The content of this blog consists of the work of Rudan, Jin, Yuan and Jaela.
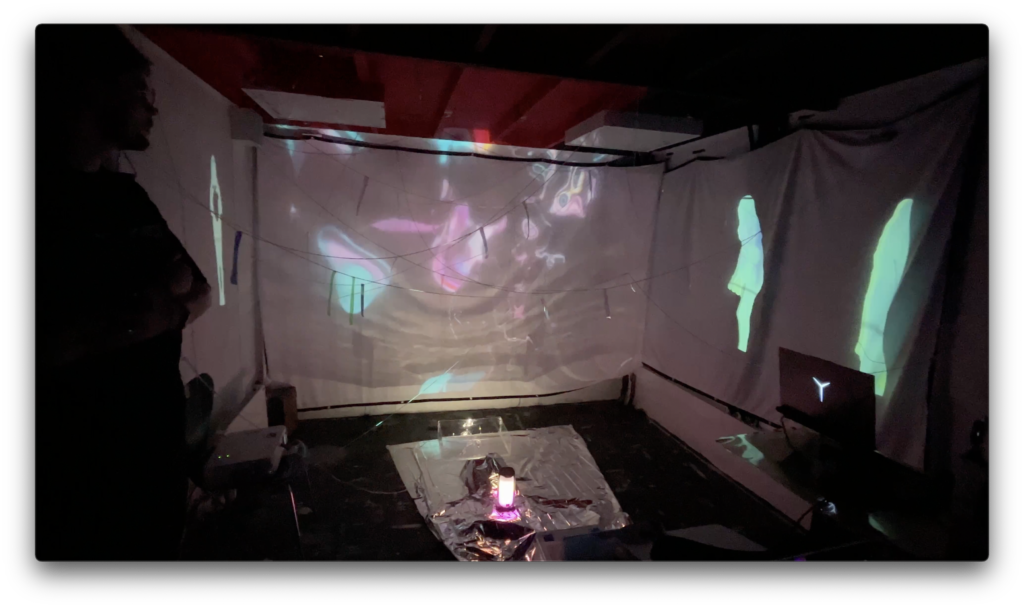
According to Philly's and Jules's feedback on our presentation and exhibition at ECA Main Building E15A on April 19, I noted them and some corresponding ideas and held a meeting with my team members.
Feedback Record:
From Jules:
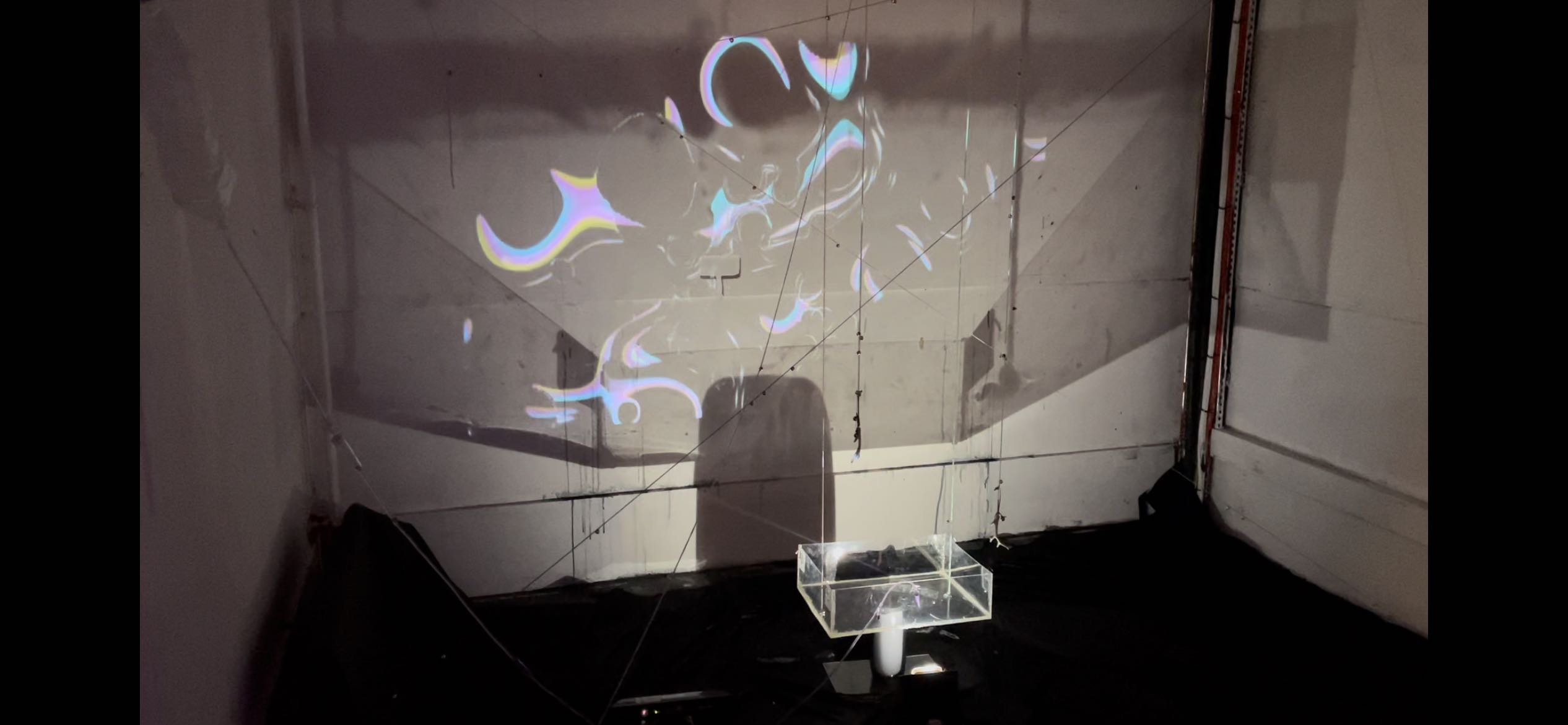
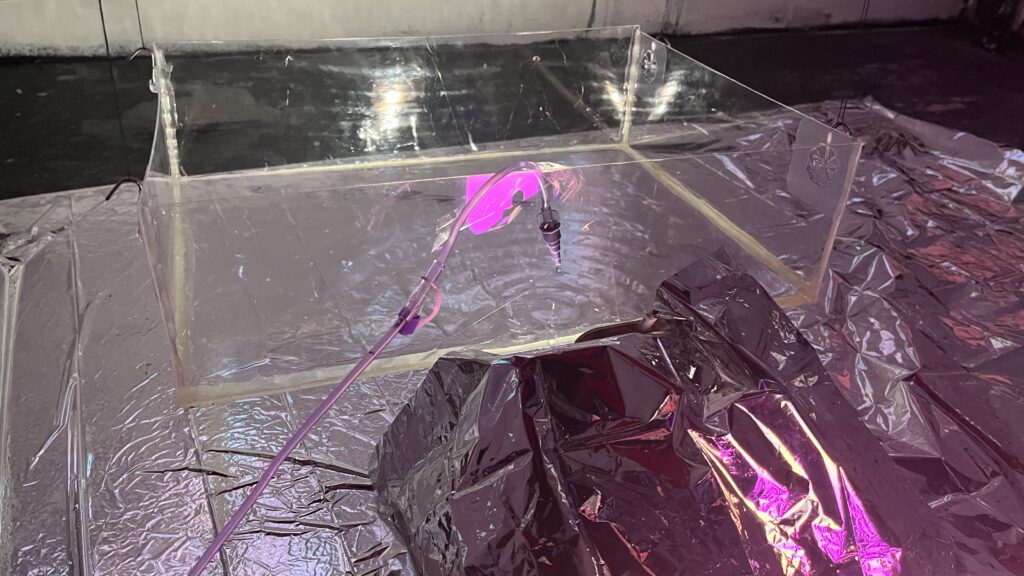
The sound generated by Maxmsp is an active feedback process. The waves can travel across the water’s surface and hit the other end, and then it started to come back again.
- The sound is expected to be louder to avoid being broken up. The speaker is not big enough to produce the high frequency and create the vibration. Also, the interaction way of clapping or other ways to make noise is not un-stopping. Try to actively use feedback to make it stable.
- Refer to the Chandni pattern.
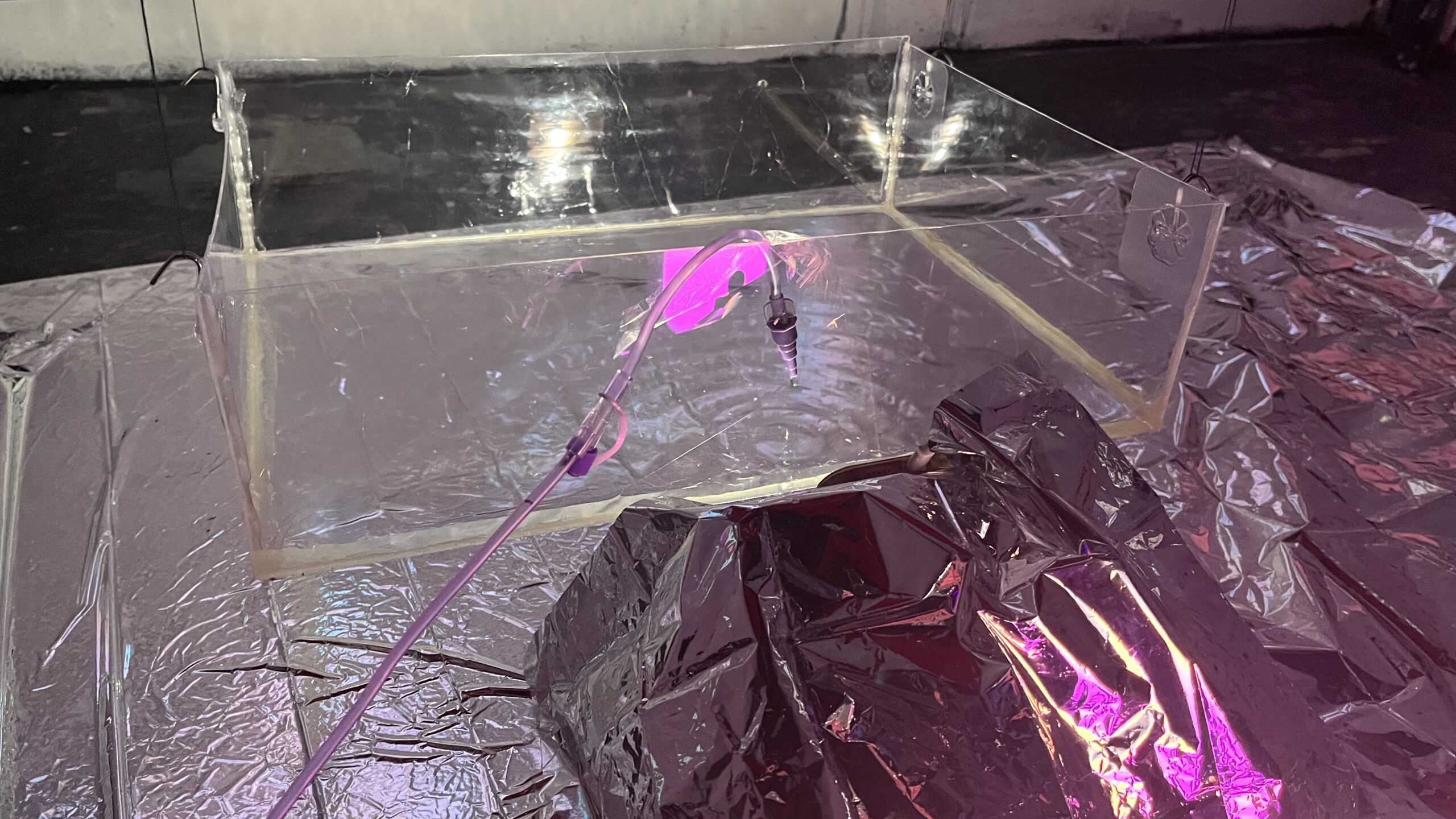
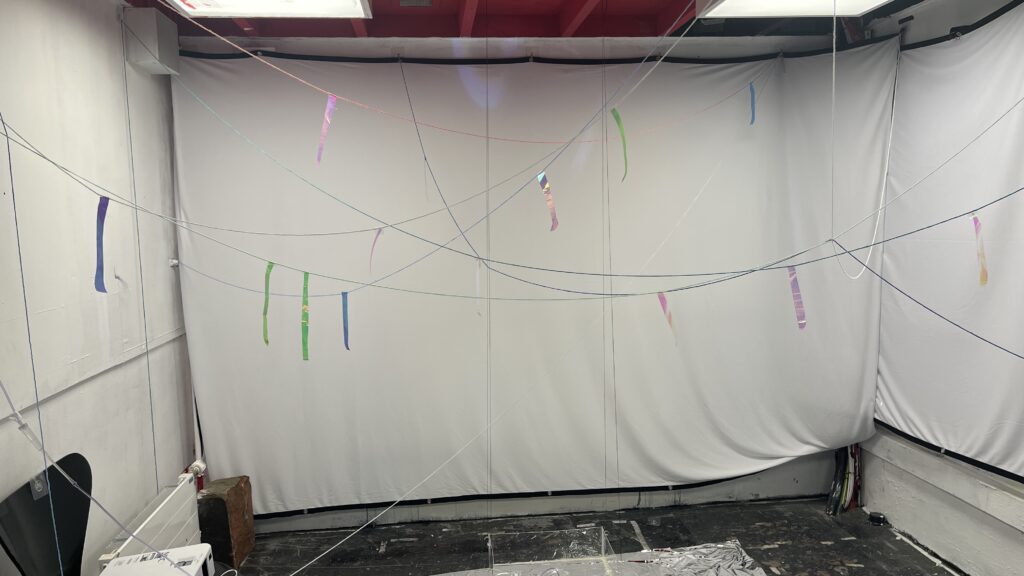
- Create sound or fans to create ripples on the surface, and also make the strings move.
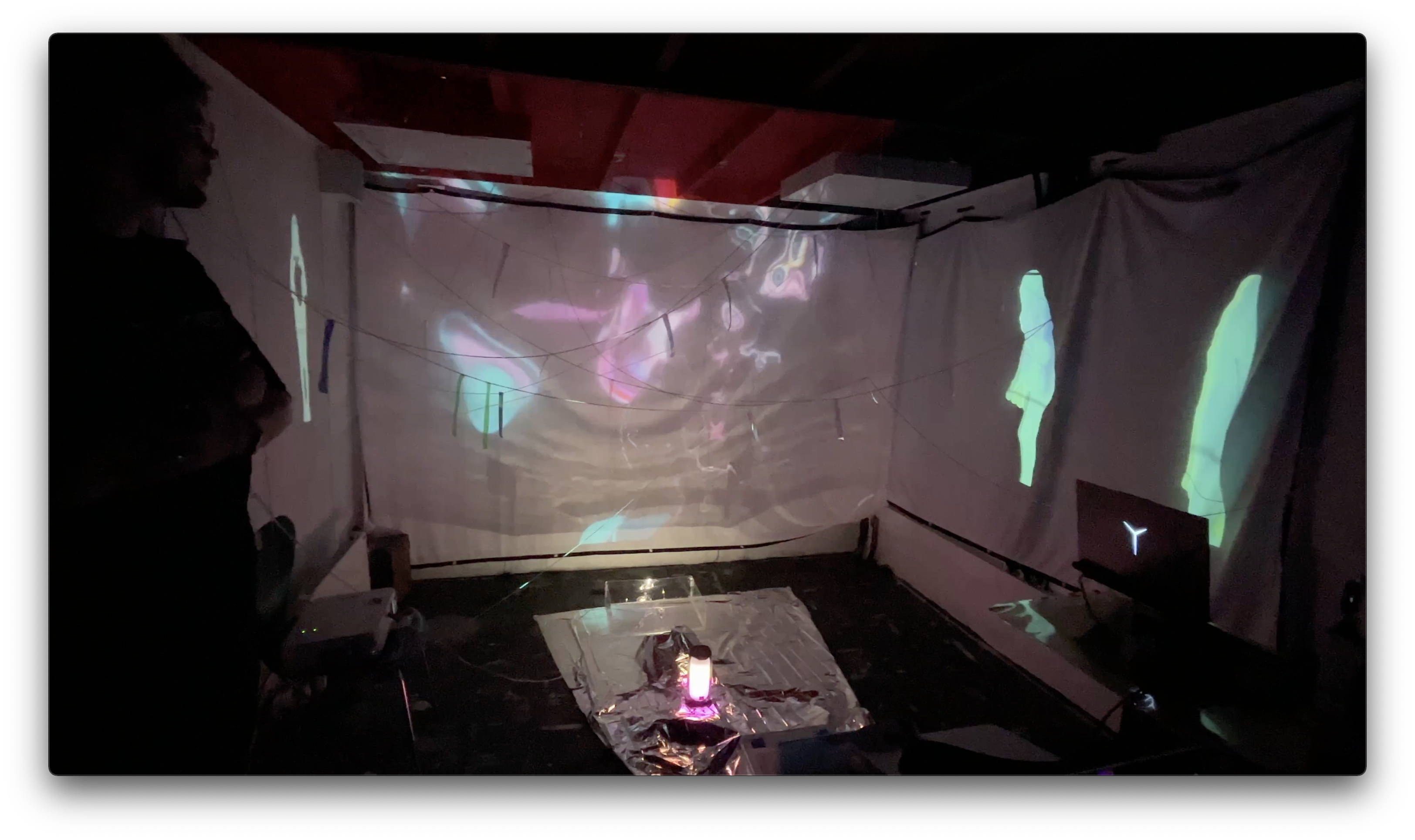
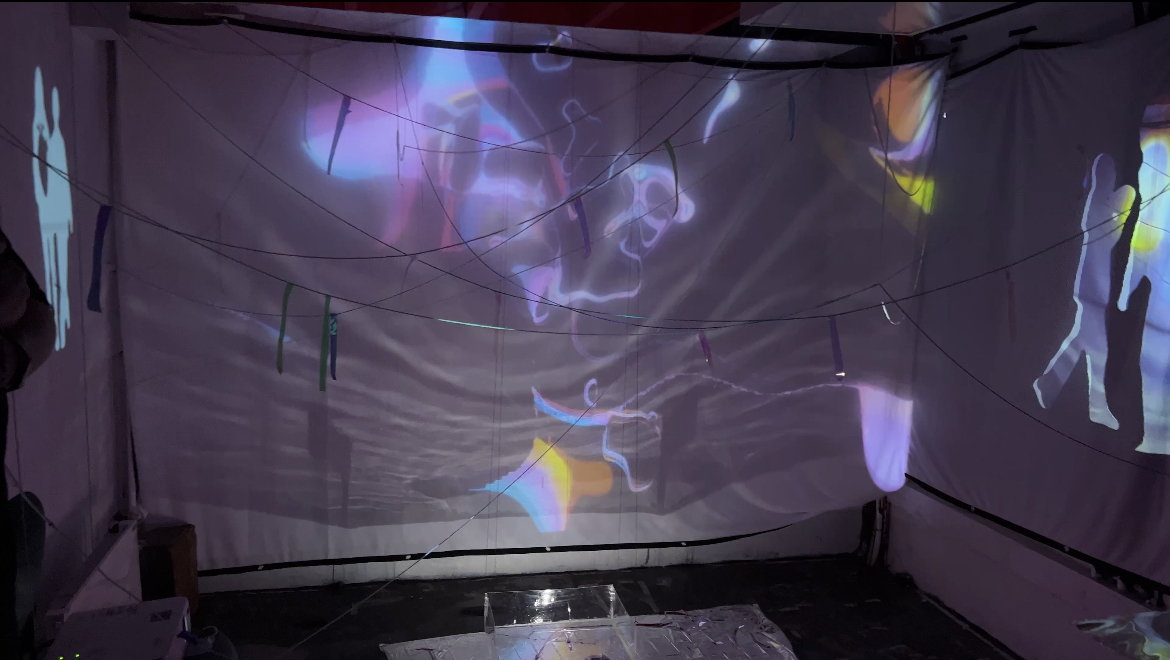
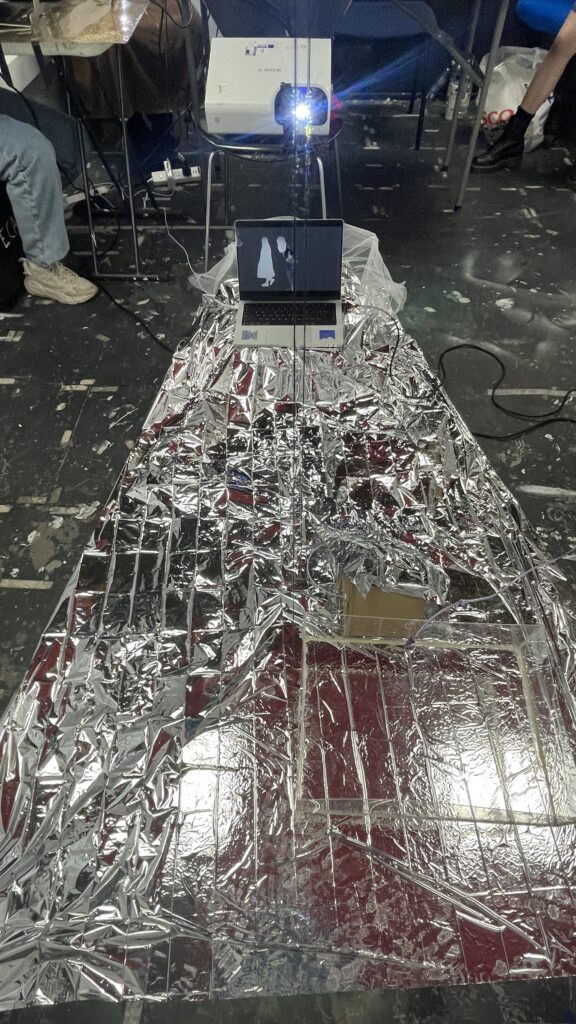
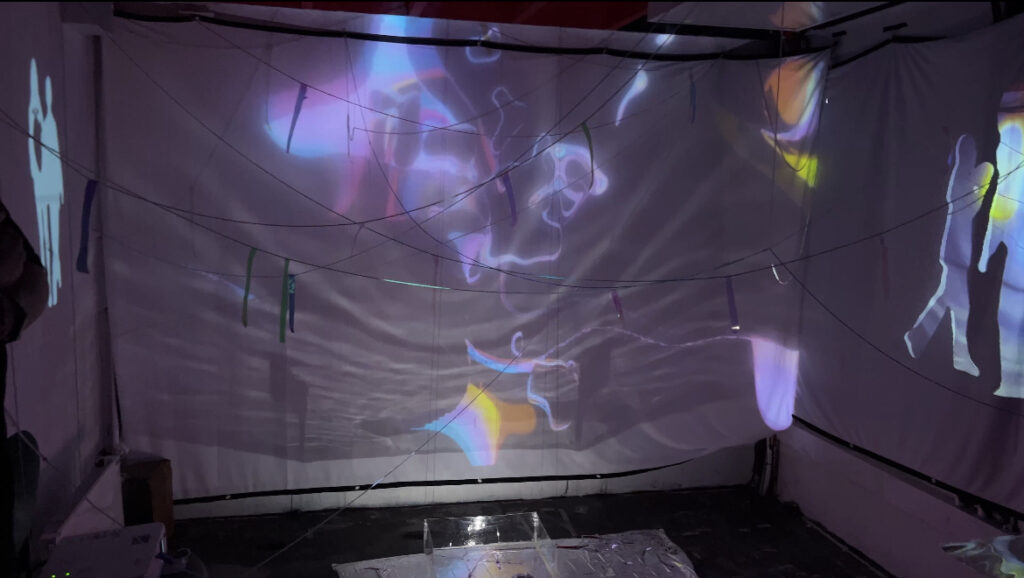
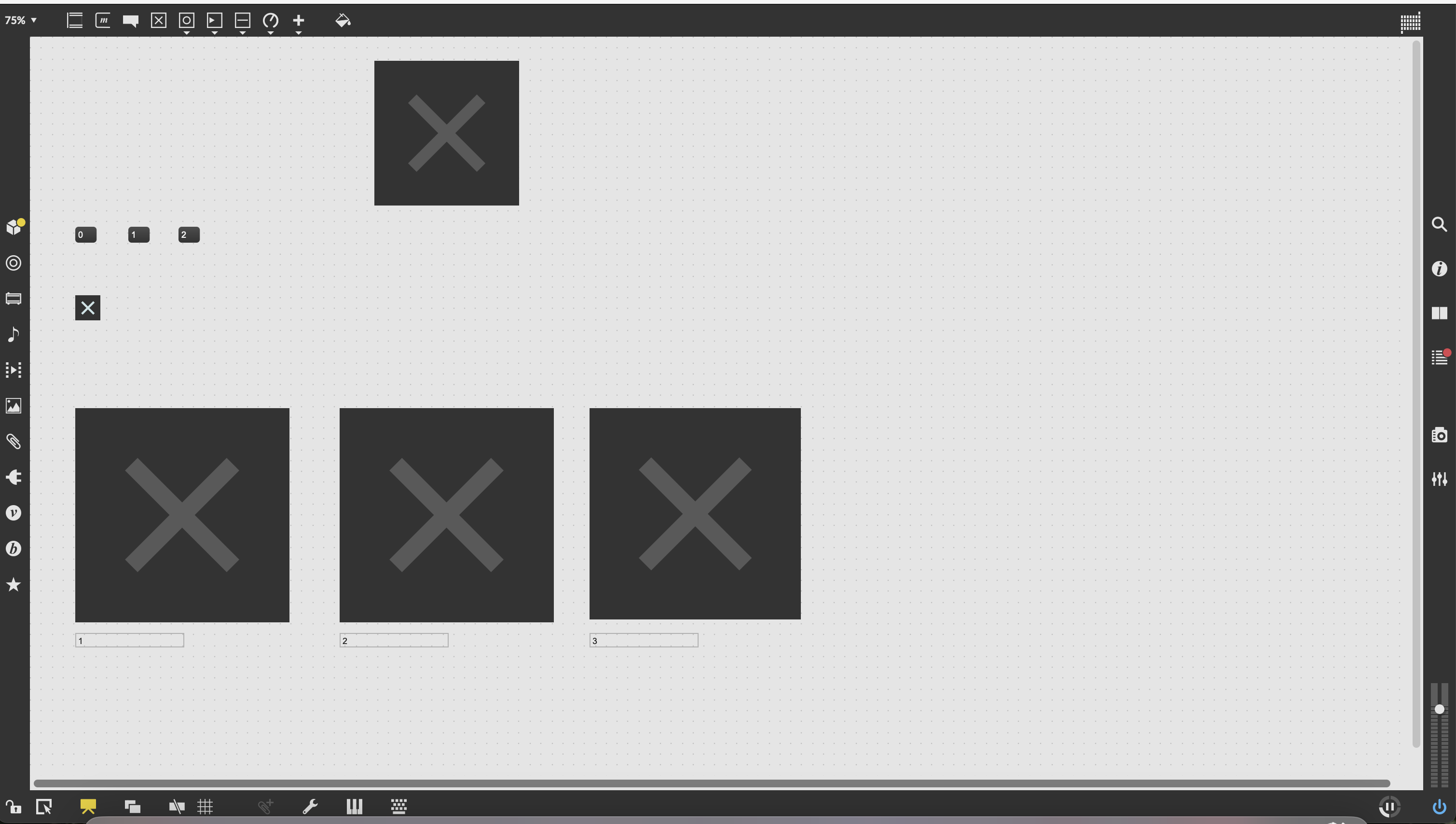
- Animate the videos, make the character moving from one screen to the other. The person can walk around, disappear and so on. Merge these three screens.
- The music feels like a sci fi music rather than a positive, pleasant atmosphere. Add a bit variety.
From Philly:
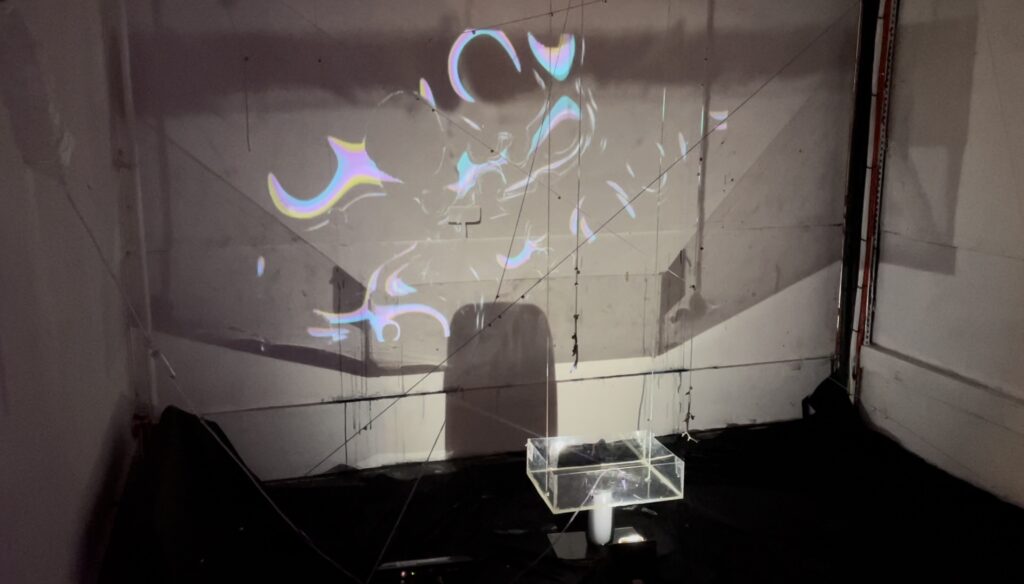
- Working in a slightly bigger space that was more nevigable, allowing the audiences to walk around. Present this piece as a more walkable and immersive installation.
- Place objects or interacive elements within the space.
- The video materials did not effectively communicate the themes of the piece. Create significantly more variety and use some more abstract imagery.
- The touch designer aspect needs some more variation.
- More proposed theme in video content, music evolution or visual evolution.
I summarized the feedback and categorized them into several parts given by Jules and Philly, and organized a meeting on April 19 to discuss the update plan.
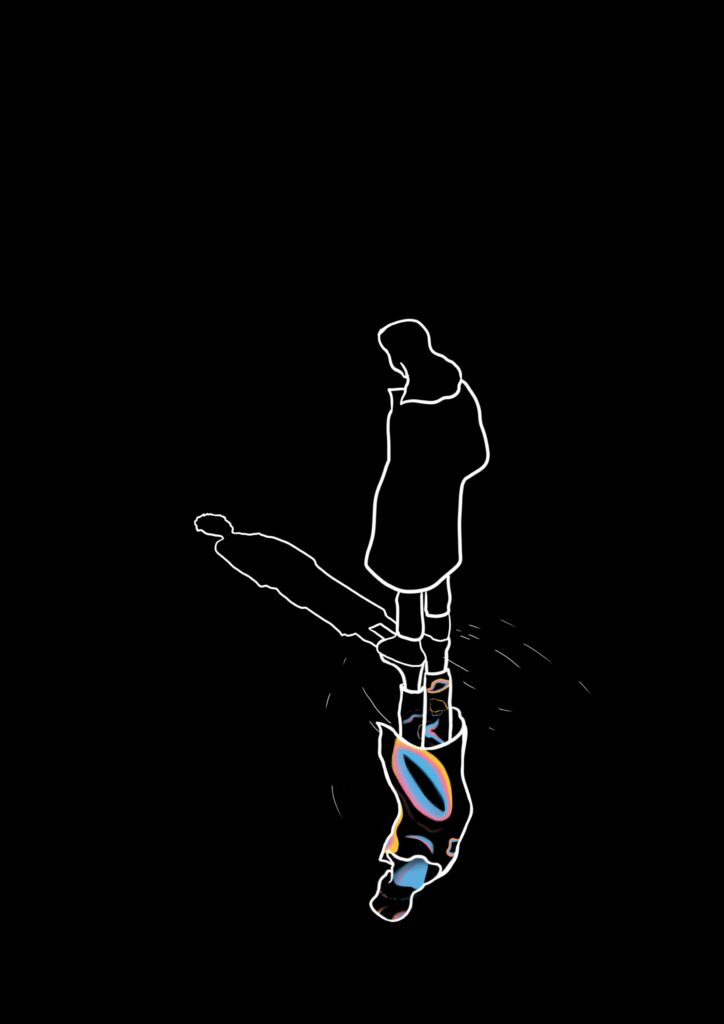
I found some references as follow:
After the meeting, we decided to make some improvements as follow:
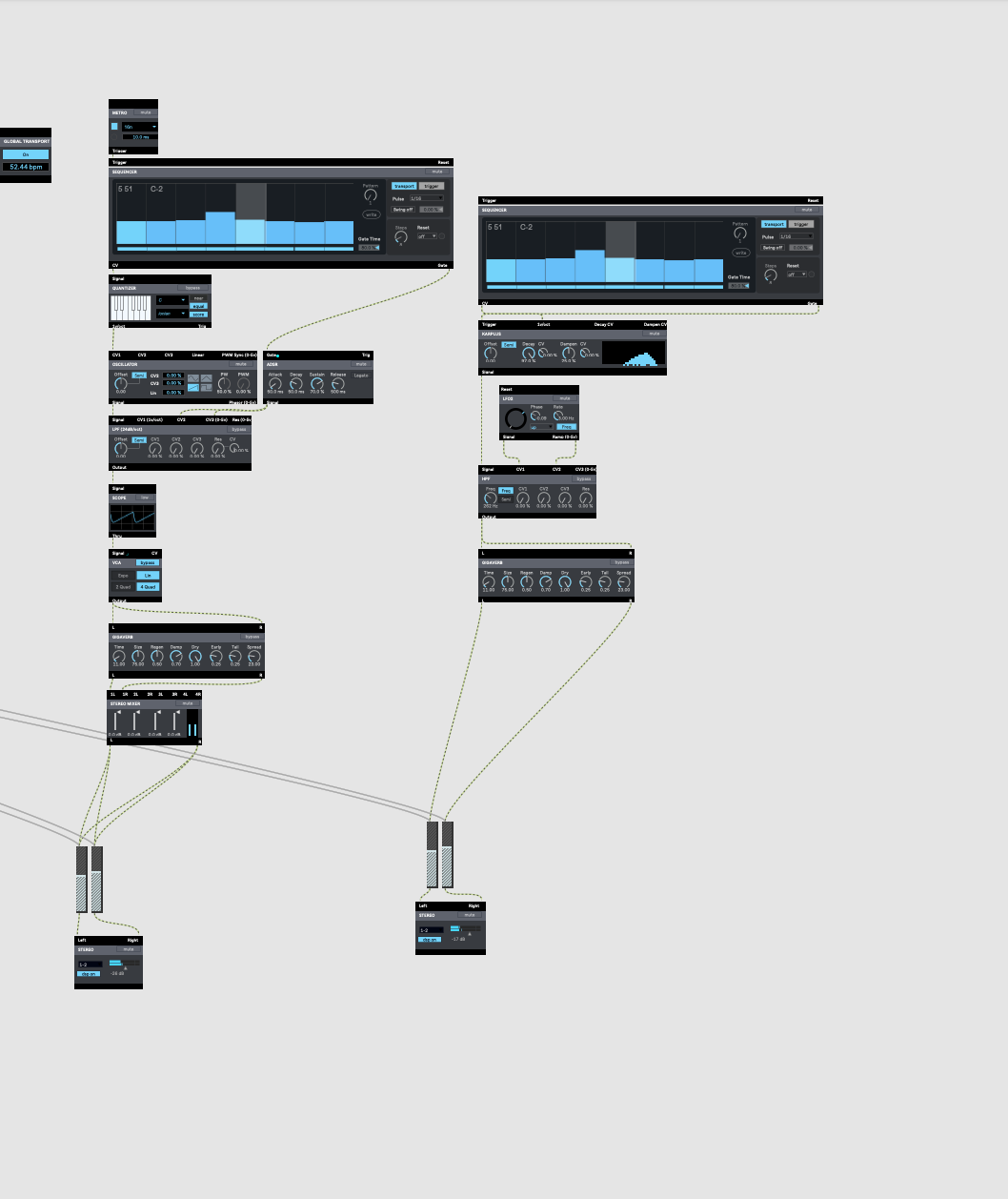
- Yuan will generate more peaceful and pleasant sound pieces through GarageBand and other softwares.
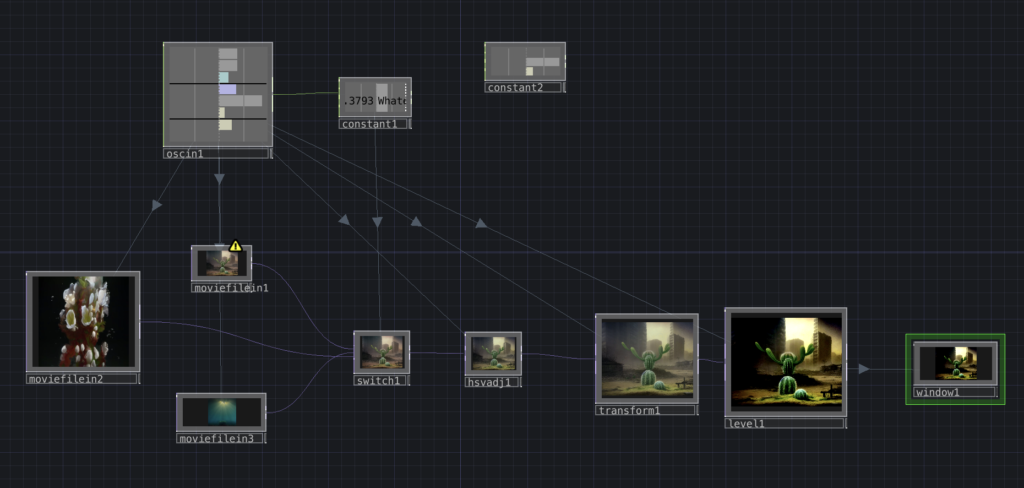
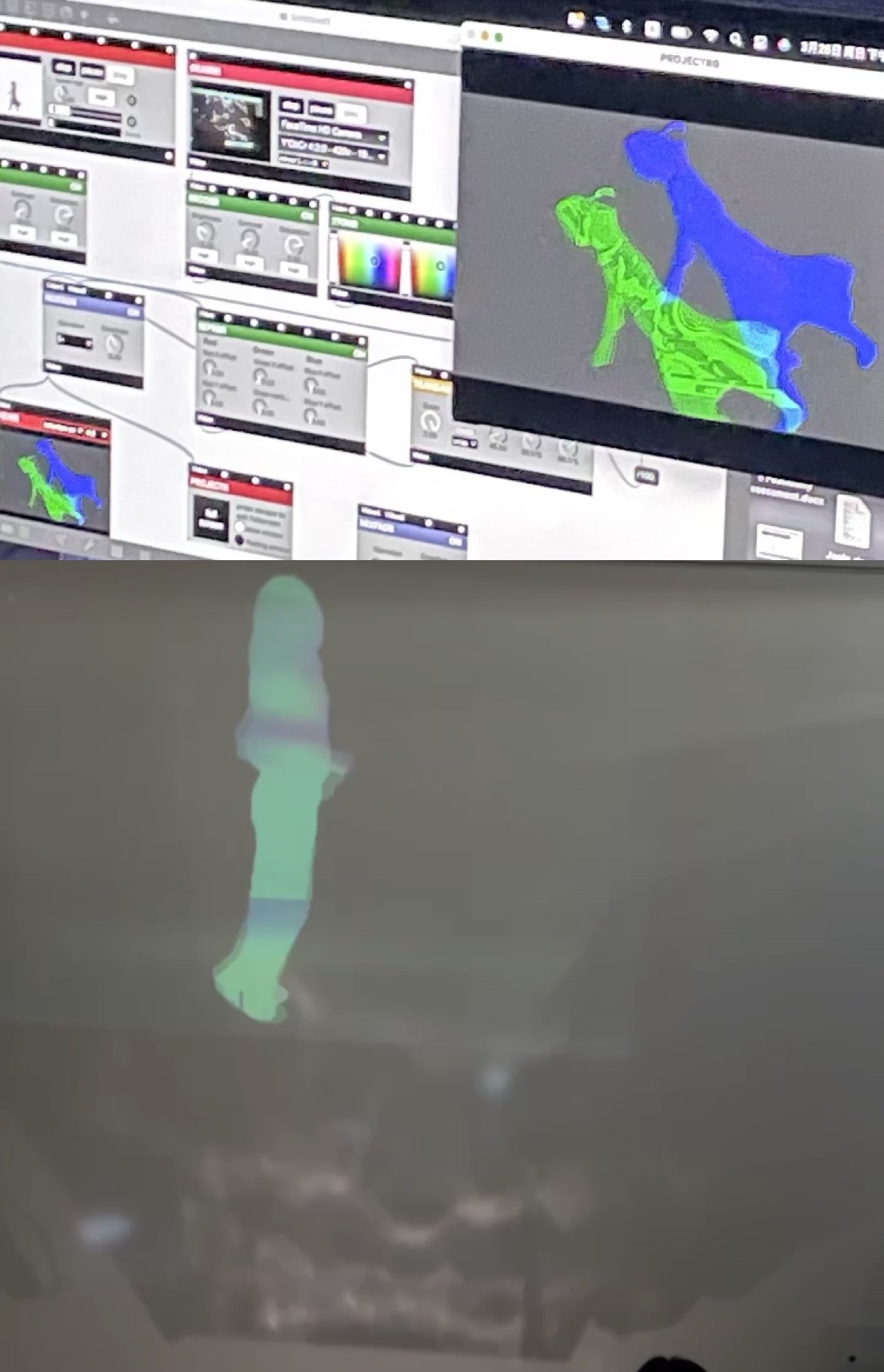
- Jin will keep working on the digital ripple with Touch Designer, and generate a new interactive way for the audience, which is a water painter effect followed by gesture interaction based on Kinect camera and feedback function. In addition, Jin is going to prepare the manuscript and voice over for final video.
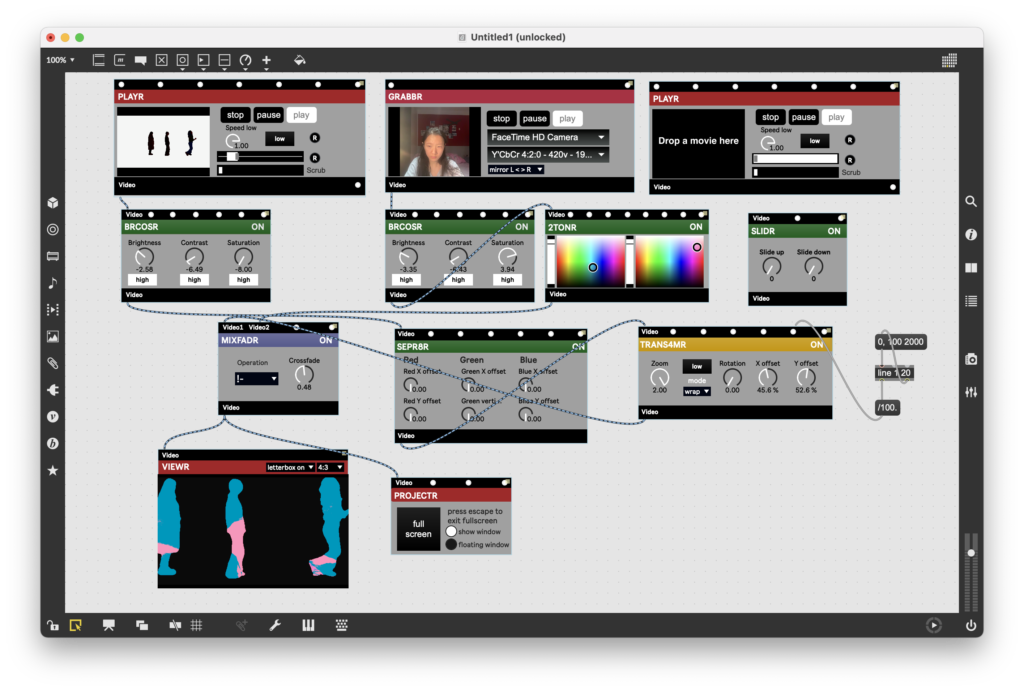
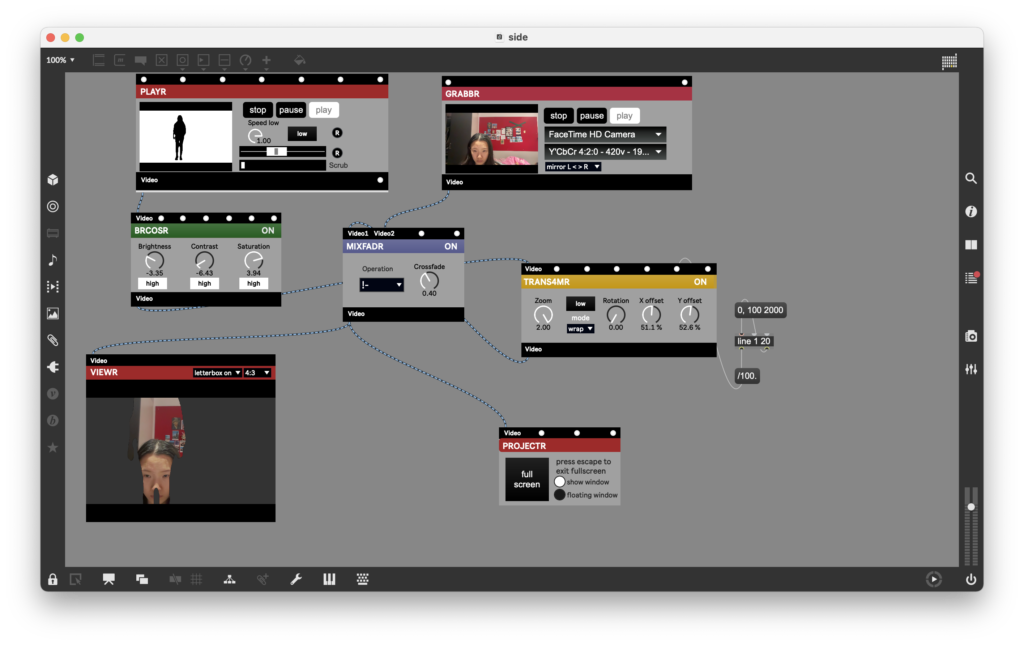
- Rudan prepared the new material, refined the video of the characters walking around, and edited the final video.
- Jaela is going to prepare the video editing and video recording.
Reference
Abstract speech visualisation – touchdesigner tutorial 45 (2021) YouTube. YouTube. Available at: https://www.youtube.com/watch?v=1FgJ842dyr4 (Accessed: April 27, 2023).
Touchdesigner Tutorial edge feedback (2021) YouTube. YouTube. Available at: https://www.youtube.com/watch?v=hve2UbKgJ9s (Accessed: April 27, 2023).