The questions around whiteboard approaches and mathematical writing have come up numerous time throughout the summer. There has been some really interesting discussion within the School of Informatics as well as more widely within the College.
Unsurprisingly, there is no single solution that solves all of the scenarios raised by colleagues. A good starting point is to consider the ways that you might want to use a whiteboard – we have summarised some solutions to the following approaches below:
- Live demonstration to students
- Recorded demonstration to students
- Collaborative whiteboard tutorial
The following approaches are suggestions and not the only solution. You can check out further suggestions and alternatives via the Hybrid Teaching Technology and Tools Finder.
Live demonstration to students
If you are delivering teaching via a video conferencing tool / virtual classroom you may wish to demonstrate handwritten content that you would traditionally use a whiteboard for within a classroom.
First consider if you prefer to work with digital ink or using a standard pen and paper approach.
Digital Ink
Although writing with a mouse or trackpad is possible it is often an unnatural feeling for many people, with many preferring to use a stylus attached to a computer or used directly on a tablet device.
Both Collaborate and Teams have a whiteboard that offer some basic writing and annotation tools for whiteboards. These tools are often sufficient for quick demonstrations, but do have some limitations. It is important to note that any content created in the Blackboard whiteboard will be removed at the end of the session so a screenshot should be taken if you would like a digital copy.
An alternative tool is to use OneNote, you can broadcast your screen when writing in OneNote, but there are two additional advantages in the way that the content can be shared to students, and the writing can be converted to Math writing.
A description for how to broadcast your OneNote in a Virtual Classroom can be found in this additional post.
Pen & Paper
It may be that the easiest approach is to use pen and paper, and carefully positioning a camera or additional video-source you can broadcast your paper to the room.
You can choose the video source that you wish to share in both Collaborate and Zoom, additionally you can choose to join a meeting from an additional device such as a smart phone to use this as your additional camera source.
With a small tripod and a well-lit workspace you can share your handwritten work to the rest of the virtual classroom.
Recorded demonstration to students
You may prefer to record your demonstration as a standalone resource. This can often make it easier to focus on the task without having to consider other aspects of the technology compared to running a live demo. Another benefit of pre-recording is that the resource can be used on its own in addition to any other teaching activity.
Screen Recording or Recorded Meeting
As above, you can record your demonstration using the same tools and approaches you would as if you were running a live session. You can record a session (without other participants) in Collaborate or Teams.
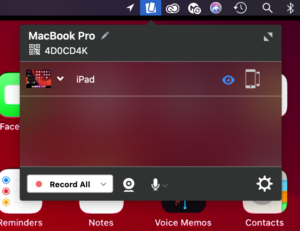
How to record and view your iPad screen on desktop
You could also use Media Hopper Create to record your screen of any demonstration taking place on your screen.
Camera and Tripod
Using a camera or smartphone you could record a demonstration on whiteboard, or pen and paper.
Point the camera to a piece of paper at a reasonable distance to allow space for handwriting, but still easily legible.
Notes & Tips
- Beware of autofocus trying to switch between focus of your hand and the paper, this should be relatively minor, and most phone apps allow a fixed focus if required.
- Use a well lit room, but watch out for glare or excessive shadows
- Should be relatively easy to colour correct the footage to white by doing a white-balance on the piece of paper (post production).
George Kinnear in the School of Mathematics has written a blog describing how he uses video to share mathematical writing giving a demo of how to do this using Teams.
On Campus Resources
Most teaching rooms have a high quality visualiser that can be used to broadcast/record paper and pen.
The University has also invested in a number of media recording pop-up studios which are equipped with the equipment that you will need for a high quality recording. Some locations have the option of a “clear board” to allow you to write on a transparent board allowing you and your writing to be visible on screen at the same time.
The studio spaces are bookable in advance and are being supported within current health and safety guidance. For further Information please consult the dedicated Media studios for hybrid teaching web pages.
Collaborative whiteboard tutorial
Using a whiteboard in a Collaborative tutorial it is a little harder to pinpoint a single solution. OneNote is clearly a useful tool as it has collaboration at its core in addition to the multiple handwriting tools.
It is possible to create a Class OneNote document and allow people to work on this as they wish. You could even distribute some proforma templates pages if there are specific tasks or formats you would like the students to follow.
The School of Mathematics recently held a workshop on a variety of approaches to collaborative working with whiteboards. This workshop has been written as a short report investigating how to “Share mathematical work synchronously”. In the report they look at filming their workspace, using an online whiteboard such as notebookcast.com, working on a collaborative document like OneNote or using LaTex in an Overleaf document.
Variety of Tools
As you will have seen there are a variety of approaches to tackle this scenario. The ILTS team are happy to advise if you have a specific use-case that you are considering. I’ve listed tools and resources mentioned in this post as well as some alternatives. Feel free to add more to the list using the comments below.
Hybrid Teaching Technology and Tools Finder
- OneNote
- Blackboard Collaborate
- Teams
- Microsoft Whiteboard
Other tools mentioned by colleagues