Introduction
Background
This story depicts the life journey of a tree, from a seed to a towering tree, through the use of VR technology that allows the player to experience it from the tree’s perspective. These trees experiences countless day and night cycles and seasonal changes, some growing into centennial trees, while others dying due to natural disasters such as snow or fire. However, behind the tree’s death, there lie countless new lives and hopes. We introduced the concept of the “tree network,” which we believe represents the exchange and cycle of life. When a tree dies, its body returns to the earth and becomes a source of nutrition for millions of bacteria, insects, plants, and other organisms, injecting new vitality into the ecosystem.
In the story, the player experiences the seasonal changes and sees various forms of life in the forest, becoming the mother tree of the forest. Eventually, the tree dies in a forest fire, but before its death, it transfers its nutrition to other small trees in the forest through the tree network, allowing the player to experience the cycle and exchange of life. At the end of the story, the player is reborn on a small tree that has received the nutrition from the giant tree, becoming a new life. Through the use of VR technology, the player can immerse themselves in the connections and cycles of life, allowing them to better understand and appreciate the natural ecosystem.
The significance behind this story is to emphasize the continuation and inheritance of life. Trees represent the continuation of life, and their growth process highlights the complexity of interconnectivity between all things. Through the “tree network” concept, we emphasize the interdependence and interactive relationship between all things, as well as the unending cycle of life. Only by understanding the cycle of life and interdependence between all living beings can one fully appreciate the meaning behind the continuation and inheritance of life.
Wood Wide Web(Mycorrhizal network)
Mycorrhizal networks are intricate underground structures that are present in forests and other plant communities. They are formed through the interweaving of hyphae from mycorrhizal fungi with plant roots, creating a common mycorrhizal network (CMN). These networks enable the transfer of vital resources, such as water, carbon, nitrogen, and other nutrients and minerals, between connected plants. Scientific research has shown that mycorrhizal networks play a significant role in nutrient transport within ecosystems(Yuan Yuansong ,2015). Evidence that mycorrhizal fungal mycelia can link plants together in a network, and that this mycorrhizal network (MN) can facilitate fungal colonization or interplant transfer of compounds (Suzanne W. Simard a, Kevin J. Beiler b, Marcus A. Bingham a, Julie R. Deslippe c, Leanne J. Philip d, François P. Teste e 2012.).
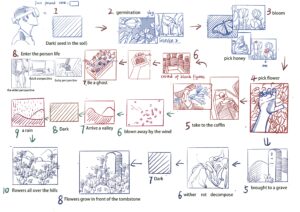
Storyboard : vision,Interaction, And Sounds
Click on the link to view:
Vision
https://docs.google.com/document/d/1NL8X9pe7b3pm9L8X6YRv2nq0pACQ6yUOT4ZK-qC92y8/edit?usp=sharing
Sounds
https://blogs.ed.ac.uk/dmsp-presence23/2023/03/22/sound-design-storyboard-cues/
Project Aims and Objectives
This project aims to create a virtual presence space from both vision and sound perspectives, which finally decided to use the tree-growing view to let players participate in the project and recreate a role in the virtual environment to experience and sense. In this project, the players could wear the VR device to see and control via the remote around the digital forest.
Specifically, this project aims to achieve the effects of presence, which provide a visual change for players to see from a tree’s view by the multiple seasons with diverse plants growing, animal animations, numerous visual effects with timeline alter, story transition and vivid sound effects.
Deliverables and Criteria
Interactions with VR
The players play a prominent role in the scene story. For instance, they could use controllers to modify the height of the tree, evoke the animals’ movements, and activate the story to continue. This project provides players with the option to trigger time and decisions via themselves and evoke the rest of the story.
Experienced the tree’s growing life and being present in the forest
This project provides a unique perspective to describe a story stance for players as one plant from virtual “birth” to “death” with time and natural decay—the entire storyline is designed for momentous natural events such as seasons from both time and space dimensions. The project created a unique storyline that provides an outstanding experience for players to sense nature and be involved with a surprise.
Visual and Sound
Visuals and sound assist this project in creating an immersive space with precise creation results to guide players to participate in the story from a virtual space. This project provides the comprehensible achievements for the virtual dimensions to build the space to describe the story to players.
Research
Our research aims to investigate the effects of environment, narrative, time, virtual effects, and sound on immersive experiences, and to discuss the concepts of presence and absence (prence and upsence).
Click to view more:
https://blogs.ed.ac.uk/dmsp-presence23/2023/04/26/learning-about-concept-of-presence/
visual design
The following is a description of the work carried out by our virtual visualization department, outlining the process involved in creating 3D models, texture mapping, and assembling an overall scene. The text also touches on the creation of animations and the use of particle systems to add special effects to our scenes. Our team employs a range of software packages, including Maya, ZBrush, Blender, Photoshop, and Unity. This integrated workflow allows us to achieve a higher level of detail and realism in our models and introduce greater complexity and depth to our scenes.
3D Models, Materails, Scene
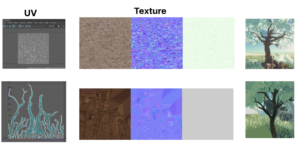
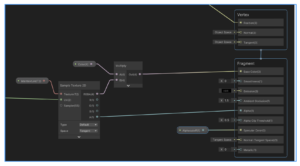
Model Material Production And Shader Application
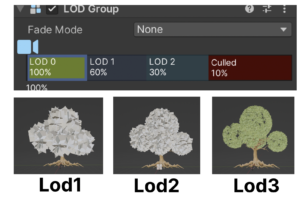
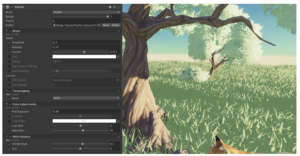
Module, Post-Processing And LOD Techniques In-game Scene Design
Animation
Animals Skeleton Rigging And Animation
Special vitsual effects
The author created three types of particle effects (fire, snow, and rain) using Adobe Illustrator and Unity software, adjusting various conditions such as emissions, shapes, and velocities over a lifetime to achieve realistic effects for each type of particle.
Making of Seasons
We improved the project by addressing issues with the multiple seasons display and confusing storyline. We
created detailed flowers and plants in Blender and added multiple shape keys and animations to guide players and improve immersion in the virtual space. The plants were then exported to Unity and controlled using the animator controller to trigger their animations.
Sound Design
Sound Design Thoughts and Ideas
After reading the story board, we decided to follow the realstic style to deal with the sound part. We made a sound design storyboard cues and listed everything we may need to serve as a plan for each stage. It takes a more linear and rigid approach that more closely follows the cues in the storyboard. Having a solid idea of what each stage needs and how it should sound will prove very useful when it comes to deciding what sounds are needed for the project, gathering and organising them, and as something to refer back to when crafting the soundscape in Wwise.
Pre-recoording
Foley
Music part for sound
Building up Wwise project
C# Code part to get in to Unity.
Interaction
Our interactions consist of two forms: virtual interactions and physical interactions. Virtual interactions include camera movements, day and night changes, seasonal changes, and animal interactions. Physical interactions mainly consist of tactile and olfactory experiences.
Hardware: VR Equipment and Connection
We conducted a screening process for multiple VR devices, considering factors such as technical specifications, user experience, and development difficulty. We chose a device that could support the interaction forms in our project and meet our requirements for performance and reliability. After careful comparison and testing, we ultimately selected a certain brand of VR device to implement our project.
The Exhibition
We redesigned the exhibition layout based on feedback, using four-sided screens to play game scenes or animations and creating a natural atmosphere with greenery, aroma diffusers, and ambient sounds to enhance audience immersion and entertainment during wait times.
Audience Feedback
Overall, the feedback for this project is that it fulfils with superior vision and sound effects. Participants did the achievable virtual exploration with VR devices. Meanwhile, some suggestions came from participators for this project.
1. More clear visual effects help participators understand the story slightly more. For instance, add branches growing together when the tree growing. It would be better to see the tree’s stem and roots as the player’s location moves.
2. More interactions and options could be made for the participators, such as the option to lower height rather than just lift the remote for the tree growth; participators’ movements could build relative impacts on the VR’s movement in virtual space.
3. Details could be improved, for instance, the flying bird flying direction and the particles’ movement speed.