Dean’s Village
Dean’s Village Visual Object:
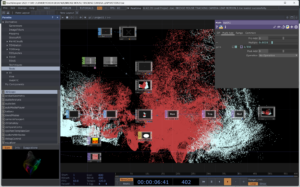
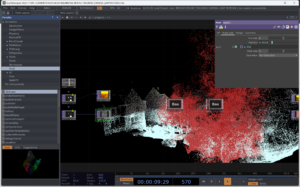
Dean’s Village, chosen for its prominence as a tourist destination in Edinburgh, serves as a canvas for digital manipulation and reinterpretation. Through lidar scanning and subsequent visual manipulation, Dean’s Village is depicted as spiraling into an alternate dimension, eliciting intrigue and personal engagement from the audience. This intervention not only offers a new perspective on a familiar space but also underscores the transformative potential of digital technologies in reshaping our understanding of urban environments
Data Acquisition and Preparation:
- Lidar data of Dean’s Village was acquired and processed, resulting in a comprehensive digital representation of the environment.
- The data, initially captured at various locations, was stitched together using Cycle 360 on an iPad, yielding files in .e57 and .las formats.
Subsampling Using Cloud Compare:
- The lidar data was imported into Cloud Compare for subsampling, aiming to reduce point density for compatibility with TouchDesigner.
- Subsampling techniques were employed to optimize the data while preserving essential details.
- The subsampled data was then exported for further processing in TouchDesigner.
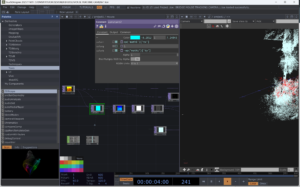
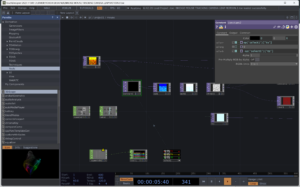
TouchDesigner Integration:
- Upon import into TouchDesigner, the lidar data file was divided into distinct paths for visual and color input into the geometry.
- These inputs were subsequently connected to the camera, facilitating visualization within the TouchDesigner environment.


Interaction Design:
- Initially, noise elements were introduced to the data file to enhance visual complexity and dynamism.
- Mouse input was incorporated to enable user interaction, allowing specific sections of the data to respond dynamically, such as spiraling movements.

Integration of Leap Motion:
- To enhance audience interaction further, Leap Motion technology was integrated into the project.
- The Leap Motion SDK was configured on a laptop, enabling seamless integration with the project environment.
- Customization of the Leap Motion interface was undertaken to accommodate single-hand input, ensuring intuitive interaction.
- The Leap Motion input was integrated into the feedback loop, enabling users to interact with the visual representation through gestures and hand movements.

Output Projection:
- The final output, incorporating all interactive elements and visual manipulations, was connected to a window output within TouchDesigner.
- This output was then projected onto a screen, providing a dynamic and engaging visual experience for viewers within the exhibition space.


