







Click here for the Pdf version of the log: Music Soundtrack documentation
This video documents part of our development process, team meetings, how we set up the exhibition for Presentation Day, and interviews and feedback from players.
(This video was co-edited by Ruxin, Linteng, Roger, Zhaoyi)
Please refer to the handbook for further detail of our project, you can find the pdf link at the end of this page.
You can find pdf version of the handbook here:
To make the game more user friendly, me and Bohan did a lot of play test to find bugs and potential improvements. Sorry that it is in Chinese but the workload of game development can be demonstrated simply by the number of bugs we fixed, a list of bugs reported during the game iteration can be found below:
A pdf list of bugs tracked:
The Infant Room
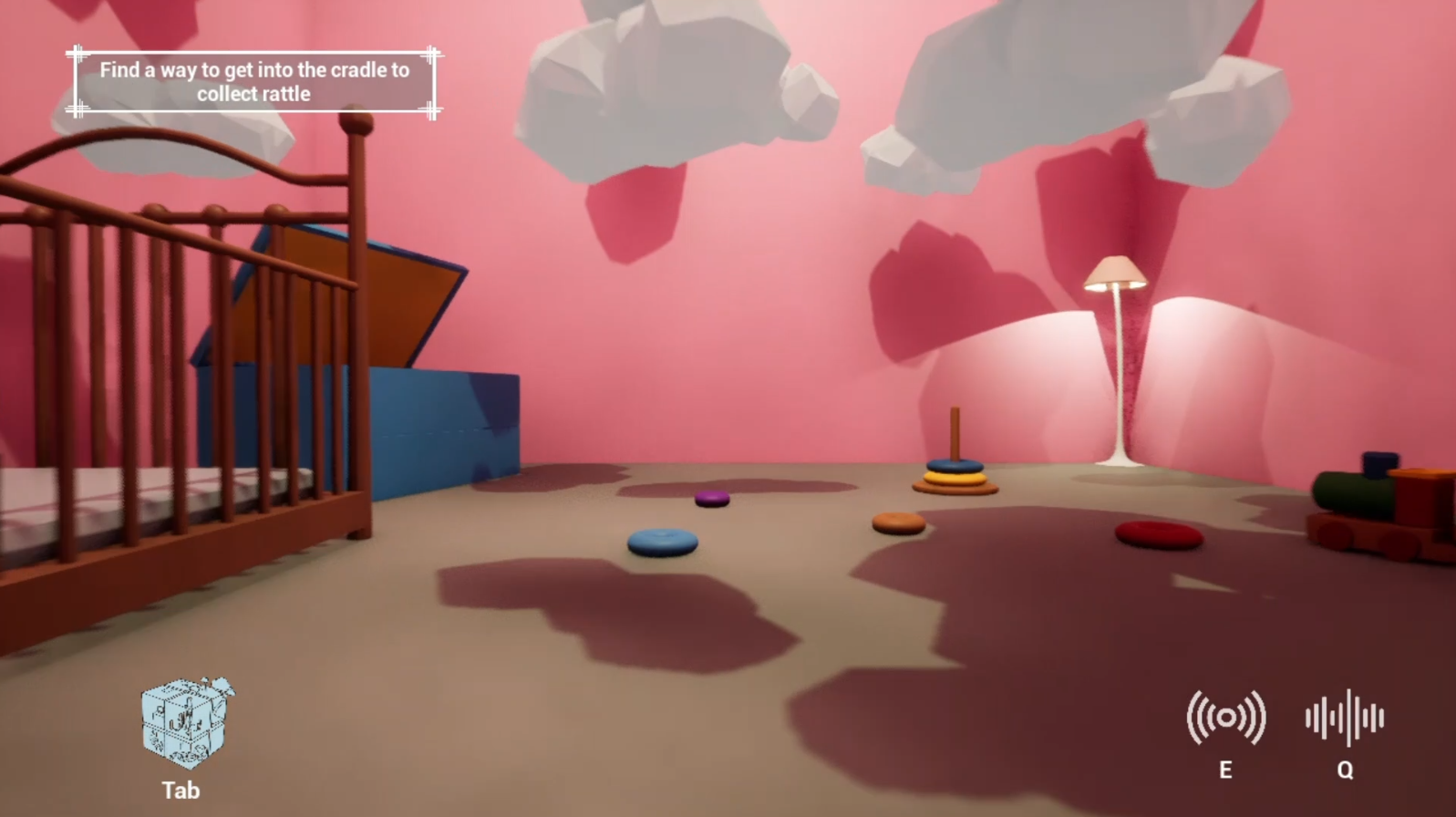
The Infant Room was inspired by baby rooms in real life that typically have themes like the ocean, zoo animals. However, since our game is based off the theme of surrealism in all the rooms, I took the baby room a bit further in my initial design.
The baby room shown below was by inspiration, and I wanted to create a kind of gentle nighttime atmosphere suitable for a baby trying to sleep.

Room Design
I really liked how the baby room in the inspiration picture had clouds hovering over the bed, so I placed them over the bed and surrounding the room with the three toys in different places in the room. I used a nighttime image in the sky box to convey they kind of atmosphere I wanted this room to have. All baby toys were created using real baby toys for reference.

Gameplay
In this room, players have to find all the objects in the room and put it into the large blue toy box. Players would also have to navigate the room but bouncing on the glowing spheres all across the room in the search for all the baby toys.
Regarding static UI design, usability and intuition are the first principles we follow. In addition, we divide the UI design into two main modules, one is the resident UI displayed during regular gameplay, this module adopts minimalist design principles, only including the task prompt text in the upper left corner and the three keystroke icons at the bottom of the screen for reminding purpose, all patterns use translucent style to minimize the impact on game immersion.

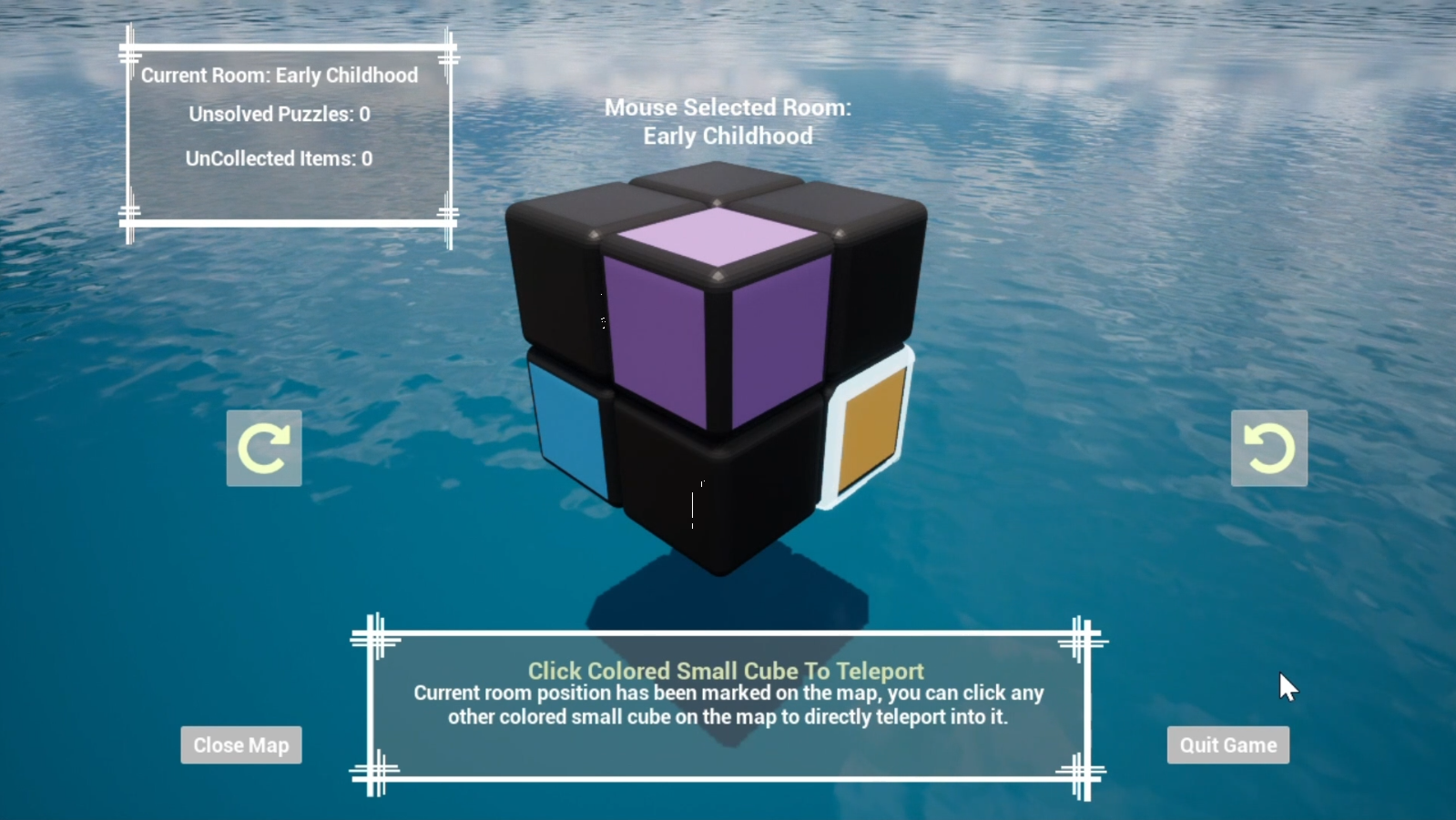
The other module is the map UI which requires pressing the tab key to exhale. The UI design of this part aims to provide users with more auxiliary information and emphasizes the real-time interaction of UI. Based on this, we designed a 3D Rubik’s cube map in the middle of the interface to more intuitively show the spatial relationship between different rooms, and also provided a rotation function for players to view the location of each separate room from different perspectives.

This map UI module was designed to show more information for helping players pass the level, so it includes a “Current Room” tab on the upper left corner which gives the current room name and remaining puzzles, a real-time responsive “Selected Cube” tab on the upper middle area to tell the name and status of the mouse-selected cube, as well as a “Target Guidance” tab on the lower middle area which gives a lot of text details to help players understand what to do next or how to use this UI map.
When hovering the mouse cursor over small cubes, a glowing frame will appear to remind the player which cube is selected, and colored cubes will display a glowing outline of its key object in the center of it to remind the player which room this cube refers to, together with the room’s name displayed in the “Selected Cube” tab, we try to make it more clear for the players to understand the reflection of cubes and rooms.
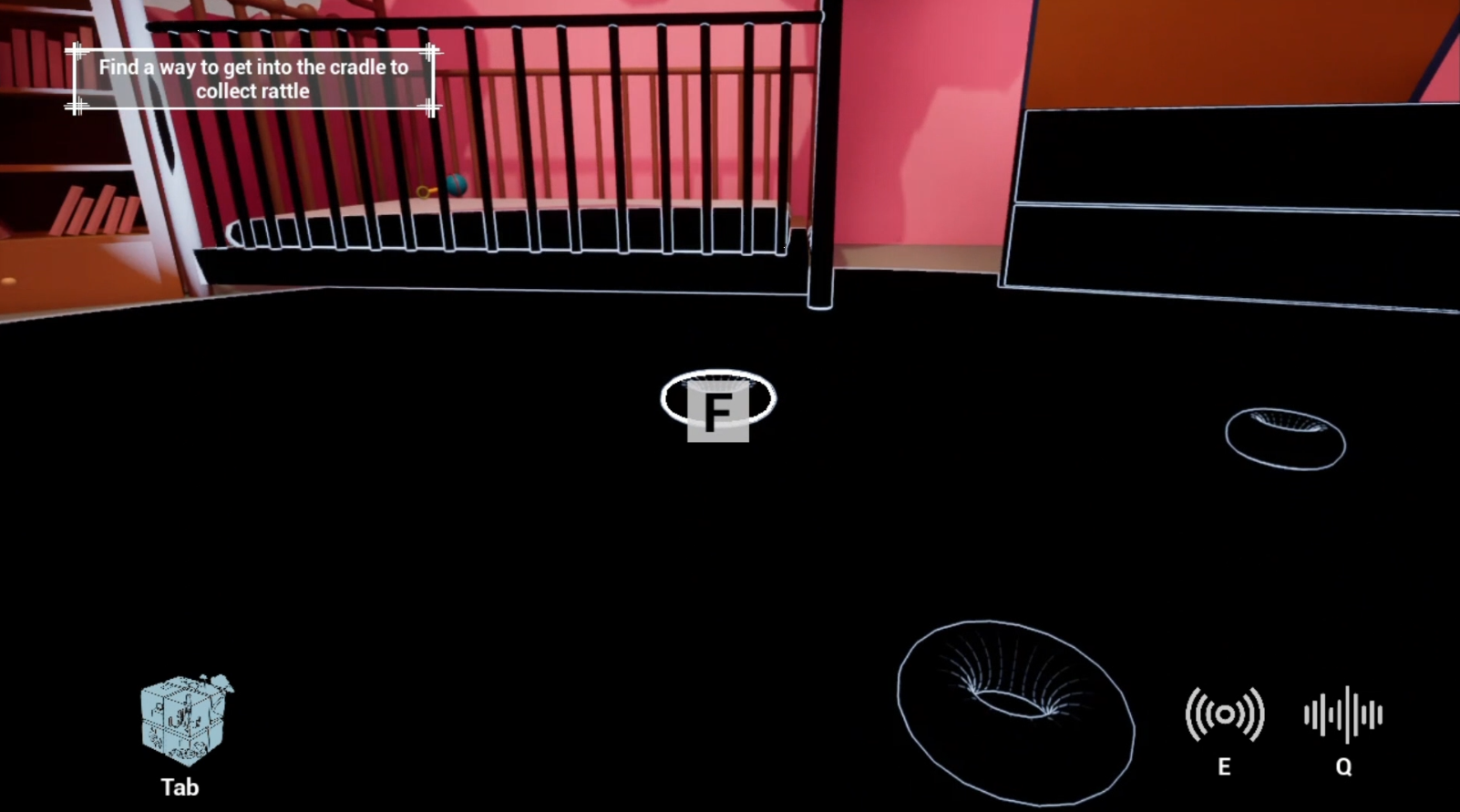
As the progression of the game process mainly depends on the interaction between players and key items, guiding players to find the location of interactive items became a very important part of UI design. In order to reduce the effect of the UI prompt on immersion, we bind the UI prompt to the sonic radar so that the player can see the explicit UI prompt only when the sonic radar is triggered actively.
We also split such hints into 2 ways to give players intuitive guidance. First of all, when the interactive item is directly in the player’s field of vision, an “F” icon, as well as a glowing outline, will be displayed on the interactive item to indicate its interactivity as shown in the below image.

When the interactive object is not directly in the player’s field of vision, according to the angle between the object and the center of the player’s camera, an arrow UI pointing to the interactive object will be displayed on the edge of the screen to prompt the player to turn their camera to the direction of the object. The horizontal position and orientation of this arrow icon on the screen will be updated in real-time following the player’s movement and rotation of the view angle. When the player’s view field is aimed at the interactive object, the icon will change into a hand pattern to indicate interactivity. You can find an example in the below image:

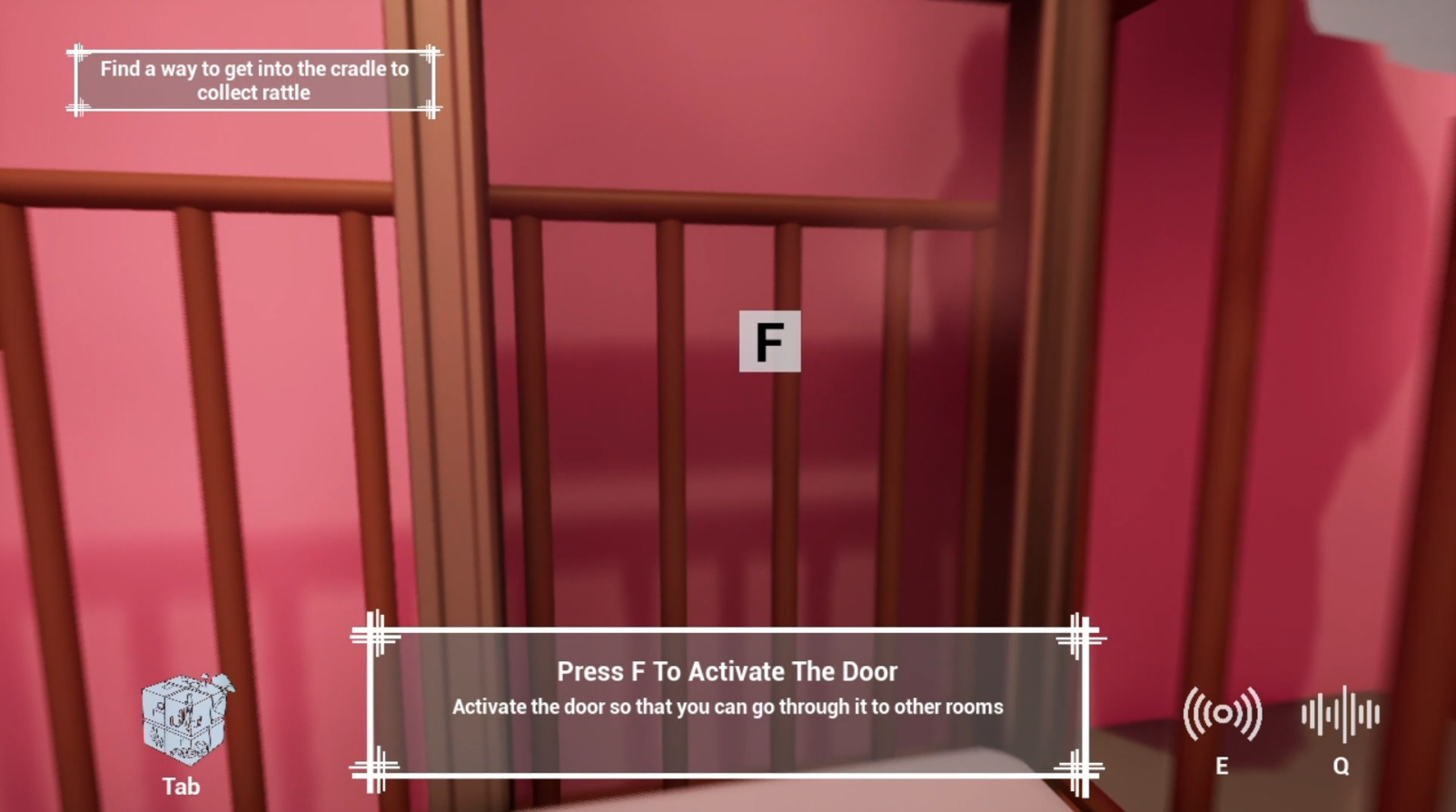
Besides, when the player moved close to an interactive item, the “F” icon and some text hints will also be displayed to indicate the interactivity like in the below image.

The game was implemented using Unreal Engine 5, version 5.1.1.
All gameplay logic was implemented via blueprint programming system and all game level setting up and assets integration.
Major gameplay systems implemented in the game mostly adapted the principle of object-oriented programming, including, but not limited to, the following systems:
The Teleport gate placed in each room controls the player’s navigation between different rooms and constitutes the essence of the core design concept of non-Euclidean space.
Each gate points to a predefined location but uses a scene capture camera to capture a view from another place and display the view inside the door frame, as well as update the view in every rendered frame following player’s movement, thus in player’s perspective, what can be seen within the teleport gate forms an illusion of “fake destination”, while the real destination is set to somewhere else.
This is how we make the Non-Euclidean space and constitute the sense of dislocation in spatial cognition.
The narrative and guidance of game mechanisms are presented mainly via UI texts, so I created an interactive text display system that supports below features:
All the above features were designed as per-instance-editable, so every text trigger placed in the game level can be individually configured per gameplay requirement.
To better highlight special gameplay mechanisms like sonic radar, I created post-process materials which can render the game level into a single colored scene with line drawn-style outline effect like below image:
This post-process material is used in multiple places like sonic radar to render the feeling of sonic echo detecting the physical environment.
As one of the most important means to explore the environment, sonic radar system provides multiple functions for player, including:
UI map of the cube maze is fully interactable, each of the cubes is blacked out initially, after player finished all puzzles in current room, it can be colored and provide below functions:
The logic of interactive items is realized by the way of class inheritance, and each interactive item supports many major functions, such as moving, collecting, placing, resetting, and so on. All major function supports independent per-instance configuration. After inheriting the parent class logic, the implementation of each interactive item only needs to configure the model mesh and the interactive trigger box size separately, significantly improving the development efficiency.
Part of the instance configurable attributes can be found below:
Simply adjust the above attributes for each instance of interactive objects per requirement of gameplay, and the common logic in the parent class will handle the interactive logic accordingly.
The spatial sound system of the game utilized Unreal Engine’s integrated audio system. To support players’ marking of room spatial position, I created a directional visual hint pointing to the source position of the sonic cube as a supportive method in addition to the spatial sound system itself, so that telling where the echo sound comes from won’t be that difficult.
Players need to solve all puzzles and collect all key items in a single room to finish the exploration of it, so I created a mission system that is also per-instance configurable to track the progress of room exploration.
Each of the mission boxes was binded to a room, and updated the progress individually according to player exploration, once all missions were completed in one room, it triggers a reminding hint when player tried to leave the room for marking map to unlock direct teleport and a text hint to remind the player of current progress as well as.
This video demo was recorded by Ruxin. It shows the entire flow of the game in detail, including the main game mechanics, the narrative part and the exploration of each room to solve the puzzles.
https://drive.google.com/drive/folders/1Gk9ydXdbdBbXUYhv4SgTe2t0HCjofZiX?usp=share_link
(The content of this post was co-edited by the following 8 authors: Roger, Ruxin, Bohan, Linteng, Alexandria, Zhaoyi, Yunjia, Andrew, and the final typesetting and arrangement were completed by Roger.)
“Echoes of Memory” is an indie game project focused on the theme of Alzheimer’s disease, which provides players a unique journey of recovering lost memories utilizing interesting features of Non-Euclidean space and the physical nature of sound. It is designed to be a spiritual journey in a maze of memories where the player wanders across 8 rooms of memories set up spatially as a Rubik’s cube. Each of the rooms represents a different stage of the protagonist’s life, but all were unfortunately forgotten by the protagonist.
Unlike Rubik’s cube in the real world, each of whose cube is only connected to a specific set of other cubes, our maze is placed in a non-Euclidean space and the connection of each cube becomes uncertain. Heading through the left door from one cube room, you might find out yourself end up in a room that is located at the lower right side of the original room mysteriously.
This mechanism is also a reflection of the symptoms of people with Alzheimer’s disease, who often experience short-term memory loss and forget why they are in the current space and what they were doing before as if they were suddenly teleported to an unknown location(Burns and Iliffe, 2009). We simulate the patient’s experience through teleport gates designed per the principle of “What you see is not where you go”, to form a sense of dislocation in spatial cognition, thus making players understand the seriousness of the disease more immersively, as well as to raise their attention to the disease in real life.
To anchor yourself in the dizzying Non-Euclidean space, the physical nature of sound will be your humble and reliable assistant. The sound waves bounce back when they hit physical obstacles thus helping you reveal hidden objects and entrances as well as giving you hints on what to do next. The directional information of sound source makes it possible for you to listen for a clue to determine spatial position relations between rooms.
The essential difference between each individual lies in their unique experience and memory. Explore the memory rooms that bring together important memories at different stages of life, and find the anchor of a peaceful mind from the chaotic spiritual world.
A fully playable game demo and game development project can be found via below link:
Google Drive link for game download
The game was developed completely using the Unreal Engine blueprint programming system, original codes can be found within the project files named as “DMSP.zip”.
We are actively working on improving the game and will publish the game on Steam for easier access once it’s ready.
The project handbook explains the inspiration, game setting, mechanism, gameplay, and work allocation of the project visually to give a more clear illustration of the project’s aims.
You can find the handbook here: Project Handbook
PPT and videos for final presentation: Slides and Video for Presentation
A walk-through screencast of our game can be found below:
Videos of our development process, presentation day exhibit build process, and player interviews can be found below:
All the memory rooms together tell a unique story about the spiritual world, see the final design details from below posts:
Game Flow and Narrative Script
Initial ideas and inspirations can be found here:
Game Narrative and Inspirations
Finalized memory maze includes 8 different rooms representing 8 different stages of life, design details can be found below links:
The intermediate iteration of room designs can also be found below for comparison which demonstrated the evolution of room designs:
Though every player will experience the memory rooms in a different sequence according to their decision-making in real-time during playing, the experience and gameplay of each individual room are settled and documented as in the below link:
Game Flow and Narrative Script
Sound plays a vital role in our games, not only as a core game mechanic that enriches the player experience but also fulfills the emotional building needs of our memory chambers. You can find sound design demos and research via below links:
Final Sound Design:
Initial Ideas:
Ideas and Plans for Sound Design (SFX)
Methods for implementing spatial audio
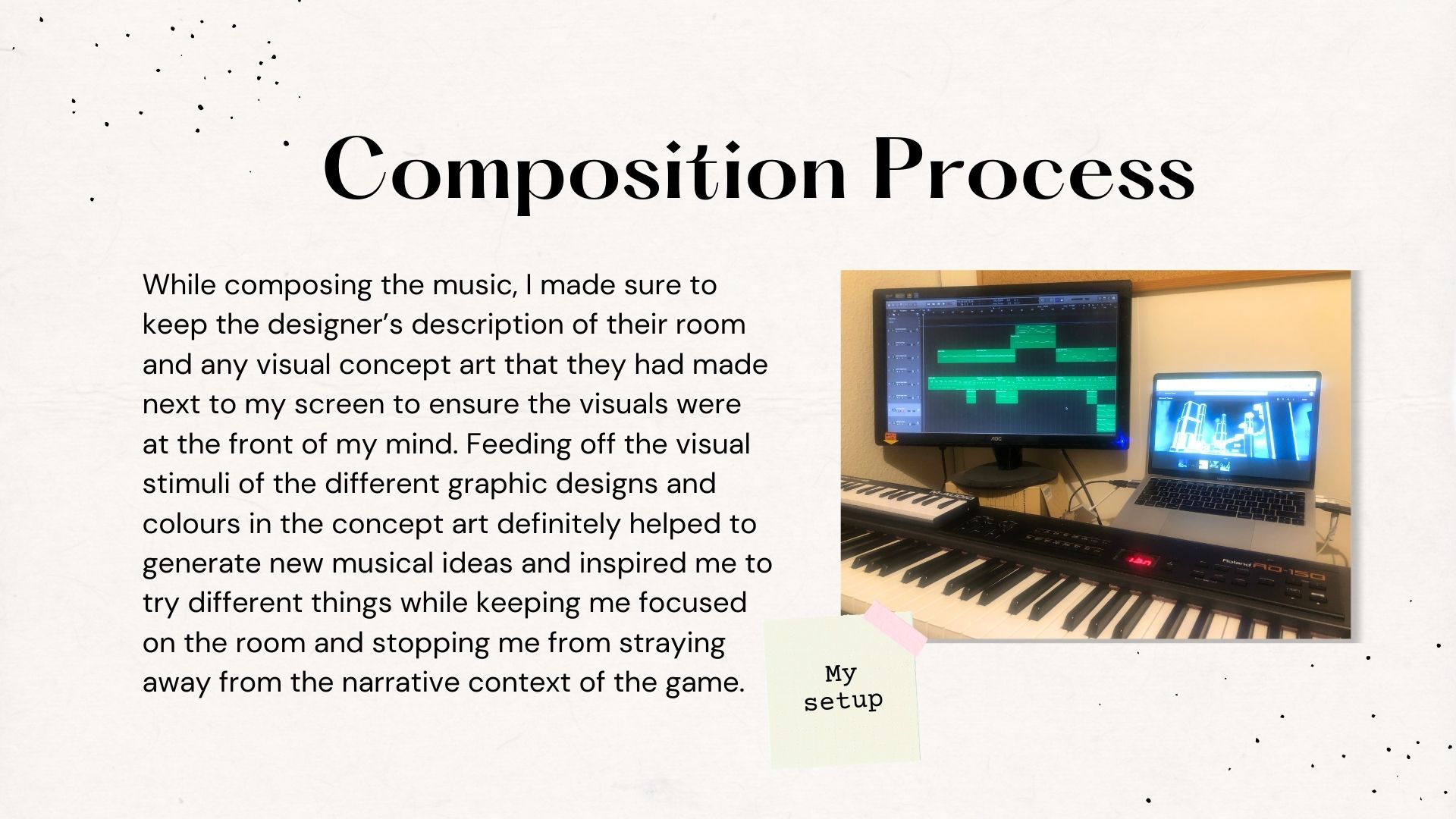
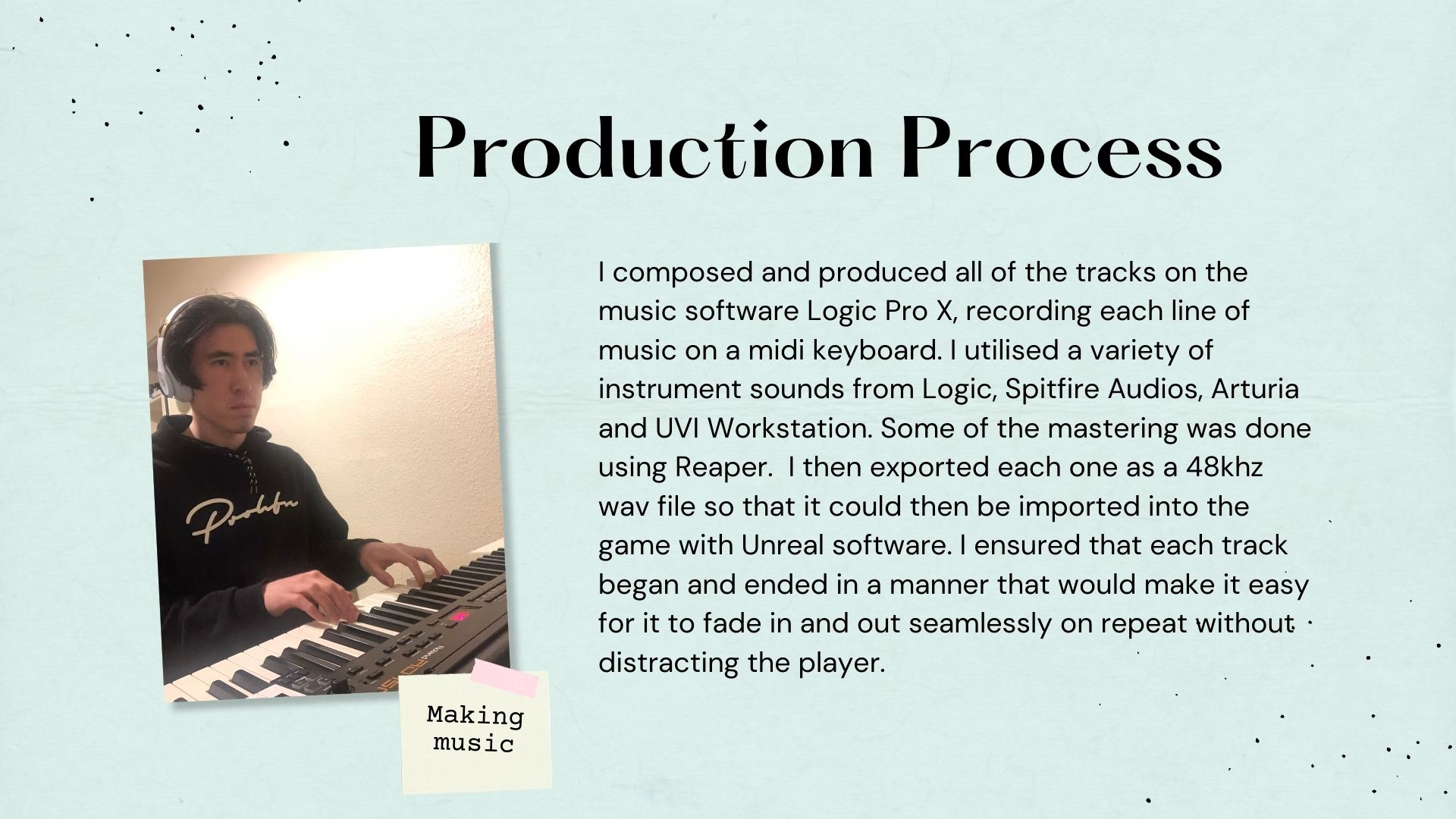
Music plays an important role in the game to embody the character and emotions of each room and elevate the visual designs for the player. Having a cohesive musical soundtrack also serves to build an overarching sense of connectivity between the different rooms, and having several musical motifs reoccur in different places creates a sense of continuity within the game, notably the motif of the main theme, Memories Lost, which manifests across different tracks in various different styles and inverted forms. A variety of different instruments and musical styles was used to give each room/level its own unique identity and aesthetic and go hand in hand with the room’s individual look.
Musical Soundtrack documentation log
NB: As WordPress only has the space to contain mp3 audio files, the wav files have been uploaded to SoundCloud for easier access and documentation.
Complete SoundCloud playlist:
Final Musical Soundtrack designated by room:
Musical Soundtrack: Toddlerhood Room
Musical Soundtrack: Early Childhood Room
Musical Soundtrack: Late Childhood Room
Musical Soundtrack: Adolescence Room
Musical Soundtrack: Early Adulthood Room
Musical Soundtrack: Middle Adulthood Room
Musical Soundtrack: Late Adulthood Room (main theme)
Initial Ideas and Iterations:
Musical Soundtrack: Late Childhood Room (original version)
Multiple complex interactions were involved in the whole gameplay process, object-oriented programming principle was used when making the game as the majority of gameplay was driven by object interactions. Implemented systems and technical details can be found via below link:
Technical Details of Game Implementation
Bug tracking and Game Iteration
As the progression of the game process mainly depends on the interaction between players and key items, guiding players to find the location of interactive items became a very important part of UI design.
We provided both static and dynamic user interfaces to improve the usability and intuition of the game, you can find details via below link:
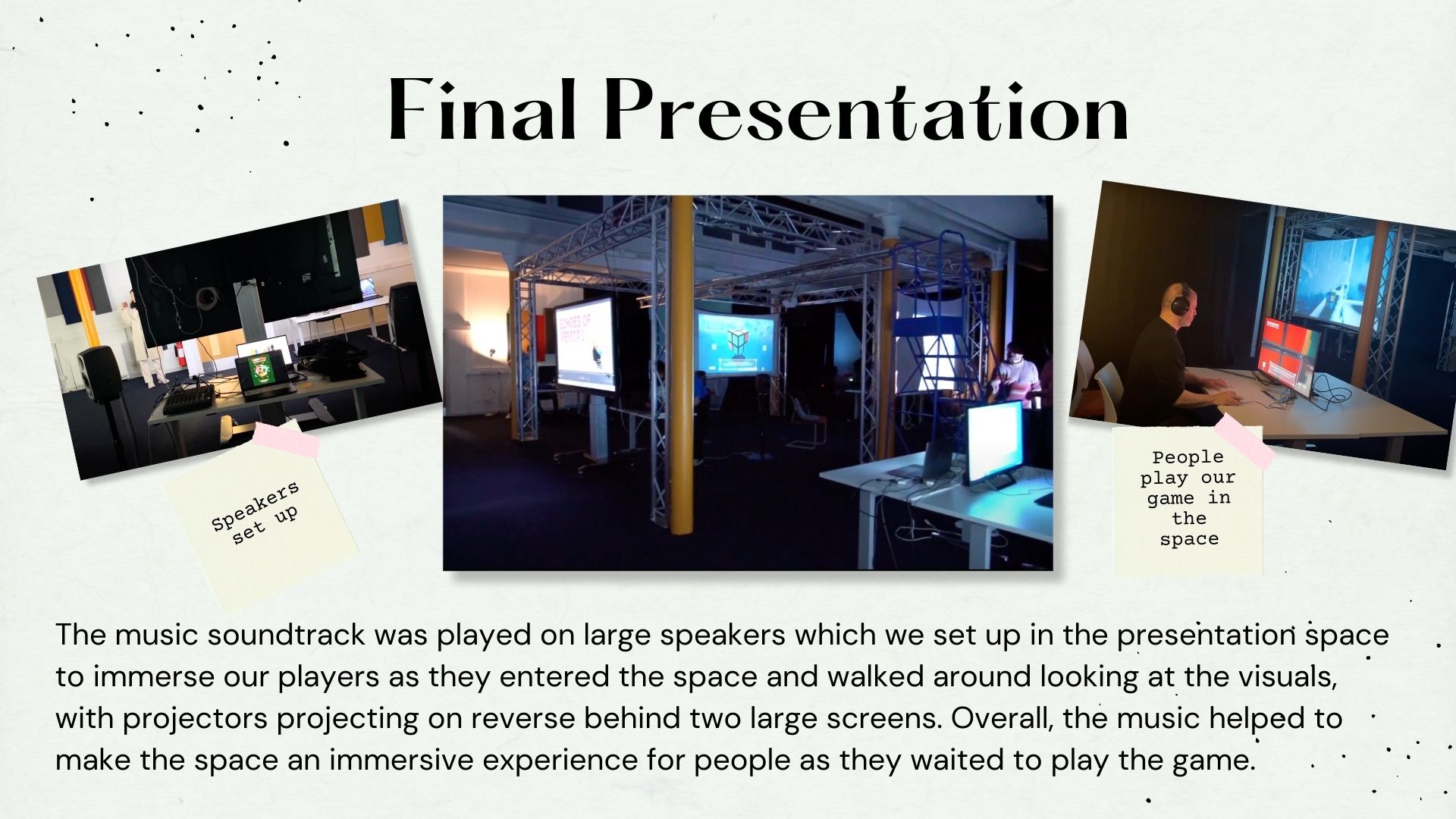
To make the experience more immersive for the player in the physical environment, we designed the “Play Cube” as a presentation unit for each player, you can find final design details via below links:
Presentation/Exhibition-Research
Initial ideas can be found here:
Ideas on Staging the Physical Room
To better track all workloads distributed to each member of the group, we used 3rd party tool “Notion” for work planning and visualization, you can find the work distribution via below links:
Notion Workload Tracking By Individual Distribution
Notion Workload Tracking By Work Type
Each of the mission blocks in the above link represents an individual task that required a similar amount of time and effort to accomplish, so the number of mission blocks assigned to a specific person could demonstrate the relative workloads distributed to that individual, together with the number of posts posted, 2 parts of tracked tasks constitute the total contribution of each member to the project.
Project Lead – Roger Liu
Art Design – Bohan Chen, Ruxin Wang, Alexandria Muhammad, Linteng Yang, Roger Liu
Sound Design – Andrew Galvin, Zhaoyi Yan, Yunjia Chen
Programming – Roger Liu, Bohan Chen
Narrative Design – Bohan Chen, Ruxin Wang, Zhaoyi Yan, Alexandria Muhammad
Gameplay and Level Design – Bohan Chen, Roger Liu
Quality Assurance – Bohan Chen, Zhaoyi Yan, Ruxin Wang
Photography and Video Editing– Linteng Yang, Ruxin Wang, Zhaoyi Yan
Publicity Graphics Design – Ruxin Wang, Zhaoyi Yan
Special thanks to our dear project supervisors, Andrew and Eleni, for their insightful guidance and advice as well as unsparing support on the project.
Burns, A. and Iliffe, S. (2009). Alzheimer’s disease. BMJ, 338(feb05 1), pp.b158–b158. doi:https://doi.org/10.1136/bmj.b158.