Preparation
Selection of rooms and booking of equipment:
Jin booked some rooms in ECA and evolution house to test the effect. For example, ECA C02, E15A, E15B, B55, Photography Studio G09 (Evolution House) and so on. Taking into account factors such as shading, the effect of room size on sound, projection and so on, we finally chose E15A as our final exhibition room.
In the meantime, we hired and tested some projectors. We wanted the image to fill the whole wall, so we used a short throw projector for the main image.


Step 1:
Debug the software and change the details. For example, the intensity in Touch Designer is connected to the visual audio cable, the order of the music in Max is adjusted, etc.


Step 2:
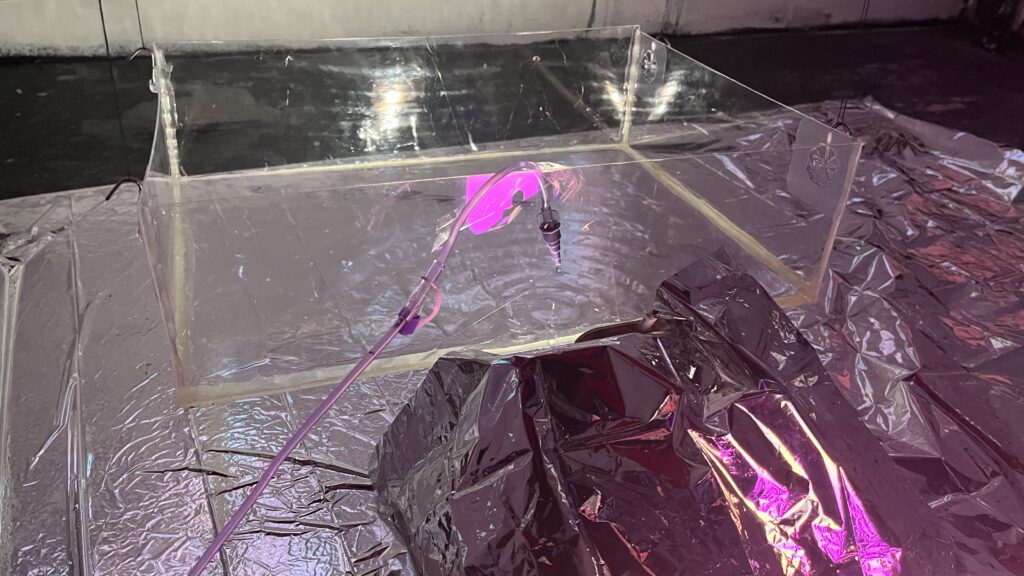
Make the water tank, cut the PVC sheets and glue the PVC sheets with a glue gun.




Step 3:
Place the water tank. As we needed to light the tank at a 45 degree angle downwards, we needed to elevate the tank. We wanted the tank to wobble slightly to add more water wave pattern, so we decided to attach hooks to the ceiling and to the corners of the tank, using four wires to suspend the tank. We then tested the height of the tank to see if it could support the light, and the speed of the drip unit, and the weighing of the tank. Finally, we fixed the drip unit to the tank.


Step 4:
Test the projection and adjust the projection position. Our project consisted of three projection walls. In our original plan, there were four sections to be projected, so Jin used madmapper to achieve a split screen and to solve the problem of distortion in the angled projection. However, we ended up eliminating a duplicate screen. As TD can hide components after zooming in, the software border is still present and affects the final visual effect. So we still intend to use Madmapper to solve this problem. Finally, we used syphonspoutout TOP to solve the connection problem between madmapper and touch designer.

Step 5:
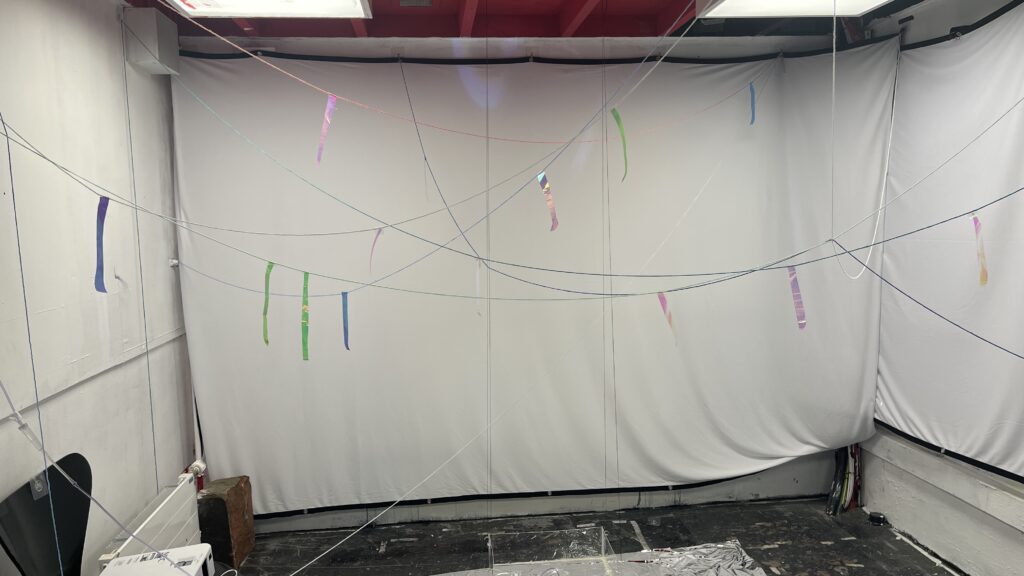
As the walls in the room were rather messy, we hung curtains on the walls to ensure that the projection would be effective, making the walls clean. We wound various coloured threads, and these twisted colourful threads represent the influence of the outside world on people. They are like the various rules and potential deep impressions that bind us and will always be projected on our lives at some point.
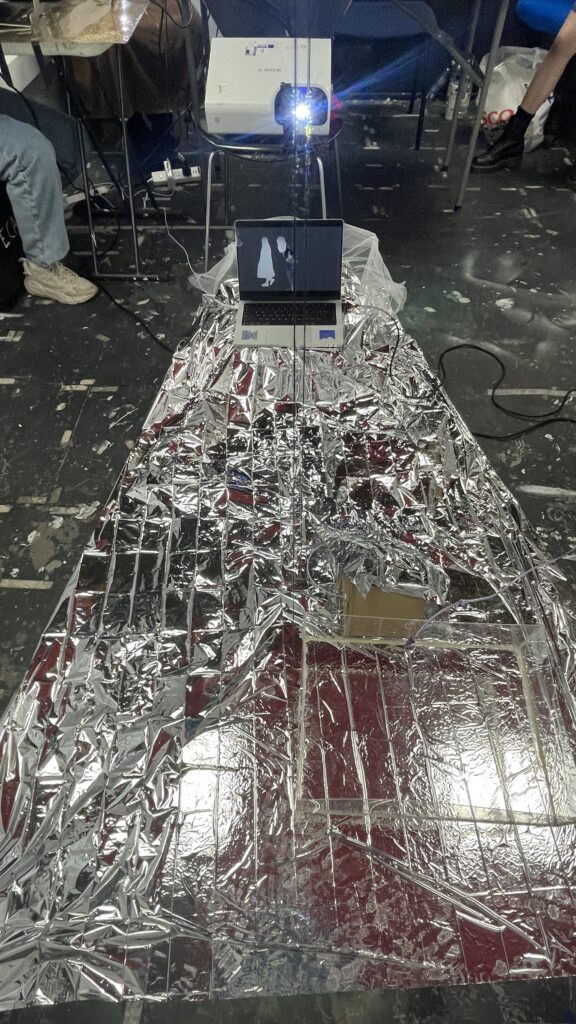
At the same time, we have laid tinfoil underneath the water tank. We hope to create a richer light and visual effect through its reflective effect.

Step 6:
Adjust the angle of the light and test the water wave effect.


Step 7:
Adjust the position of the computer so that Max recognises the projected image in real time.
Final display effect:

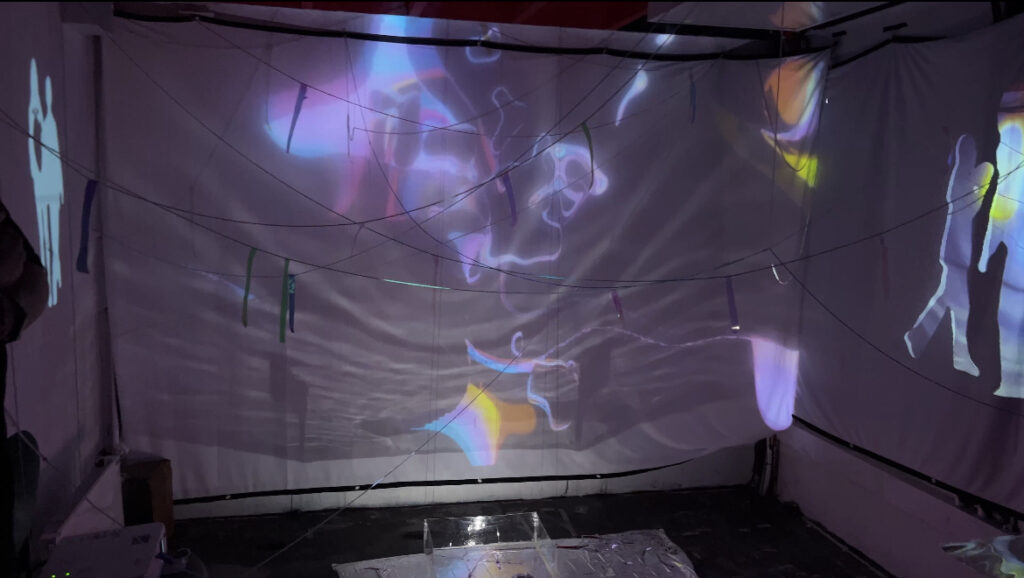
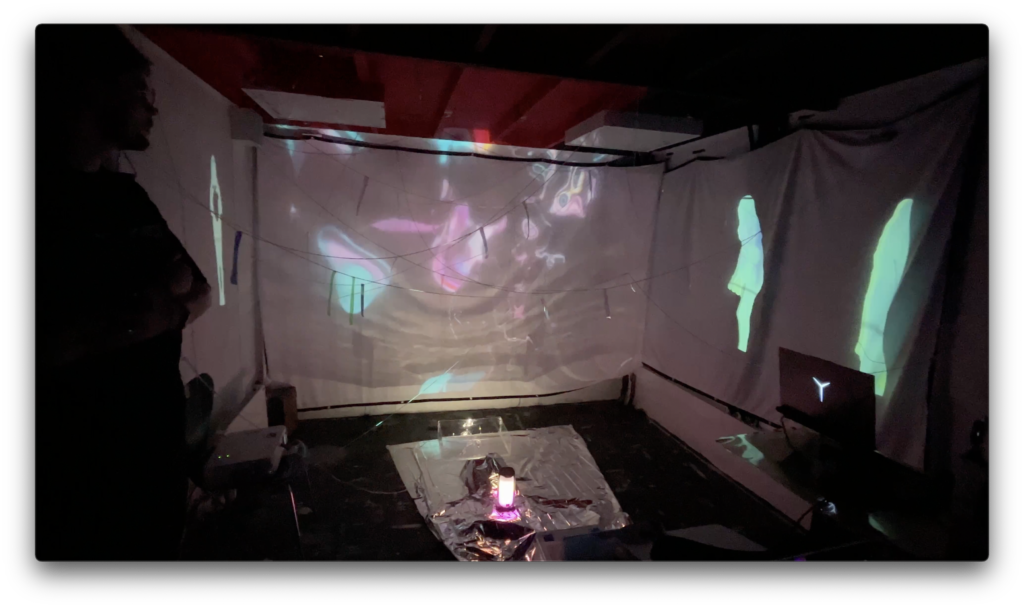
Interpretation of the images on the three walls (software used):
Aqual Ripple consists of three projection walls and an installation. The three projection walls are: projection of the inner world, life from the front perspective and life from the side perspective.
The projection of the inner world is a sound visualisation created by the feedback function of TouchDesigner, which is based on audio generated by the microphone received by microphone and audio generated by MAX received by Visual Audio The audio generated by MAX received by Cable shows the corresponding frequency of sound and intensity through the shape of ripple.
The audience can stand in the room and interact by creating sounds, including singing, clapping, stomping, etc., and observing the corresponding changes produced by the digital ripple.
Front Life and Side Life are created by shooting two videos with the same content but at different angles, which are processed by MAX and received through the camera as content-filled inner projection content. The footage shows a fragment of a person’s life, from walking alone, rising up after being provoked, falling down, getting frustrated, being helped by a stranger, having a friend who spends time together…
The protagonist of the frontal life has a heart-shaped mask, and projections of the inner world are filled in as content in real time via the madmapper. Meanwhile, the entire character of the side life acts as a mask presenting a more pronounced inner world.



Show experience
The images are not only created by the vibrations and intensity of the music, but also by the microphone radios that change according to the sounds made by the audience. The whole experience is fun as the audience shouts, jumps, snaps their fingers, claps, sings and other interactive ways to make the images change even more.

