Hello and welcome to my personal report.
Intro:
As a sound designer, I have contributed to more than just the sound component of our project. From the initial concept and exhibition framework to the final presentation, I have been involved in every step of the process. As a result, I believe that my contributions have been integral to the success of the project.
In this report, I will be discussing my contributions to four different aspects of the project: the visual and interactive electronic flower, the project’s recording and sound effects, the project’s music, and my involvement in other parts of the project. Each section will detail my specific contributions and how they contributed to the overall success of the project.
I created an electronic flower with sound interaction because I realized the importance of sound. In addition to designing sound, I also incorporated visual elements into the flower, making it a beautiful and interactive creation. I am proud of my idea and believe that others will appreciate this aesthetically pleasing flower. By highlighting the impact of sound in this way, I hope to raise awareness and appreciation for this often-overlooked aspect of our environment.
Part 1:the Electronic Flower
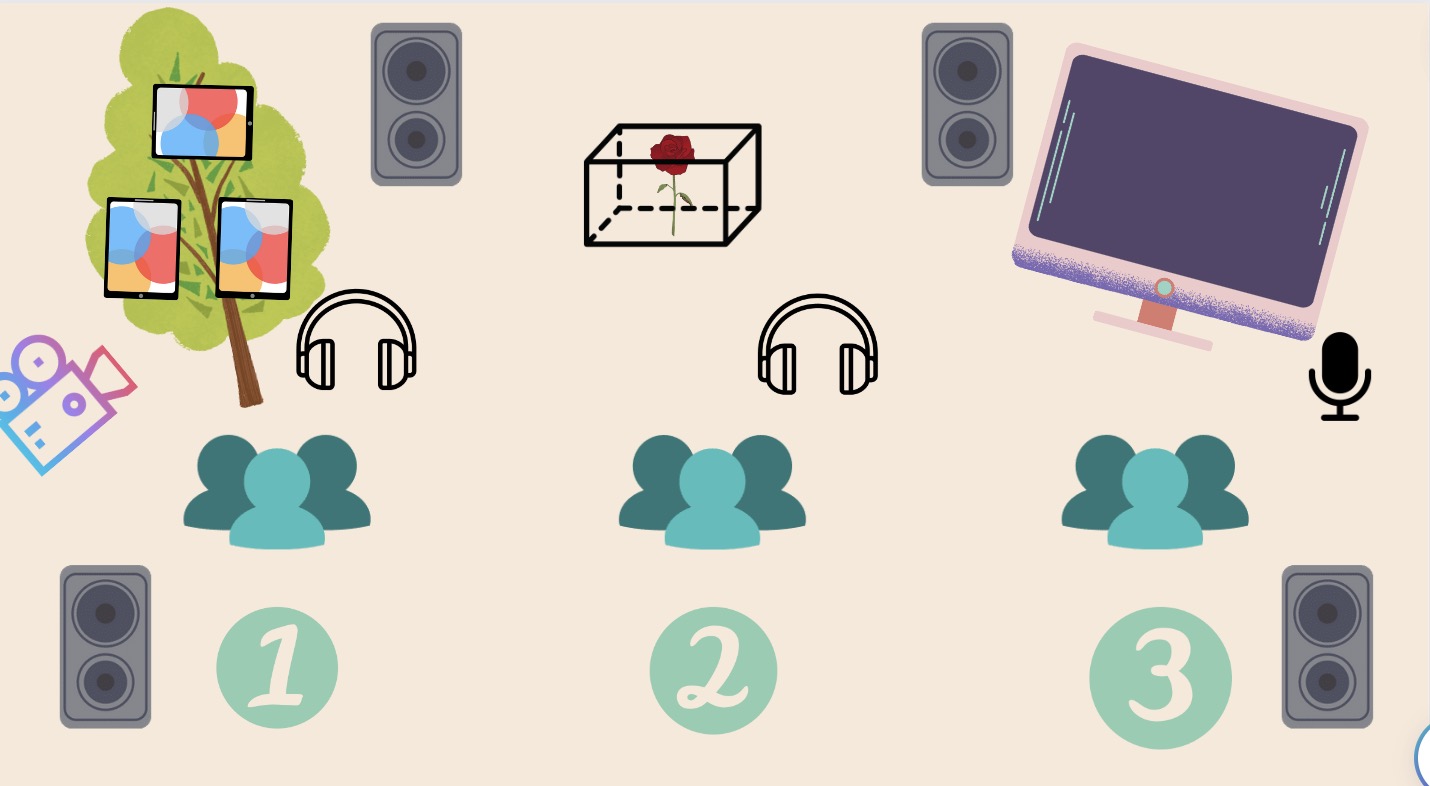
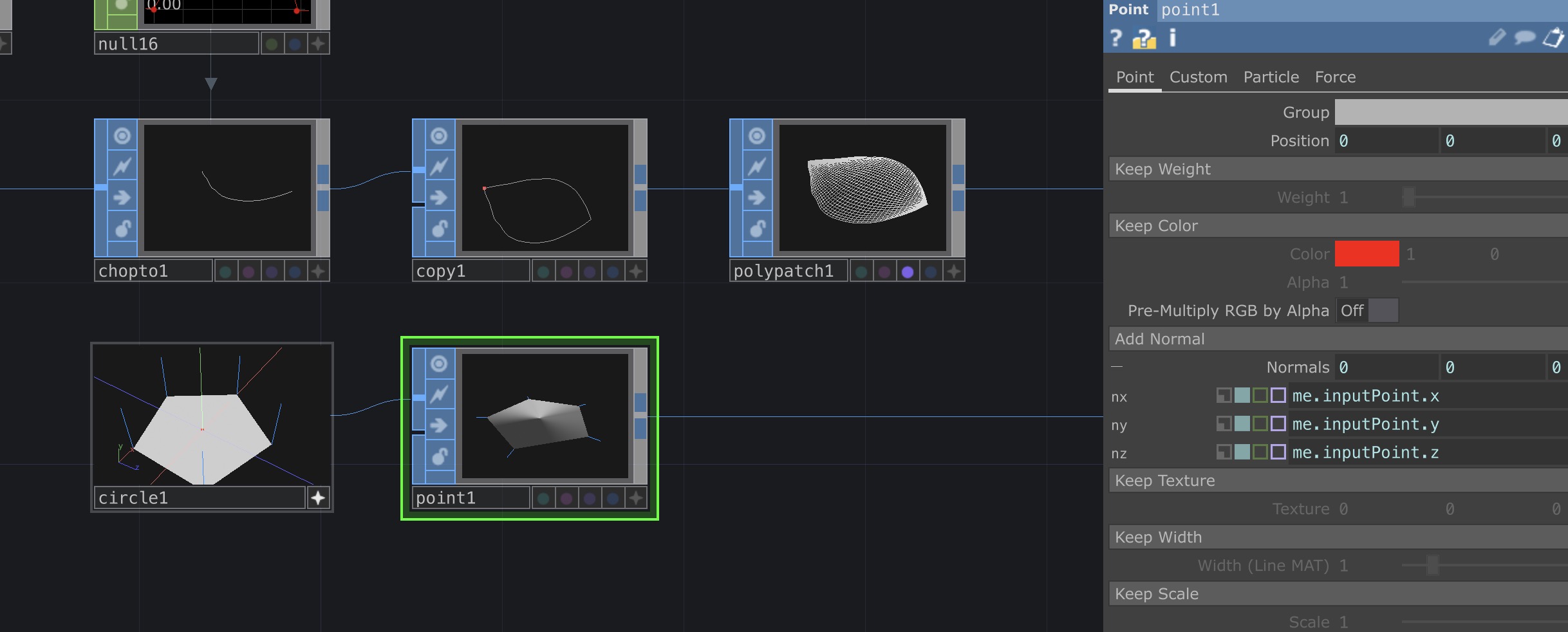
The visual and interactive electronic flower was the final piece of our group project. As the audience approached the end of the exhibition, they were greeted by the beautiful electronic flower. It was designed to be displayed on a large holographic projection to enhance its three-dimensional nature. The visual and interactive electronic flower not only provides a stunning visual display, but it also serves as a powerful demonstration of how sound can affect our environment. By reacting to different beats of the music, the flower creates a dynamic and engaging experience that shows how sound can alter our perception of space and enhance our sensory experience. This highlights the importance of sound in shaping our environment and underscores the need for thoughtful sound design to enhance our experiences.
Part 2:
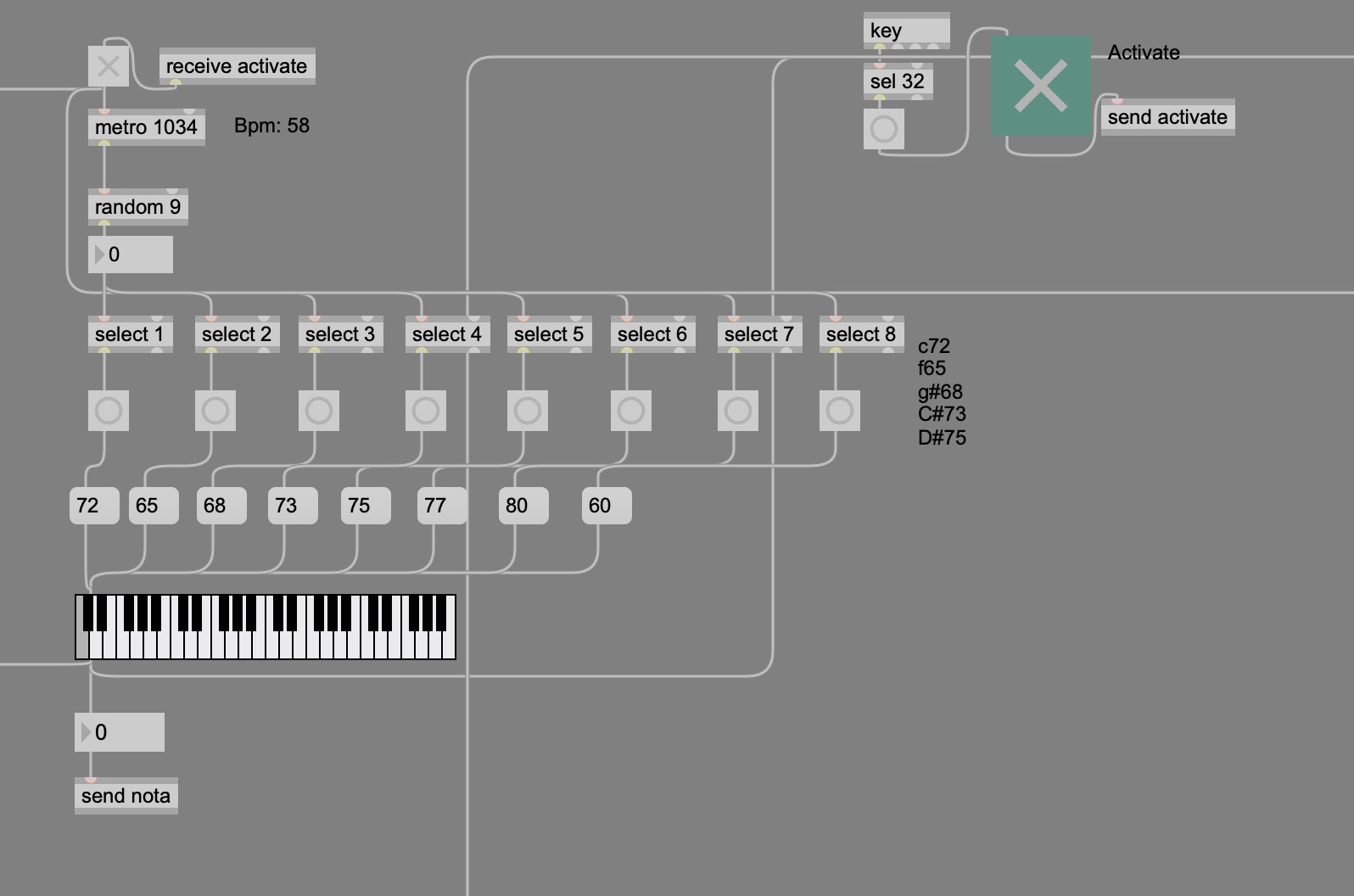
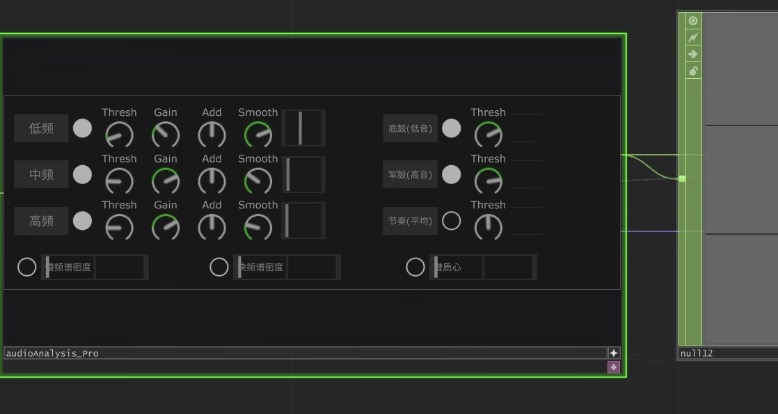
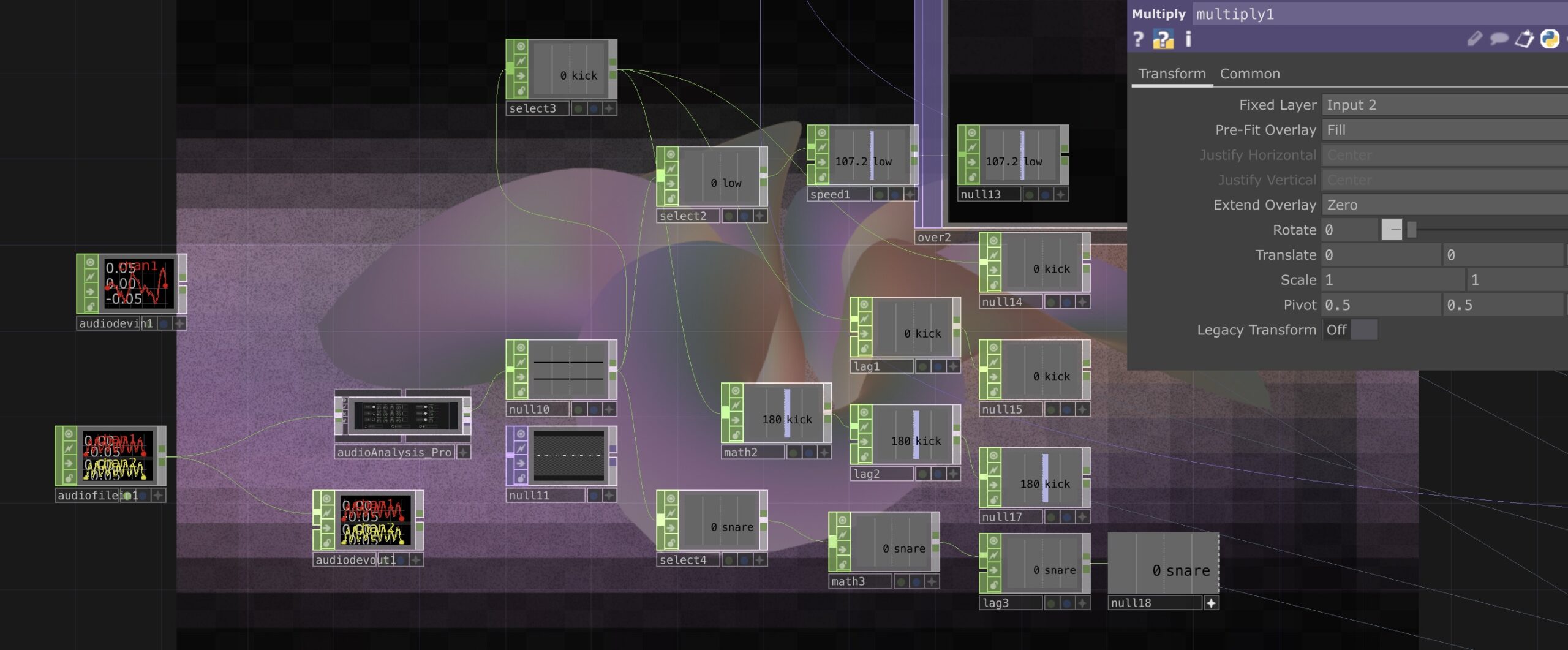
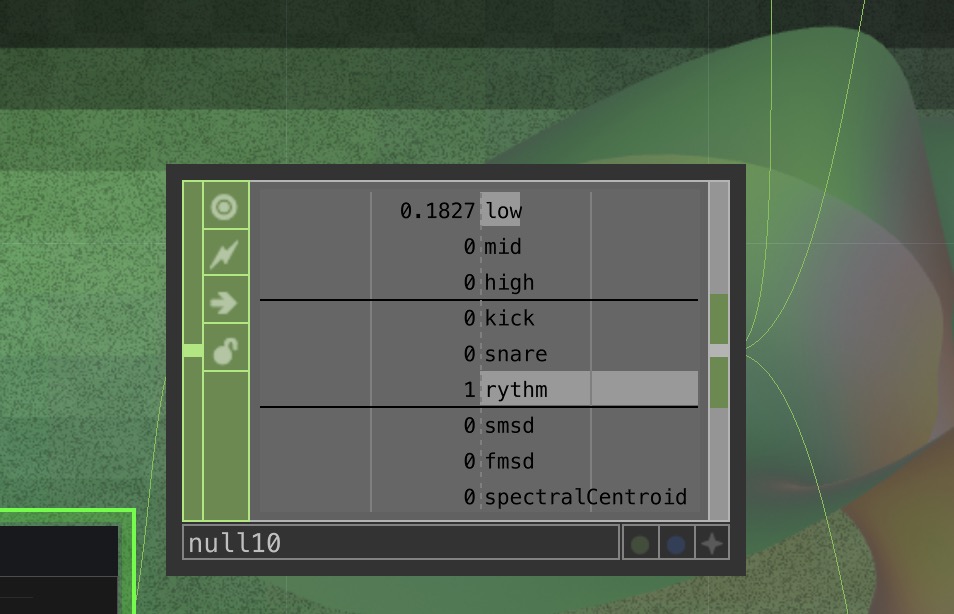
Max and TouchDesigner are both powerful tools for audiovisual performance and interactive installations. In the case of my project, Max was used to create the music and sound effects, while TouchDesigner was used to create the visualizations that respond to the audio input. The two tools were connected using the AudioDevicelnCHOP component in TouchDesigner, which allowed the real-time microphone input to be sent from Max to TouchDesigner for visualization. Additionally, the project allows the audience to participate in the performance by adding their own sound effects, such as clapping or other sounds. This feature adds a level of interactivity and engagement, making the experience even more immersive and enjoyable for everyone involved. Overall, this project showcases the incredible potential of the intersection between music and technology, and how they can be combined to create stunning visual and audio experiences.
Part 3:
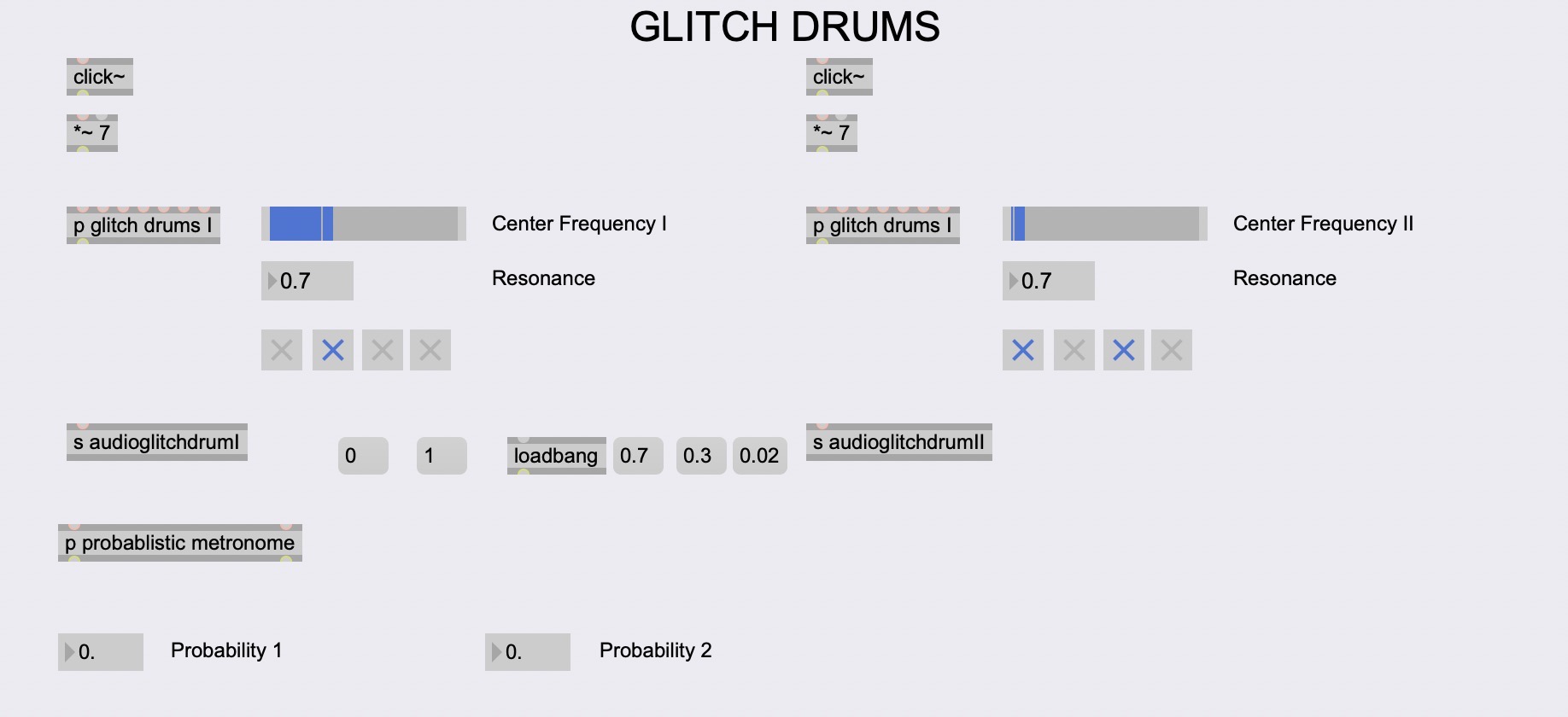
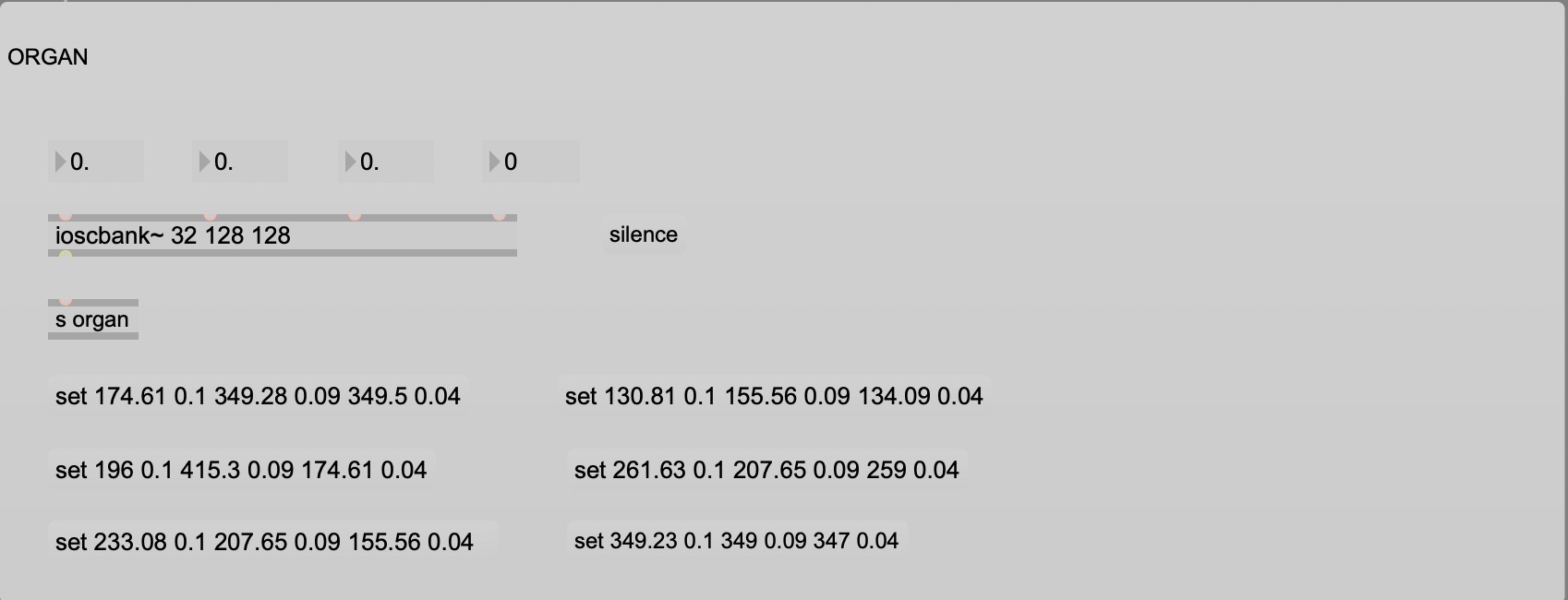
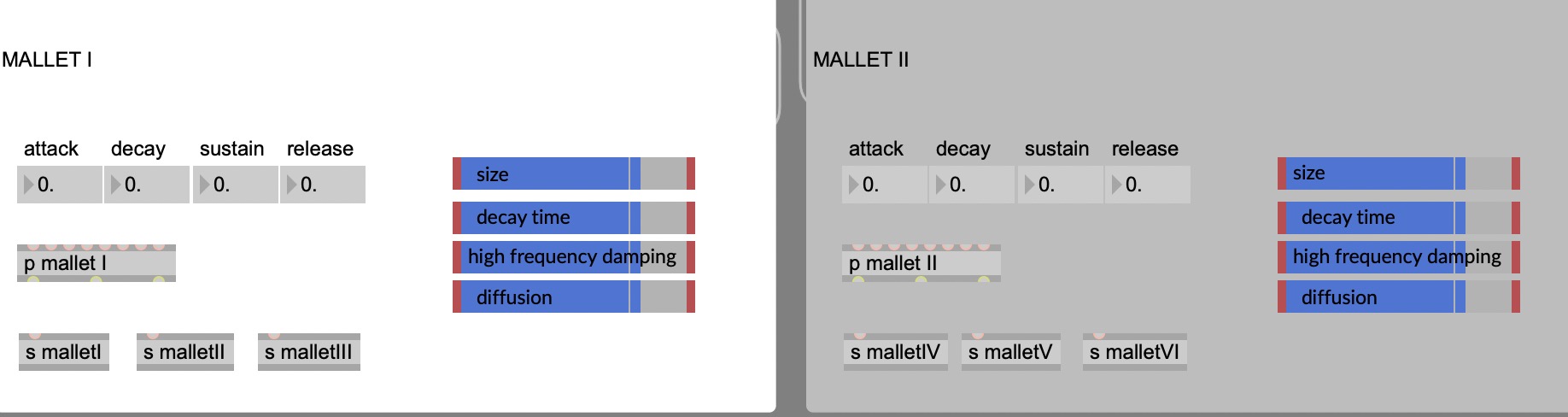
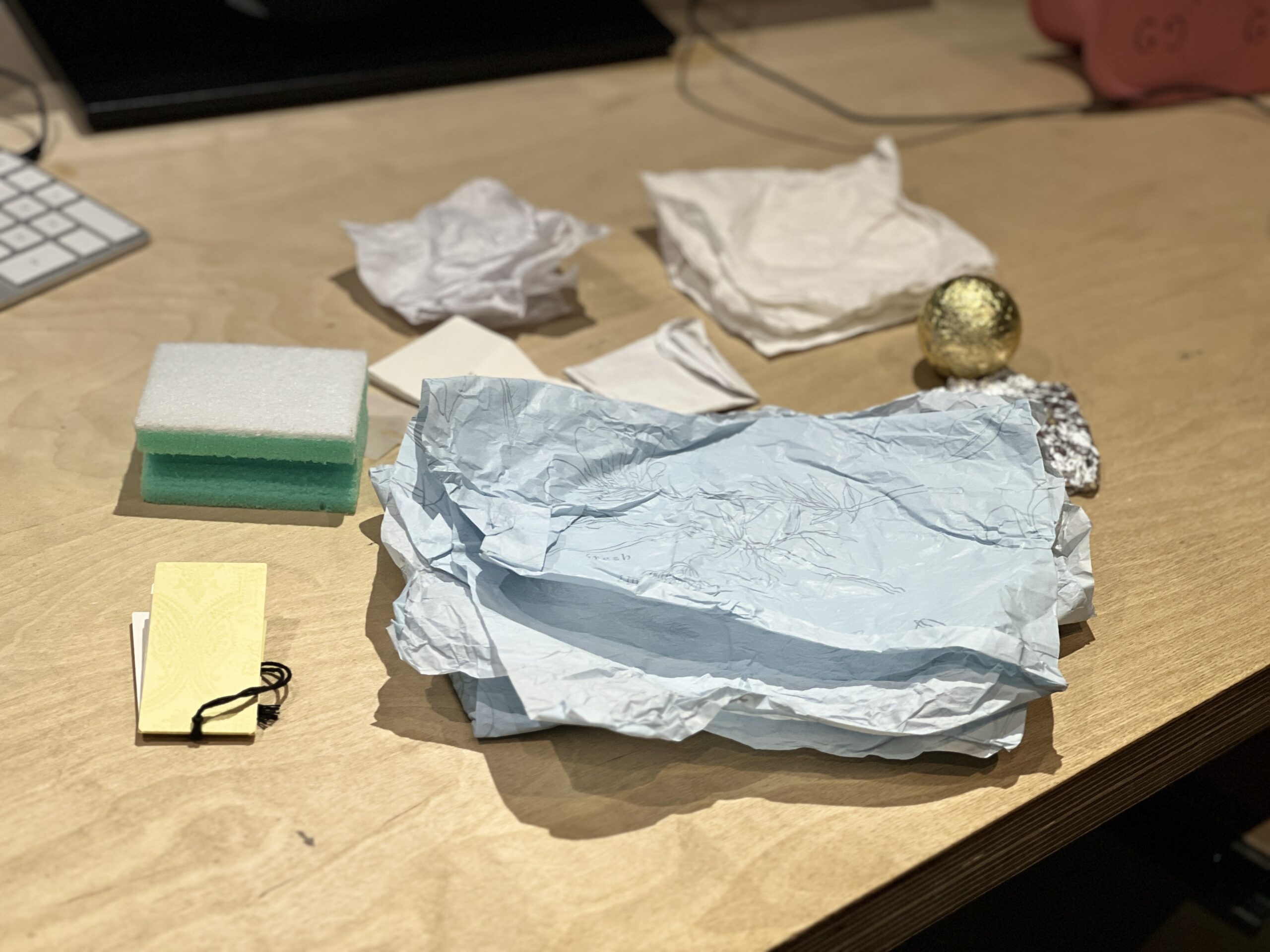
Sound effects are a crucial component of this project. The challenge lies in creating sounds that not only match the delicate nature of the flowers but also complement the music. Below is my summary of the sound effects used in this project.
Part 4:Others
As I mentioned before, my contribution to our group is not just limited to the audio part.
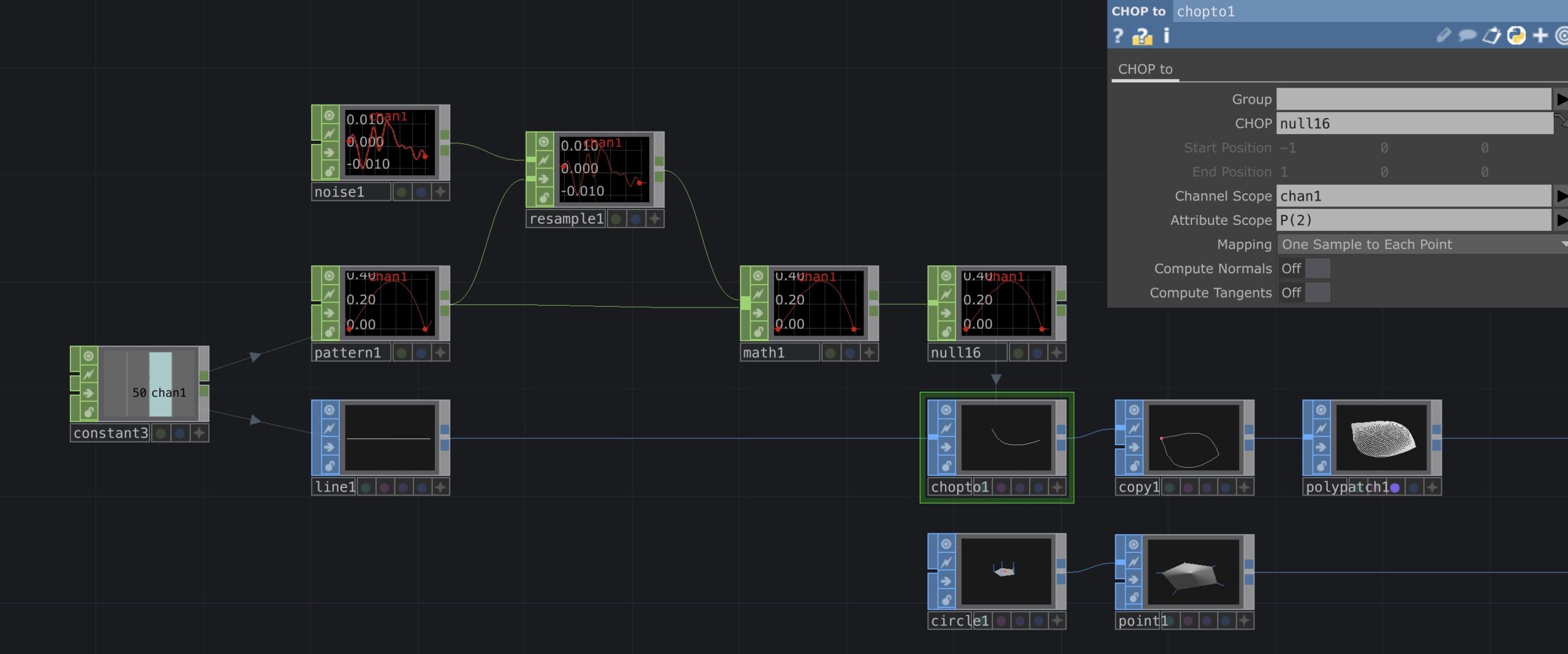
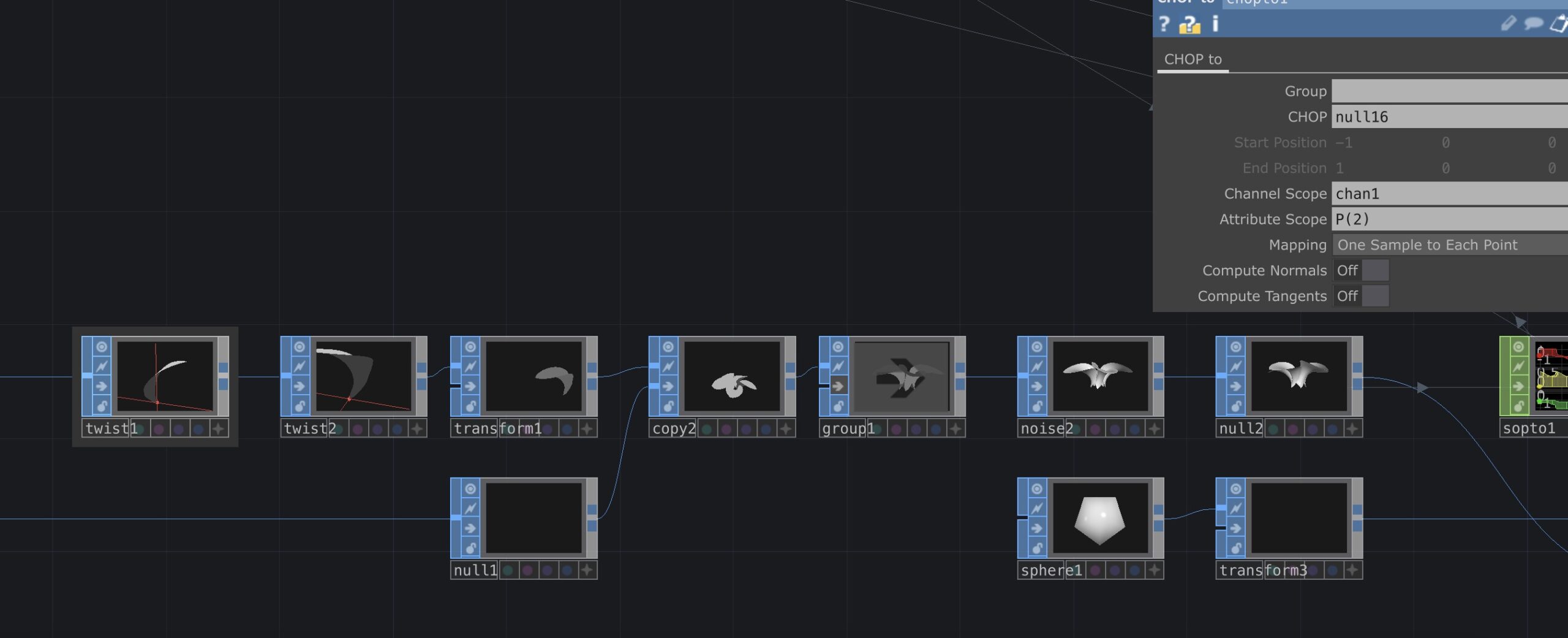
Firstly, the visualization is not just audio, and what I visualized is also very much in line with our theme.
Secondly, I made a significant contribution to the entire concept. During our first meeting, I introduced the concept of “evolution.” It was precisely because of my suggestion that we were able to create an AI video using machine learning. Furthermore, I also taught this method to one of our group members, which comes from a famous speech at the Chinese Central Academy of Fine Arts, where they made some fishes using the same method. At first, I used the “Runaway” software, but later switched to another one due to the former being chargeable. I also mentioned multiple times during our meetings that this machine learning can be run on the cloud, and later taught it to another group member.
As for why everyone did not make AI videos, it was because we really wanted to present more things to the audience, including ourselves. I have good relationships with other classmates in my class, who are in other groups, and we always communicate with each other. I know that everyone has many ideas, and this peer competition has motivated me and my few group members to work hard and learn as much as possible. If we were to compare the workload, I believe that I must be the one who has done the most. My part does not require, nor have I ever troubled my group members, and I have made efforts to assist them in many areas, including taking photos, testing links, and so on. This demonstrates my sense of responsibility. I also wrote some C# code and participated in testing, which cannot be fully documented. I had to postpone completing my personal report because of all these responsibilities.
Because my group members had never used Unity before, I taught them a lot in the second part. Many of the features they wanted were things I taught them. At first, my group members thought all animations in Unity were written in code and wanted me to write all of the animation code. Of course, this is not to criticize them. That’s great to hear that everyone has grown in the end. I think it’s not easy to complete the whole project in the end. I also had many things that I didn’t understand. At first, I didn’t know anything about TouchDesigner, but my group members wanted me to learn it, so I immediately learned it and made the visualization very well. My undergraduate major is directing, so I may be more sensitive to visuals. I don’t really know much about music, so I’m working hard to learn. I know that maybe I’m not doing very well, and I was almost on the verge of collapse when I found out I was the only sound designer. But I got through it and tried very hard to solve any problems instead of passing them on to my group members.
Our team was already very small only for 5 person, and I feel really upset that communication with my some of team members was not always smooth. For several days, I felt really depressed because of language barriers, and one team member had no idea about my workload. I have already done a lot, but in his eyes, I am not as good as him who just used an app someone else wrote. We had ten meetings, but he only showed up four times. I have new evidences for my words and medical records from my visits to the hospital if needed. The pressure is too much, actually I don’t want to complain in my personal statement, thanks for everyone.
Thank you to everyone who took the time to read my personal report. Your interest and attention mean a lot to me.