Top right menu
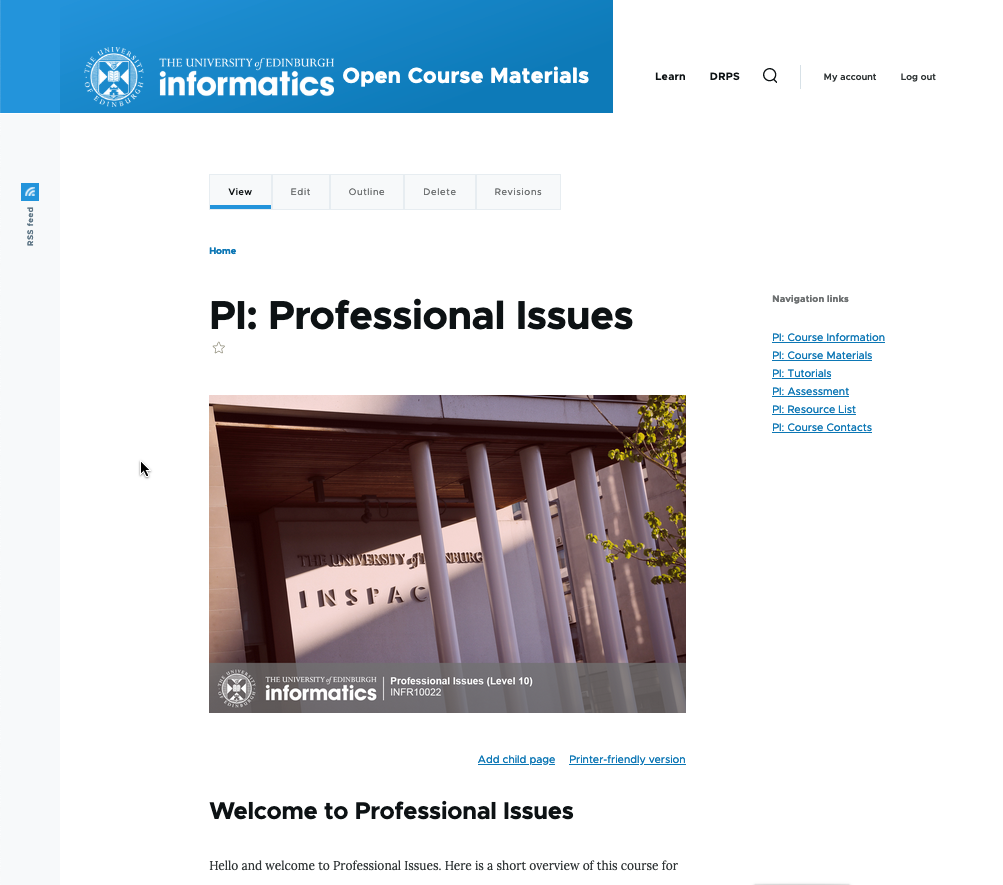
In the top right of each page are links to the 2023-24 Learn instance for the course, as well as the DRPS entry. If your course uses Piazza, a link to the course Piazza page will also be added here.
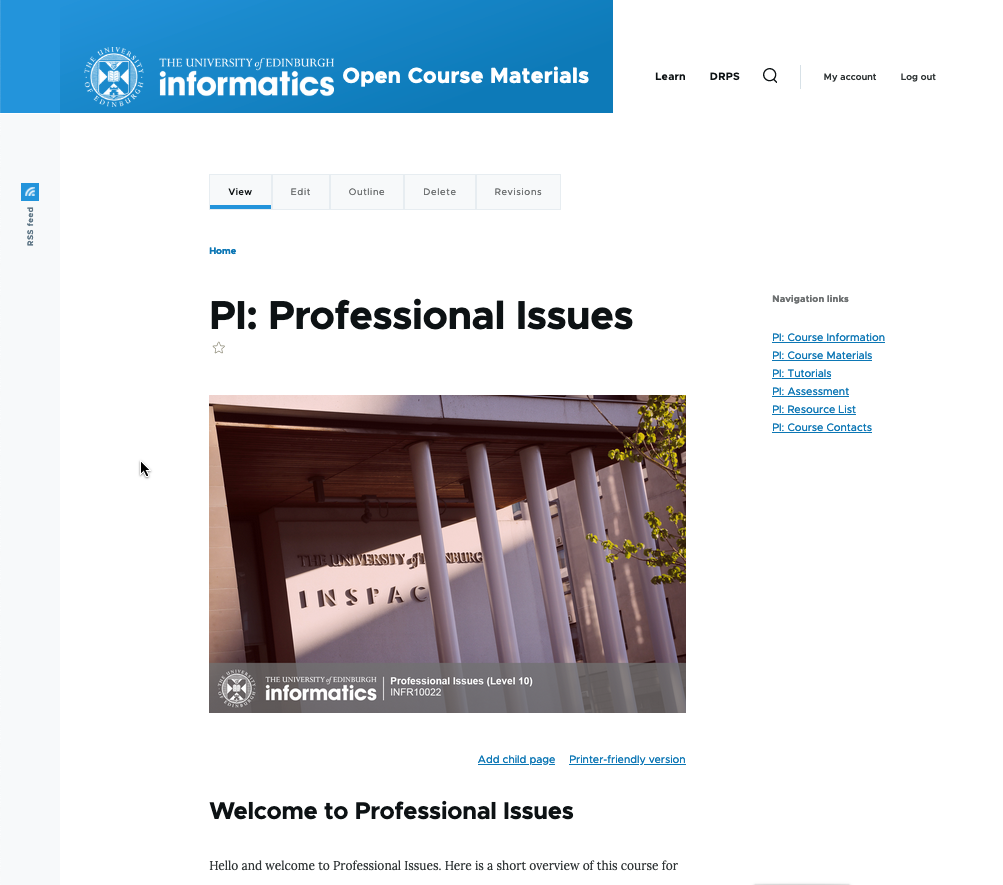
Course homepage

e.g. PI: Professional Issues – this is the welcome or home page for your course. You will see that it has an image identical to the image on the 2023-24 Learn page.
The information on this page is a combination of some of the items on the “Welcome” and “Course Information” areas on the old Learn pages. It will vary a bit by course.
Course Information
If there was an extensive amount of information on the Drupal homepage for your course, we have split some of this out into a separate “Course Information” page. Feel free to move things around these two pages, as you wish.
Right-hand menu
The right-hand menu is how you and students will navigate quickly around your course. The expands to include any child pages nested within a parent page. This keeps the menu from getting too long and overwhelming.
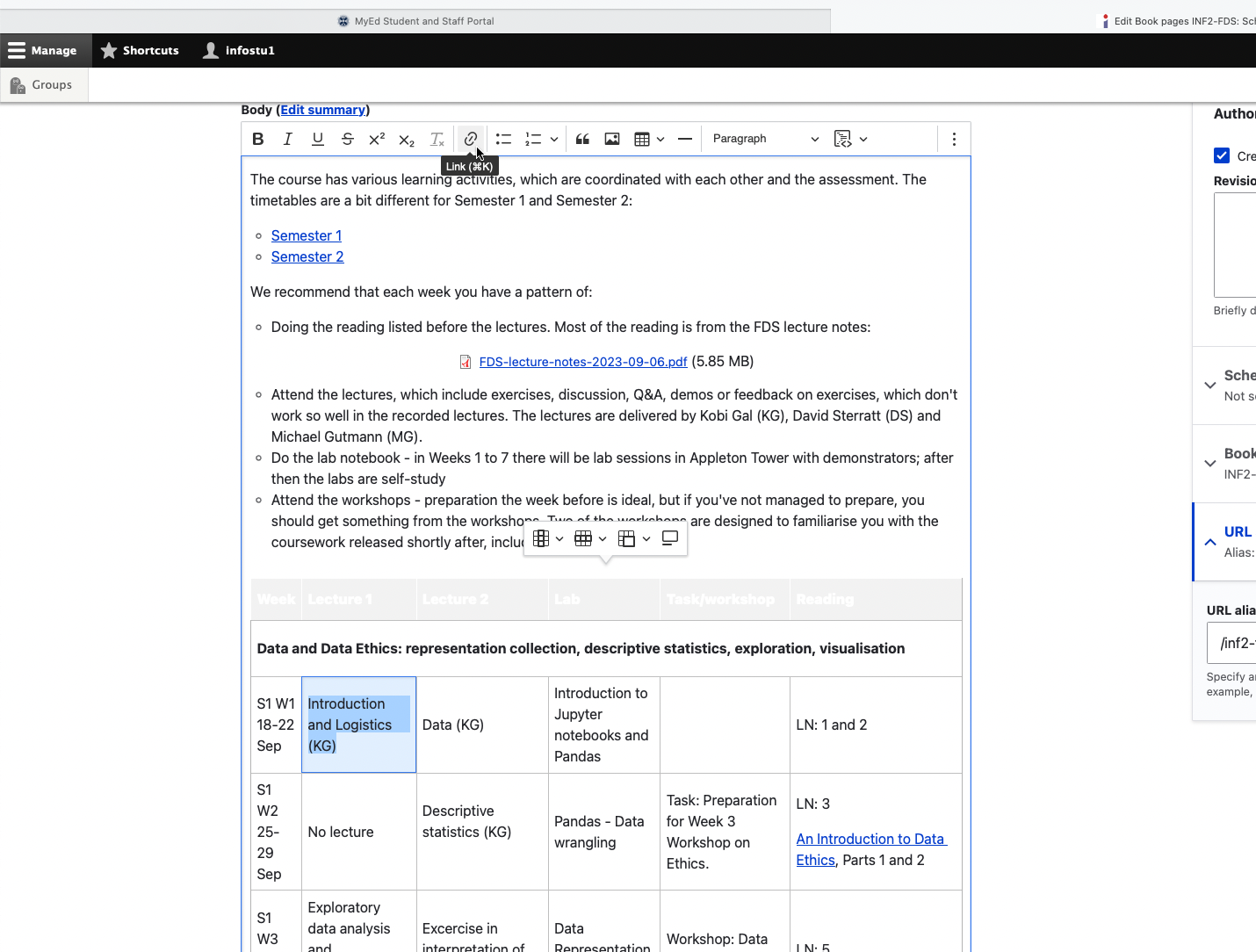
Course Materials
This is the area where all the teaching materials will be. It will vary a lot by course. Some courses just have a schedule page with links to all files, others have weekly pages with longer text and various files.
Tutorials / Labs
Some courses have tutorials and/or labs separated out from the other course materials; for other courses, they are sitting under Course Materials. You can move / create these pages for your course, if you would prefer to structure it differently in Drupal than you had in Learn.
Assessment
This is currently a standard template, directing students to the Assessment folder in the Learn page for the course. In the future, we also plan to push automated content (such as coursework deadlines) to this page.
All assessment instructions, dates, examples of previous students’ work, etc. must be added to the Learn instance for the course. If you want to share a copy of the assessment instructions on Drupal for curious members of the public, that is OK, but remember that what is in Learn will be considered the “golden copy” for our students. Please see the “Learn vs. Drupal” document sent out to teaching staff for more information.
Resource List
We strongly encourage you all to start using the Library’s Resource List tool and we must ensure that any third-party content you use in your course materials are cleared for copyright. You can choose to make the list itself open to the public to view, but any copyrighted materials on your list will only be accessible to someone with a UoE log-in.
For courses that already use Resource Lists, we have updated this to the 2023-24 link.
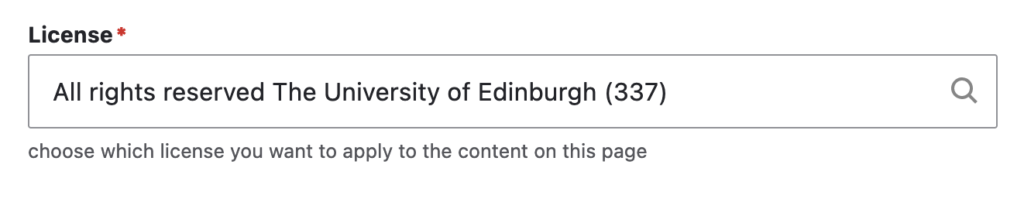
Copyright of content on Drupal
By default, we have added a statement at the bottom of every page assigning copyright to the University. If you prefer to share your content with an Open Educational Resource license, (which some courses already do), you can change this for your course. If you are unfamiliar with Open Educational Resource licensing, you can find out more here under Creating and Sharing OERs: https://open.ed.ac.uk/how-to-guides/