Global Academy degree game

Hristo Meshinski discusses his involvement in the development of an offline degree finder game.
Introduction
Every year the Royal Highland and Agricultural Society of Scotland organise their flagship event to showcase Scottish agricultural rural life. It is a perfect day out for families with children to enjoy together. As a way to attract young talent into the world of agriculture, the Global Academy of Agriculture and Food Security hired our team to develop an educational and fun game application. It was designed to be played both on small touch-screen tablets and a big 32” touch-screen by teenagers, while the event runners engaged them in a conversation about university courses relevant to the choices made in the game.
Museum field trip
At the beginning of the project me and my colleague Jackie went on a field trip to the National Museum of Scotland. The idea was to investigate how the touch-screens were used throughout the museum. We wanted to get a better understanding of how they work, how people interacted with them and how the different apps on them were designed in terms of UX. The trip reinforced our initial suspicions that we had to ensure the elements of our game were big enough to be legible when standing at a distance from the displays.
Technology choices
Naturally, as one of the main requirements was for the app to be available on a variety of touch-screen dimensions, this steered us in the direction of developing the game as a RWD web application.
To tackle the requirement of different screen sizes we decided to utilise Bootstrap 4. The CSS framework provides an easy and intuitive way to quickly build HTML which is exactly what we needed for this simple project. Bootstrap 4 makes use of Flexbox layout mode allowing for a new (for us), smoother way to configure the layout of our HTML page.
For the backend of the app everything was handled using JS, in particular jQuery as it comes packaged with Bootstrap. The list of subjects, jobs, degrees and the information relating to them are all stored in JSON variables as for the scope of this project a dedicated database was unneeded.
let list_subjects = {
1: {
'name': 'Biology',
'jobs': [1, 2, 3, 4, 5, 6, 9, 10, 11, 12, 14, 15, 17, 18, 19, 20, 21, 22, 24]
},
....
}
let list_jobs = {
1: {
'name': 'Economist',
'degrees': [1, 3],
'description': 'Economists use maths and other types of knowledge to provide advice ....'
},
.....
}Each subject in the list of subjects has a name and a list of jobs IDs associated with it , each job in the list of jobs has a name, a description and a list of degree IDs related to it. In this pilot, the interests displayed in the second tab of the game are hard coded in the HTML and have no effect on the final result and are there just to make the game more engaging.
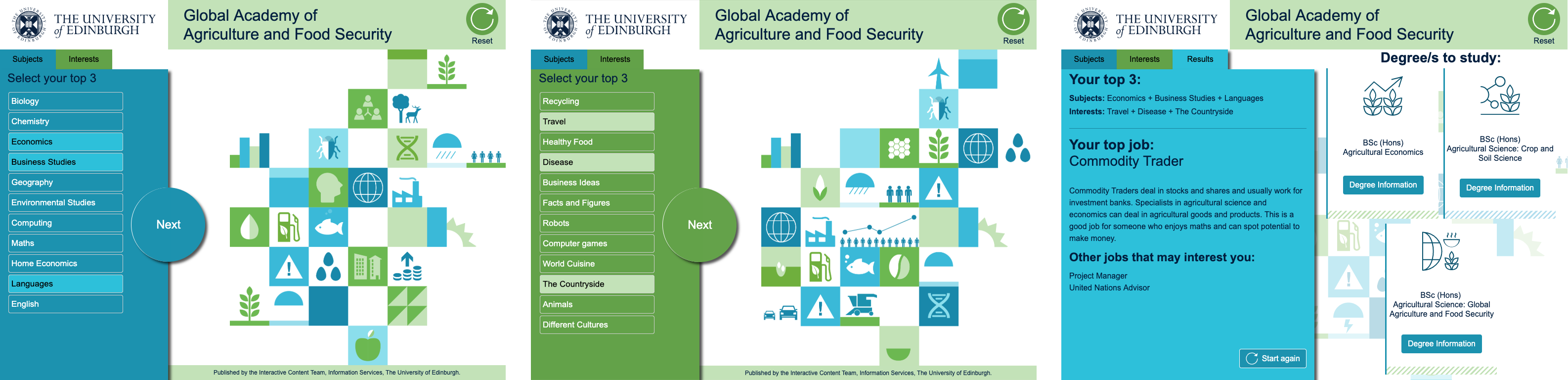
The inner-workings of the game
Whilst presented as buttons, the subjects/interests are actually HTML checkboxes. We used CSS to make them look like buttons and JS to allow for the functionality to limit the choices to a maximum of three. After the user has made their choices we show the “Next” button allowing them to proceed to the next section.
We decided to present the user with a choice of three subjects out of 11. This was a good decision from a UX perspective. Having only three choices decreases the amount of permutations and prevents overcomplicating the backend logic.
However I later stumbled upon a solution (see below) which identifies the common elements in a series of arrays. This meant we could have removed the limit of three choices but we liked the idea of keeping things simpler both for us and the users.
function getCommonElements(arrays) {
var currentValues = {};
var commonValues = {};
for (var i = arrays[0].length - 1; i >= 0; i--) {
currentValues[arrays[0][i]] = 1;
}
for (var i = arrays.length - 1; i > 0; i--) {
var currentArray = arrays[i];
for (var j = currentArray.length - 1; j >= 0; j--) {
if (currentArray[j] in currentValues) {
commonValues[currentArray[j]] = 1;
}
}
currentValues = commonValues;
commonValues = {};
}
return Object.keys(currentValues).map(function (value) {
return parseInt(value);
});
} Each subject checkbox has an allocated ID that matches the ID of that subject in the JSON object. When the user presses the “Next” button the IDs of the three selected subjects are passed to a function that returns a list of arrays containing all job IDs associated with each of them. That list of arrays is then passed to the getCommonElements(arrays) function which returns an array of job IDs that the three subjects have in common. The array of common job IDs is then shuffled and one them is chosen on random. The results tab is then populated with selection made by the user, the description of the job and the degrees that could help them develop their careers in that field.
(click image to zoom)
We reworked the Bootstrap tabs, disabling their default functionality, changing it to work with the larger “Next” button instead. Because of the short time students engage with the app, users aren’t allowed to go to tabs and change their selections, instead we simply offer reset buttons.
With 17 possible interests and 11 different subjects we couldn’t easily fit every interest on a screen with a Viewport < 1024px. Because we were designing for both tablet and large-screen TV we opted to limit the number of visible options to 11, randomising them every play through.
Offline functionality, sw-precache, gulp and service workers
Another important and required aspect of the project was the offline functionality. As this was my first project with such a requirement I had to do some research on the topic. After reading about it and discussing it with Stewart it was agreed to try and deliver this requirement using Service Workers (SW).
A service worker is basically a JS file that runs separately from the main browser thread. The service worker can serve several purposes including – “push notifications”, “background sync” and most importantly they have the ability to intercept and handle network requests meaning they can deliver resources from the cache. More on service workers can be found here.
For the scale of this project a simple service worker file would have sufficed, however during my research I stumbled upon a library called “sw-precache”. Integrating it within our development process was somewhat straightforward as we were already using Gulp to compile Sass into CSS and minify the JS and CSS files in the project. The library generates a service worker that precaches the game’s resources. Even though the sw-precache library was deprecated it was still fit for the purposes of this pilot project. Utilising its successor Workbox, and its additional functionality, would have been like using a sledgehammer to crack a nut.
One discovery we made was the requirement for SW have for HTTPS. Thankfully enabling this on our test servers was pretty simple via a few lines of code in the .htaccess file. After accessing the website once while being connected to the internet the SW will cache everything and from then on even if you are offline you will still be able to enjoy the game.
During development we regularly met up with DLAM colleagues Richard and Andrew to discuss a project they were working on that also used SW. Their app provided real-time computer availability for students around the Edinburgh campuses. They utilised SW for slightly different reasons than ourselves and used the Nuxt framework to handle offline caching.
Royal Highland Show
Late June at the Royal Highland Show our degree finder game had its debut. It was used on a large touch-screen panel display connected to a PC laptop. The app was pre-loaded within a Chrome browser for the PC and a Home Screen shortcut on the iPads.
Within the source code there is specific metadata included to allow the game to behave as a iOS native app, i.e. with no unwanted browser UI. And for desktops and laptops using Chrome it can be installed via the browser menu to be added as its own Chrome application. Both PCs and Macs allow you to search for and run the new app within their OS natively, as though it was a standard program installation.
As another fallback option for the client we also made the source files available locally. With minimal guidance we were able to instruct the client on how to utilise this option if required.
Conclusion
I hope the game had a positive impact on some of the younger attendees and helped them understand how the subjects they are studying in school can relate to their future degree and career. This project was considered a pilot and it would be great to revisit this game in the near future perhaps improving areas such as scalability and sustainability.





Thanks Stewart for your encouragement!
Thank you Miki. I very much enjoyed reading this with my morning coffee. It was lovely to have such a…
Hi Otis
What an insightful blog post, I've learnt a lot
I learned more from this one article than from hours of browsing elsewhere—thank you for creating content that actually respects…