What I did
1. Went to uCreate to check on the second part of the 3D printing, to find out that the print had failed during the day, so I calibrated the machine again and started the printing process once more. (This was around midnight, the print took 9 hours[I spent 8 of those 9 hours in the library]).
2. Went to Evolution House to print posters and postcards
3. When picking up the second 3d print, I took the postcards to uCreate, and hand-cut them with a ruler and Xacto knife as they were 8 on each page.
5. Edited the secondary blender videos on iMovie.
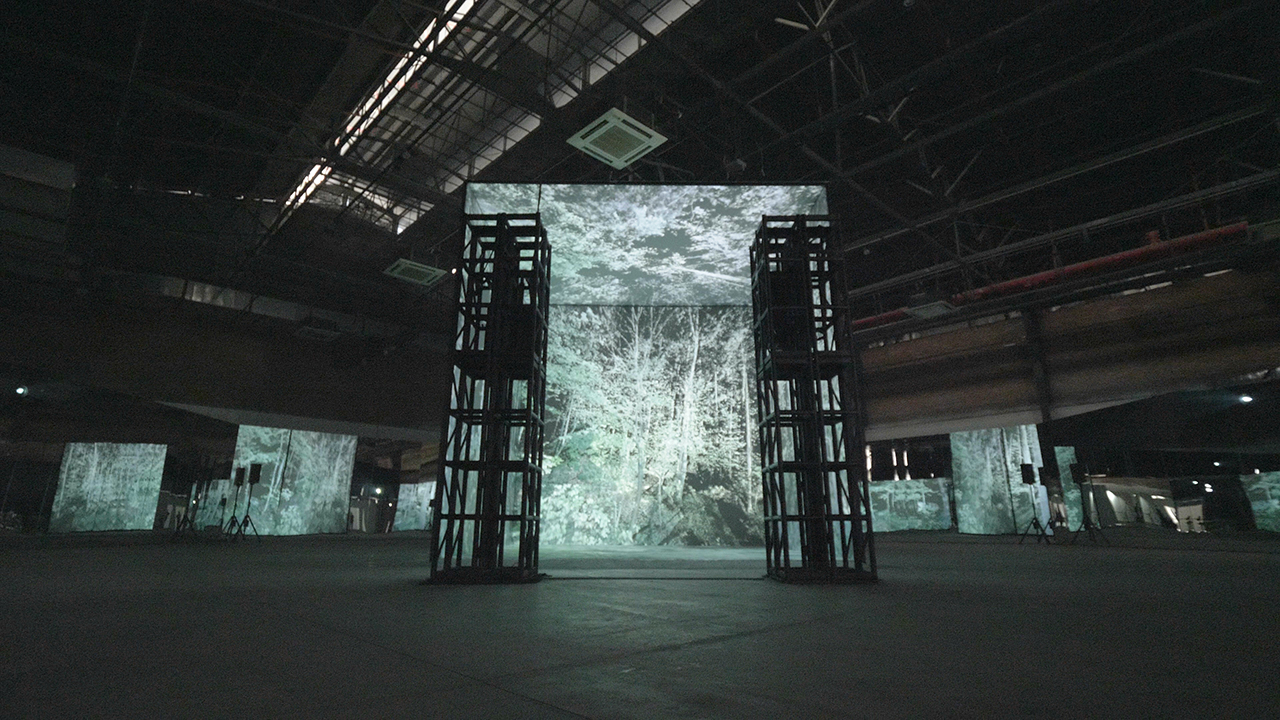
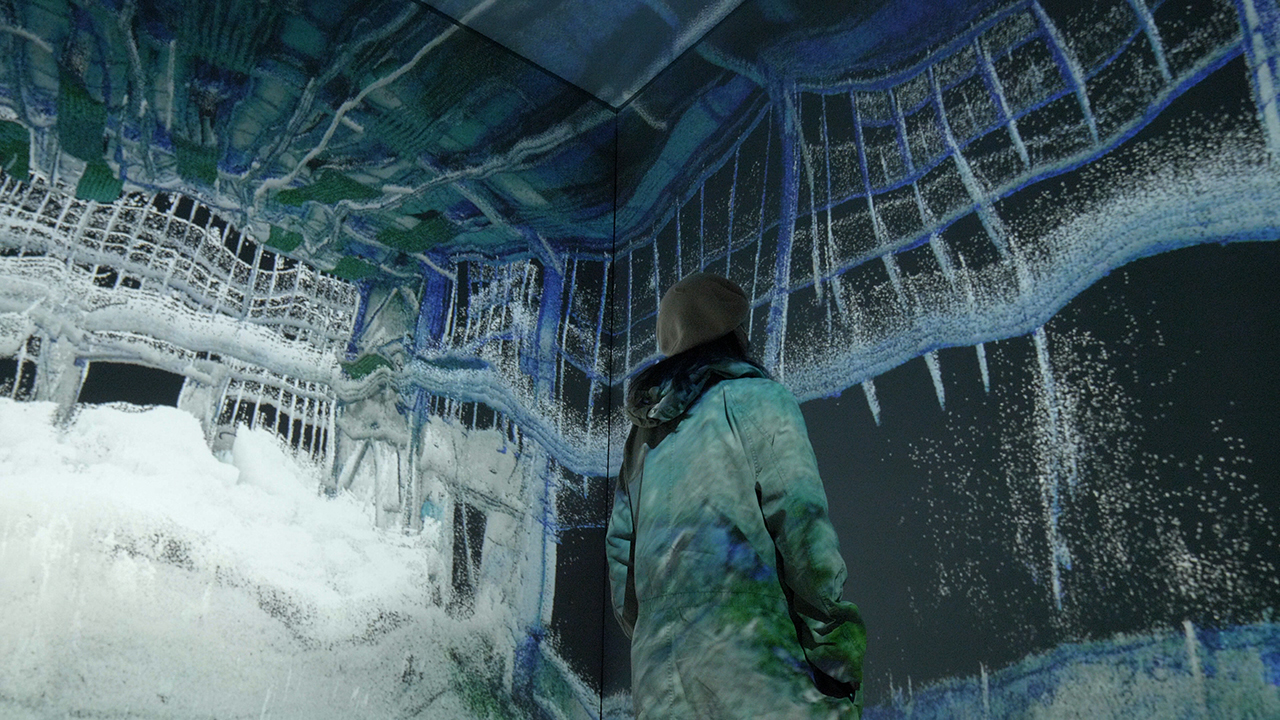
6. Set up of the space: projectors, screens, tables, 3D models, videos on screens, and lighting.
7. Talked with the audience about the exhibition, our main concept, and about our design process.
7. Pack away all the equipment, and return tables, and boxes to their places.
8. Celebrate the end of a successful exhibition by going with some of my teammates for a pint (ok, a couple of pints).
Challenges Encountered
The day of the exhibition was a hectic one, between running around the city picking up the posters, and 3d models, back to Alison’s house to finish up the last videos we needed. A couple of hours before we started to set up, things were not working correctly, we realized that the Kinect was not gonna work in conjunction with the sound, so we decided to not use it. The computer we had planned to use TouchDesigner in, decided to not work at the last minute, so we switched to one of our computers. Also, we realized that because of a small miscommunication, the projectors we had planned to work with were not available. And once we were set up, there were problems connecting the HDMI cables from our computers to the projects, this was merely minutes before the star, so the panic was quite high. Thanks to the help of Jules we were able to fix the side screens (tip: check that your adapters work, beforehand). Some of the light fixtures that we wanted to use, were not set up properly, but with a bit of creativity, we changed the setup slightly to make it work.
In any project, unexpected challenges and setbacks can arise, and our exhibition was no exception. However, we had taken proactive measures to prepare for such eventualities, starting from the early stages of project development. We had discussed and identified potential issues and developed contingency plans, so when issues did arise, we were able to quickly adapt and implement alternative solutions. Ultimately, this allowed us to navigate the challenges and deliver a successful exhibition. (Also a quick wit and rapid thinking, saved us from mishaps)
Lessons Learned and Team Collaboration
Our collaboration was essential in the success of the exhibition, as we created a great multidisciplinary and multicultural group that came together to work on our main objective, to design and develop an engaging and emotional experience for the audience. Without this collaborative effort, we would not have been able to achieve the level of cohesion and depth that our project ultimately achieved.
One of the most important lessons I learned during the course was the significance of prioritization and organization in project management. From discussing and identifying all the necessary tasks and assigning specific roles to each team member. This approach enabled us to have a clear understanding of what needed to be done and when. Additionally, our cohesive team allowed for mutual support in problem-solving, ensuring that no one was left struggling alone.
Daniela M