After completing the model video production, we purchased paints and materials and made interactive installations.

After completing the model video production, we purchased paints and materials and made interactive installations.

After the exhibition, I constantly communicated with the group members and adjusted the model and growth mode of the plants. Finally, a flower is used as an element to connect a series of interactive experiences. We collected information on Scottish flowers and selected the representative flowers of Scotland, thistle and Silene dioica as our inspiration.
Thistle is the national flower of Scotland. In the hearts of most Scots, it is the symbol that best represents their own country and national culture. We hope to better convey our concept through this common and representative flower. In order to pursue the experiencer to have a better interactive experience during the experience.

video 1:
video 2:
video 3:
After the 1.0 design phase, I communicated the design elements with the team members, and I selected representative plants that grow in specific environments (ocean/desert/forest), coral, vine, and cactus. And think about how to trigger the interactive device and show the plant growth animation.

first edition

second edition
video 1: Cactus
video 2: Coral
video 3: Vine
Sound collection stage: (Chen Boya/Wu Yingxin/Liang Jiaojiao/Li Weichen)
In the early stage of design, our team rented sound collection equipment, went out to Dean Village and around Edinburgh to collect sound materials, and used the sound materials in the sound design part.
Device: H6

In the process of going out to explore, we observed the growth status of different plants in the natural environment, and used sound collection equipment to capture the sounds of different plants and environments. From the initial sound of wind and water, birdsong, and tree branches rubbing, to vehicles, buildings, etc., they all have sounds. Inanimate or animate, all are making their own voices. We also use sound as an important sense to perceive the world.

In this process, our team members not only gained a lot of knowledge, such as sound collection. At the same time, after being exposed to natural sound collection, we have re-recognized nature and are constantly thinking about the connection between man and nature.
Steps







After the exhibition we revised our design in the light of the suggestions we received.
We have integrated the overall exhibition route more clearly and have unified the botanical themes to make the whole exhibition more clear.

Link to the video above: Presentation Video_ Google Drive
Live Demo: Live Demo *2_ Google Drive
MaxMSP_Projection:Max Projection_ Google Drive
MaxMSP_Sound: MAX Sound_ Google Drive
TouchDesigner: Touch Designer_Google Drive
MadMapper: MadMapper_Google Drive
Video: Video of the movement of the characters_ Google Drive
Final Presentation Video: Presentation Video (Full version of the video below)
Live Demo: Live Demo *2
Due to the holidays, the school's projector is no longer available for hire. We had to use our only projector to set up the scene and shoot the video. As a result, the video recording did not meet our expectations and we had to project and shoot the video separately and edit it to create our final presentation.
After the first presentation, we optimised the project, rebuilt the scenario and recorded the video again.
The video was shot by Rudan and Jeala, the video was edited by Rudan, the sound and music production was handled by Yuan, and the set was built by all of us.
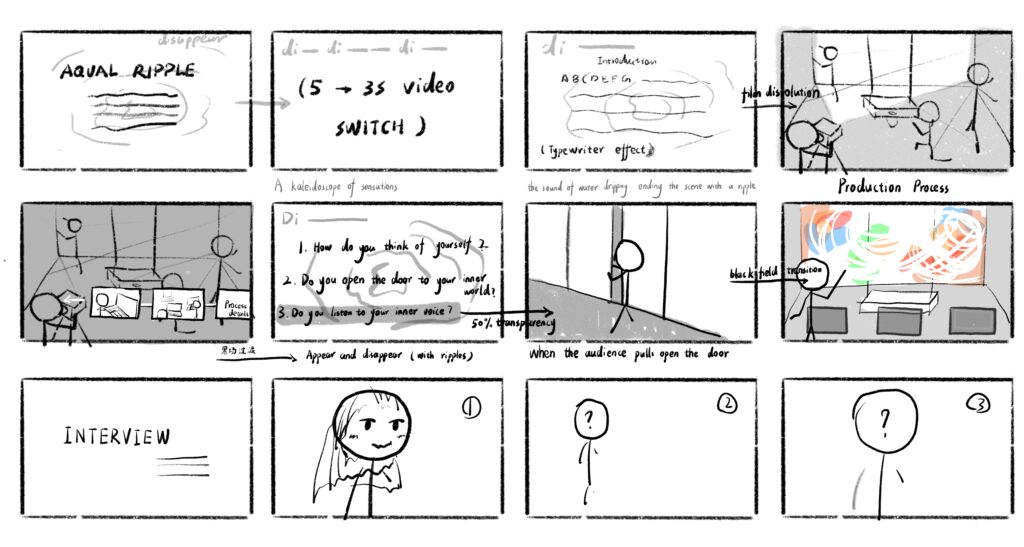
After collating all the live recorded videos, I drew up a flowchart of the video clip and also the subplot for that video clip.

(This image was drawn by Rudan Zheng)

The first act of the video starts with a ripple and ends with a ripple in the title as well as an introduction to the project.


The second segment is three two-second videos switched with the sound of water drops, used to quickly demonstrate three visual effect clips from our project, similar to the abstract section of the thesis.
The third section is the introduction to the project, and for this clip I used typewriter effects and sounds to create it, which seemed to make the video a little more interesting.
The fourth part is our production process. I’ve sped up the video because it’s been a long process over the last two months or so. The main part is the production process of building the set on the day we exhibited it, then interspersed with a roll of film strips of different types of production processes such as software, testing and material assembly.
For the part about how to transition to the actual display, I tried a more subtle approach with the last video in the rolling strip of film being a video of the characters entering the display room. This video gets larger as the figure gets closer to the display until the moment the door is pushed takes over the whole frame. This allows for a very natural transition to the actual part of the display.
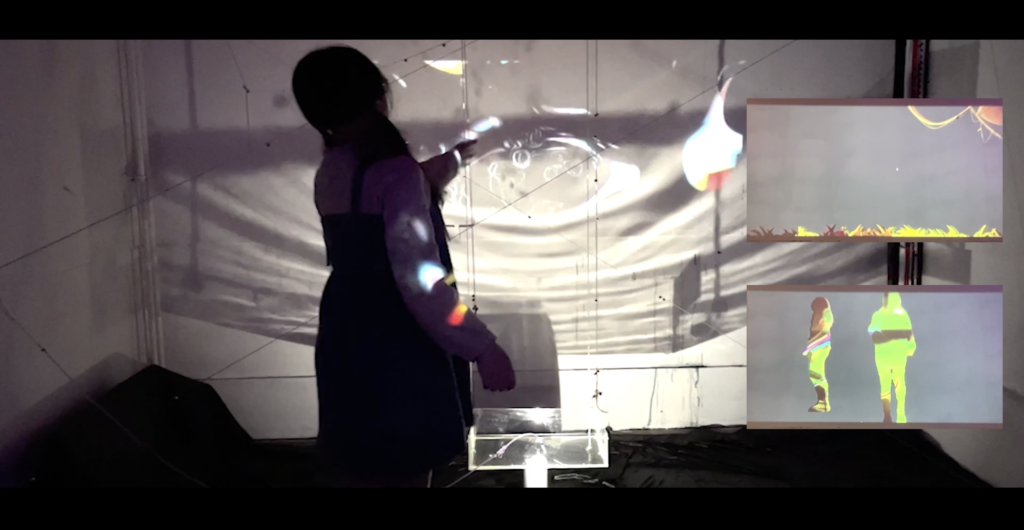
The fifth part is the actual exhibit, and because it is so long, I have only taken one minute and 30 seconds of it for the screening part of this video. Because of the range of the shot, we only got the main view of the wall, and the other two walls were projected using a small screen to show the image in the video.

We have included an interview section, as well as an interview with the audience about the project after they had visited us. The interviews include but are not limited to, their thoughts and what they think we could improve.
At the end of that video, I created a scrolling bar of people, which included the division of labour within our group and what we were working on. The background image for that section is a poster that I created to enrich the visuals.
The content of this blog consists of the work of Rudan, Jin, Yuan and Jaela.
Although we understand the space (E15A) for the presentation is not that big and neat enough for our installation, we still choose the room for our update project. That is because there are several rooms booked for the degree show such as C09, C02, and other rooms such as C08 and E21 are not available during the spring vacation. Therefore, we used a large black curtain to cover the floor.
A possible future improvement would include a more suitable room for the audience to walk around. At the same time, it is necessary to be well-lighttight for projection and proper size for filling the room with music.
We expect to find a room large enough in the future that the projections of water ripples and the interaction of the touch designer can fill the room. Max is still capturing the movement of the characters, but these changes will present a more dramatic visual change. The changes made to the image by the characters will become more visible
The current installations appear too crude and in the future, we can improve the visual effect in terms of the beauty of the installations, the neatness of the environment and the refinement of all aspects.
Although we enriched the interactive way, the experiences still be regarded as insipid. In this case, it would be better to make two video walls interactive rather than just videos with masks. For example, the audience can be captured as a human mask.
As well as this, the current interaction is still between the person and the wall, and the person and the installation, we want to make it so that the movement of the person has an effect on the whole room. For example, when people walk on the floor, the floor will ripple as they fall; the water ripples on the walls will change as more people talk in the room, the volume of sound, etc.
We expect the future of interaction to be a dual interaction between people and people and people and things.
We have updated another piece of music, but the main part still be remained. The original piece is generated for the vibration of water, so it tends to have a strong sense of rhythm. It would be better if we change the style and atmosphere from sci-fi music to sound conveying pleasant and peaceful.
We have been working on this problem for a long time, but the final effect was still not satisfactory. Apart from the introduction before watching and the explanation from us, the designers, it seems to be difficult for the audiences to understand what we want to convey and the metaphor for each piece of content. In the future project, we would prefer to learn from more projects which can be easily understood.
In the early design stage, I kept thinking about the presentation of the movement of plant growth, and made the following animation sample.
When designing plant growth animations, our design philosophy is to restore the real plant growth process as much as possible, while also highlighting its beauty and artistry.
First of all, we have carried out a lot of botanical research, and made detailed observation and analysis of the growth process of different kinds of plants. Using C4D software to make animations, the growth process of plants is presented digitally, so as to more accurately restore the real growth process of plants.
Secondly, we are also thinking about integrating the collected sound materials into animations to enhance the audience’s audio-visual experience. We hope to convey our design concept through the growth animation of plants from scratch.
Reference video: