Signposting for students
Hybrid Teaching put additional emphasis on the content and communication that comes from your Learn course. We have already looked at the way the Informatics courses follow a standard structure to give some consistency to students to help them know where to look for content… but what additional signposting could we consider?
As course materials will sit on Drupal now and course admin on Learn, it is especially important that students know where to go to find what they need. Find out more about the communication tools available on our blog post: Communicating with students
Some Assumptions
Below are a series of contexts and assumptions that we might expect your students to follow during the semester. We have tried to outline some of the things that a student might expect from the course and have offered some tips on ensuring this information is clearly signposted to them.
Student Behaviour
Below are some loose assumptions about the primary audience for your course, the students:
Some students will not read everything
- Use headings, summaries, and bullet points to present important information in a concise manner
- Don’t bury important information in long prose
- If there is a “call to action” for the student make this clear and include a description of what is expected of them
Some students don’t know what they are looking for
- Provide guidance and pointers to help a student get started
- Announcements are a good way of providing a timely narrative to support your course content – these are generally displayed chronologically so can provide an overview as the course evolves through a semester
Students are not yet subject matter experts
- Avoid using language or concepts in the titles that the student may not yet be familiar with
- Provide overview of what the student is expected to learn in each week / topic unit
- Reference materials that might be pre-requisite or used for revision purposes
Students are juggling multiple courses with varying schedule and deadlines
- Make sure the course schedule is clear
- What synchronous events might be taking place
Students are likely having to plan their own self-study workload
- Provide an overview of how much time a student is expected to spend in a week
- Give insight into which materials are essential reading/viewing, and which might be additional information only, or just for fun/consolidation
- Some students will want to make sure they read everything that is posted to the course, so if you include information that is a reference only you might need to indicate that this is not core-reading
Students might not be able to follow the standard course structure/timeline – this could change at any point during the semester
- Is it clear where recordings or alternative materials are located?
- Is there a summary of what a student is required to do each week?
Students might not realise that an element in Learn needs to be clicked for more information
- Try only using a short description/summary in clickable elements in Learn as these can often be overlooked by students
- Provide the full information from within the folder/section
- Use a different colour for the link
Why/When are students accessing the course?
Based on previous work students tend to access courses for the following reasons:
Start of term – just browsing all content
- Check the course readiness article (2022 update) for what is expected for Week 0
- If content is not visible and is due to be released, give an indication to students of when materials will be available and where to find them.
- Scheduled items in Drupal and hidden items in Learn do not show anything at all, not even a placeholder. If all content is hidden a student will see an empty page.
Week to week, looking for specific materials to support their studies for a specific week
- Be sure to identify the week number in titles and links, you can include the date too if relevant
- Try to also include a title or summary of the topic for that week, this will make it easier to find materials when reviewing.
- Announcements are a great way of setting the scene for the week’s teaching.
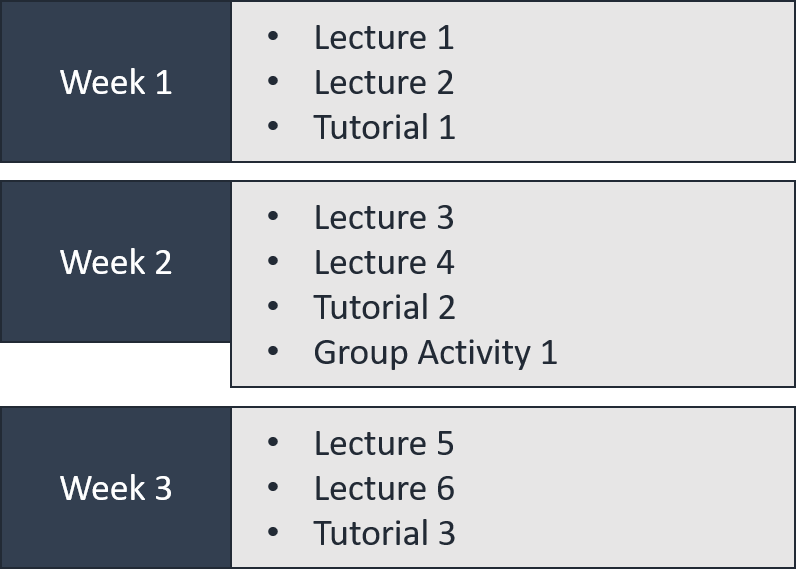
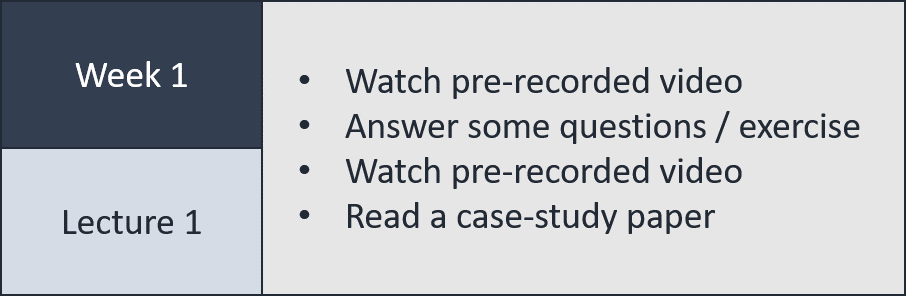
- In Drupal, using either the schedule table or having a page for each week of the course makes it easy for students to navigate to what they need
Take part in set learning activities
- If there are set actions, dates, and deadlines required for a student to participate be sure that the instructions and link to activity is displayed clearly and consistently
- It is useful to add an announcement at the start of each week identifying what is expected of a student. Please see this example of an announcement, with the option ticked to also send it as an email, from Week 2 of AML (with thanks to Oisin for letting us share this): Applied Machine Learning (2022-2023)[SEM1]- AML Week 2 Instructions.pdf
Revision of topics before some form of assessment
- If materials are organised by week is it still clear which topics and areas where covered in those sections
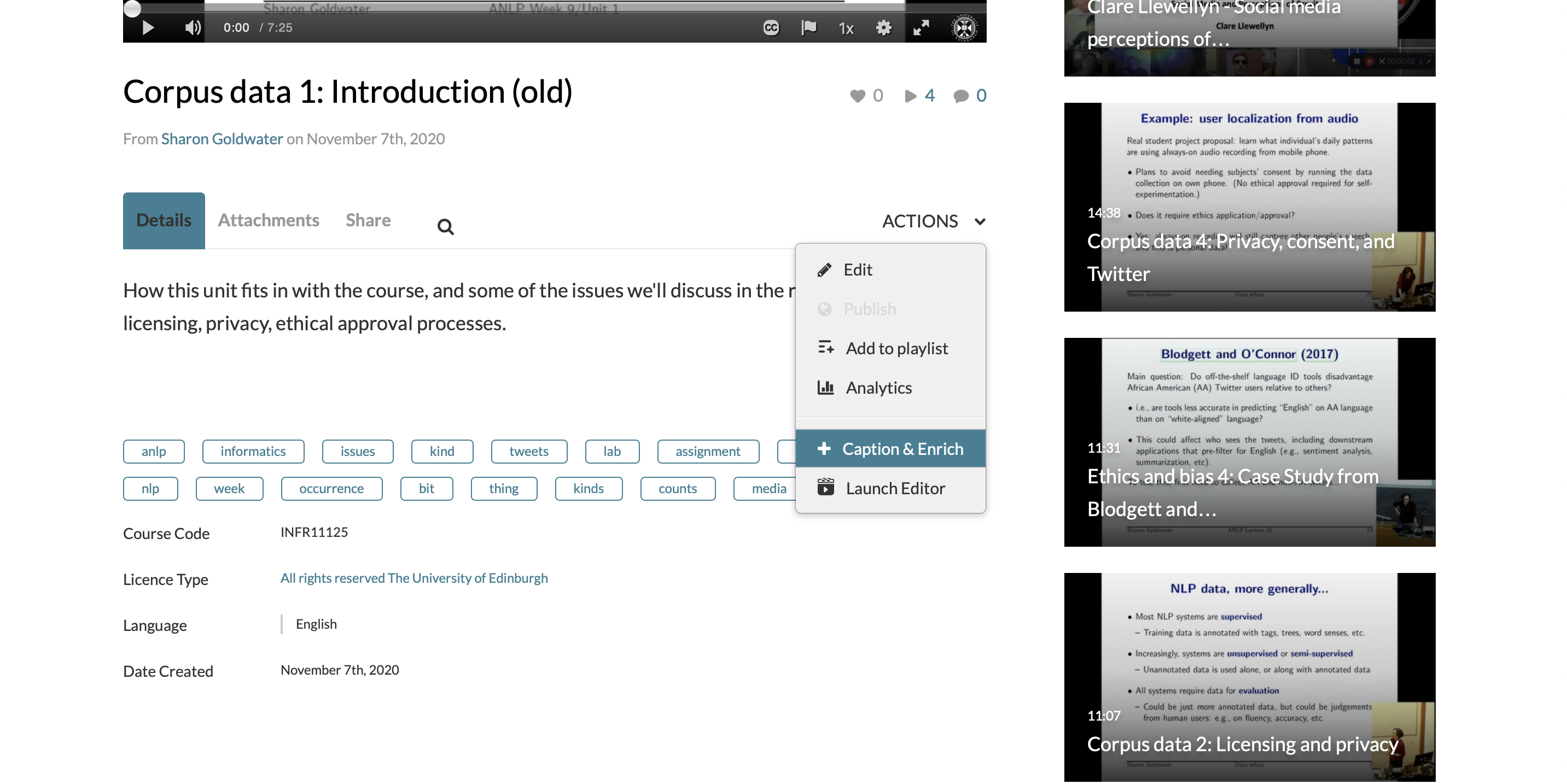
- Give content meaningful titles and summaries so resources are not just referenced by Week 1, Lecture 1 – this shows when the lecture took place but not what it covered.
- You can add links to your content in Drupal. This allows you to link to content in a different section without having to duplicate content.
Looking back at courses studied in previous years
- Students have access to their courses studied in previous years and may wish to review content so meaningful titles can aid them in finding the materials they are looking for
Following up on an announcement / notification in Learn
- Many students will use the email or Learn app notifications to trigger them to accessing the course
- Announcements and notifications are pooled into separate lists on the app to make it easy for a student to see all activity across their Learn courses from a single feed without having to navigate each course individually looking for updates.
Signposting and Structure
The above information is looking at how information could be presented to students to make sure it is easy to find and presented consistently. We have touched a little on what content you might want to include in your course setup – but we have listed some outlines of content that a student might be expecting to find in your course.
Take a look at the list below and think about whether this information is available within your course, and if it isn’t, how would you expect the student to find it?
Expected Content
Below is a summary of the type of information a student is likely to expect within your Learn course:
- Course Information
- What is the course all about?
- What is expected of me in this course?
- Is there a timetable/schedule of teaching and deadlines?
- Who is running the course, who can I contact if I need help?
- Course Content
- What information do I need to prepare for teaching activities?
- What is happening this week?
- What should I have learned about this topic?
- Where can I find the materials used during the teaching?
- Is there a live teaching session or is it only via recording?
- How much time should I set aside for this?
- Is there additional reading or revision materials I should be looking at?
- Does the teaching refer back to any of my previous studies?
- Assessment
- What am I being assessed on?
- When do I need to submit my assessments / when are assessments taking place?
- How will I be assessed?
- How do I submit my work?
- When will I get my feedback?
Test it out
Sometimes as a course organiser you can be a bit too close to the material to view the materials as a student would. You can use Student Preview in Learn or paste a Drupal URL into a private web browsing window to see what a student can see in your course, but you will need to try and think about the questions above to see if you can find the information that a student would expect to see.
Alternatively why not get a friend or colleague to try the course out as a student would to find specific information. Sometimes a person with no background knowledge of your subject area can be a great person to test the structure of your course; ideally the course should be usable without prior knowledge of the subject.