoubtedly how Microsoft would prefer me to be writing this up:

What happens in Microsoft stays in Microsoft
Sadly, uploading the favicon.ico to Site Assets did not work the magic I had hoped, although it did give me a laugh when I opened the file path in another browser tab:
Smile like you mean it…
Well it was worth a try – it would have been annoying to go through every other option and then find out this would have worked🤦.
Can the Favicon be Changed in Site Settings?
Next I had a look through SharePoint’s Site Settings via the cog icon in the top right corner, to see what options there were for customisation, and if it was possible to change the favicon there.
The most relevant looking option I saw was ‘Site designs’, so I started there:
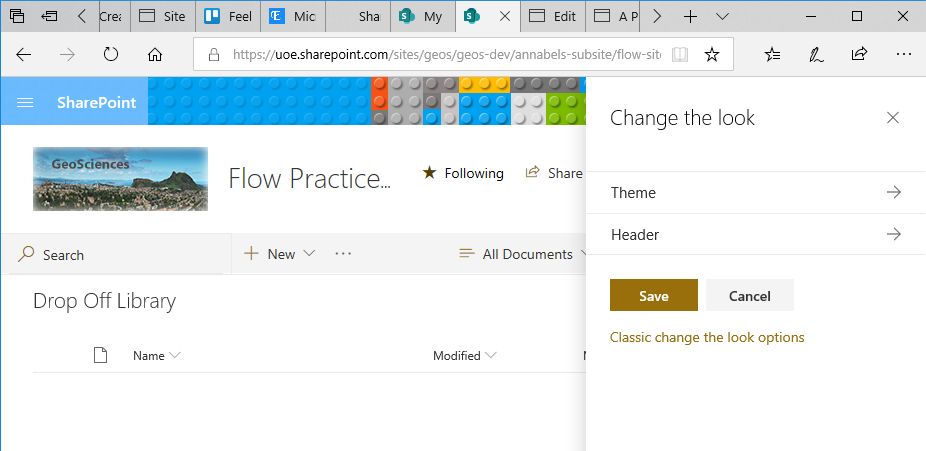
The next option that seemed relevant was ‘Change the look’. This gave me a dialog box with the further options ‘Theme’, Header’, and ‘Classic change the look options’:
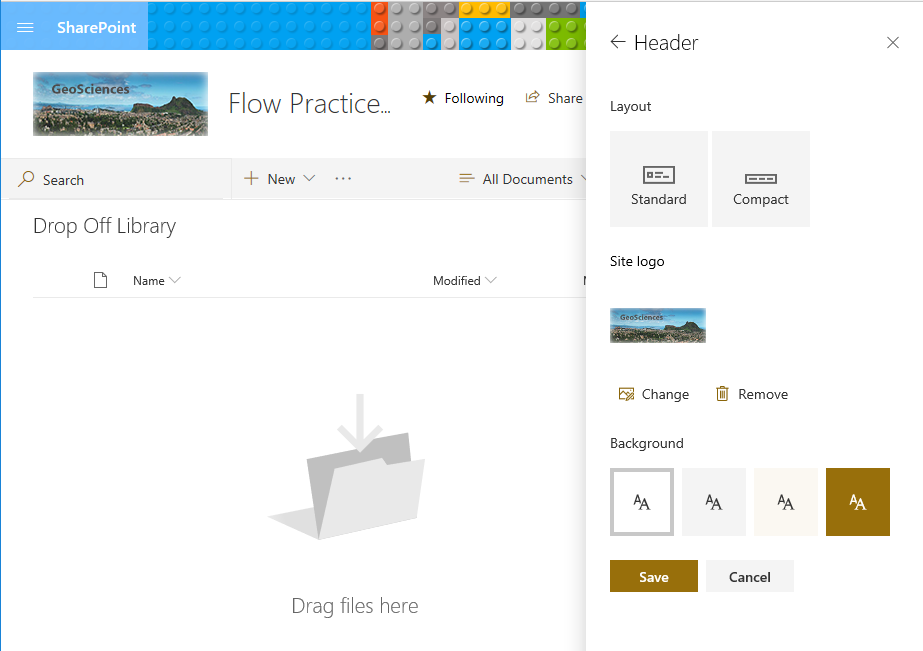
Changing the header lets us change that graphic in the top left corner: 
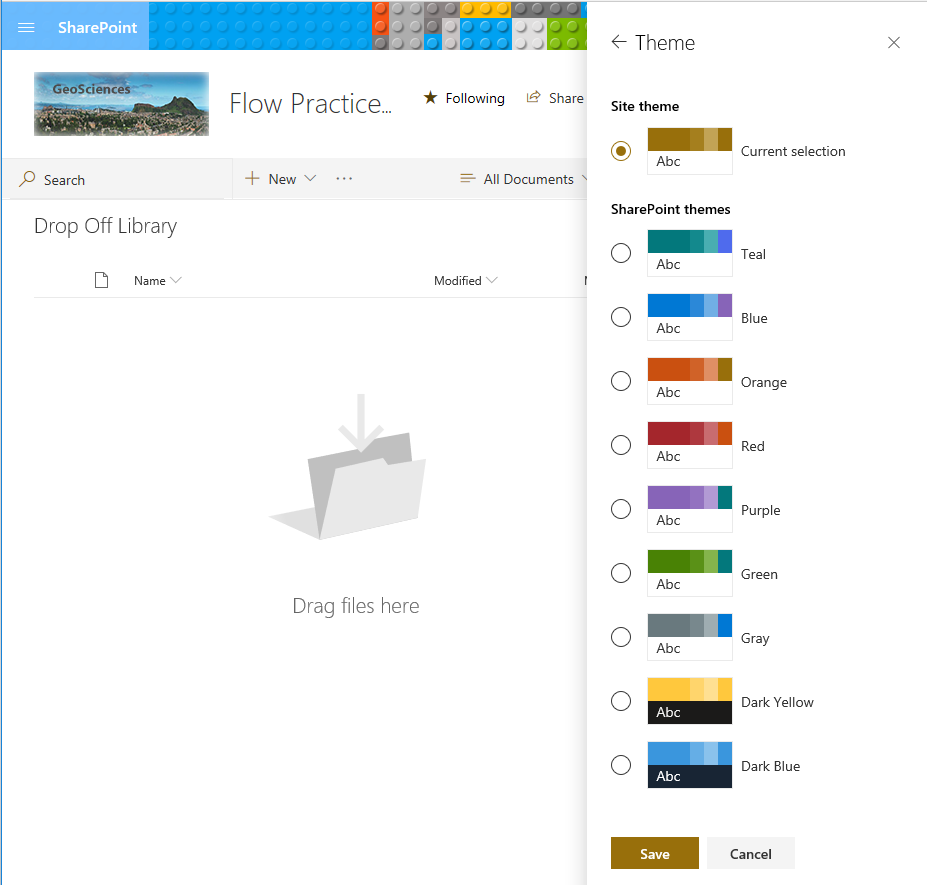
Changing the theme offers us some colour scheme options that look quite fun to try out later:
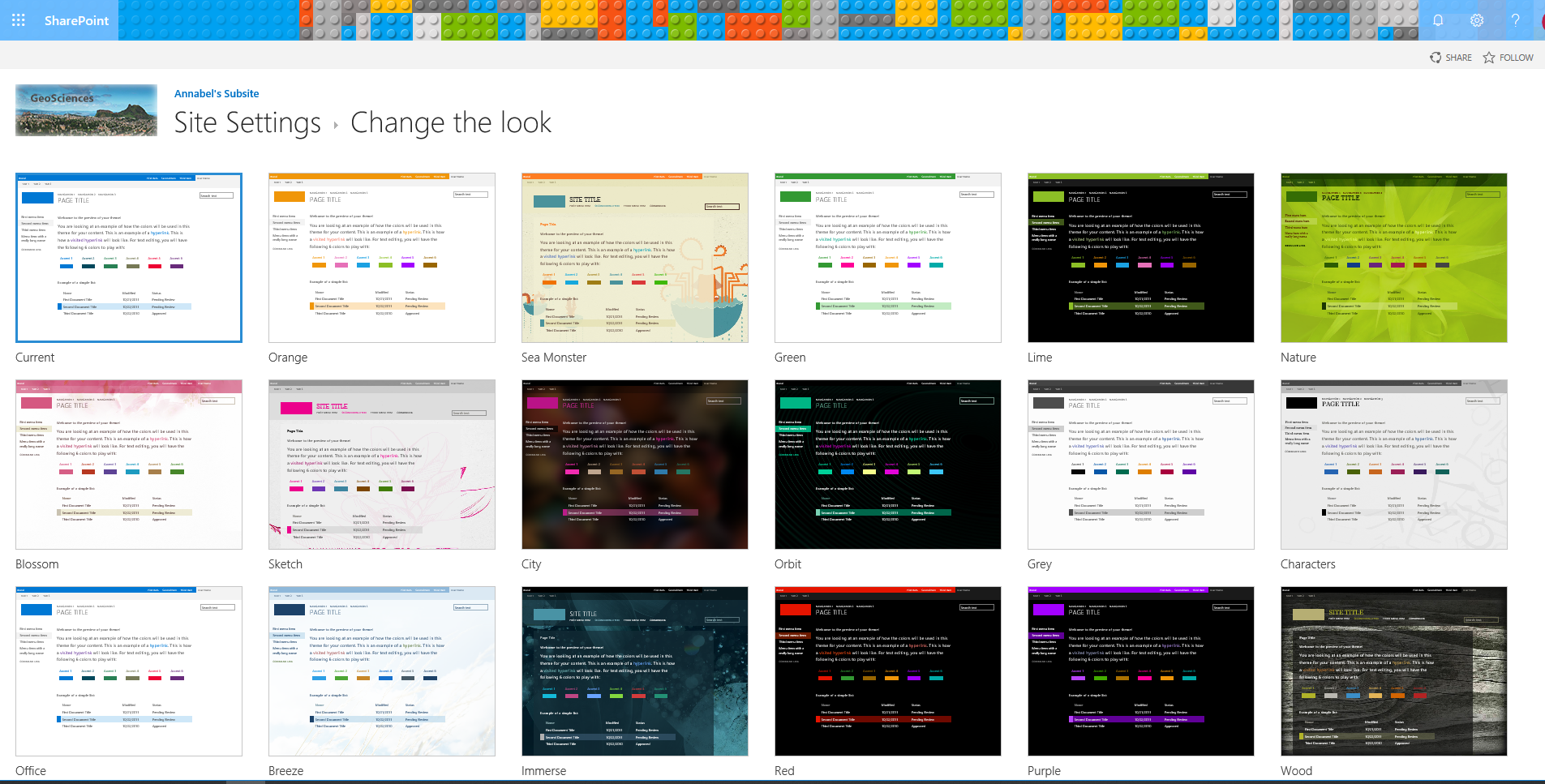
The Classic SharePoint options for changing the look offer an interesting selection of templates:
But I want to use SharePoint Modern, at least partly for its nice modern look.
Another ‘Site Settings’
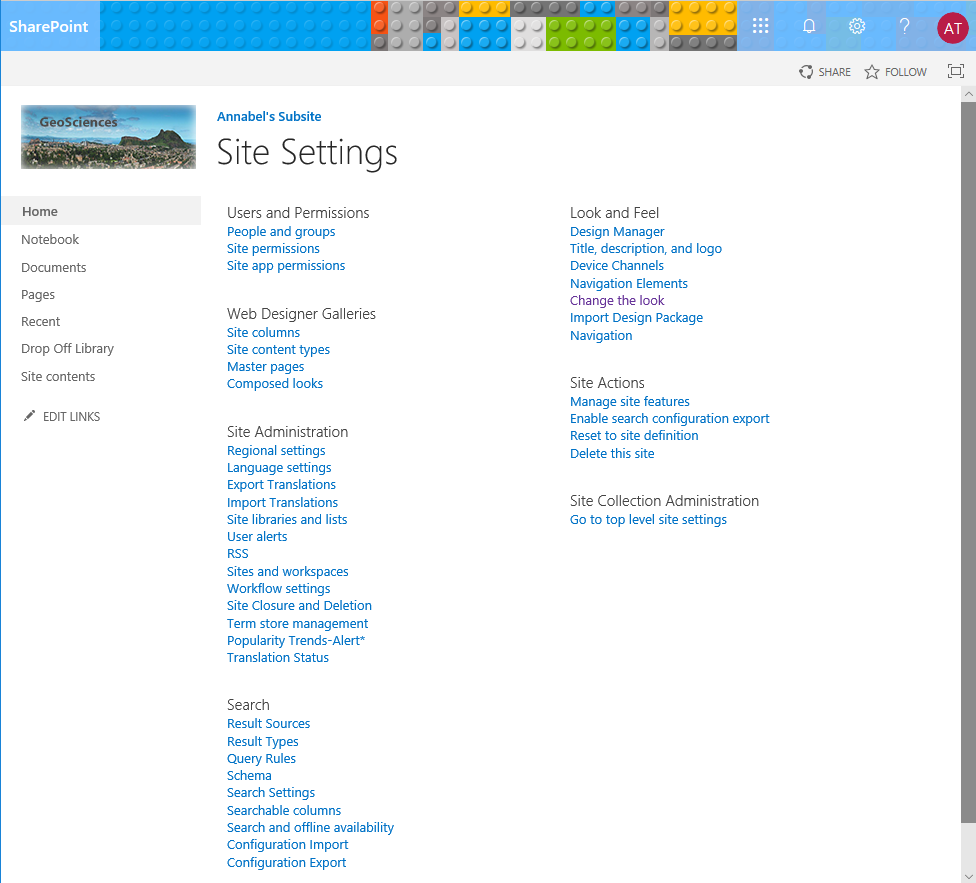
Next I tried looking in the other ‘Site Settings’, which seems to be a superset of the Site Settings I looked in first. This Site Settings is a big list of links, which can be found by clicking a similar cog in the top right corner inside some of the pages:
Having found it, it’s worth bookmarking it when you get there, because there’s a lot there:
Having found my way to the other Site Settings, there were three things listed that looked interesting to me: ‘Title, description and logo’, ‘Web Designer Galleries’, and ‘Design Manager’.
Title, description and logo
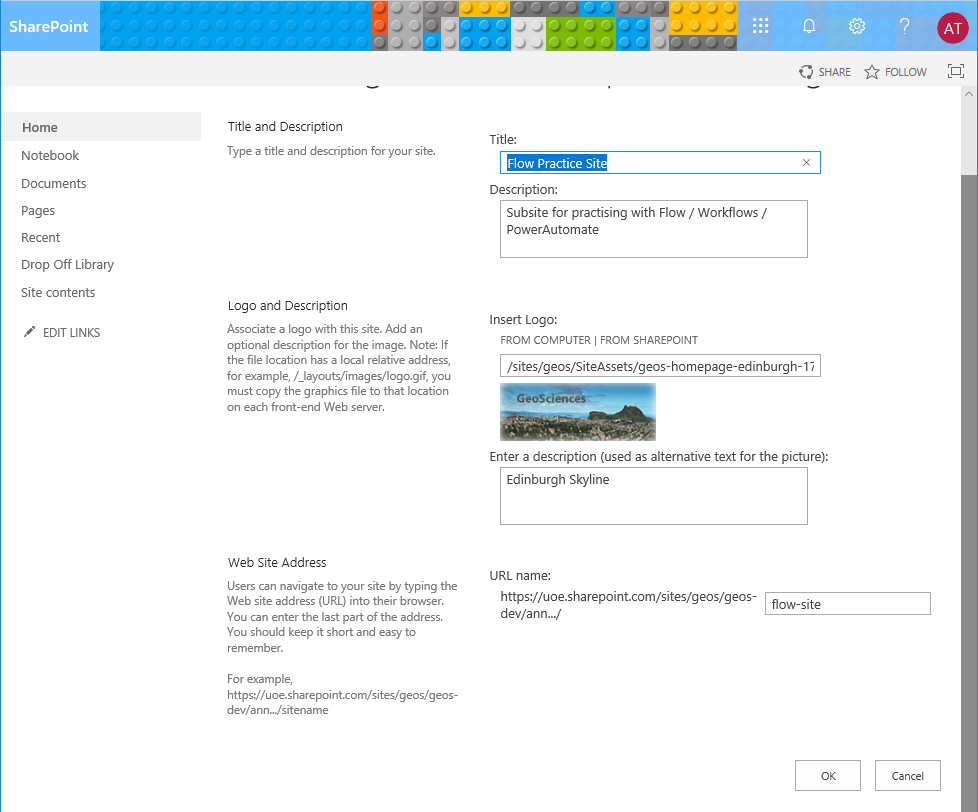
Title, description and logo turned out to be another dialog box with a similar limited choice of customisation options to those I’d seen before. Still, it’s useful to know an easy place to change these things:

They’re making this so easy for me, except when they’re not
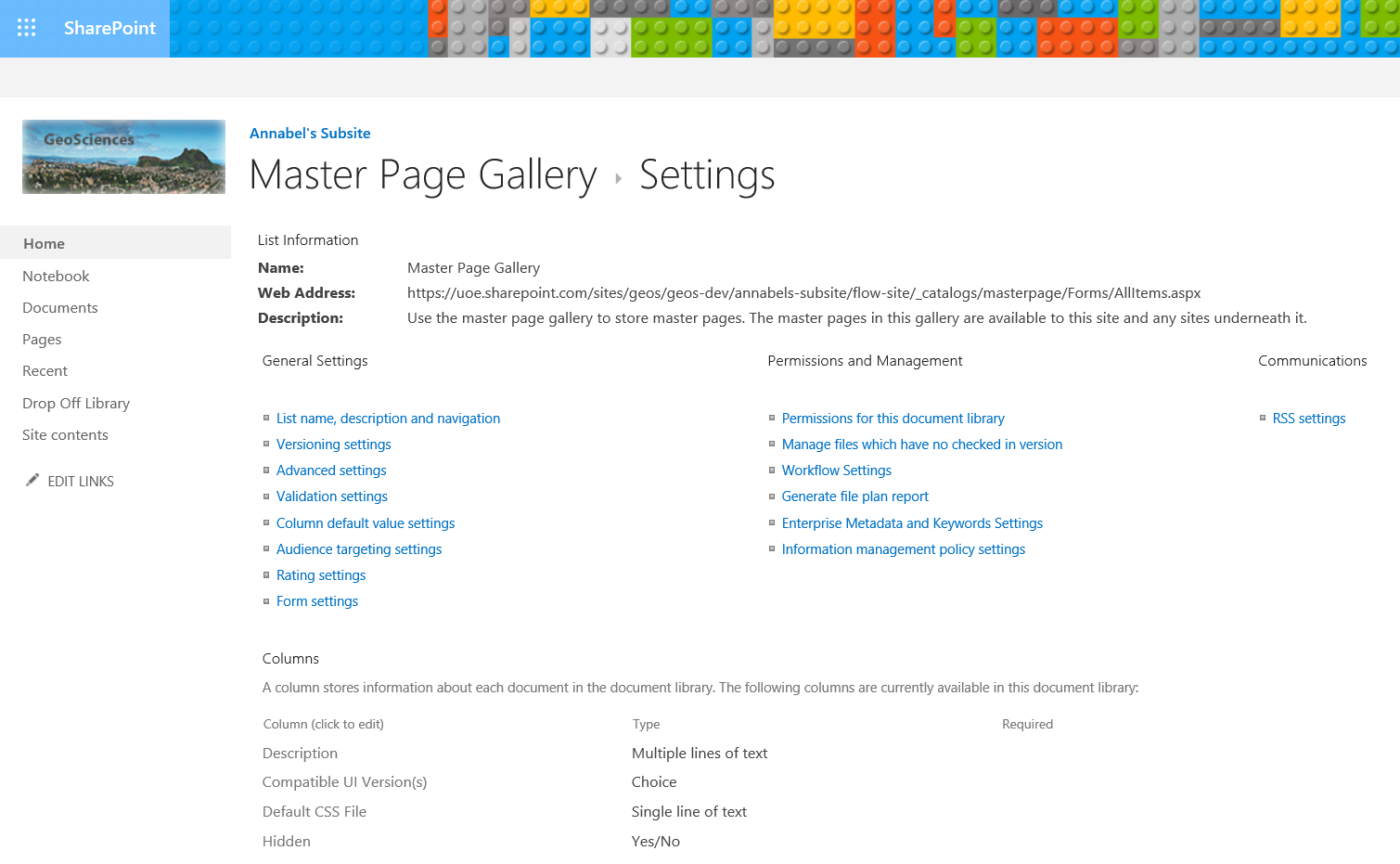
Web Designer Galleries
Web Designer Galleries gave me a list of options:
- Site columns – this is about data management
- Site content types – these are like data definitions
- Master pages
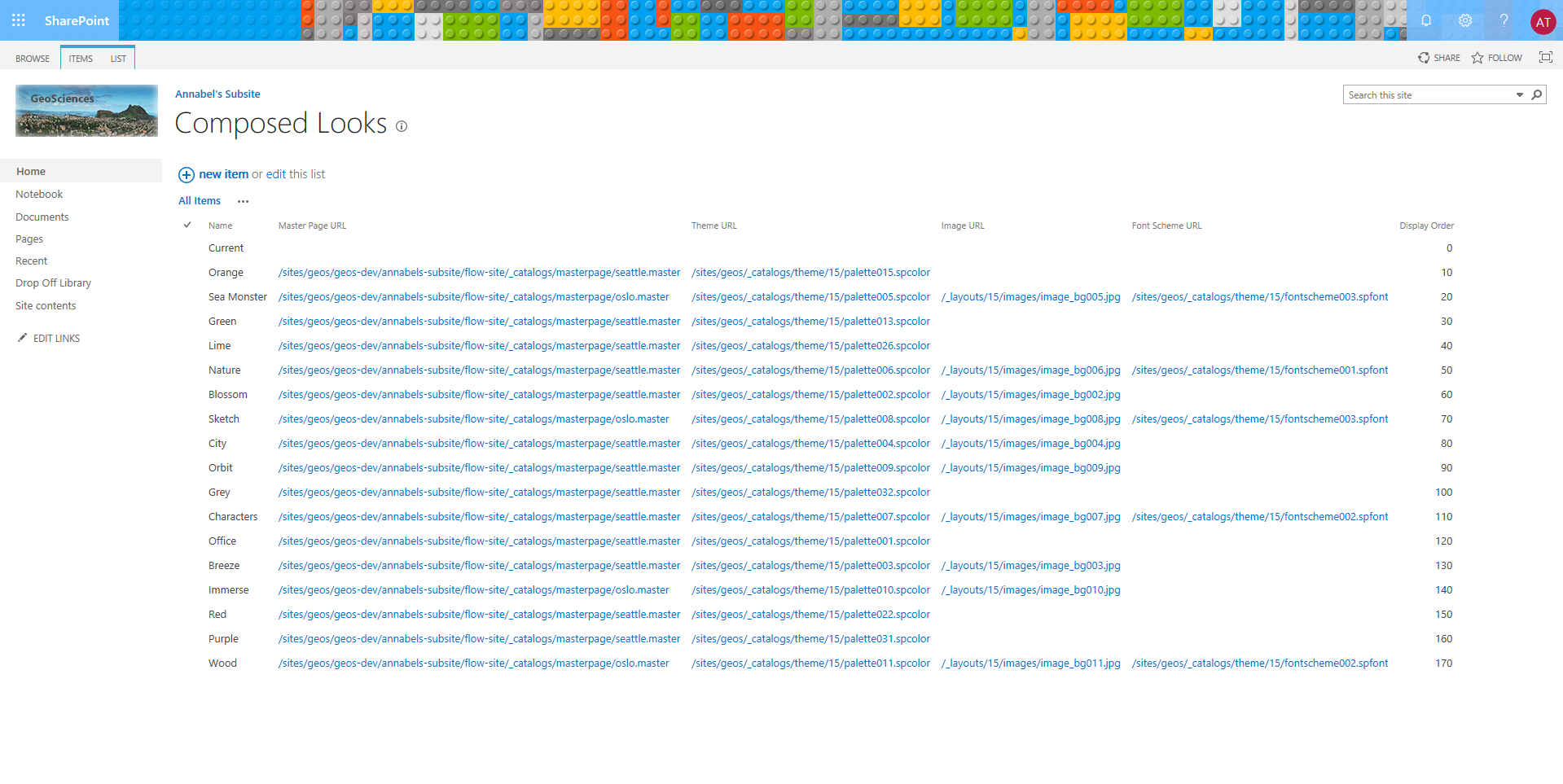
- Composed looks
Composed looks appeared to be the same set of site templates I had found listed earlier as ‘Classic SharePoint options for changing the look’:
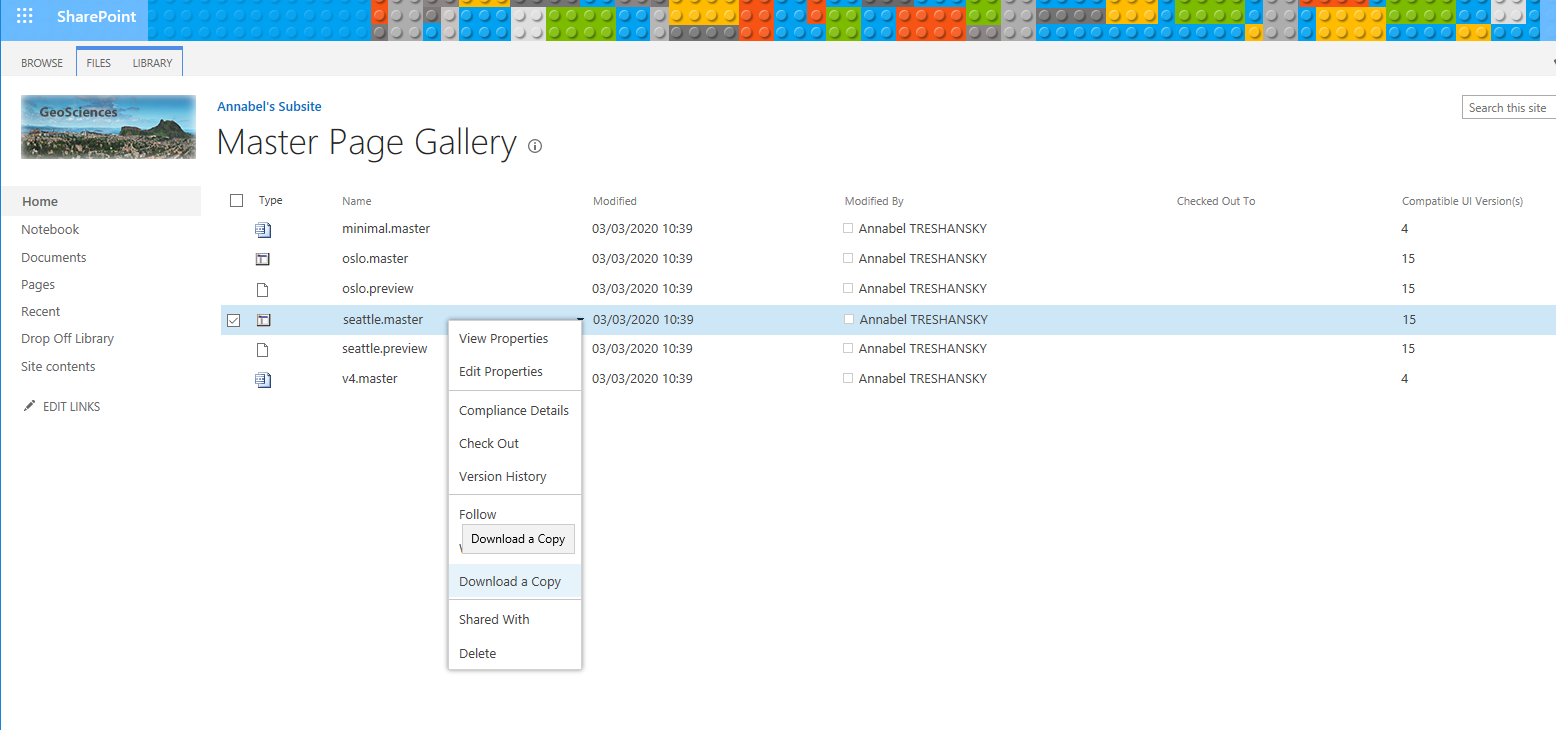
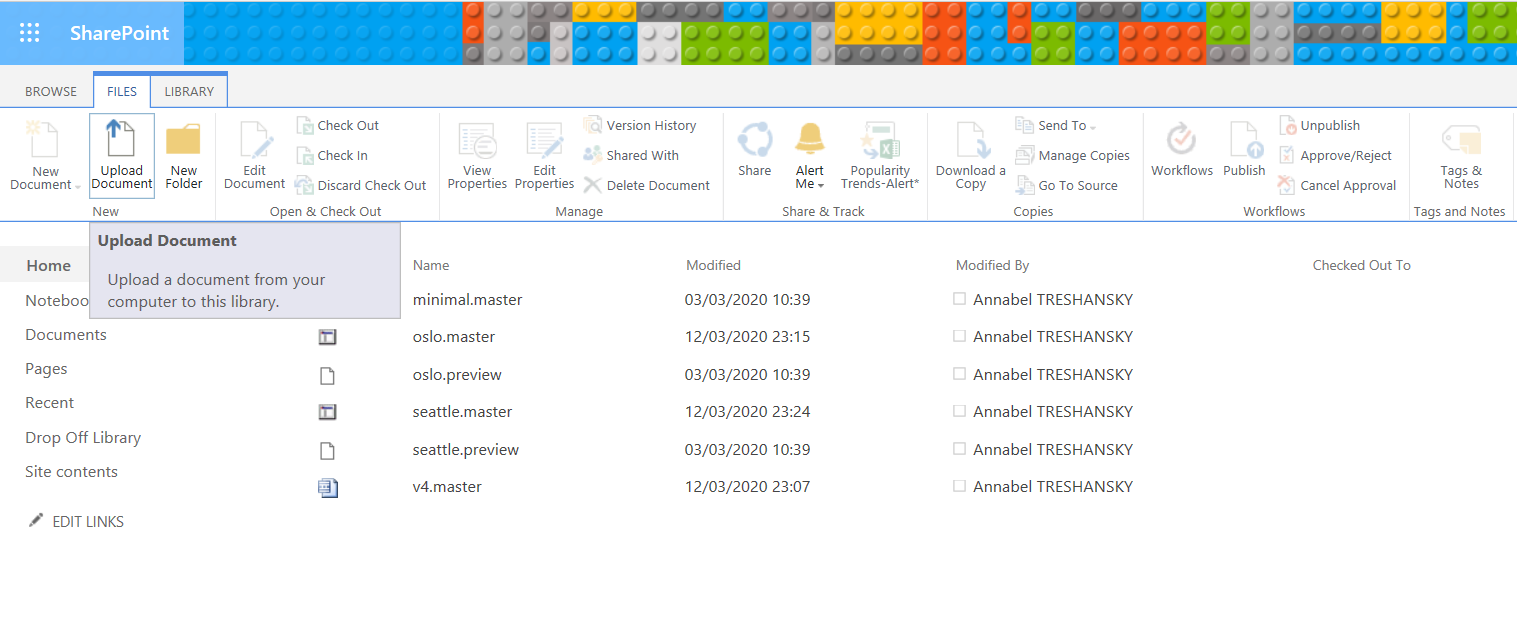
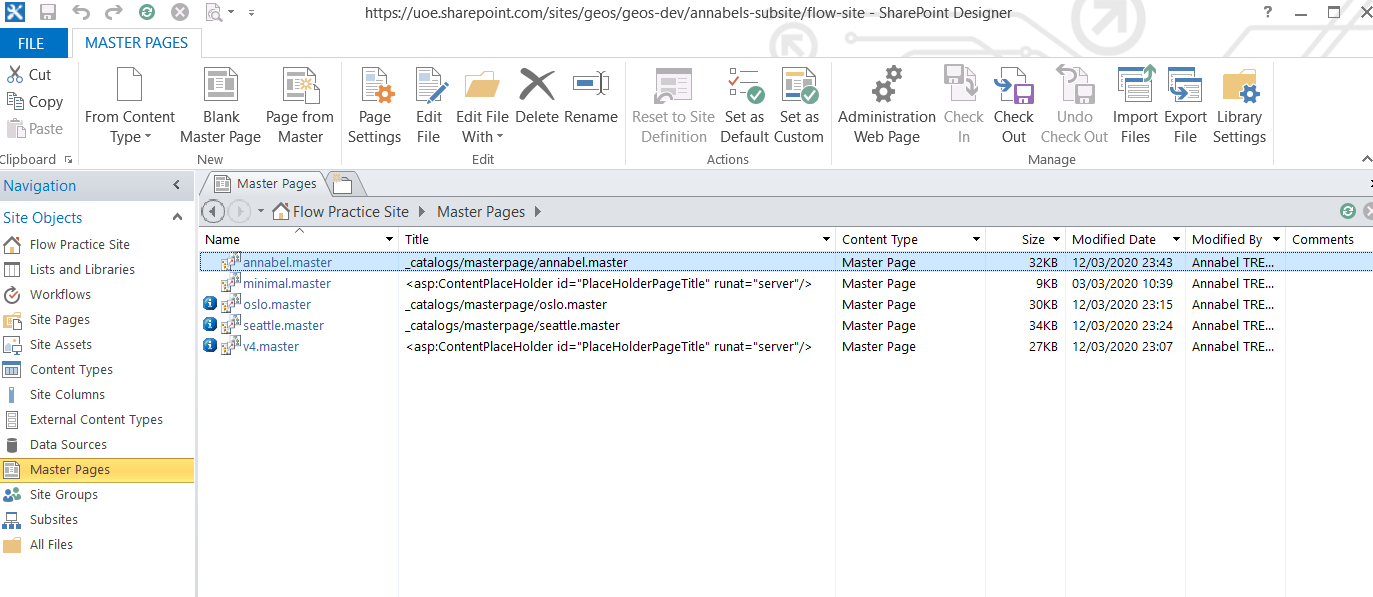
So that left ‘Master pages’: someone’s got to be in charge after all. Master Pages took me to the Master Page Gallery, where I recognised the file names from the useful guide to doing this in SharePoint Designer:
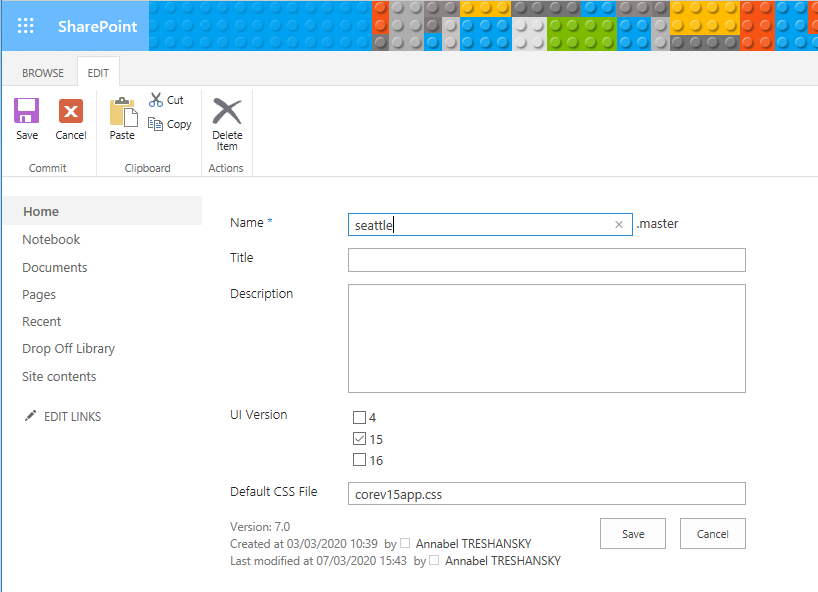
The option to Edit Properties did not offer much that I wanted to edit, although I did notice two interesting things: firstly, there is a way to change the default CSS file here, which might be useful another time. Secondly, although it seems determined not to let me do what I do want to do, it does seem as if it would let me delete it:
So, curious to get at the contents of the master page file, I went for the download option, thinking this could also be a useful backup if anything went wrong.
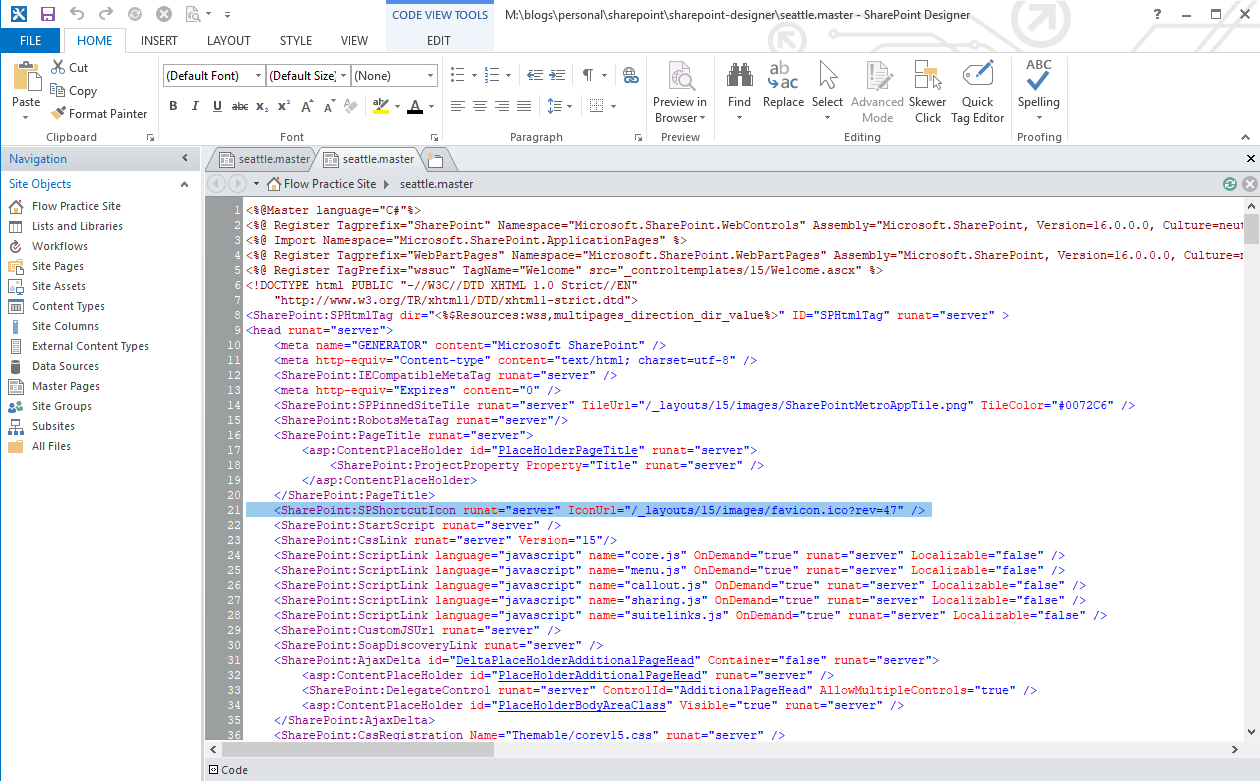
On downloading the seattle.master file, I noticed that Windows File Explorer listed its type as ASP.NET Master Page, and suggested I open it in either SharePoint Designer, Visual Studio Code, or Notepad++. At this point, I decided to accept the inevitable with enthusiasm, and I opened it in SharePoint Designer, where there were some interesting things to be found:
I’ve highlighted the offending line with the standard SharePoint favicon address – very handy that it was near the top, in the <head> section as expected. But there are more things of interest here:
- The ‘ice cream cones’,
<%@ %>: I’ve seen these in Ruby layout files, sometimes with a=, but without the@. Looking up this combination brings up results for Java Server Pages, but we already know from Windows Explorer that this is an ASP.NET file, which also fits with the first line referring to C#. So looking it up with ASP.NET, I found this interesting post in the Microsoft ASP.NET Forums: what are these special tags <%# and <%=. It turns out that the ones with the@sign are directives. - HTML page structure, including
DOCTYPE,<head>and<body>tags: I don’t know if SharePoint also uses theModel-View-Controllerdesign pattern, perhaps in behemoth edition, but this appears to be a View file, which would be used by SharePoint to generate the HTML web pages it serves to the browser. - The first line,
<%@Master language="C#"%>: so apparently there is such a thing as a master language, which could be one of at least two options, and in this case this first directive line is defining the master language as C#, which I know is used with .NET applications. I don’t know why that would need to be defined here: what could it be that might open this and need the language of another file specified in this way? - The next few lines also contain some interesting directives, including several different namespaces beginning with ‘
Microsoft.SharePoint.‘. More about ASP.NET directives can be found here: Microsoft Docs: Directive Syntax - I was curious to know what the ‘
Culture=neutral‘ value meant. It turns out that .NET has ‘assembly cultures’, which relate to geographical / language cultures, including for example date formats, calendars used, writing systems, language and dialects. Here is more about that on Stack Overflow: What is .NET assembly culture? - I was puzzled to see the directives repeat a string called ‘
PublicKeyToken‘ several times. I thought it might be for authentication with other parts of the application, but the actual string used seems to be standard and public enough to be found on Google. - I was also curious to know what ‘
Register Tagprefix‘ means, although after a quick Googling I think that’s a rabbit hole for another day. - The page defines the DOCTYPE as XHTML 1.0 Strict, and then on the next line it uses a custom defined SharePoint tag,
<SharePoint:SPHtmlTag, that conflicts with that DOCTYPE. That is the cause of the error that appears at the bottom of the SharePoint Designer window. In fact, most of the<head>section of the page is filled with custom tags beginning with ‘<SharePoint:‘, but the rest of them don’t seem to be incompatible with the DOCTYPE. - One day I too will look back on this post and think ‘Newbie!’ (I hope!)
Having opened a copy of the seattle.master page in SharePoint Designer anyway, I thought I might as well go through the process outlined in the post mentioned above on how to change the favicon that way.
Editing the Master Pages in SharePoint Designer
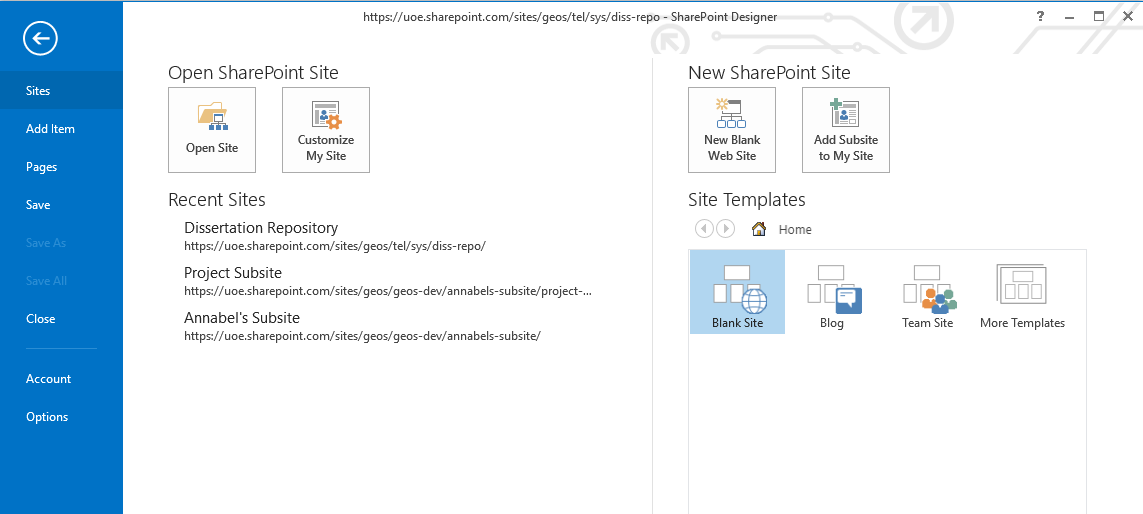
The first thing to do was to open the subsite in SharePoint Designer. To do this, I clicked Sites on the left hand side, and then chose it from the list of sites available:

Opening a SharePoint site in SharePoint Designer
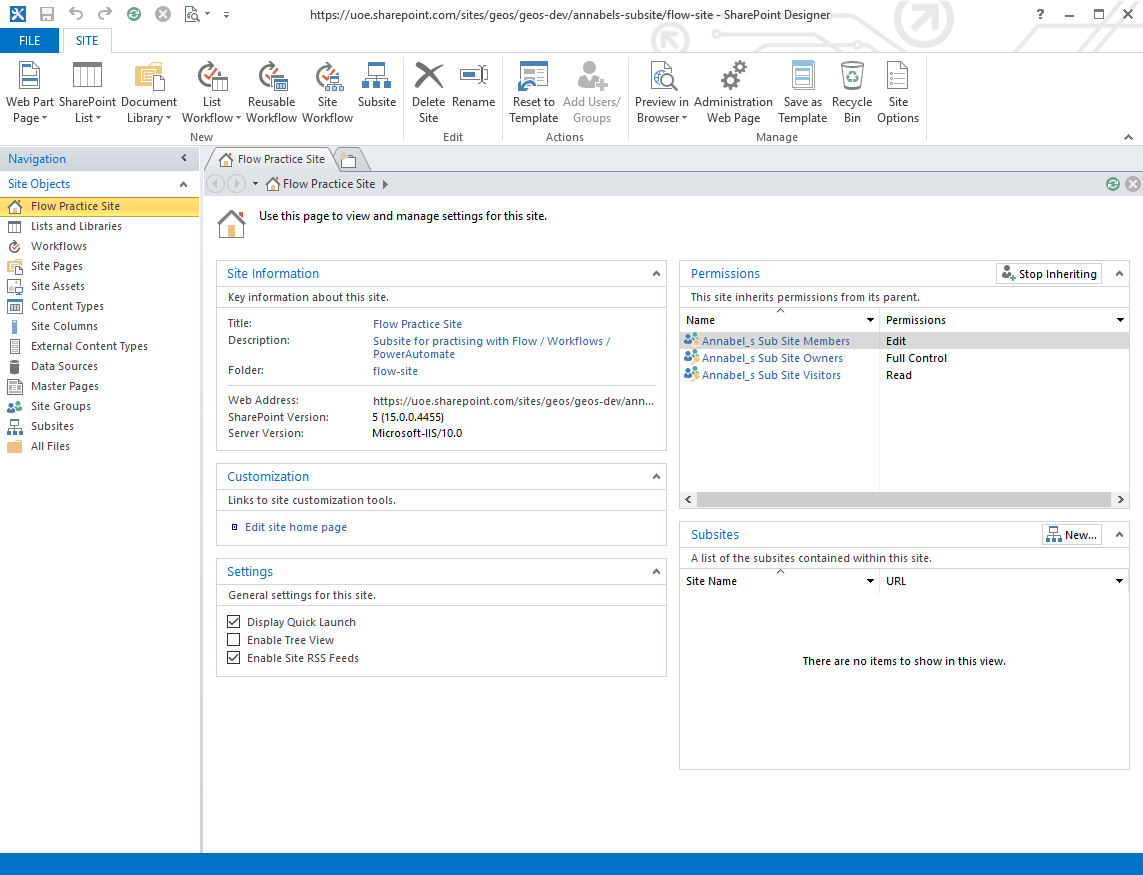
Here’s the first view on opening the site:

First view of my subsite in SharePoint Designer!
My next step was to find the master page file in the site, and then find the line of HTML that locates the favicon. I found ‘Master Pages’ listed on the left hand side, clicked on seattle.master to open it because that was the one used in the useful post, and then used Find to search for the word favicon, although of course it was right there in front of me😏:
Next, I needed to find the exact URL for locating the new favicon so I could swap it into this line in the <head> section of my subsite’s master page files.
Finding the URL to my Favicon
Finding the right URL for my favicon was less straightforward than I expected. For example, when I navigated to the Site Assets Library and clicked on the link to the favicon file, this is the URL that appeared when it displayed the giant favicon image in the browser:
https://uoe.sharepoint.com/sites/geos/geos-dev/annabels-subsite/flow-site/SiteAssets/Forms/AllItems.aspx?id=%2Fsites%2Fgeos%2Fgeos%2Ddev%2Fannabels%2Dsubsite%2Fflow%2Dsite%2FSiteAssets%2Ffavicon%2Eico&parent=%2Fsites%2Fgeos%2Fgeos%2Ddev%2Fannabels%2Dsubsite%2Fflow%2Dsite%2FSiteAssets
I knew it couldn’t really be all of that.
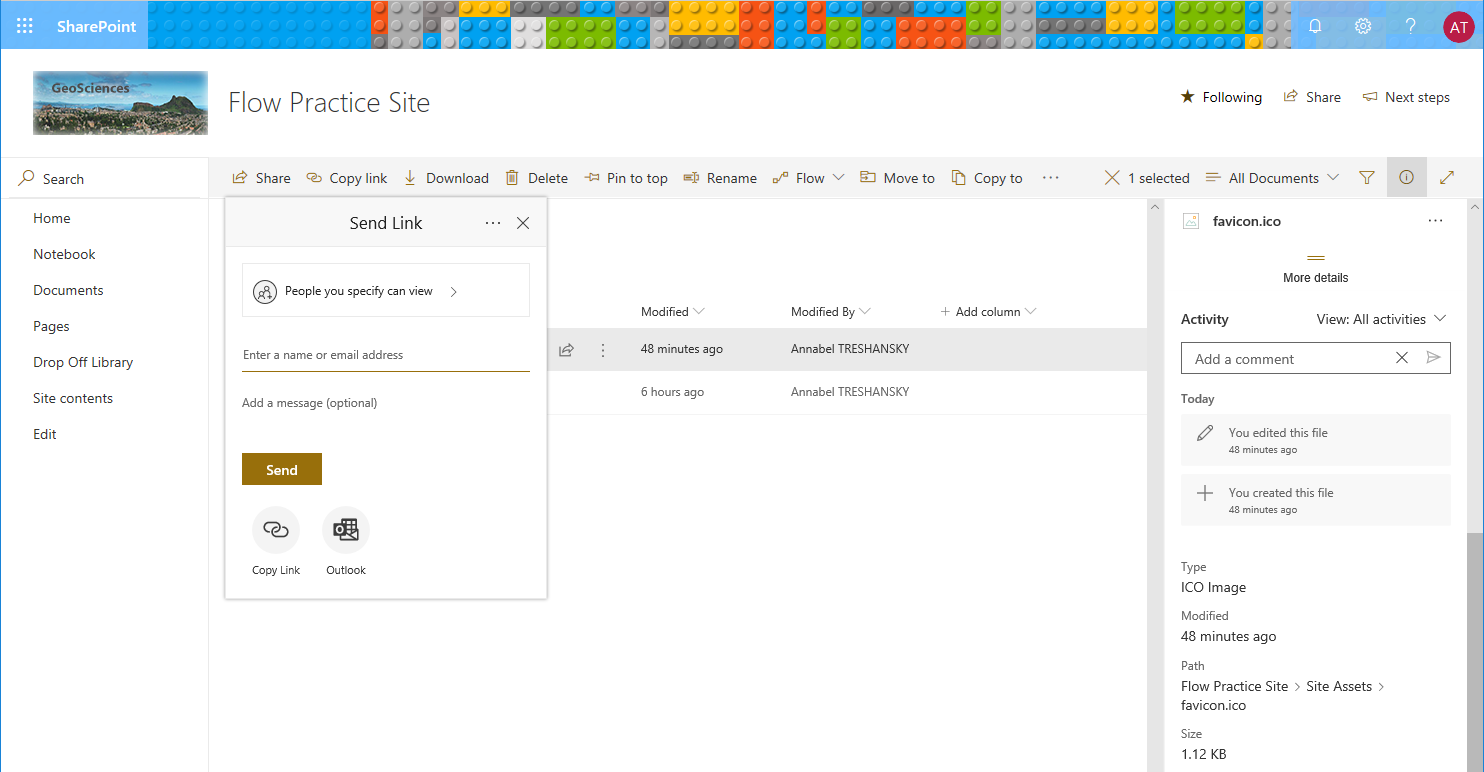
So I tried the sharing icon next to the filename, and it brought up these options for sending a link to the file to other people, within SharePoint or by email:

Sharing a link to a file in SharePoint.
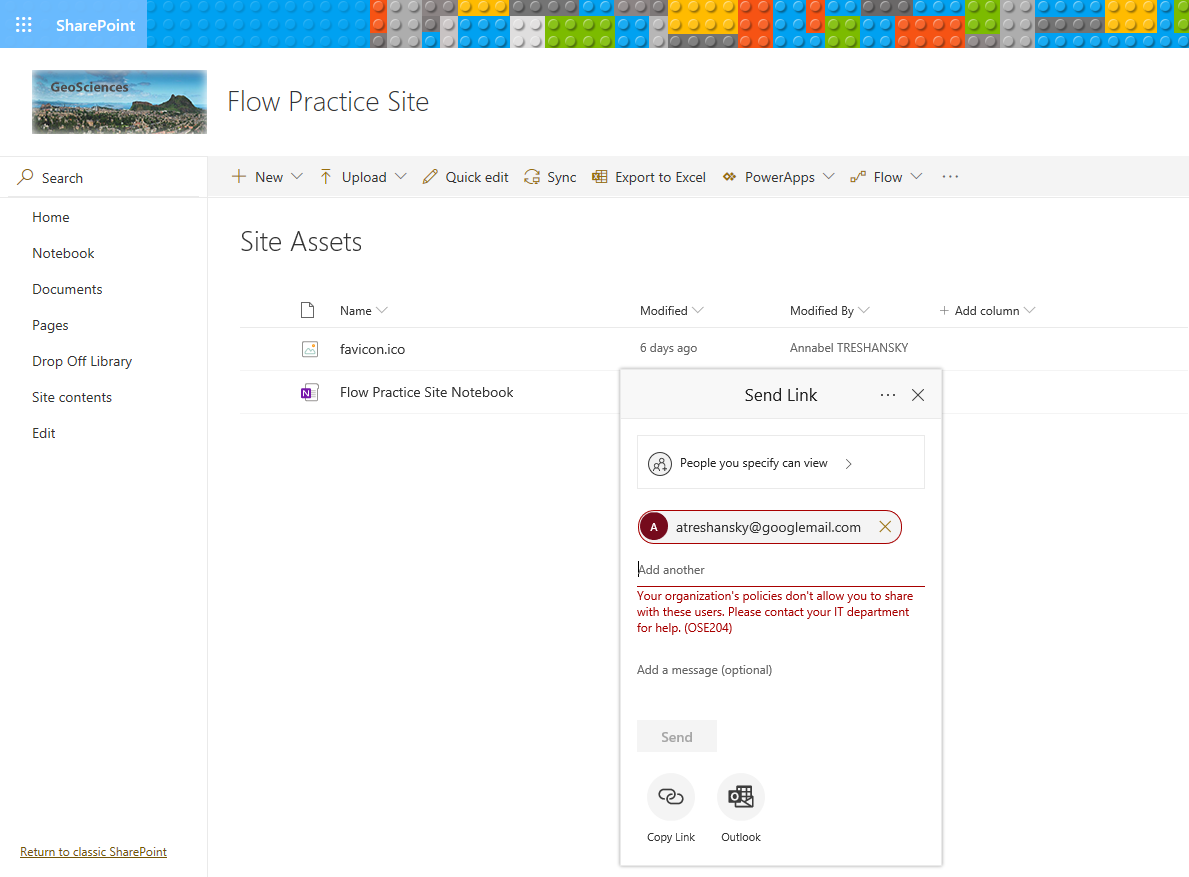
That didn’t get me my URL, still never mind I thought, I can email the link to myself:

No one ever leaves the Village.
As SharePoint is software for intranets, it offers a lot of access restrictions for safety, security and privacy purposes that the University is using to full advantage. So emailing the link to my Gmail address wouldn’t work.
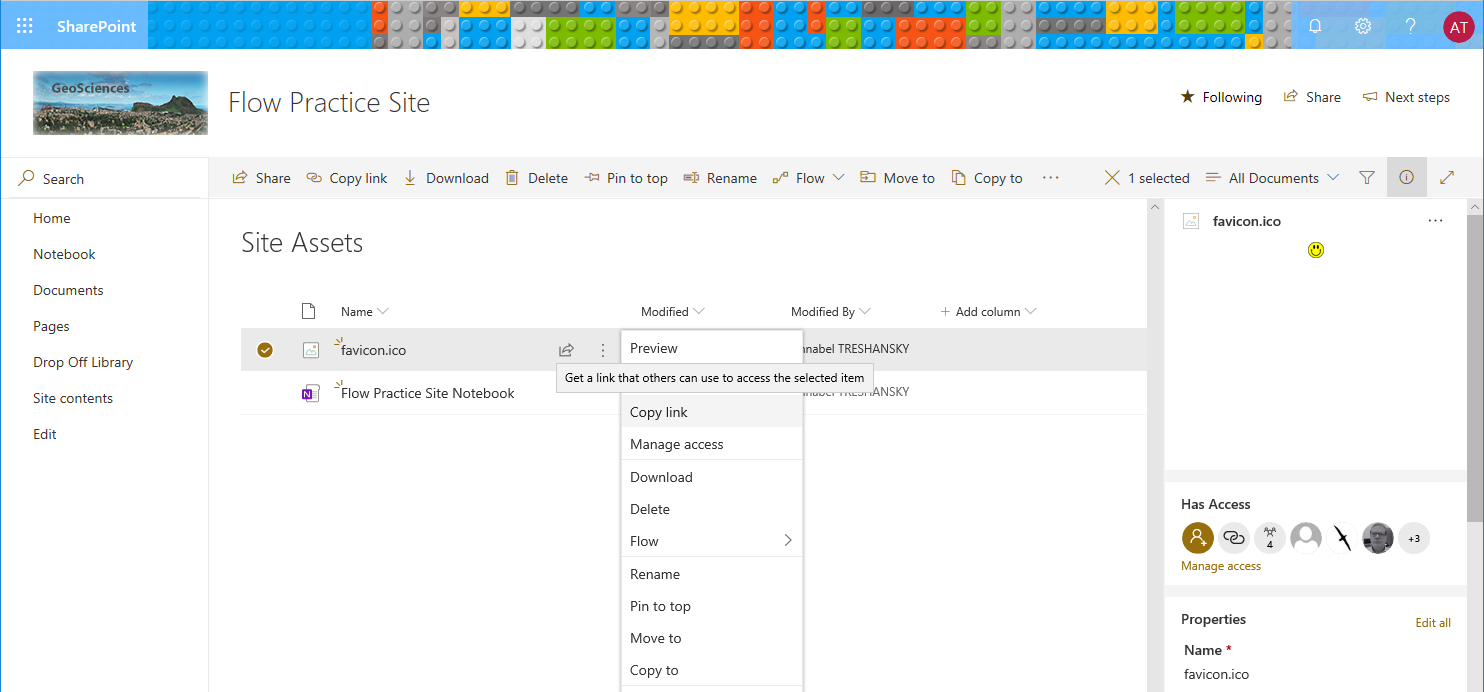
Next, I discovered that either right clicking on the filename or clicking on the three vertical dots to the right of it would bring up a drop down menu with a ‘Copy link’ option:

Copying a link in SharePoint
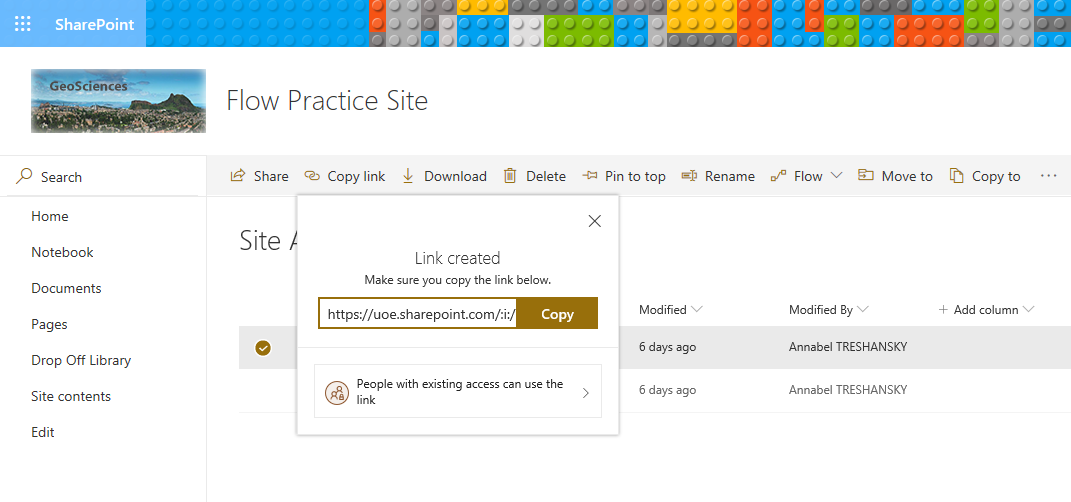
Here’s the dialog box that that brought up:

Why is this a dialog box? So we can have another dialog box!
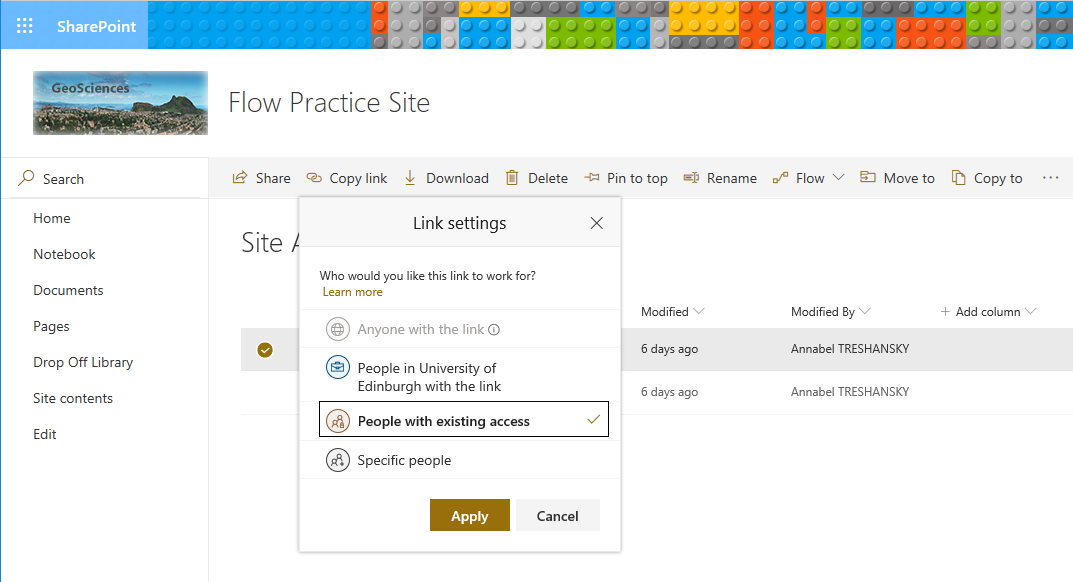
Clicking on the button about access rights brings up a second dialog box with the message ‘Who would you like this link to work for?‘:

Is this a local link for local people?
Being both curious and old-school, and local enough, I copied both versions of this link into Notepad, with the following results:
- This is the format for sharing with people who already have access:
https://uoe.sharepoint.com/:i:/r/sites/geos/geos-dev/annabels-subsite/flow-site/SiteAssets/favicon.ico?csf=1&e=63Ovf2 - This is the format for sharing with anybody in the University of Edinburgh:
https://uoe.sharepoint.com/:i:/s/geos/geos-dev/annabels-subsite/flow-site/ESl7Wb0SjyVKm6A2Vi5dzQkBWkE9HLyyCqGhfEcbsRlXrg?e=xvIaLo
(This is a local div for local people. But it won’t let me do as much with inline styles as I’d like to.)
After trying each one a couple of times, I also noticed that while the formats were the same, the actual text after ‘e=‘ varied each time.
Here’s the Microsoft support page about this: Sharing files and folders. It doesn’t explain the URLs, but it does raise the possibility that getting the code at the end wrong could limit access to my file.
For the purposes of linking to the file as a favicon, I was pretty sure I could take the ‘existing users’ version of the URL, that included the filename of the favicon, and then chop off the querystring (the bit from the ‘?‘ to the end), leaving me with https://uoe.sharepoint.com/:i:/r/sites/geos/geos-dev/annabels-subsite/flow-site/SiteAssets/favicon.ico.
Opening the URL in the browser confirmed this, although I noticed SharePoint had taken out the ‘:i:/r/‘ substring and added another new URL ending of its own:
So I had the full URL path to the favicon: https://uoe.sharepoint.com/sites/geos/geos-dev/annabels-subsite/flow-site/SiteAssets/favicon.ico
But the line with the current URL path in the master page file is <SharePoint:SPShortcutIcon runat="server" IconUrl="/_layouts/15/images/favicon.ico?rev=47" />. There had to be a base URL that was being chopped off. There’s also the question of why the URL path had ‘?rev=47‘ added to the end.
Next question: What is the base URL?
I needed to know which part of the URL path to start with. Most websites define a base URL, so that all local links and file paths can be given relative to that. Here’s an example:
<head>
<base href="https://www.w3schools.com/" target="_blank">
</head>
<body>
<img src="images/stickman.gif" width="24" height=39" alt="Stickman">
<a href="tags/tag_base.asp">HTML base Tag</a>
</body>
(From w3schools.com: HTML <base> Tag)
Looking in the HTML source code with Chrome, I couldn’t find a base href tag, but I think the answer is somewhere in these lines:
<link rel="alternate" type="application/rss+xml" title="Site Pages" href="/sites/geos/geos-dev/annabels-subsite/_layouts/15/listfeed.aspx?List=82831a9f%2D7b5f%2D41ba%2Dba53%2D12defe0bdfd8"> (this is the URL to an RSS feed of my subsite's pages, but it's also an example of a URL that uses the '/_layouts/15/' substring that is part of the current favicon's URL path)
<link rel="canonical" href="https://uoe.sharepoint.com:443/sites/geos/geos-dev/annabels-subsite/SitePages/Home.aspx"> (A canonical URL, but why does my site have a port number?)
I tried accessing the favicon file in my browser to see if that had a canonical URL defined, but it didn’t.
However, comparing the _layouts version of the URL, the path fragment I found in the HTML that SharePoint produced, and the full URL path to my file, ie:
<SharePoint:SPShortcutIcon runat="server" IconUrl="/_layouts/15/images/favicon.ico?rev=47" />"/sites/geos/geos-dev/annabels-subsite/_layouts/15/listfeed.aspx?List=82831a9f%2D7b5f%2D41ba%2Dba53%2D12defe0bdfd8">https://uoe.sharepoint.com/sites/geos/geos-dev/annabels-subsite/SiteAssets/favicon.ico
I thought it would be worth a try using the rest of the favicon file path after ‘annabels-subsite‘, ie ‘/SiteAssets/favicon.ico‘
A Rookie SharePoint Designer Mistake
This was the point when, in my rush to try something, I got complacent and forgot to check out the file first, so I did it as soon as I realised. I experienced the same issues when trying the proper procedure with the other files, but this mistake confused things at first.
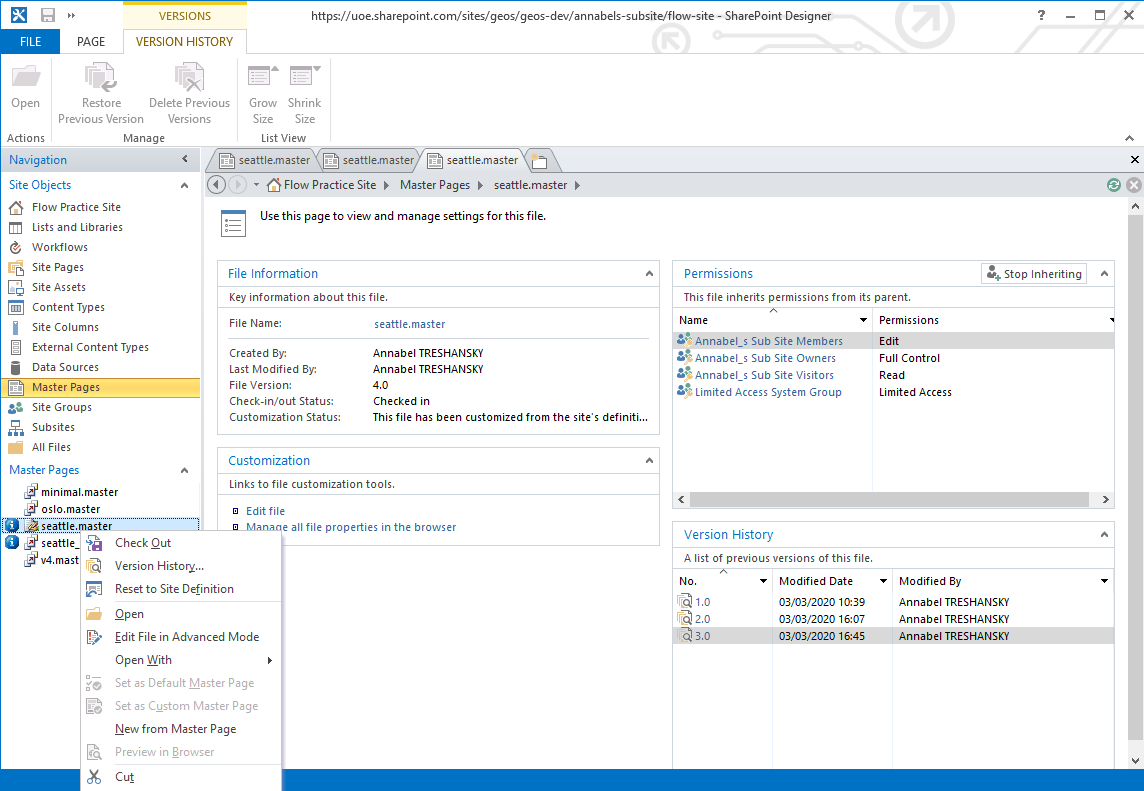
The procedure for editing a file should be:
- Right click on the file name
- Select ‘Check Out’ from the list that appears
- A green tick / check mark will then appear next to the file name
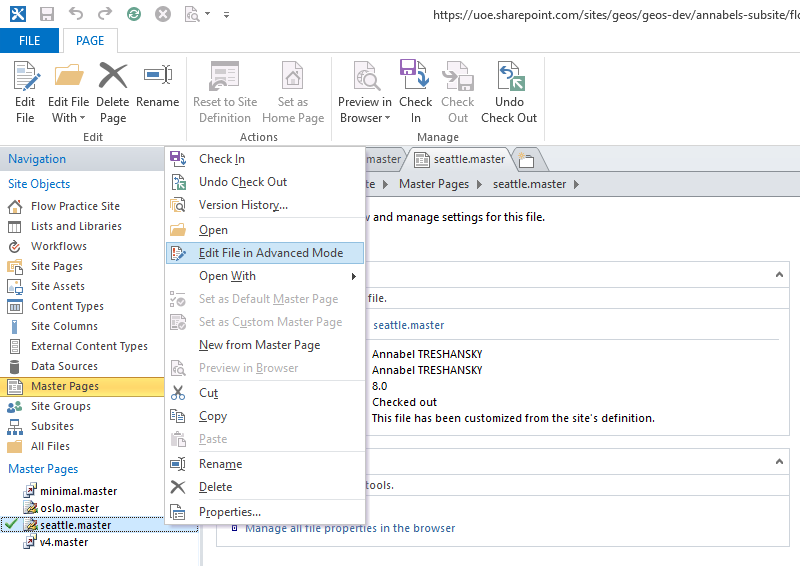
- Right click on the file name again
- Select ‘Edit File in Advanced Mode’:

You can check out any time you like
- Make the changes to the file
- Click on the Save icon to save the file
- Right click on the filename and select ‘Check In’
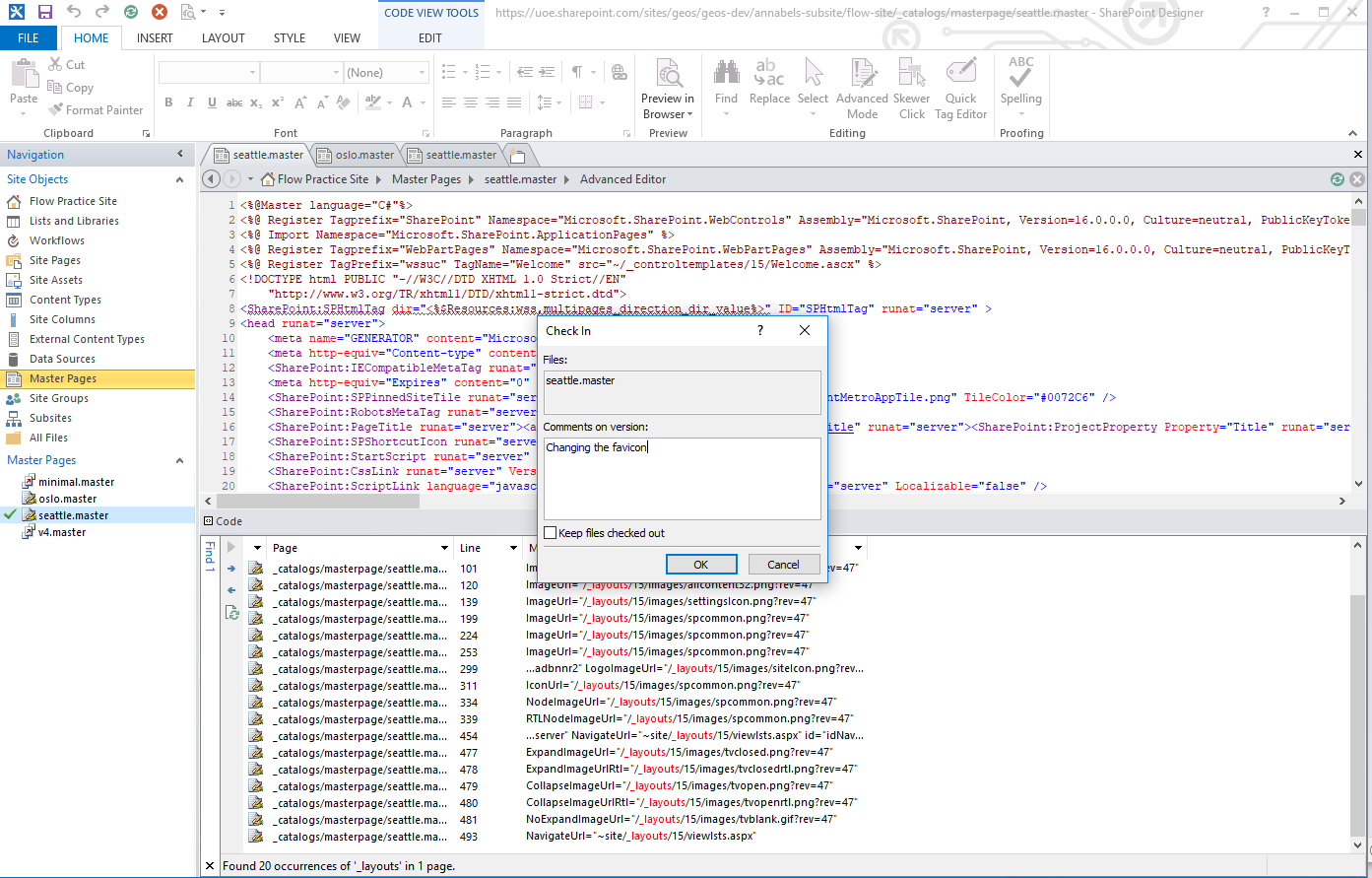
- Add a comment to your check in to explain what changes you’ve made:

…
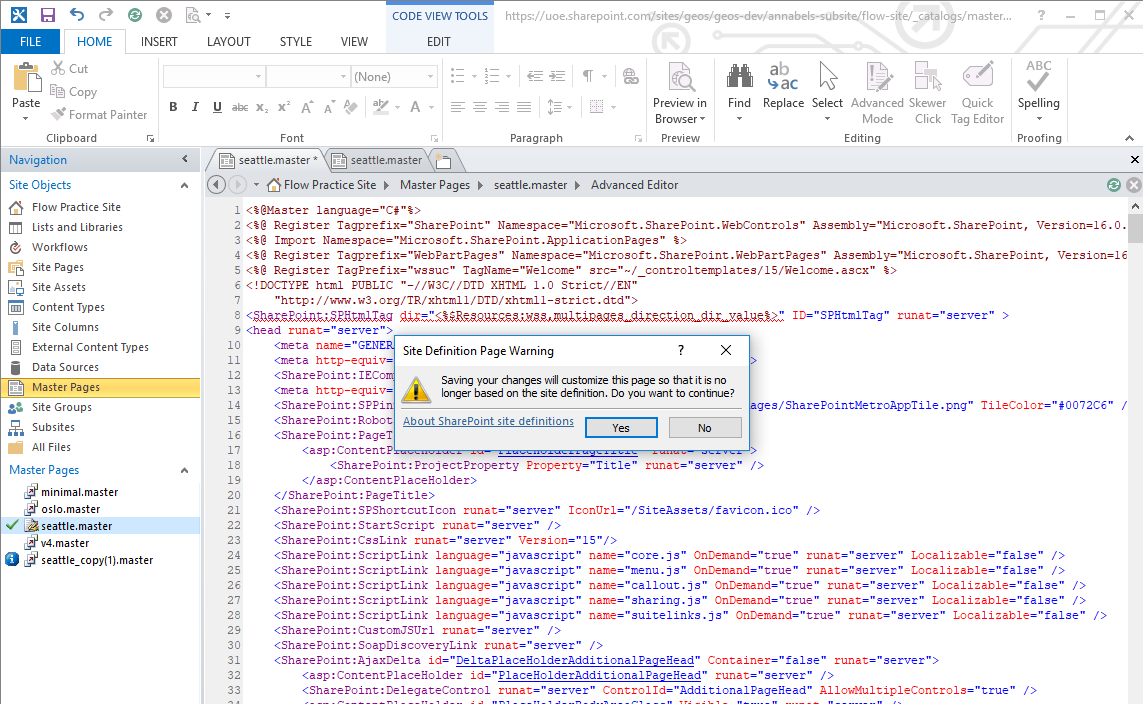
- This causes a warning to pop up that you have to agree to:

‘Saving your changes will customize this page so that it is no longer based on the site definition. Do you want to continue?’
(By the way, the link in the warning goes to no specific topic in the Microsoft Dev Center SharePoint Customization Forum.)
- From this point on, the file name has had a blue ‘
i‘ symbol next to it, and the file information says, ‘This file has been customized from the site’s definition’. - The next step is meant to be to right click on the file name and choose ‘Set as Default Master Page’, which is what changes the page online. However, this option is greyed out for me:

Computer says no… But Why???
- I followed the same (correct) procedure to edit the
oslo.masterfile, and was able to set that one as default master. It made no difference to the page that was served online, but after doing that I was able to setseattle.masteras default master, which also made no difference:
I tried reverting the files to the original site definitions, and that also prompted me to save a copy of the old version, but repeating the whole process with the correct sequence of checking in and out had the same effect (or lack of it).
More Questions
Why wasn’t this process, so clearly defined in a helpful internet post, working for me? I had a few thoughts left about it:
- Was the browser caching the old pages?
- Was the server caching the old pages?
- Was I editing the wrong master page?
- Did I get the URL wrong?
- Was it an issue with this particular subsite?
Question 1 was easy to check: I cleared the cache in the browser and reloaded the page. No luck.
Question 2 seemed likely as a performance improving measure for software used on such a big scale, but I didn’t know how to tell, except by waiting.
Question 3 seemed possible too, and surely there had to be some way to find out! Surprisingly, when I Googled how to find out which master page your SharePoint site is using, it suggested looking in SharePoint Designer and it would be the one where the ‘Set as Default Master’ option was greyed out – because it already was🙄 I feel like I’m going round in circles here!
(Here’s the post in SharePoint Customization Forums: how do I know which master page is being used?)
Question 4: it’s possible, but I tried again, using the full URL path to the favicon, and the results weren’t any different. Also it seems unlikely that it would be the URL that was wrong when the file itself didn’t seem to be updating at all.
Question 5 was the kind of question that lead to even more questions: could I change the favicon in one of my other SharePoint sites?
I decided to try the same process using a subsite I had used to create this subsite (so basically the supersite of this one). I also hoped that if I could change the favicon in the supersite, maybe this subsite might inherit that change anyway.
That didn’t happen, but this did:
Results in the SuperSite
I followed the same procedure with the supersite and this time I was able to select the option to ‘Set as Default Master’. After doing that, I checked the supersite in Chrome, and was able to see my favicon in the browser tab, and my URL path in the source code in the Chrome console window pane:
Sadly, the results weren’t inherited by my new subsite, but it did work in the supersite, but apparently only some of the time: I checked again and it was gone.
On Monday morning I checked the supersite’s favicon again and found another surprising result:
Screenshots of the supersite’s home page, showing the new favicon working in Chrome but not Edge (click to view full size)
Looking behind the scenes with Inspect in Chrome and Developer Tools in Edge led to another surprise. Highlighting the relevant line in the source code demonstrates that SharePoint is producing different desktop browser versions. Why? I thought we left that in the 90s. Presumably it’s to take advantage of some Microsoft-only features (like their own favicons..?)
Here it is in Chrome:
In Chrome, the line of HTML that works is this:
<link rel="shortcut icon" href="/sites/geos/geos-dev/annabels-subsite/SiteAssets/favicon.ico" type="image/vnd.microsoft.icon" id="favicon">
And here it is in Edge:
Developer Tools in Edge, highlighting a different version of the source code, that doesn’t work (click to view full size)
In Edge, their version of the HTML, that doesn’t work, is this:
<link id="favicon" href="/sites/geos/geos-dev/annabels-subsite/SiteAssets/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon">
This line has all the same parts, but in a different order, and it doesn’t work. But is this even the reason? If SharePoint is producing different browser versions, this could also be being overwritten somewhere else.
More Questions, Again
- Did the supersite work differently because it’s Classic SharePoint, whereas the subsite is Modern SharePoint?
- Was it a permissions issue preventing me from uploading changes to the subsite?
- Did I need to add some kind of ending to the URL, similar to the ‘
?rev=43‘ ending on the URL it’s using now? (easy enough to check: no it wasn’t that) - Would the Edge version start working, given a bit more time? (answer: no)
- Why are the results different in different browsers? Would the Edge source code work in Chrome?
- Was there something else I had missed? Very likely
It so nearly worked, I had to go back and retrace my steps for another look. Or in the words of my local panto dame in Devon,
“We’ll have to do it again then, won’t we? ” (twirly leg-kick)
Whee!

We are all just Prisoners here, of our own device
Retracing my steps, I did find I had missed something, from the second Site Settings:
Design Manager
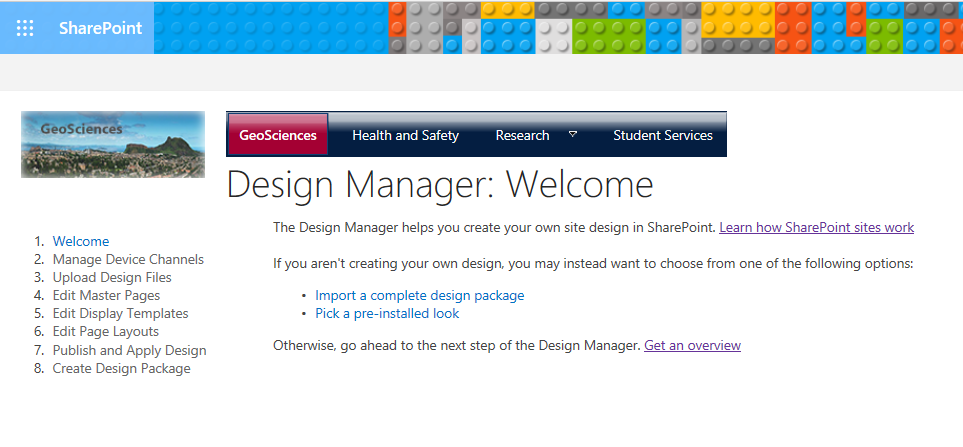
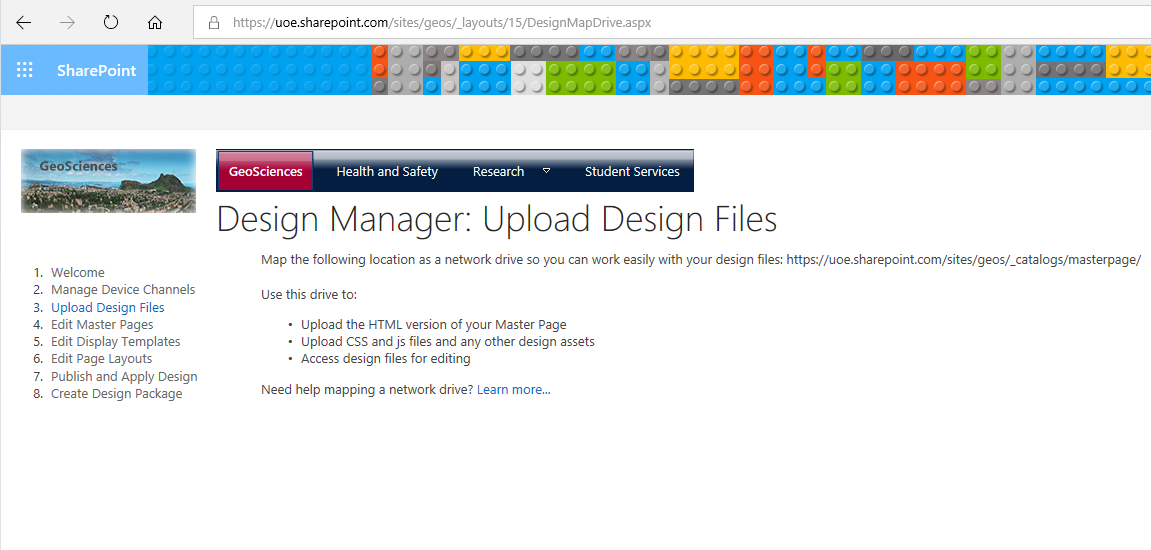
This is what I found when I clicked on Design Manager:

Design Manager: Looks promising!
My immediate instincts were to follow the first links in the text, in which I had seen the words ‘Master Pages’, recognised them from the internet post, and gone off in that direction. But I had missed reading the rest, as well as the other links on the left hand side.
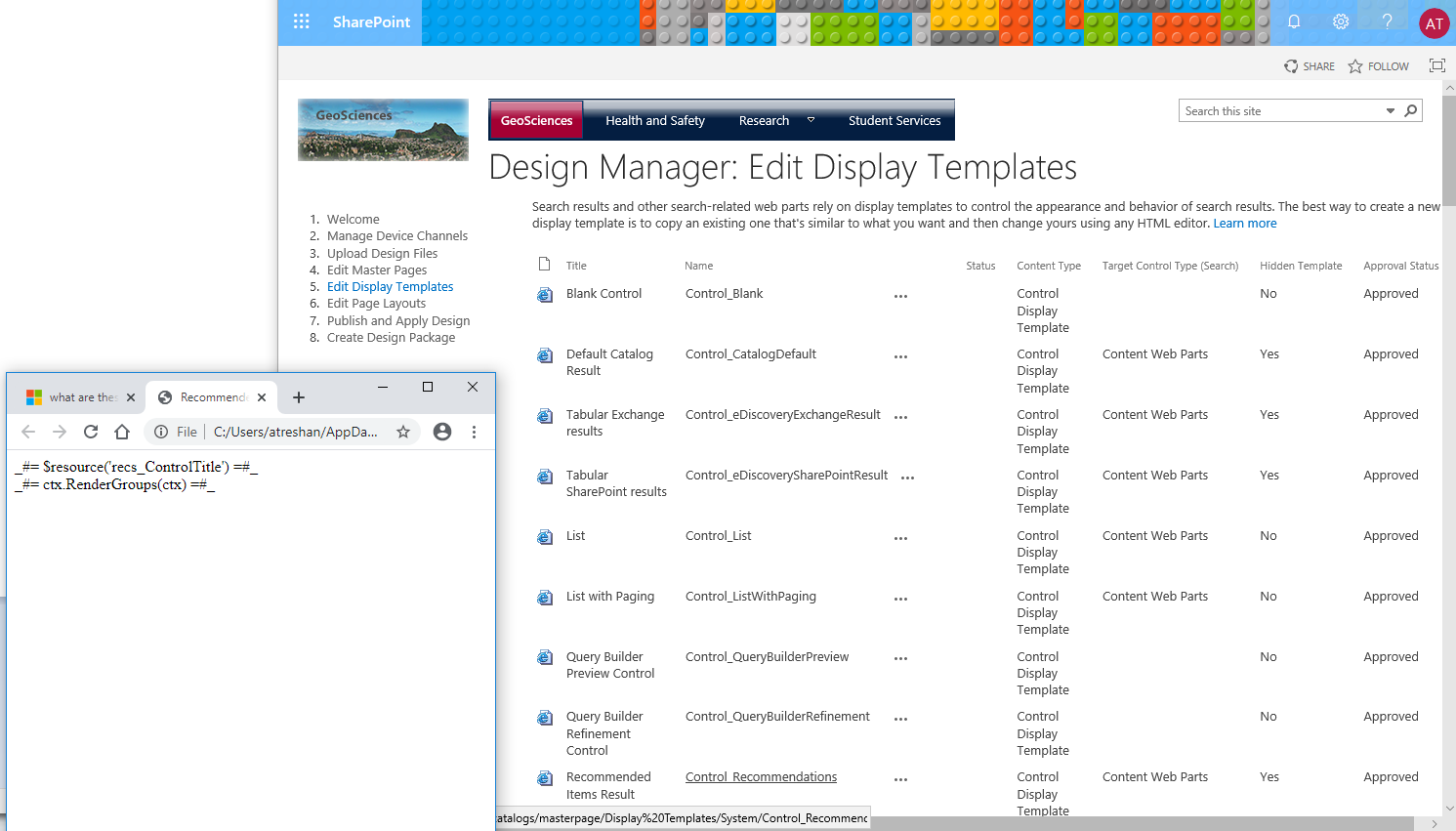
First, I thought it might be worth checking ‘Edit Display Templates’, which turned out to be interesting, but not what I was looking for:
This was not as useful as I expected:
- Firstly (which seems reasonable), it is only for components displayed within the page body.
- Secondly, the display templates listed only relate to search forms and search results.
- And finally, the templates themselves use code that is unfamiliar to me. It could be javascript (or practically anything) between the ‘
_#=‘ and ‘=#_‘ strings. Looking these strings up, they seem to be template tags that are only used by Microsoft Office applications, and possibly only in SharePoint Display Templates.
So that could come in handy later, but not for this.
Next, I looked at ‘Upload Design Files’, How did I miss this the first time round? Isn’t ‘Upload Design Files’ the kind of thing I want to do, or is it just that this time round I know what the ‘Design Files’ are…?
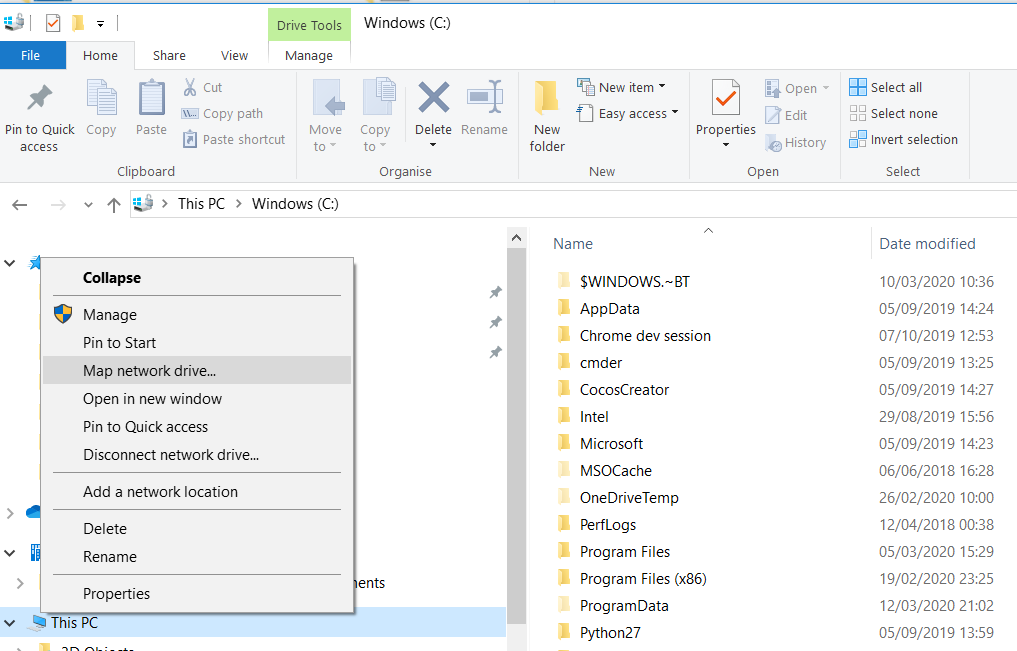
Apparently, I can do this by mapping a network drive to my SharePoint site, which is something I’ve ALREADY DONE for another site, without even knowing why🤦🤦:

Almost what I need, but is it…?
I was a bit troubled to see it mention uploading HTML and CSS files, but not the master pages.
I also checked the address it suggested as the Master Page Gallery to map my drive to, and discovered it was several sites above mine in the hierarchy. It would not go down very well, I thought, if all the official GeoSciences SharePoint sites were suddenly decorated with smiley faces. Or perhaps it might😃
In any case, I thought it was time, armed with my newly acquired extensive background knowledge of SharePoint, to make another, more focused attempt to RTFM (which, as anyone who’s tried to do anything in IT knows, stands for ‘Read the Manual’ (ahem)).
Happily, I found them a lot easier to read once I’d seen what they were talking about, and also once I’d printed them out and gone over them with a highlighter on my lunch break, then eaten some chocolate.
RTFM
So here’s what I learned from the Microsoft Docs that were linked from ‘Design Manager’:
- Microsoft Docs: Overview of the SharePoint page model
Master pages define the shared framing elements for all the pages in the site, such as the header and footer, top navigation, breadcrumbs, search box, site logo and other branding elements (which would include the favicon).Interesting, but less relevant:
Typically, the body of the master page contains a single content placeholder called
PlaceHolderMain. This is filled in by page layouts that define the layouts for specific classes of pages. The pages themselves are created from page layouts by authors who add content to the page fields defined in the layout.Every page layout is associated with a content type in the SharePoint site’s Pages library. Each content type is a schema of columns and data types, and this schema determines the set of page fields that are available to the page layout for that content type.
Each visitor interacts with only one master page as they navigate through the site. However, a SharePoint site will typically use more than one master page as SharePoint uses device channels to display pages in formats suited for different types of devices (smartphones, tablets, etc). Each device channel is like a group of settings, including one master page and other customisations such as CSS style sheets to adapt the pages’ display to a particular type of device.
Device channels can also be set up for different browsers, which could explain why my site was working differently in Chrome and in Edge.
This raises a new question:
Would my favicon work in Edge if I edited a different master page file?
- Microsoft Docs: Overview of Design Manager in SharePoint
According to this,
“With Design Manager, you can create a visual design for your website by using whatever web design tool or HTML editor you prefer, using only HTML and CSS, and then upload that design into SharePoint.”
That sounds good, but will it change the favicon when the favicon is defined in the master page? According to this, Design Manager converts your HTML page into a SharePoint master page. But how?
And if I don’t want to start a whole new design, can I save the current HTML source code from the browser, change the favicon and re-name it to have Design Manager convert it to a new master page? That seems fraught with pitfalls, and a bit wrong and a long way round (ha!).
In order to use this, you need to have at least Designer permission level, which I hope I would as I created the site! The next step is to map a network drive to your SharePoint Master Page Gallery, which allows you to create and edit SharePoint files as if they were on your local computer. After that, when you create the HTML file, Design Manager creates a master page based on it and stores an association between them, so that when the HTML page is edited, the master page is updated to reflect the changes made.
This also raises a new question:
Can I map a network drive to the Master Page Gallery within my own subsite instead of the one that SharePoint recommends?
- Microsoft Docs: Map a network drive to the SharePoint Master Page Gallery
There wasn’t as much that was new here, in fact there literally wasn’t as the links to instructions for mapping a network drive ranged from Windows XP to Windows 8. But I’ve managed it before, so I obviously found the instructions somewhere.
One useful thing that I learned from this was to tick the ‘Keep me signed in’ box in the Office 365 login dialog box to avoid connection problems between SharePoint Online (which is the version we’ve got) and the mapped network drive.
So, those two questions…
I really hope one of these has the answer because I feel like I’m running out of road!
- Are device channels to blame / what if I change all the master page files?
- Can I map the drive to a master page gallery for my subsite only?
Question 1:
No. I’ve tried them all now, and that’s not the answer.
Question 2:
Comparing the two addresses:
https://uoe.sharepoint.com/sites/geos/_catalogs/masterpage/(the one listed in Design Manager)https://uoe.sharepoint.com/sites/geos/geos-dev/annabels-subsite/flow-site/_catalogs/masterpage/Forms/AllItems.aspx(the address of the Master Page Gallery in my subsite)
I think if I chop the second URL off after /masterpage/ it’s at least worth a go.
Mapping a Network Drive
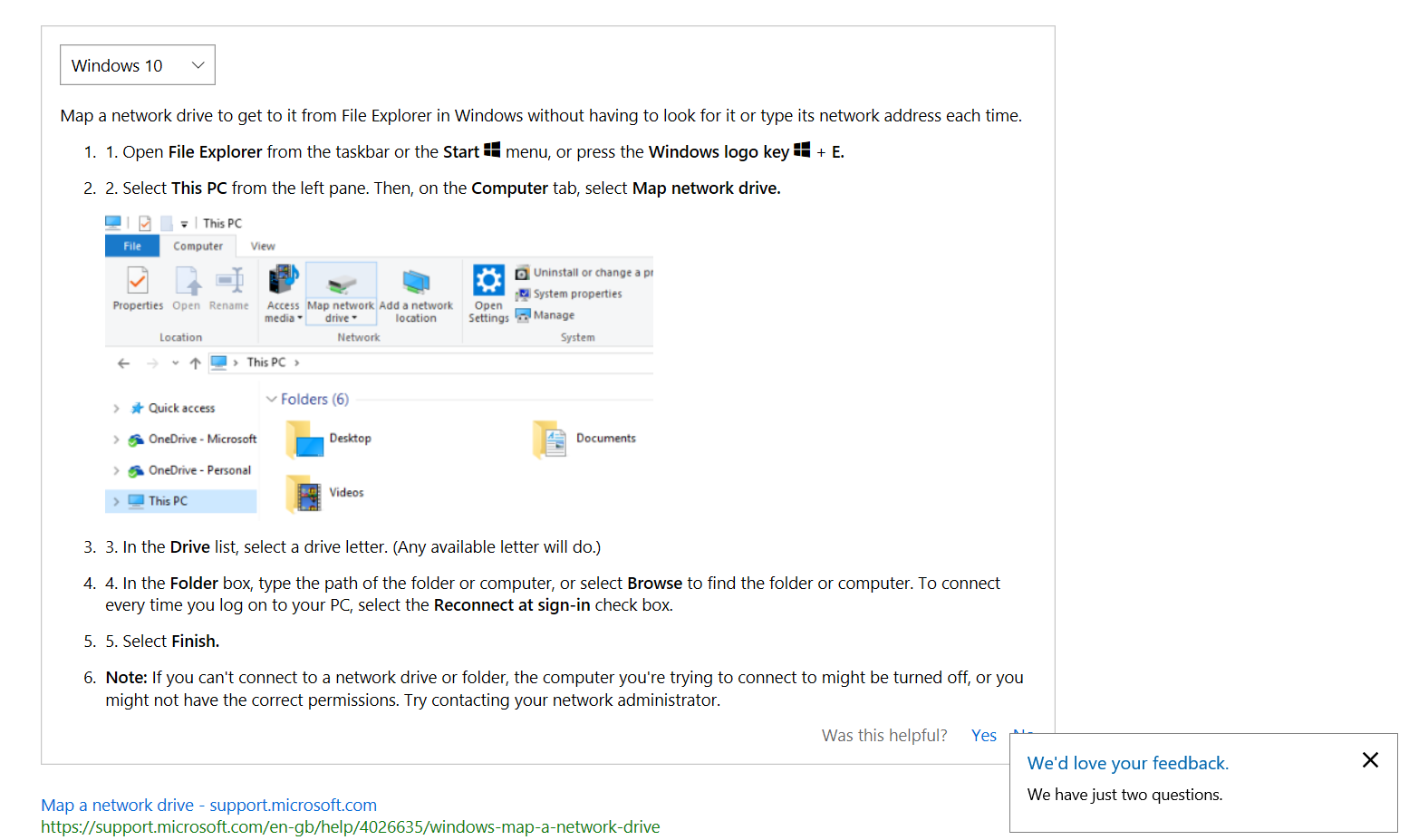
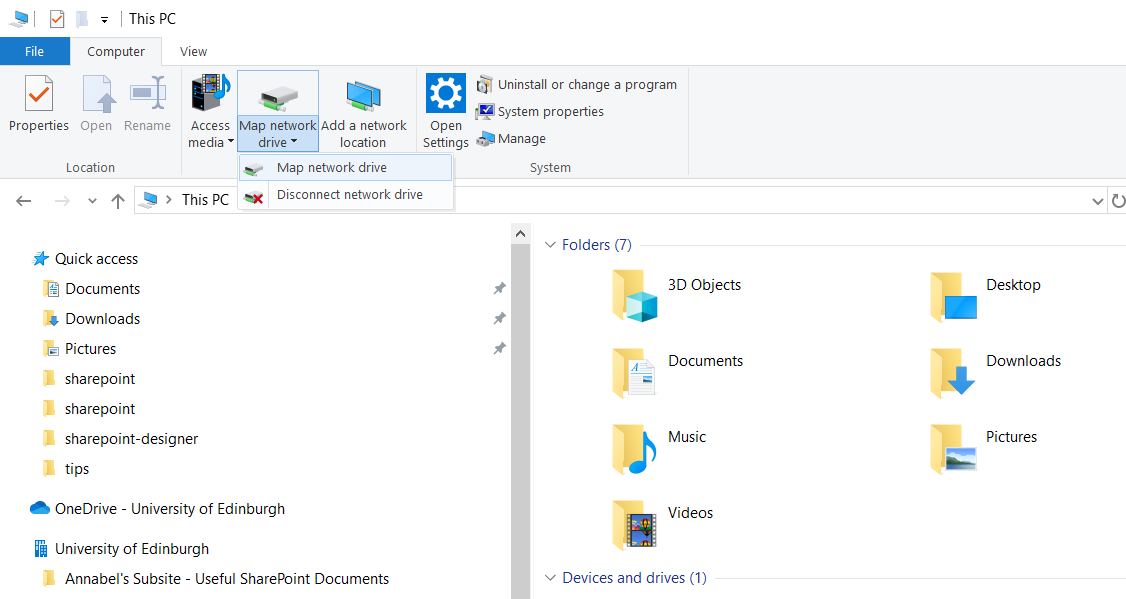
Right. I tried following the links in the ‘Map a network drive’ help page for Windows 8 and earlier, but it redirected me to a general Microsoft help page. So I did an internet search and found it that way instead:

Look at that: Microsoft want my feedback in just 2 questions!
Imagine how happy they’re going to be!
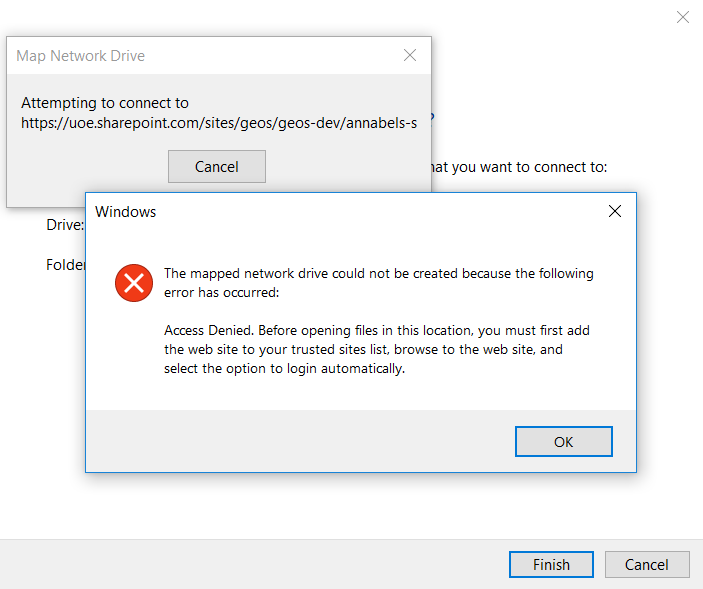
Here are the screenshots of trying to do what that said:

Access denied…
Access was denied, both to my subsite’s Master Page Gallery and to the recommended one higher up the SharePoint site hierarchy.
But why was my access denied? I was logged into my Office 365 account. And was it denied on my side or on SharePoint’s side?
Access Denied
Looking on my side:
First I try what it’s telling me to do: add the website to my trusted sites list. I have no idea what that means, so I look it up, and two options appear:
- This one, about trusted sites in the browser: Wiki-How: How to Add a Website to Trusted Sites. I don’t think it’s what I want, but it might be useful another time.
- And this one, about accessing SharePoint by logging in with Internet Explorer: Bit Wizards: How to Map SharePoint Document Libraries as Network Drives. It actually cheered me up quite a bit to see this, because it reminded me of working on an older Actinic E-Commerce website on a Windows server many years ago, and I figured if I could get to grips with Actinic Catalog 6, then I could get to grips with SharePoint.
Could I get the mapping to work via Internet Explorer?
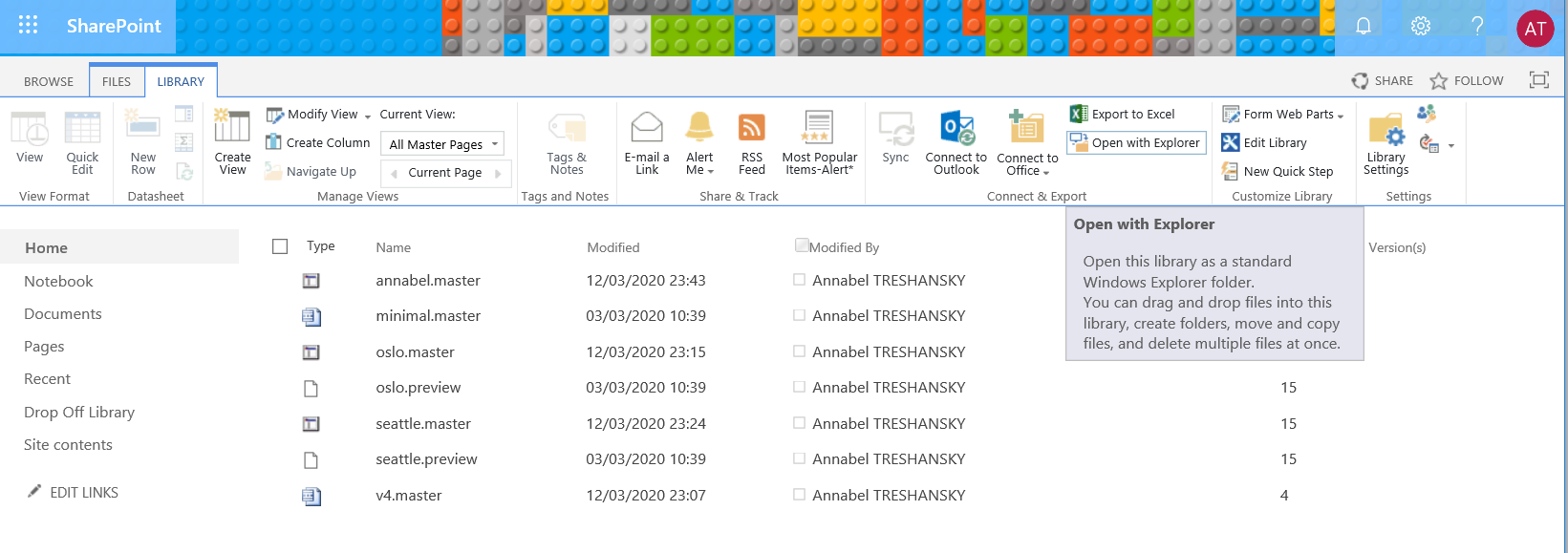
Note: It has to be Internet Explorer, because this process won’t work in Edge, it’s replacement. So, following these excellent instructions, I logged in to Office 365 in Internet Explorer, navigated to the Library (in this case my Master Page Gallery!), clicked on the Library tab and then selected ‘Open with Explorer’:
In fact, here it is, not working in Edge:
A File Explorer window then opened, listing my master page files. I clicked in the File Explorer address bar to get the URL, clicked on This PC, and then on Map Network Drive:
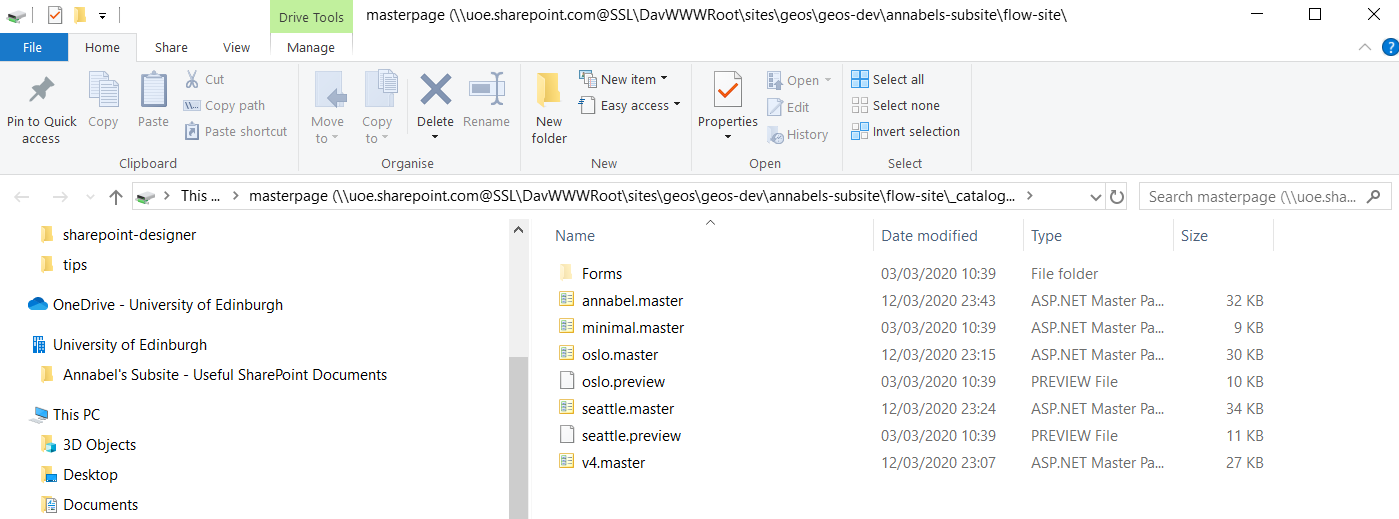
It worked! Here’s my Network Drive mapped in File Explorer:
I thought I should test out the network drive mapping to SharePoint with something appropriate. So here’s my favicon file in the mapped network drive:
And here it is in SharePoint. Got it there somehow!
Again, still can’t believe that worked!
Bit Wizards, you are the best kind of wizard! Probably HufflePuffs like me.
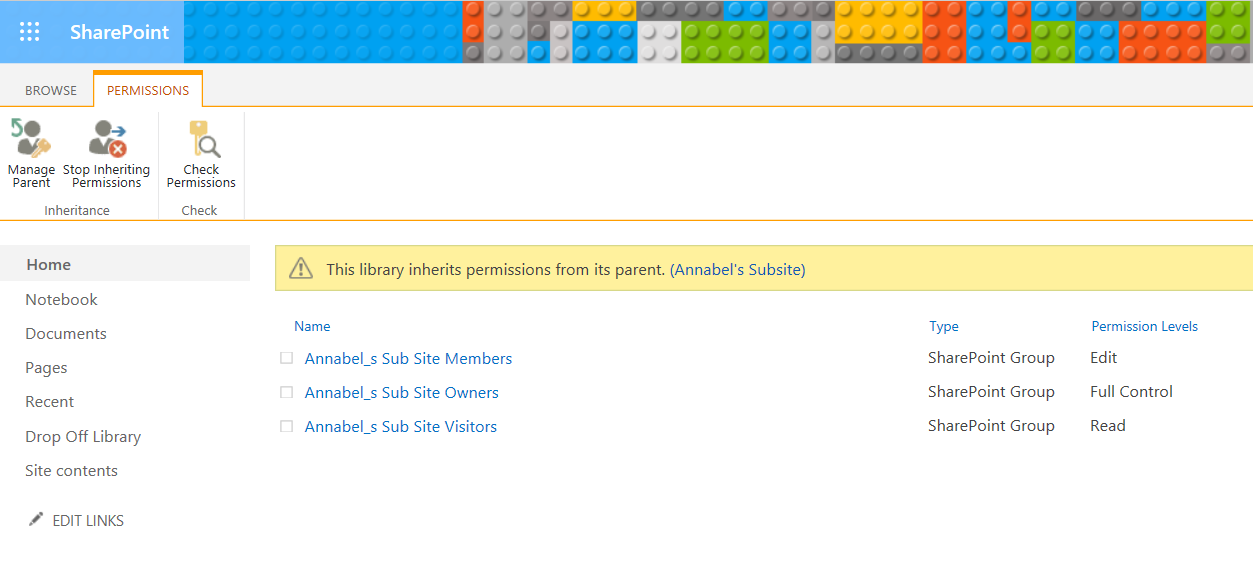
Looking on SharePoint’s side:
Could SharePoint be denying me access for mapping a drive from Explorer the usual way, or for updating and using my master pages, or even for accessing my favicon file within the master pages? It certainly could, and I knew one place to look, but I didn’t know how to tell.
One thing I did learn from the unexpectedly happy experience of mapping a network drive from Internet Explorer was that the Master Pages Gallery is just another SharePoint Document Library, and as such it should be possible to get into its Library Settings to have a look.
I discovered a few things when I went back into the Master Pages Gallery:
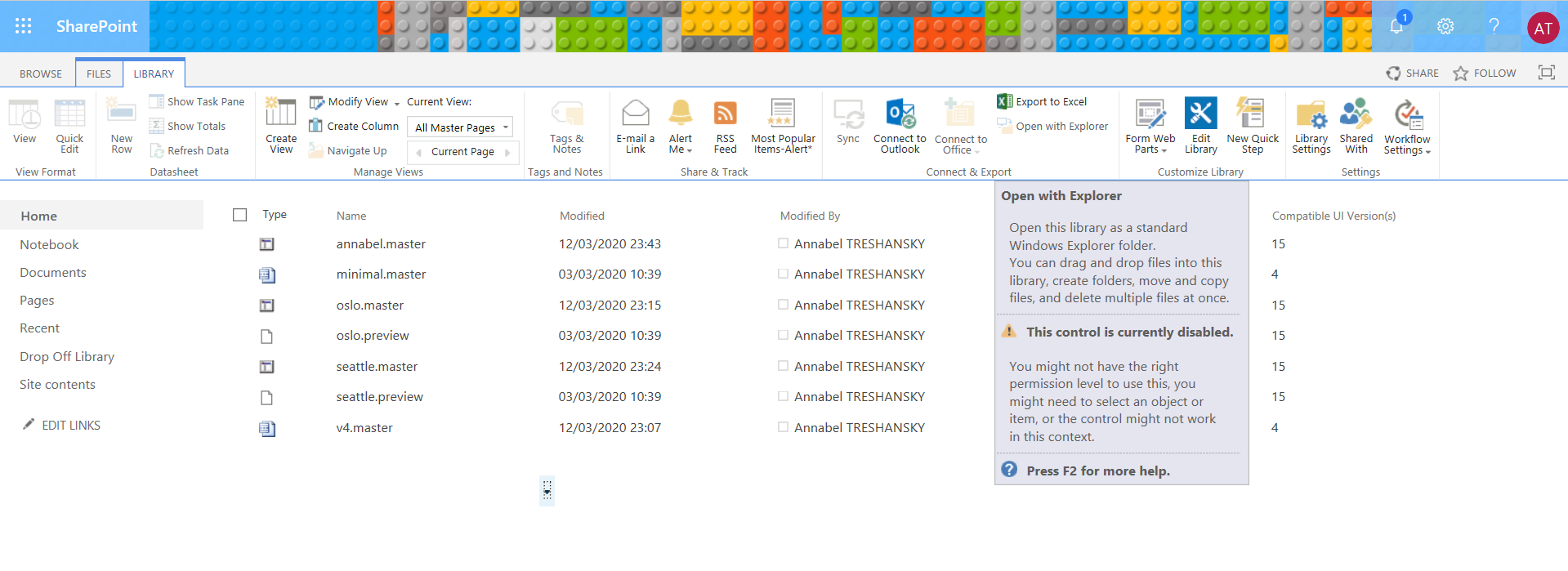
After everything else I had found, I was sceptical that this would work: could I really just upload a new master page here, in the Gallery? And why didn’t I see this before? Probably because it was an option on a ribbon that appeared when I clicked a Library tab in the top left, that I didn’t even notice because I wasn’t thinking of this as a library. Also, SharePoint.
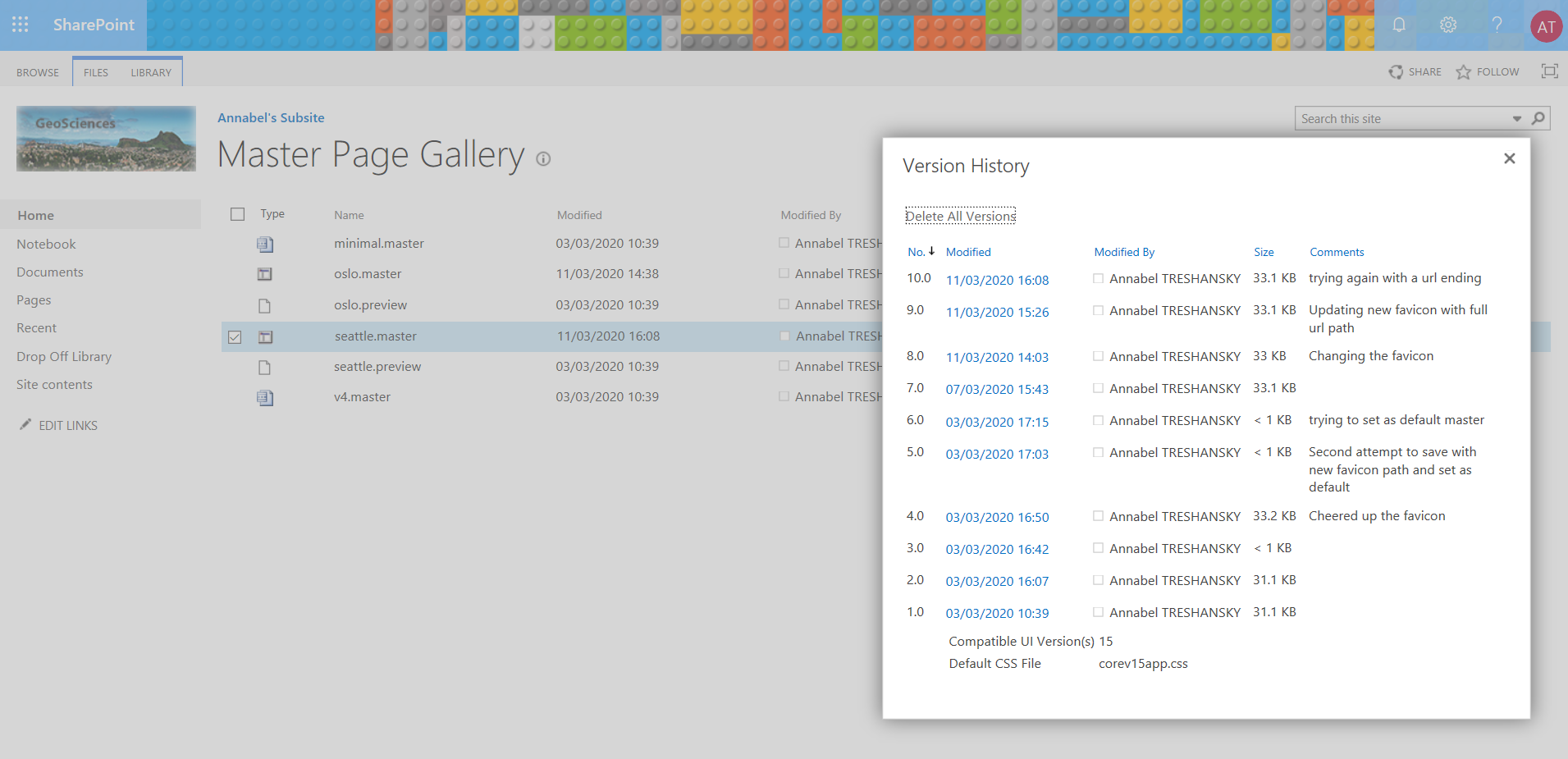
One bad sign against this working was that when I looked at the files listed in the Master Pages Gallery, I could see that the last modified dates were in line with me editing them. What was more, when I clicked on the version history for the seattle.master file, my check-in comments were there:
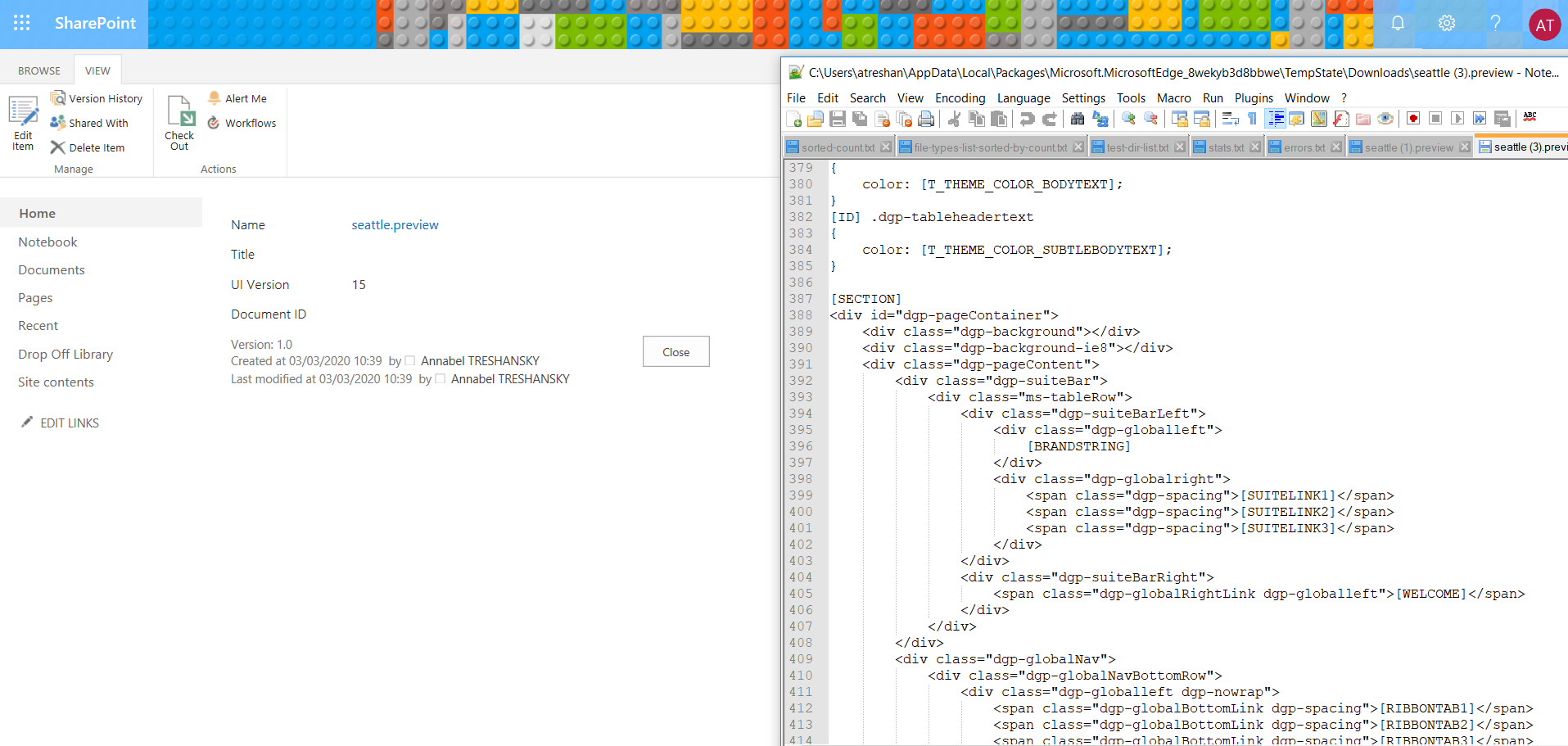
There was also a preview file for the seattle.master page, so I had a look and discovered odd CSS type stuff at the top, and a mostly empty HTML template underneath it. I didn’t see any mention of a favicon though:
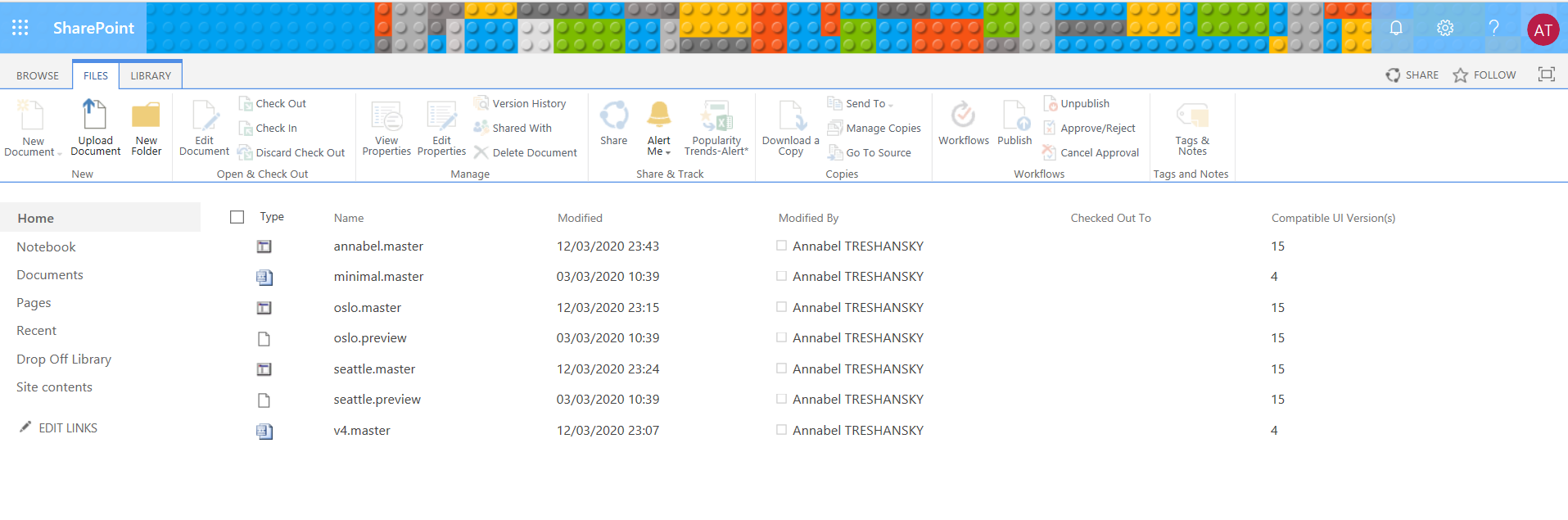
As the best next thing to try, I downloaded another copy of seattle.master, changed the favicon line, optimistically named it after myself and then uploaded it back to the Gallery. When SharePoint asked me for its properties, I copied them by viewing seattle.master in another tab. Here’s a screenshot of the list, featuring annabel.master:
Finally I refreshed my view in SharePoint Designer, checked the annabel.master file was there and selected the ‘Set as Default master’ option:
So what happened..?
It didn’t work. Of course it didn’t work. Because I think so many of the things I’ve tried to make this work should have worked, that there is something else preventing it.
Something is preventing the favicon from my master pages being used, in my subsite, in Edge, and in non-Home pages of my supersite (yes, sadly, I discovered that too). It’s almost more of a question why it sometimes did work.
Here’s another example – this guy Bradley Ross does something I’ve done so many times over the last few days and it just works:
Video of Bradley Ross from BYU Changing his Favicon the Same Way and it Works
I think I have run out of road for now. I have two options left: give up for the day and find out about SharePoint inheritance tomorrow, or headbutt things. So I’m going with option 1.
I think it’s likely that when I created the subsite I included some kind of setting to overwrite some of my site headers from a parent site, or make permissions difficult, or both. But why it partly works, I don’t know.
(Obviously I went with Option 3 and screenshotted things instead. Because if I don’t write my notes up, how on Earth will I remember what I did).

Clockwise from top left: The same page open in Internet Explorer, Chrome, Opera, and Edge, showing the new favicon in the top three.
So something between a complete failure, and a Glorious Victory!
Afterthoughts
I haven’t accomplished what I’d hoped to with this: I thought it would be a small and easyish job, but after a week of determined effort I’ve managed to change the favicon on one page of the SharePoint site above this one, and only in non-Edge browsers!
But it’s not all about winning, so I’m giving myself this prestigious certificate for World Wide Web Participation:

Super impressive isn’t it.
I definitely deserve that.
Sometimes in Life, it’s all about the journey…
One of my greatest dreams in life was to travel on the Trans Siberian Railway, although realistically I’d probably prefer the one through Canada. But this has also been a journey, of sorts. It’s taken me from an overwhelming dread of SharePoint through a kind of acceptance, and then back to wanting to headbutt things.
I feel like I’ve wrestled a mighty beast and not completely lost: I will go on to fight another day, and I’ll take that, for now.
Possibly the fact that the problem was there in the first place should have tipped me off that it wasn’t as easy to solve as I thought. But maybe one day I’ll get this to work, and then I’ll make some SharePoint ‘composed looks’ or device channels and come to quite like it, who knows.
And speaking of who knows, these are the useful links that helped me on this epic trek through the outskirts of the foothills of SharePoint – a big thank you goes out to all of them, especially those who showed me so clearly how to do the things that didn’t work when I tried them:
Useful Links
- Here’s the practice site whose favicon I was trying to change. (Only accessible within University of Edinburgh)
- Here’s the supersite, whose favicon I did manage to change, but only in Chrome (confusingly, I’ve called it my Subsite, because at the time it was (Also only accessible within University of Edinburgh))
- How To Change The Favicon In SharePoint Online
- Microsoft: Overview of Design Manager in SharePoint
- Overview of the SharePoint page model
- Microsoft ASP.NET Forums: what are these special tags <%# and <%=
- Microsoft Docs: Directive Syntax
- Stack Overflow: What is .NET assembly culture?
- Microsoft Support: Sharing files and folders
- HTML <base> Tag
- Apply a master page to a site in SharePoint
- SharePoint Customization Forum
- Someone else on SharePoint Customization Forum shares my pain: “Set as default master page” link is disabled
- Microsoft Office Dev Center, SharePoint Customization Forums: how do I know which master page is being used?
- Microsoft Docs: Map a network drive to the SharePoint Master Page Gallery
- Wiki-How: How to Add a Website to Trusted Sites
- Bit Wizards: How to Map SharePoint Document Libraries as Network Drives.
Credits
Photo: Paul Dixon / West Nab Cottage, Meltham Moor, Licence: CC-BY-SA-2.0, via Wikimedia Commons
(Title-screen owned by Carlton Television for Many Happy Returns (The Prisoner). By Source, Fair use, Link)



























RS
Dear Anabel,
Seems you went to the moon and back for that and it still did not (fully) work at the end!
Why some trivial as that be so difficult?
But that is Microsoft – not muck logic there – Till recently it was difficult to change site logo…
Google site perform the same tasks in two clicks…
But thanks for walking all the way to write this great article for enthusiast like us!
Best,
RS
RS
… and sorry for mis-spelling – autocorrect gone wrong… 🙁
Annabel Treshansky
Hi RS, thanks for reading – nice to hear from a fellow traveller in the world of SharePoint!
Rafa
Hi Annabel,
Thanks for sharing! It’s been the most absorbing read I’ve had about Sharepoint ever! You’ve managed to make an utterly boring subject quite fun to read, MS should hire you to write their manuals! 😀
Best regards.
Annabel Treshansky
Hi Rafa, Thank you so much – what a nice thing to say! Thanks for visiting, and come back any time 😁