Embedding a video in Drupal
To embed a video from Media Hopper Create (MHC) into a Drupal page for your course, please follow these instructions.
Note: you can mostly follow these steps for embedding a video from another platform e.g. YouTube, but how you find the embed code on that platform will be different than the steps for MHC.
If you haven’t used Media Hopper Create before or need a bit of help, IS has extensive documentation and help guides here.
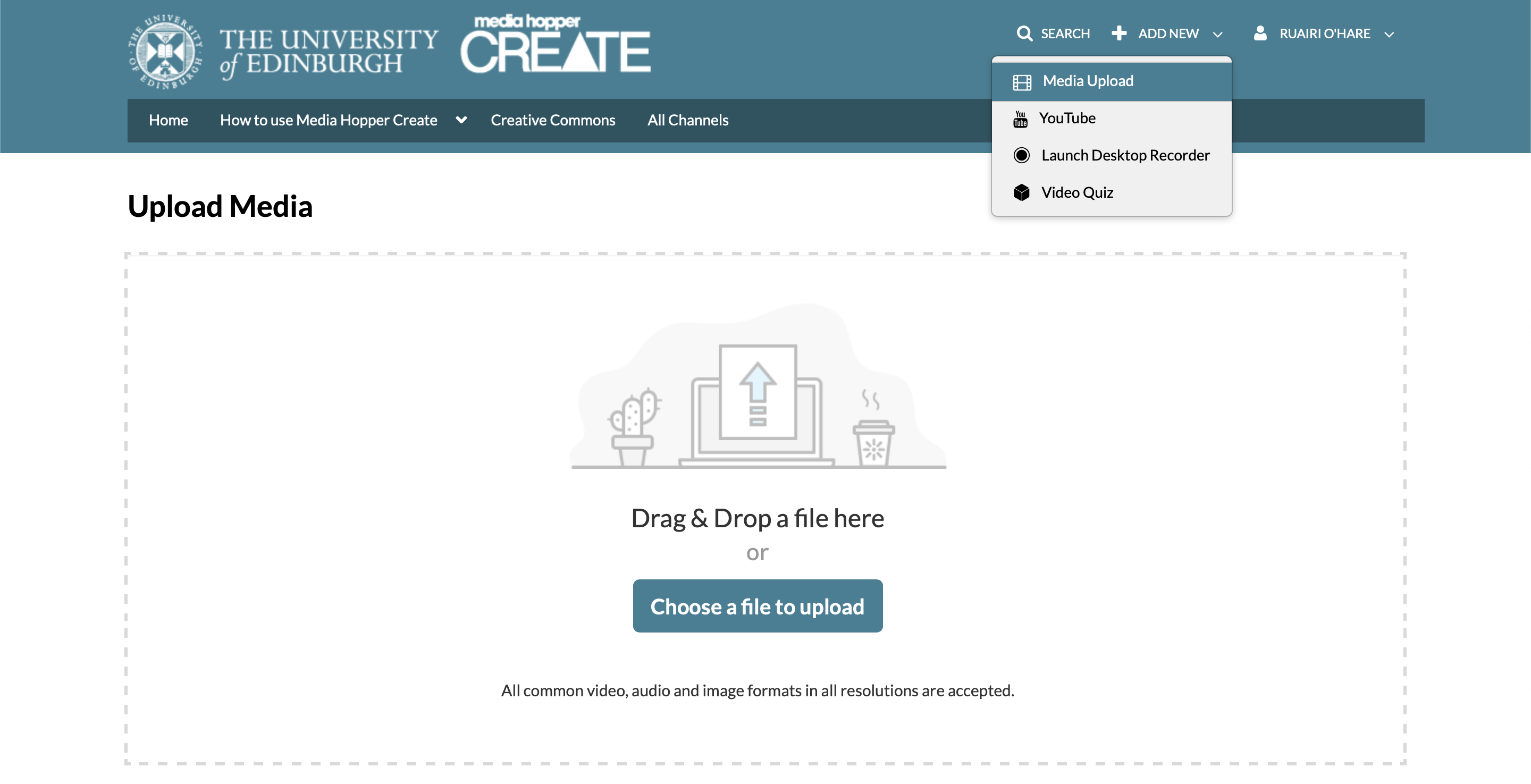
- Log into your MHC account at: https://media.ed.ac.uk/
- Make sure that the video you want to embed in Drupal is set to either Unlisted or Published. (Not sure how to check or change this setting? Please see IS’s guidance on Understanding privacy levels in Media Hopper Create.)
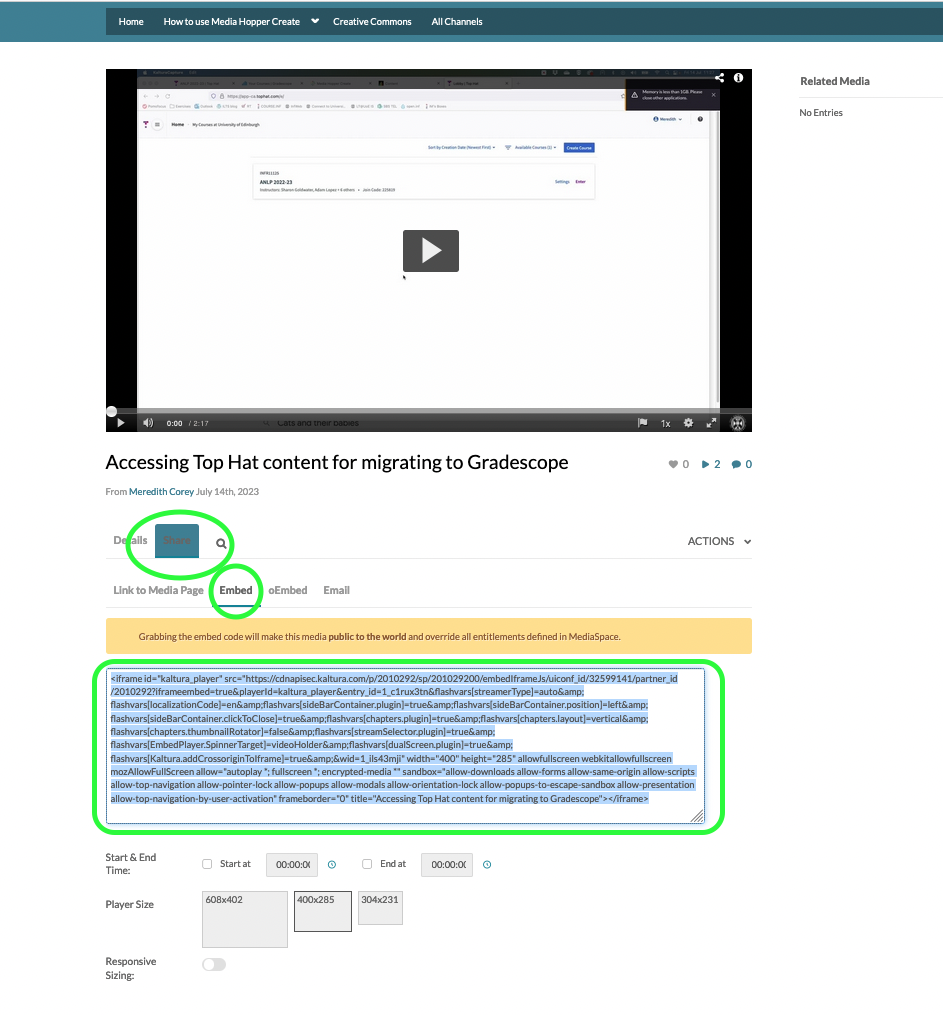
- Open the video you want to share in MHC and below it, you will see several tabs. Click on the tab “Share” and then select “Embed” (N.B. do not select oEmbed) and then select and copy the full embed code that appears in the box. (Note: you can use the options below the code to choose a different sized embedded player or start/end times for the video. Do *not* use Responsive Sizing at the present time.)

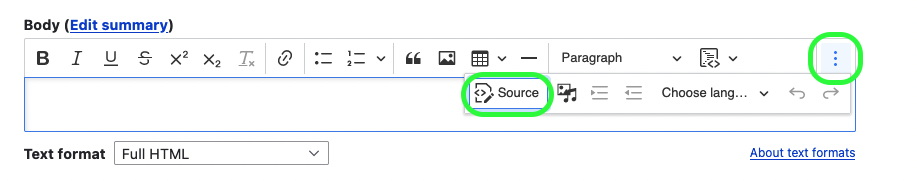
- Go to the Drupal page where you want to embed the video. Make sure that the Text Format for the Body field is set to Full HTML (this is the default). Then use the three vertical dots on the right of the editing toolbar to open additional tools and select “Source”

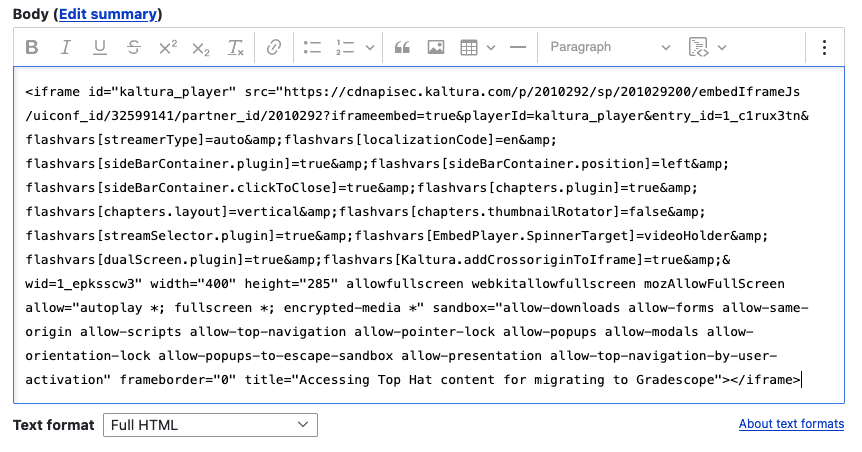
- Paste in the embed code you copied from MHC.

- Use the three vertical dots to open the expanded toolbar and click Source again to go back to the main editing view. It may take a moment or two to load, but you should now see the video you just embedded.

- You can, of course, add text before or after the video or embed multiple videos on a single Drupal page. Once you are done with the edits on the page, just remember to press Save at the bottom.
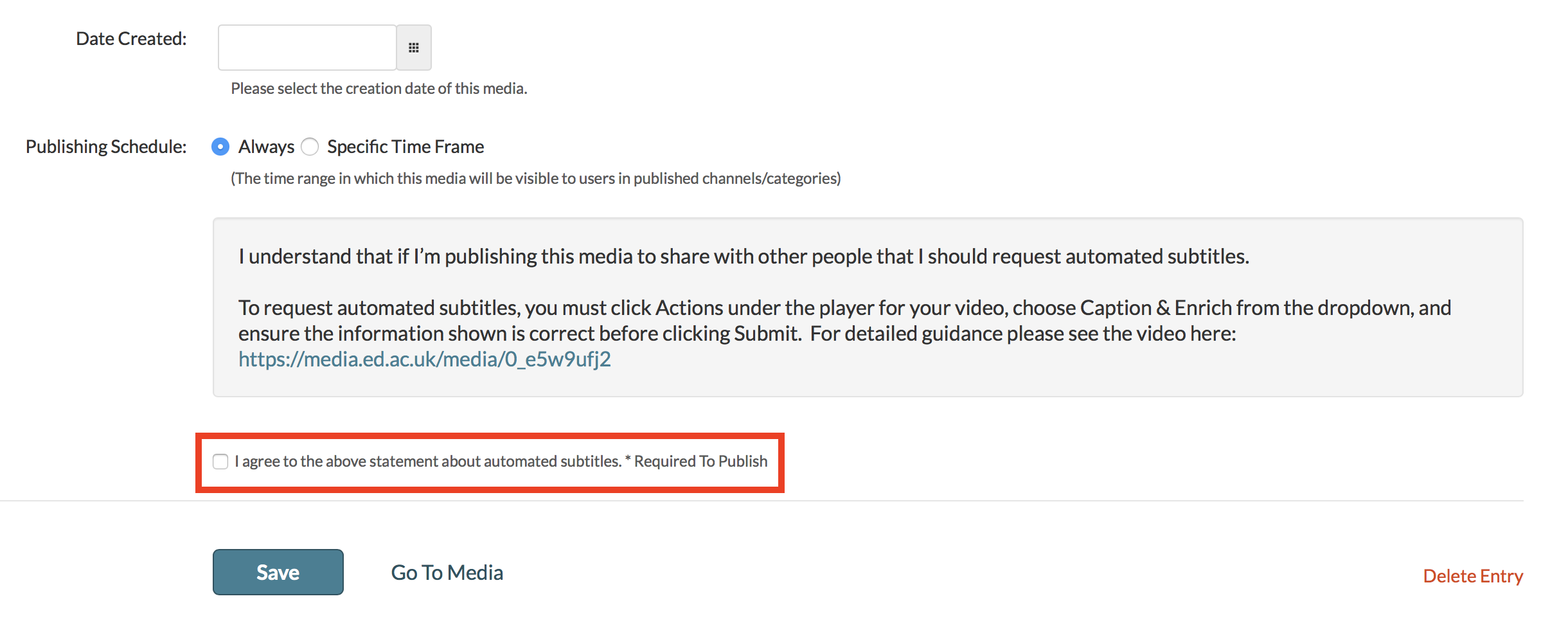
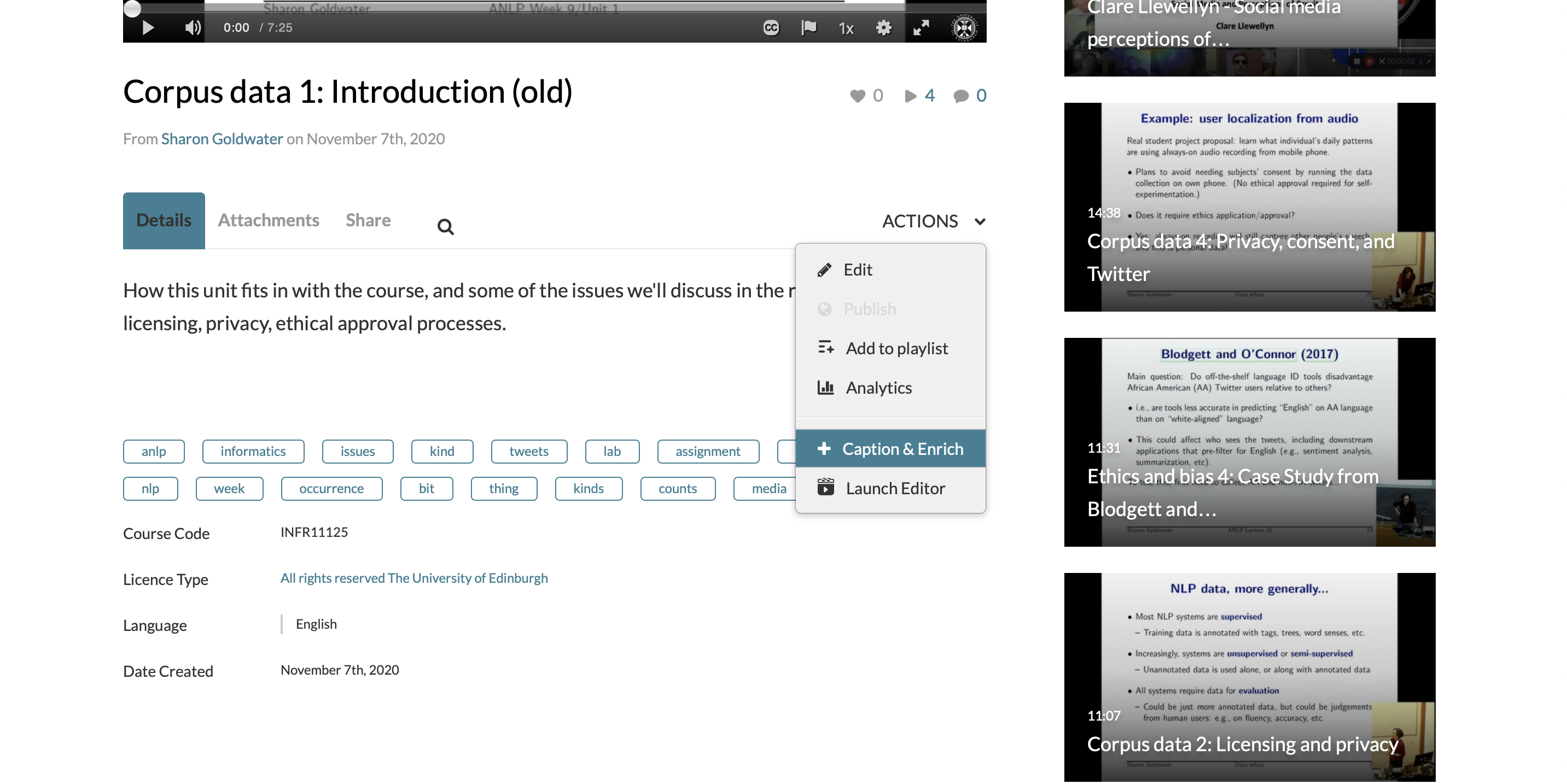
Important! You must have captions available on any video you use for teaching. MHC has auto-generated captioning available and it is very quick (just a click or two) to request this for your videos before sharing them with students. Please see this guide from IS: Requesting subtitles for your content.