Please find attached the link to the folder containing the project files for the Visual Design portion of this project.
This includes:
- TouchDesigner
- Arduino
- Blender
- LiDAR .e57
Please find attached the link to the folder containing the project files for the Visual Design portion of this project.
This includes:
We depart from J.G Ballads story, The Sound Sweep, where the author writes “The ‘place’ of strange echoes and festering silences, overhung with a gloomy miasma of a million compacted sounds, it remained remote and haunted, the graveyard of countless private babels”.
As the brief mentions, “It is in the hushed soundscape, in the inaudible where a place manifests.”. We extended from this by delving into the concept of how the sounds of a liminal non-place can be altered, morphed and warped by its physical counterpart.
The project was said to utilise remote sensing and design informatics to enhance perception and broaden auditory experiences, resulting in the creation of detailed spatial datasets of local, site-specific environments throughout Edinburgh, Scotland. These datasets uncover and stimulate the spatial, temporal, and cultural characteristics of each location.
We challenged the brief on these aspects by taking the data sets and creating an interactive element that gives the user the power to create their own unique interpretation of the place. whist simultaneously conducting their own symphony of temporal sound.
Through theoretical research, we explore what it means to quantify the concepts of Immersion and Presence. Undertaking a more detailed examination of Place and Non-Place, in addition to exploring possibilities of a digital exhibition.
Ever since I saw the brief for the group of Place, I was so excited and had so many ideas about where this project could go. An opportunity to get my hands on and learn new technology too? Sign me up!
LiDAR is a technology that I’ve been aware of, but not something that I’d personally looked into. After seeing the examples from our tutor Asad and his PhD… let’s just say I started reading more on it.
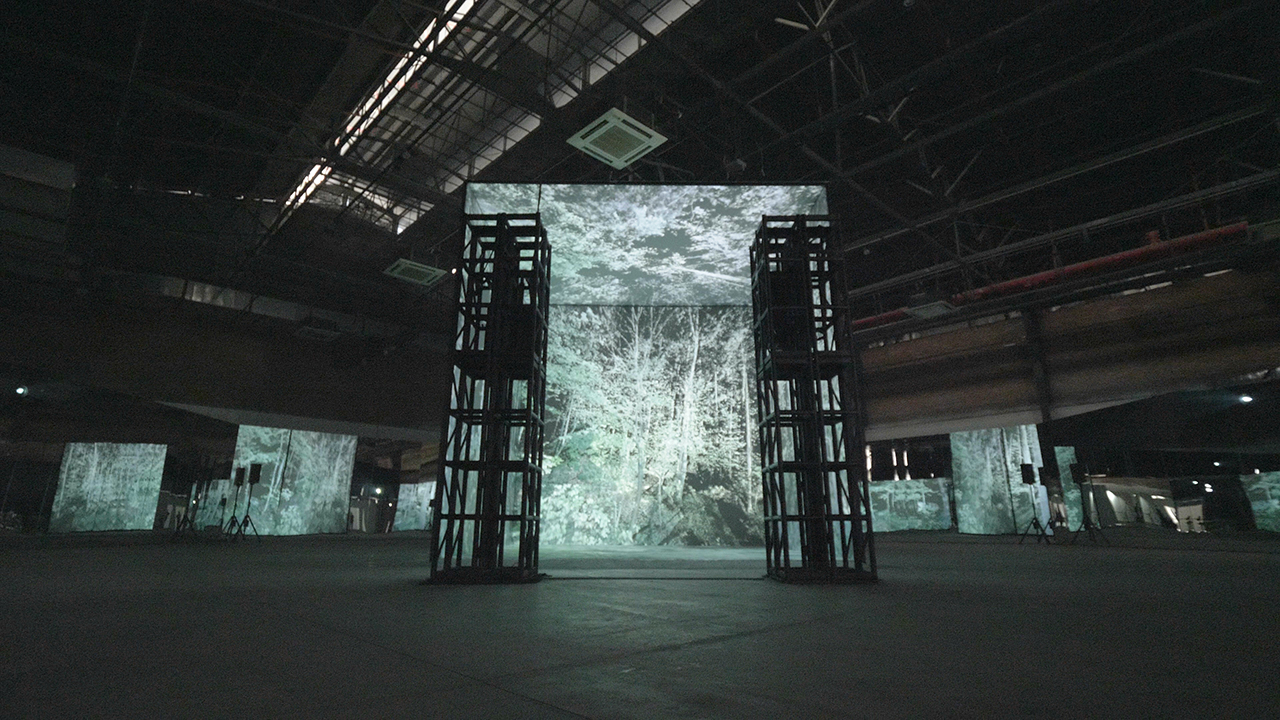
Given an unlimited amount of time, money and equipment, I would develop this project into larger room exhibition. I very much envision something in my head similar to that of RYOICHI KUROKAWA project s.asmbli [ wall ] . With multiple screens in a large dark room where the sound can echo throughout. I talk about this in my post about Digital Exhibitions
https://www.ryoichikurokawa.com/project/saw.html
I’ve learned a lot from a lot of my teammates. David has shown me how MaxMSP works as I am interested in using it for my dissertation; Allison has refreshed and updated some of my Arduino knowledge. I’ve been introduced to new sensors and the capabilities of TouchDesigner. Frankly I’m in awe of those who worked on the TouchDesigner and MaxMSP side of the project as they knew nothing of it in the beginning, and were self taught. Dani taught me about 3D printing and I witnessed her trails and errors if failed prints and rejoiced when they worked.
How has this impacted the way I work? I like to say that I always aim high in anything I apply myself to. This project has only heightened that as we were able to achieve an amazing result that I am so incredibly proud of. I would happily present this project again with all the new updates and fixes that are possible to make it even more impactful.
Finally I would like to say a massive thank you to my team, upon first meeting them, I knew that we had a good group. There was such a good array of skills and expertise that the possibilities were vast. We all listened to each other, talked issues through, experimented on ideas and were fair and just in our work distribution. David spent so much time developing the Max Patch and working with his fellow sound task force (Chenyu, Xiaoqing and YG); Allison has created amazing videos for our final submission and worked her Arduino magic with TouchDesigner alongside Yijun and Yuxuan. Daniela, who I worked closest with kept me sane and helped me work through stubborn Cyclone, CloudCompare and Blender projects and stayed with me during late nights spent in the Atrium.
Thank you to Asad Khan for his creative and passionate guidance, Jules Rawlinson for solving so many issues; Dave Taylor for his patience with moving computers and downloading software for us.
I can’t forget, thank you to our most important teammate: Liam the LiDAR Scanner.
It’s been a wild ride. I would do it again.
What I did
1. Picked up equipment to bring to Allison House.
2. Started the rendering for the Blender animations on multiple computers for faster rendering.
3. Set up of the space: projectors, screens, tables, 3D models, videos on screens and lighting.
4. Making sure that everyone had what they needed, knew where things would go etc.
5. Get feedback from lecturers about our project.
6. Pack away all the equipment, return tables and boxes to their places.
7. Celebrate the end of the project with homemade cookies from my friend and a drink!
Challenges Encountered
One of the HDMI to USB-C adapters that I had loaned was faulty and was not allowing me to connect my computer to the projector. Thankfully Jules had a spare and got it to work with his. Also, due to a slight miscommunication between groups, the specific projectors that we wanted to use had been returned and booked out by someone else. The solution was to get in touch with them and collect the correct projector right after they had finished and we were about to begin. It wasn’t the exact brand that we wanted, but we solved the problem the day and made it work!
Lessons Learned and Team Collaboration
Having backup plans on backups on backups is one of, if not THE most important thing to have in any project, no matter the content of topic. If not for all of the contingencies that we had in place, we would not have been able to complete this project to what we had. Continuous communication between teammates as well as lecturers allowed us to be realistic about what we could achieve. Even up to the day of exhibition, being able to think on our feet and problem-solve was a much needed. I’ve learned so much from this project about working with and guiding a large group of people to deliver a successful event.
Molly Munro
Time to develop the setup for this project! As stated previously, we will be presenting in the Atrium of Alison house. We had scoped this place out early on due to its adaptability and layout. One of the main concerns that we had was the light in the space coming from the overhead skylights. These skylights do have blinds on them, however no one knew how to close them.
One day, Molly went searching, following the wires on the ceiling and down the walls. And Molly found the switch for the blinds! This was very exciting as multiple groups needed this space to be darker for their projections to be visible.

So the plan was to present late in the evening for optimum darkness. However, as multiple other groups also need this space to be dark all day, Jules Rawlinson came up with the solution – draping blackout curtains to fill in the hole:

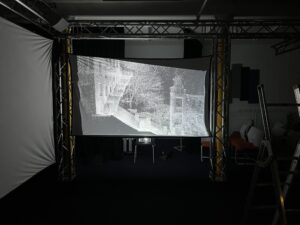
As we were unable to find the supposed projector screens that used to be in the loan store, we initially experimented with a shower curtain and were thinking of other solutions.
– Side note and a note to future groups!- on the day of testing the shower curtain, we were also up at 5am scanning the steps. In the afternoon Molly ran to ECA before the meeting in Alison house to pick up our first projector. Unbeknownst to her, it was very heavy and she had to walk from Lauriston loan store all the way to Alison house. From there on, we took taxis.
This was not feasible so we spoke to Jules and he bought some purpose projector screens for us that we were able to hang up on the truss in the space. The images below show when we first hung them up to test out the positioning and how the projectors would look on them when projecting from the back. On this day we were also able to test the positioning of the speakers in order to see how the surround 7.1 sound would feel and work.
All in all this was a very successful meeting where all areas of the project were able to be tested and feedback given by Asad to further develop and modify our ideas.




Since submission 1, and upon feedback and suggestions from tutors, we decided to add more elements to our project so that it felt like more of an exhibition that you might find in a museum. The exhibition can be decided into three areas:
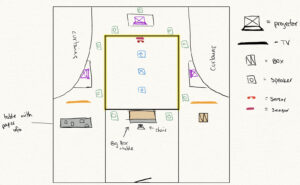
When designing the layout of the exhibition it was important to consider the flow of the audience. Myself and Daniela took the time to set up the projector screens, experimenting with their placement and method of securing them. We also walked around the room to see how we could use the space layout to our advantage. It was very much an iterative process throughout the weeks.
The space had to work and be aligned with the “interaction zone” as it was only one person at a time. We also had to be aware of how the speakers would be placed with the projectors as it was all situated behind the screens and we didn’t want to block the back projection with any shadows.
Integrating the other various multimedia elements, outside of the main interaction zone were placed to be mirrored in the space to keep a balance to the exhibition. This meant that the audience would not feel confined into one area that was empty, but instead invited to move about the room and explore the different items, centred around the main interaction.

 Creating a video walk-though of the space and narrating where exactly everything is going really helped on the day of exhibition to make the setup more efficient. Also visualising where the boxes for interactions would be in order to design the distance of tables and how we can block users from interfering with the sensors.
Creating a video walk-though of the space and narrating where exactly everything is going really helped on the day of exhibition to make the setup more efficient. Also visualising where the boxes for interactions would be in order to design the distance of tables and how we can block users from interfering with the sensors.


Trying to be resourceful and using what we could find in the atrium to our advantage. Finding tables, boxes, TV’s etc that are already in the room (or upstairs). Otherwise buying duck-tape for cables and drawing the interaction zone using our budget.




Altogether, this is our diagram for the day of exhibition:

We knew that we needed lighting to show the 3D model and the promotional posters and postcards. Staying resourceful, we asked around our group to see who had a desk lamp that they could bring to the day of exhibition. Molly and David both had clamp-on desk lamps that worked perfectly for both. They were also a warm light, rather than cold as to not overpower the projections.
Here is a list of the equipment used in the space (not including sound equipment).
| Projectors | 1 Optima Short throw projector and 2 Sony short throw |
| Screens | 2 small, 1 large fabric projector screen |
| Lighting | 2 clamp desk lamps |
| Cables | 6 HDMI cables, 5 Extension leads, 3 USB-c to HDMI adaptors |
| Computers | 3 MacBooks, 1 Windows desktop |
| Sensors | Arduino Ultrasonic Distance sensor; Kinect sensor. |
| TV | 2 smaller tv screens, 1 large. |
If you’re reading this in order, please proceed to the next post: ‘Sonfication #3 – Sonified Granular Synthesis’.
A definition of digital exhibition:
“A digital exhibition is the presentation of moving images to the audience, either live or prerecorded, in public spaces, via digital distribution and projection” (Walker, 2012)
At the end of his case study on Digital Exhibitions, Walker provides his own definition of the term, one I find particularly interesting:
“Digital Exhibition is not a medium, but is a designation offered to a subjectively defined collection of events made possible through the transmission of computational binary pulse signals.”
If a digital exhibition is a designation, then the term becomes more broad in its application, yet simultaneously encapsulates the fundamental elements that an exhibition requires to become a digital exhibition.
Digital exhibitions are not necessarily in-person. The concept of a completely Virtual Exhibition has been explored for those who are unable to visit or access the space in person. It was brought to the forefront for museums and public exhibition spaces during the COVID-19 pandemic. In Indonesia at the start of 2020, a virtual exhibition was created in order to allow the public to continue experiencing the art from the safety of their homes. 94.25% of the 87 visitor responded positively to the experience (Widjono, 2020). Completely virtual and online exhibitions can be successful. Therefore the advantage to having a physical exhibition be partially digital already, means that it is by default much easier to present, publicise and share to a wider online audience; thus creating a Virtual Exhibition.
Digital technology transforms the norms by letting the visitor be present in the exhibition area via sensors and tracking their performance along with artworks. Positive museum experiences come from successful interaction with artwork and other visitors. In exhibition areas, artworks and installations are incomplete without visitors’ participation, whose active engagement makes the artwork ‘alive’ (Harma, 2011).
Lev Manovich (2006) considers augmented space – which is slowly becoming a reality – as one opportunity for cultural institutions to take a more active role. Although many video installations already serve as experimental sites for exploring novel image configurations within a space, institutions as a whole can leverage their own unique assets – physical spaces – to foster the creation of fresh spatial forms of art and moving images. In doing so, they can take the initiative in testing one aspect of the future of augmented space.
As artists and curators move beyond the boundaries of the picture frame and into the physical space of the white cube, walls, floors; they should also feel comfortable taking another step: viewing this space as layers of data. This does not diminish the importance of the physical space; rather, it is through the interplay of the physical space and the data that some of the most remarkable art of our time is being produced.
Mathias explores immersive digital exhibitions (IDE) and its emergence within a broader context of society and the experience economy (2022). The public demand for such experiences is linked to the expansion and popularity of the experience economy. Experiences have always had an important role to place in the economic factor of society across the globe, as it is sometimes seen as a “genre of economic output” (Pine, Pine and Gilmore, 1999). Miles declared experience as “the new ideological terrain of consumer society” (2020) and the modern life post-WWII is viewed by Schulze (1995) as experience driven.
Ryoichi Kurokawa: https://www.ryoichikurokawa.com/project/saw.html
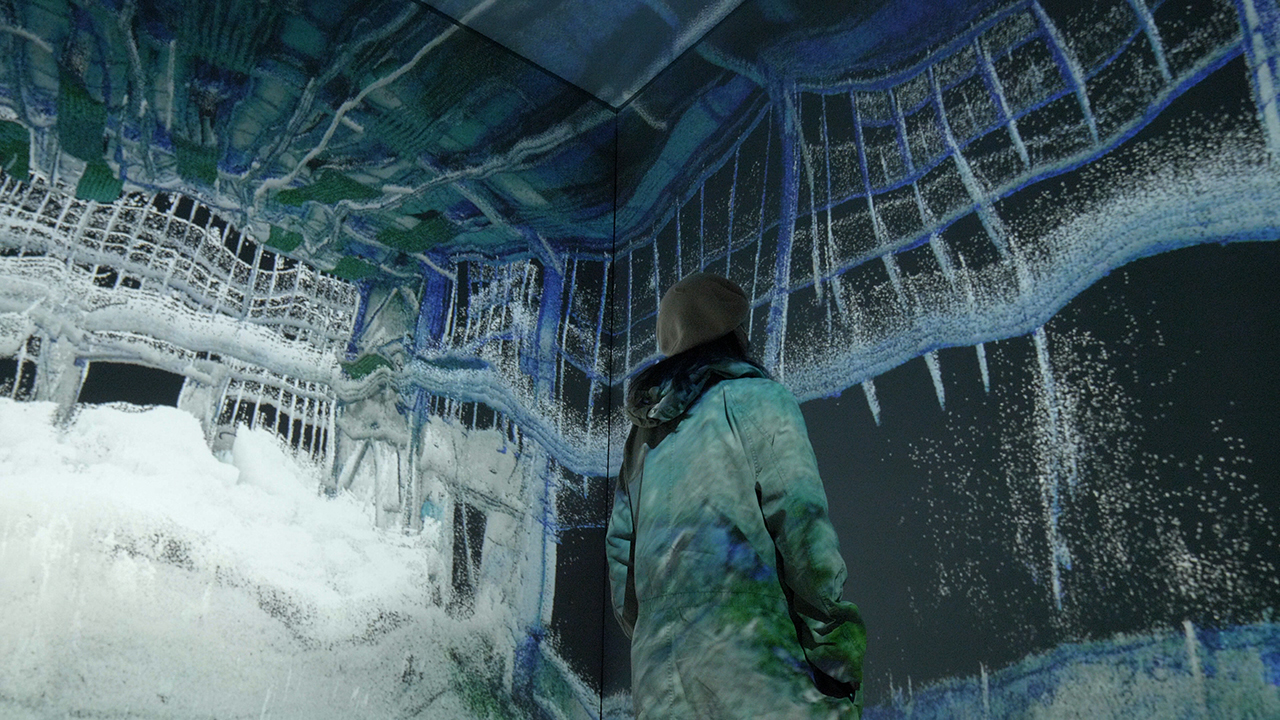
Using LiDAR and sound, he creates immersive audiovisual installations across the globe. His project: s.asmbli [wall] utilises the interior 5 faces of a cube room with 6ch video projection and quadraphonic sound for an 8 minute looped recording.


ScanLAB Projects specialise in exploring the use of large scale 3D scanning in architecture and the creative industries. https://scanlabprojects.co.uk/work/framerate/
Their recent project FRAMERATE, currently in Montreal:
“FRAMERATE: Pulse of the Earth’s hypnotic imagery bears witness to landscapes in flux. The impact of human behaviour and the immense force of nature unfolds around you across an array of screens. This is a space where your perspective may shift.”

“Three-dimensional stories unfold across an array of screens. Hypnotic imagery surrounds you. Audio shifts through the space”
These exhibitions utilise multiple screens/projections upon multiple orientations. It creates a more immersive experience when the content is not limited to only what you see directly in front of you. The user is rather encompassed in the space.
If you’re reading this in order, please proceed to the next post: ‘Chaos and Places’.
Molly Munro
Harma, V. (2011) ‘Interaction and Performativity in Digital Art Exhibitions’, Nordisk Museologi, (1), p. 98. Available at: https://doi.org/10.5617/nm.3148.
Kurokawa, R. (2020) Ryoichi Kurokawa: S.asmbli [ wall ], RYOICHI KUROKAWA | s.asmbli [ wall ]. Available at: https://www.ryoichikurokawa.com/project/saw.html (Accessed: April 20, 2023).
Manovich, L. (2006) ‘The poetics of augmented space’, Visual communication, 5(2), pp. 219–240.
Mathias, N. (2022) ‘Meta-artistic immersion in digital exhibitions. History – mobilization – spectatorship’, Journal of Aesthetics & Culture, 14(1), p. 2129160. Available at: https://doi.org/10.1080/20004214.2022.2129160.
Miles, S. (2020) The Experience Society: how consumer capitalism reinvented itself. Pluto Press.
Pine, B.J., Pine, J. and Gilmore, J.H. (1999) The experience economy: work is theatre & every business a stage. Harvard Business Press.
Schulze, G. (2005) Die erlebnisgesellschaft: Kultursoziologie der gegenwart. Campus Verlag.
Walker, S.J. (2012) Interpretations of digital exhibition. Assessing the academic pertinence of commercial and political definitions. A case study. Available at: http://hdl.handle.net/10454/5334.
Widjono, R.A. (2020) ‘Analysis of User Experience in Virtual Art Exhibition During Pandemic’:, in Proceedings of the International Conference of Innovation in Media and Visual Design (IMDES 2020). International Conference of Innovation in Media and Visual Design (IMDES 2020), Tangerang, Indonesia: Atlantis Press. Available at: https://doi.org/10.2991/assehr.k.201202.059.
The user experience of an exhibition is obviously an extremely important factor for a successful presentation. The impact that technology has in the context of an art exhibition has been explored in recent years as cultural establishments have been putting more emphasis on the notion of “user experience” (Carú et al., 2020).
Widjono (2020) explores the usability of virtual exhibitions as a product of interaction design. Though our exhibition is in person, these still apply. To be usable, the “product” should follow these criteria:
1. Usefulness. To create a successful exhibition, it’s important to consider both the visitor’s goals, such as browsing art information and viewing artworks, and the artist’s desire to have their work appreciated by a wider audience.
2. Efficiency. This refers to the length of time it takes for a user to accomplish and complete their visit, and it can also be used to evaluate the effectiveness of the exhibition organiser’s perspective.
3. Effectiveness. This pertains to the exhibition’s ability to deliver and operate in accordance with the users’ expectations.
4. Learnability. Learnability is associated with identifying the particular skills that users must possess in order to operate all of the features within an exhibition. Designers must take into account the user’s abilities when designing these features.
5. Satisfaction. This pertains to the user’s perception, emotions, and opinions, which are based on their experience when visiting the exhibition.
So, how did our exhibition do in relation to these criteria?
| UX Principles | The Exhibition |
| Useful | User able to freely move around the space and explore multiple pieces of content |
| Efficient | Users took 1-3 minutes per interaction, meanwhile, waiting users could be entertained by the other multimedia pieces surrounding the interaction. |
| Effective | Users were engaged, immersed and be present in the space. Interested in discovering and exploring the space, creating their own unique experience |
| Learnability | Once one user was shown what to do, as the others observed, the primary skill needed to interact was learned |
| Satisfaction | As seen in interviews with users in the audience – very satisfied and moved by the imagery and sounds they were experiencing. Additional material was good to see in addition to the main interaction. |
Carù, A. Carbonare, P. Ostillio, M. Piancatelli, C. (2020). The impact of technology on visitor immersion in art exhibitions. In: Massi, M. Vecco, M. Lin, Y. (Ed). Digital Transformation in the Cultural and Creative Industries: Production, Cons. London: Routledge. Pp.13-31.
Widjono, R.A. (2020) ‘Analysis of User Experience in Virtual Art Exhibition During Pandemic’:, in Proceedings of the International Conference of Innovation in Media and Visual Design (IMDES 2020). International Conference of Innovation in Media and Visual Design (IMDES 2020), Tangerang, Indonesia: Atlantis Press. Available at: https://doi.org/10.2991/assehr.k.201202.059.
Molly Munro
As discussed in the initial brief for this project, the interactive space is comprised of three projected screens. The one directly in front of the user is occupied by the Touch Designer interactive imagery. The screens on either side of the user were originally planned to be connected to the Touch Designer project and have all three images be synced, however, as the weeks progressed, it was found that this feature would need more time to develop.
Therefore it was decided to revert to our backup plan of manually animating a camera moving up and down the virtual 3D model of the stairs and simply rendering and exporting this as a looping animation.
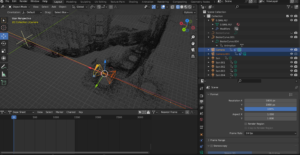
As discovered previously, using unity to handle the size of these point clouds was simple not feasible, even when running on university provided desktop computers. So instead, we used with Blender. Having never used the animation feature in Blender before, I viewed this as an opportunity to learn a new skill and experiment with the software’s capabilities.
Before starting the camera movement, I knew that I wanted the points in the point cloud itself to be animated in some way. After some research, I discovered this YouTube tutorial that was extremely helpful in explaining how to simply animate a collections of points that have geometry (Bazueva, 2022).
Following this I created a text render with a static camera and a single light:
In the geometry node editor, it is the random value that effects the x,y,z translation of the points that is animated. This adds an additional layer of movement that is separate to the camera. Moreover, it conveys more of the sense of non-place.

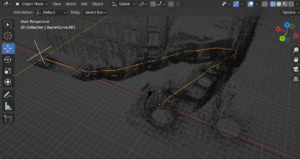
In the final renders, two cameras were added into the scene, one facing “left” and the other “right”, as if you were stood on the stairs and looked side to side.

They were then animated to follow along a Bezier curve that was manually drawn.

Lights were added onto the staircase to illuminate the points. The colours of the lights reflected the time of day that the scans were taken.
The bottom of the stairs = 6am, dark outside = dark blue colour light.
Mid stair = 1pm = light, yellow, almost white light
Top stair = 6pm = twilight/dusk, a dark purple, blue colour.
For the sake of time, I only rendered each camera in one direction. Then they were taken into iMovie by Daniela and made into a bouncing loop so that the motion went up the steps, then back down, back up etc.
In order to sync up the videos in the exhibition, the most simple method was to count down from three, and to press play at the same time on the respective computers.
Left video:
Right video:
There were some really interesting effects created by the movement of the points. It turned out as more of an abstract video due to the focal distance of the camera and the lower population of points compared to some of the heavier point clouds. I would have liked to spend more time compiling these videos on a computer with higher processing power. However, as they are I believe it still created an interesting effect for the experience.
If you’re reading this in order, please proceed to the next post: ‘The New Steps 3D Model’.
Molly Munro
Bazueva, M. (2022) Blender 3.1 Tutorial | Particles with Geometry Nodes, www.youtube.com. Available at: https://www.youtube.com/watch?v=XbBIRkmrZX0 (Accessed: 23 April 2023).
Time for a more studious post now:
After attending a lecture about Virtual Reality, where the concepts of immersion and presence where discussed, it got me thinking. Is what we are achieving in this project immersive? How are we able to convey a sense of presence for the audience?
Let’s look at the definitions of both immersion and presence, how each are quantified and applied in this situation. The research that follows will focus on the terms in relation to technology and art exhibitions.
Slater and Wilber (1997) define immersion as a description of a technology, and describe the extent to which the computer displays are capable of delivering an inclusive, extensive, surrounding and vivid illusion of reality to the senses of a human participant. The idea of immersive fallacy, is one that says the pleasure of a media experience lies in its ability to sensually transport the participant into an illusory, simulated reality (Salen and Zimmerman, 2003). VR is usually viewed as the most immersive form of technology. So how can an exhibition be immersive without this? And how would you quantify the experience as being immersive?
Regarding these definitions, it can be seen that immersion is a wide scale and therefore you cannot simply say whether an experience is immersive or not. However, it is possible to look at sub categories of immersion in the context of an experience. Similar to the idea of immersive fallacy, an immersive escapism experience is where a participants emotional state make them feel as if their body has separated from themselves and no longer exists. This is often the main motivation for the attendance of festivals and exhibitions (Manthiou et al., 2014; Sobitan and Vlachos, 2020; Guo et al., 2021). Another sub category, is an immersive educational experience. This is when an engaging environment is presented that is highly interactive at virtual AND physical levels (Dennison & Oliver, 2013).
The sense of presence, defined by Gruter and Myrach (2012) describes “the subjective experience of feeling present in a non-physical space”. This is an overarching definition of the term. When technology is added into the equation, the term presence changes to “telepresence” and is shortened to “presence”. The International Society for Presence Research defines the concept of presence as a psychological state in which a person fails to fully acknowledge the role of technology in their experience, even though they are aware that they are using it. Their perception of objects, events, entities, and environments is not fully influenced by the technology involved. (Ispr.info, 2000)
It occurs during an encounter with technology, it is a multidimensional concept. They say that presence is greater when a technology user’s perceptions only partially acknowledge the actual role of the technology in the experience. Presence is the property of the individual and varies across people and time.
The concept of presence is needed for the connection between people and the virtual surroundings (Grassi, Giaggioli and Riva, 2008). According to Sastry and Boyd (1998), the sense of presence arises from the interaction of the user with the environment. In order to feel present, you need to give people the chance to choose, to move objects in the context. It’s important for technology to be invisible to the user, so the subject can focus on the task instead of the medium: the better a medium supports the subject’s actions, the greater the sense of presence.
I believe that there are aspects from the main definition of immersion as well as the two subcategories that relate to how we want this exhibition to be an immersive experience. We are aiming to create a surrounding and vivid illusion of reality that, when combined with audio sensory input and the added interaction being a physical movement, will allow users to be immersed in the exhibition.
For the sense of presence in relation to this project, we are giving the user the option to control their experience through the physical interaction. The technology of the Arduino sensors is mostly invisible to the user as it is small and hidden in the shadows. The users attention is captured by the visual and sound response to their movements, therefore they are focusing more on the task and are more present during the experience.
To conclude, this project is both immersive and conveys a sense of presence for the user. Whilst perhaps not “fully immersive” in the sense that VR would be, this experience uses interactive, non-invasive technology in a space that is constructed to be surrounding the user for a multidimensional and multi-sensory exhibition.
If you’re reading this in order, please proceed to the next post: ‘Place and Non-Place’.
Molly Munro
Carù, A. Carbonare, P. Ostillio, M. Piancatelli, C. (2020). The impact of technology on visitor immersion in art exhibitions. In: Massi, M. Vecco, M. Lin, Y. (Ed). Digital Transformation in the Cultural and Creative Industries: Production, Cons. London: Routledge. pp.13-31.
Dennison, W. and Oliver, P. (2013) ‘Studying Nature In Situ : Immersive Education for Better Integrated Water Management’, Journal of Contemporary Water Research & Education, 150(1), pp. 26–33. Available at: https://doi.org/10.1111/j.1936-704X.2013.03139.x.
Grassi, A., Giaggioli, A. and Riva, G. (2008) ‘The influence of media content and media form in sense of presence: a preliminary study’, in. Presence 2008. Procs of the 11th Annual intl workshop on presence, pp. 258–259.
Guo, K. et al. (2021) ‘Immersive Digital Tourism: The Role of Multisensory Cues in Digital Museum Experiences’, Journal of Hospitality & Tourism Research, p. 109634802110303. Available at: https://doi.org/10.1177/10963480211030319.
Ispr.info. (2000). Presence defined. [online] Available at: https://ispr.info/about-presence-2/about-presence/.
Manthiou, A. et al. (2014) ‘The experience economy approach to festival marketing: vivid memory and attendee loyalty’, Journal of Services Marketing, 28(1), pp. 22–35. Available at: https://doi.org/10.1108/JSM-06-2012-0105.
Salen, K. and Zimmerman, E. (2003) Rules of play: game design fundamentals. Cambridge, Mass: MIT Press.
Sastry, L. and Boyd, D.R.S. (1998) ‘Virtual environments for engineering applications’, Virtual Reality, 3(4), pp. 235–244. Available at: https://doi.org/10.1007/BF01408704.
Slater, M. and Wilbur, S. (1997) ‘A Framework for Immersive Virtual Environments (FIVE): Speculations on the Role of Presence in Virtual Environments’, Presence: Teleoperators and Virtual Environments, 6(6), pp. 603–616. Available at: https://doi.org/10.1162/pres.1997.6.6.603.
Sobitan, A. and Vlachos, P. (2020) ‘Immersive event experience and attendee motivation: a quantitative analysis using sensory, localisation, and participatory factors’, Journal of Policy Research in Tourism, Leisure and Events, 12(3), pp. 437–456. Available at: https://doi.org/10.1080/19407963.2020.1721638.
I was in Glasgow for the day and had time to kill so decided to check out the local Gallery of Modern Art. I was pleasantly surprised to find that there was an ongoing digital exhibition that looked interesting.
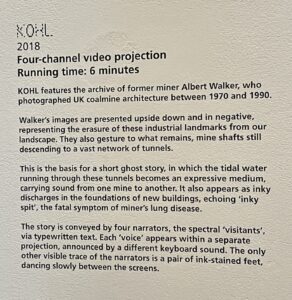
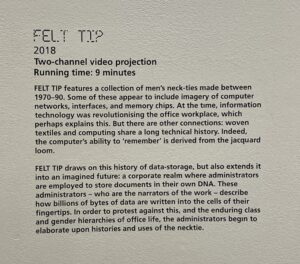
It was called SLOW DANS and was a cycle of three 10-screen videos – KOHL, FELT TIP, and THE TEACHERS. Artist Elizabeth Price showcases three works that present a “fictional past, parallel present, and imagined future, interweaving compact narratives that explore social and sexual histories and our changing relationship with the material and the digital.” (Price, 2023).
Upon entering the space itself, it was pitch-black, save for the light created by the screen. Unfortunately, as you had just entered from the bright room before, your eyes have not adjust whatsoever and you cannot see where you are stepping. Vaguely aware of the layout thanks to the museum staff and their small flashlight, myself and a friend clung to each other as we attempted to find a seat in the dark without stepping on anyone. After your eyes adjusted to the light, it was fine, but before then… perhaps the museum staff should have walked people to their seats…
You were met with an interesting mix of visuals and what I would describe as punctual and timed bits of sound. There was an underlying soundtrack of background music, but on top, corresponding to typing appearing on the screen was the clacking of keys, or laser sounding effects as rays of light danced across the space.
Small video I took: https://www.youtube.com/shorts/zkdAmPS0iZs





Molly Munro
Price, E. (2023). Elizabeth Price: SLOW DANS. [online] Glasgow Life. Available at: https://www.glasgowlife.org.uk/event/1/elizabeth-price-slow-dans.