New H5P Interactive Content Type: Branching Scenario (Part One)

H5P February 2019 release
H5P have launched three new interactive content types, Branching Scenario, Virtual Tour (360) and Dictation. For anyone who doesn’t know anything about H5P it is a free open HTML5 technology to easily add interactive content to your website with a plugin for WordPress, Drupal and Moodle.
Branching Scenario allow authors to present the learners with a variety of rich interactive content and choices. The choices the learners make will determine the next content they see. May be used to create dilemmas, serious games, and self-paced learning.
First impressions
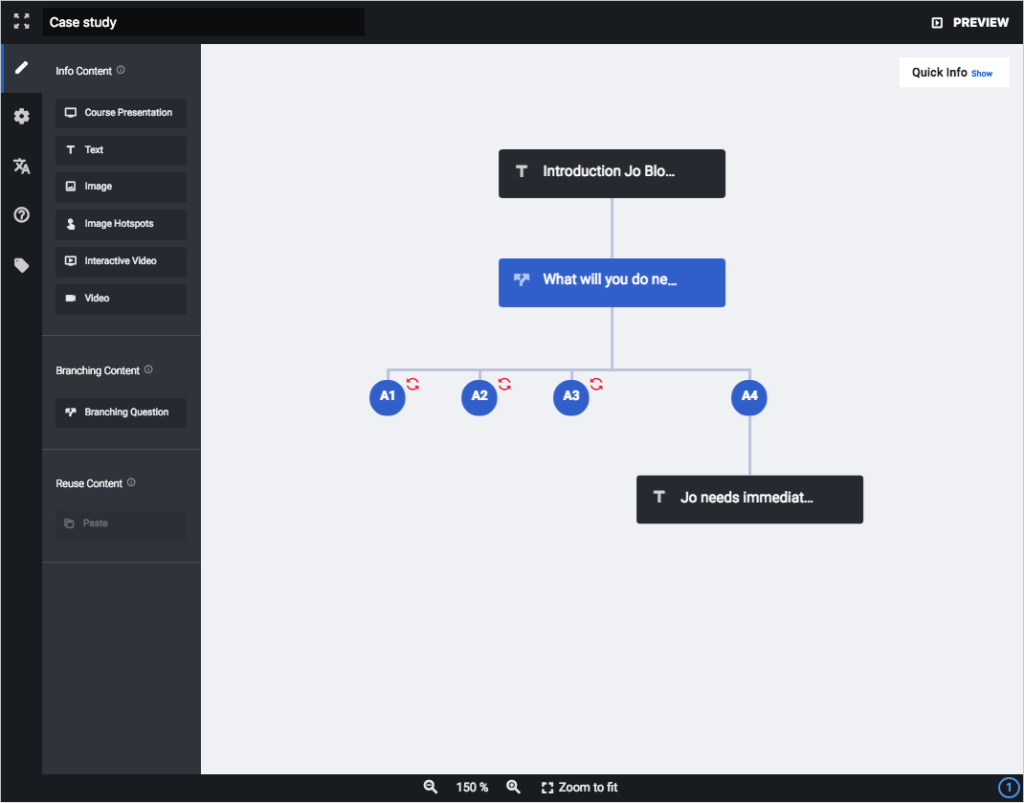
I am looking at one of the new content types in particular, the Branching Scenario. At first glance the editing interface looks pretty good and reasonably intuitive. It uses drag-and-drop to which you can add images, text and video to a canvas which can best be described as a flow chart, which makes total sense. It also includes a couple of the other existing content types, the Course Presentation and Interactive Video and the new Branching Question.

Branching question
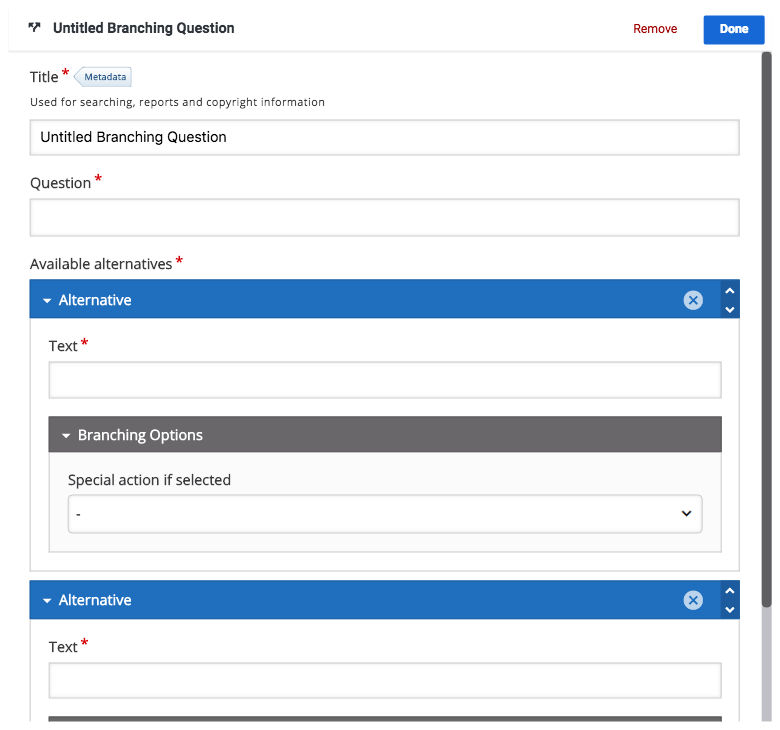
The Branching Question has text areas for a single question with multiple responses. For each response or ‘alternative’ the Branching Options gives you control over where the user navigates to (i.e. another branch or custom end scenario). You can also supplement each response with custom feedback that may include text and/or images.

Additional functionality
Like a lot of the H5P content types there is more functionality than on first impression. This Branching Scenario includes a start and end screen as well as optional scoring, so it has lots of potential. There is a zoom function located at the bottom of the user interface which will be very useful as the branching becomes more complex therefore requiring you to zoom out to see more.
Game-based learning
There are a couple of examples of the Branching Scenario on the H5P website. The Skills Practice: A Home Visit is worth trying out, where I discovered I would be no good as a community nurse.
Part two
Next step is for me to try converting some of our existing Labyrinth branching content over to H5P for a quick comparison. I think I’ll start with one of the MBChB ‘Acute Medicine’ game-based learning scenarios.




Hi Jackie, thanks for the post! Is there a way to add a hyperlink to the Custom End Scenario. It looks like I can only add text. Any help really appreciated. Have a lovely day 🙂 Max
Hello Max. I’ve spoken to Jackie and it would appear that inline HTML within the “Custom end scenario text” field does not render.
The only workaround we have found is to jump to a new branch instead, one containing a text object. This object allows you to include hyperlinks within your content. The downside being it’s not an end node with the red flag and “Restart the course” button.
Thank you for reading the post and getting in touch. Please feel free to share anything you create with us both.
Best wishes, Stewart
H5P looks really good. That Canadian example is excellent, but that’s down to it’s design and production quality at least as much as platform. Maybe I haven’t followed itfar enough, but it doesn’t seem branch much. If you answer wrong you just remain at the same node and get another go. You could probably do this in a conventional CMS.
But multi-branched scenarios are hard to write and update.
The branching works well in the Art one, and demonstrates some nice tricks. Looks as if there are more quiz and other options here.
These tricks etc could be useful additions to teaching webpages.